이 자습서에서는 정적 웹 사이트를 빌드하고 Azure Storage에 배포하는 방법을 알아봅니다. 완료되면 사용자가 공개적으로 액세스할 수 있는 정적 웹 사이트가 있습니다.
이 튜토리얼에서는 다음을 배우게 됩니다:
- 정적 웹 사이트 호스팅 구성
- Hello World 웹 사이트 배포
고정적인 웹 사이트에는 몇 가지 제한 사항이 있습니다. 예를 들어 헤더를 구성하려면 Azure Content Delivery Network(Azure CDN)를 사용해야 합니다. 고정적인 웹 사이트 기능 자체의 일부로 헤더를 구성할 수 있는 방법은 없습니다. 또한 AuthN 및 AuthZ는 지원되지 않습니다.
이러한 기능이 시나리오에 중요한 경우 Azure Static Web Apps를 사용하는 것이 좋습니다. 정적 웹 사이트에 대한 좋은 대안이며 웹 서버에서 콘텐츠를 렌더링하지 않아도 되는 경우에도 적합합니다. 헤더를 구성할 수 있으며 AuthN/AuthZ가 완전히 지원됩니다. Azure Static Web Apps는 GitHub 원본에서 전 세계 배포까지 완전 관리형 연속 통합 및 지속적인 전달(CI/CD) 워크플로를 제공합니다.
이 비디오에서는 Blob Storage에서 정적 웹 사이트를 호스트하는 방법을 보여 줍니다.
비디오의 단계도 다음 섹션에 설명되어 있습니다.
필수 조건
Azure Storage에 액세스하려면 Azure 구독이 필요합니다. 구독이 아직 없는 경우 시작하기 전에 체험 계정을 만듭니다.
Azure Storage에 대한 모든 액세스는 스토리지 계정을 통해 이루어집니다. 이 빠른 시작에서는 Azure Portal, Azure PowerShell 또는 Azure CLI를 사용하여 스토리지 계정을 만듭니다. 스토리지 계정을 만드는 방법에 대한 도움말은 스토리지 계정 만들기를 참조하세요.
비고
이제 정적 웹 사이트는 범용 v2 Standard 스토리지 계정뿐만 아니라 계층 구조 네임스페이스를 사용하는 스토리지 계정에도 사용할 수 있습니다.
이 자습서에서는 프로그래머를 위한 무료 도구인 Visual Studio Code를 사용하여 정적 웹 사이트를 빌드하고 Azure Storage 계정에 배포합니다.
Visual Studio Code를 설치한 후 Azure Storage 미리 보기 확장을 설치합니다. 이 확장은 Visual Studio Code와 Azure Storage 관리 기능을 통합합니다. 확장을 사용하여 정적 웹 사이트를 Azure Storage에 배포합니다. 확장을 설치하려면 다음을 수행합니다.
Visual Studio Code를 시작합니다.
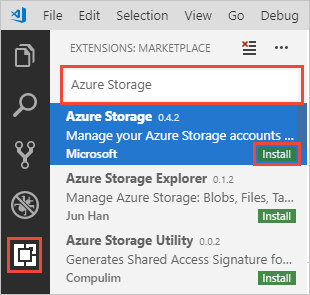
도구 모음에서 확장을 클릭합니다. Azure Storage를 검색하고 목록에서 Azure Storage 확장을 선택합니다. 그런 다음 설치 단추를 클릭하여 확장을 설치합니다.

