Azure Static Web Apps는 코드 리포지토리에서 앱을 빌드하여 웹 사이트를 게시합니다. 이 빠른 시작에서는 Visual Studio Code 확장을 사용하여 애플리케이션을 Azure Static Web Apps에 배포합니다.
Azure 구독이 아직 없는 경우 평가판 계정을 만듭니다.
필수 조건
리포지토리 만들기
이 문서에서는 GitHub 템플릿 리포지토리를 사용하여 쉽게 시작할 수 있습니다. 이 템플릿에는 Azure Static Web Apps에 배포할 스타터 앱이 있습니다.
- 다음 위치로 이동하여 새 리포지토리를 만듭니다.
- 리포지토리 이름을 my-first-static-web-app으로 지정합니다.
참고 항목
Azure Static Web Apps에는 웹앱을 만들기 위한 하나 이상의 HTML 파일이 필요합니다. 이 단계에서 만드는 리포지토리에는 단일 index.html 파일이 포함됩니다.
리포지토리 만들기를 선택합니다.

리포지토리 복제
GitHub 계정에서 만든 리포지토리를 통해 다음 명령을 사용하여 프로젝트를 로컬 머신에 복제합니다.
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
<YOUR_GITHUB_ACCOUNT_NAME>을 GitHub 사용자 이름으로 바꿔야 합니다.
다음으로, Visual Studio Code를 열고 파일 > 폴더 열기로 이동하여 복제한 리포지토리를 편집기에서 엽니다.
Azure Static Web Apps CLI 설치
Visual Studio Code 확장에 대한 Azure Static Web Apps 확장이 아직 없는 경우 Visual Studio Code를 설치할 수 있습니다.
- 보기>확장을 선택합니다.
- Marketplace의 검색 확장 프로그램에서 Azure Static Web Apps를 입력합니다.
- Azure Static Web Apps의 설치를 선택합니다.
정적 웹앱 만들기
Visual Studio Code 내의 활동 표시줄에서 Azure 로고를 선택하여 Azure 확장 창을 엽니다.

참고 항목
계속하려면 Visual Studio Code에서 Azure 및 GitHub에 로그인합니다. 아직 인증되지 않은 경우 확장이 만들기 프로세스 중에 두 서비스 모두에 로그인하라는 메시지를 표시합니다.
F1 키를 선택하여 Visual Studio Code 명령 팔레트를 엽니다.
명령 상자에 정적 웹앱 만들기를 입력합니다.
Azure Static Web Apps: 정적 웹앱 만들기...를 선택합니다.
Azure 구독을 선택합니다.
애플리케이션 이름으로 my-first-static-web-app을 입력합니다.
가장 가까운 지역을 선택합니다.
선택한 프레임워크와 일치하는 설정 값을 입력합니다.
앱이 만들어지면 Visual Studio Code에 확인 알림이 표시됩니다.

GitHub에서 이 리포지토리에서 Actions 사용이라는 단추가 표시되면 해당 단추를 선택하여 리포지토리에서 빌드 Actions을 실행할 수 있습니다.
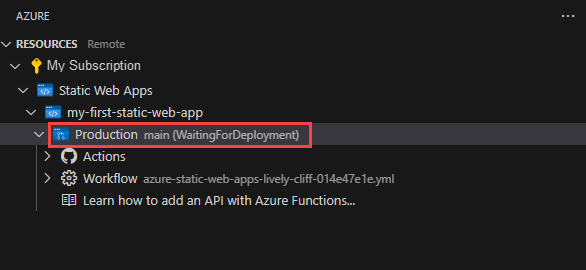
배포가 진행 중이면 Visual Studio Code 확장이 빌드 상태를 보고합니다.

배포가 완료되면 웹 사이트로 직접 이동할 수 있습니다.
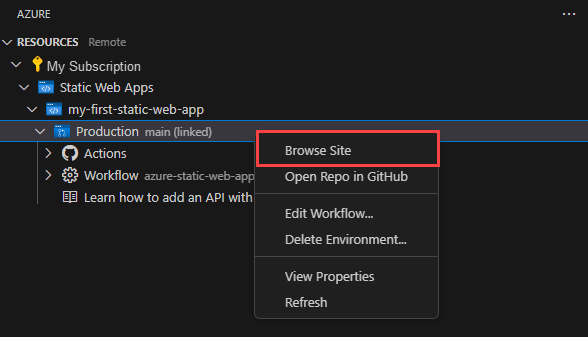
브라우저에서 웹 사이트를 보려면 Static Web Apps 확장에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 사이트 찾아보기를 선택합니다.

리소스 정리
이 애플리케이션을 계속 사용하지 않을 경우 확장을 통해 Azure Static Web App 인스턴스를 삭제할 수 있습니다.
Visual Studio Code Azure 창에서 리소스 섹션으로 돌아가서 Static Web Apps에서 my-first-static-web-app을 마우스 오른쪽 단추로 클릭하고 삭제를 선택합니다.