정적 웹 사이트 호스팅 구성
첫 번째 단계는 Azure Portal에서 정적 웹 사이트를 호스트하도록 스토리지 계정을 구성하는 것입니다. 정적 웹 사이트 호스팅을 위해 계정을 구성하면 Azure Storage에서 $web 컨테이너를 자동으로 만듭니다. $web 컨테이너에는 정적 웹 사이트에 대한 파일이 포함됩니다.
웹 브라우저에서 Azure Portal 에 로그인합니다.
스토리지 계정을 찾아 계정 개요를 표시합니다.
정적 웹 사이트를 선택하여 정적 웹 사이트의 구성 페이지를 표시합니다.
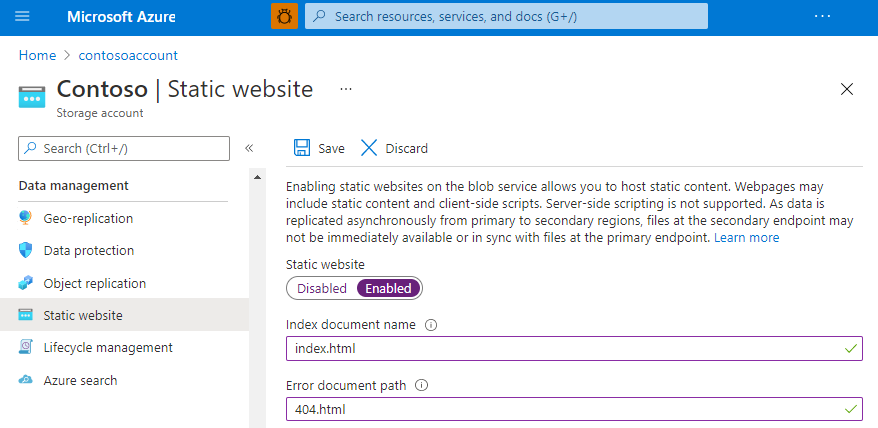
스토리지 계정에 정적 웹 사이트 호스팅을 사용하도록 설정하려면 [사용 ]을 선택합니다.
인덱스 문서 이름 필드에서 index.html기본 인덱스 페이지를 지정합니다. 사용자가 정적 웹 사이트의 루트로 이동할 때 기본 인덱스 페이지가 표시됩니다.
오류 문서 경로 필드에서 404.html기본 오류 페이지를 지정합니다. 사용자가 정적 웹 사이트에 없는 페이지로 이동하려고 하면 기본 오류 페이지가 표시됩니다.
저장을 클릭합니다. 이제 Azure Portal에 정적 웹 사이트 엔드포인트가 표시됩니다.

Hello World 웹 사이트 배포
다음으로, Visual Studio Code를 사용하여 Hello World 웹 페이지를 만들고 Azure Storage 계정에서 호스트되는 정적 웹 사이트에 배포합니다.
로컬 파일 시스템에 mywebsite 라는 빈 폴더를 만듭니다.
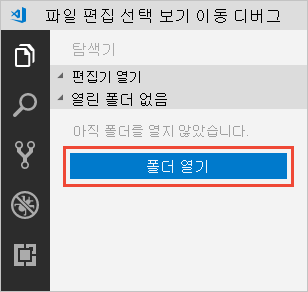
Visual Studio Code를 시작하고 탐색기 패널에서 방금 만든 폴더를 엽니다.

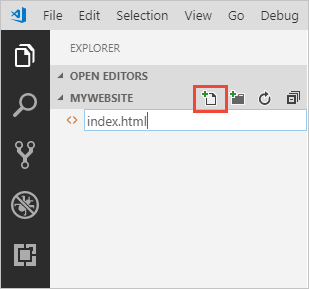
mywebsite 폴더에 기본 인덱스 파일을 만들고 이름을index.html.

편집기에서 index.html 열고 다음 텍스트를 파일에 붙여넣고 저장합니다.
<!DOCTYPE html> <html> <body> <h1>Hello World!</h1> </body> </html>기본 오류 파일을 생성하고 404.html로 이름을 지정합니다.
편집기에서 404.html 열고 다음 텍스트를 파일에 붙여넣고 저장합니다.
<!DOCTYPE html> <html> <body> <h1>404</h1> </body> </html>탐색기 패널의 mywebsite 폴더를 마우스 오른쪽 단추로 클릭하고 정적 웹 사이트에 배포를 선택하여 웹 사이트를 배포합니다. 구독 목록을 검색하기 위해 Azure에 로그인하라는 메시지가 표시됩니다.
정적 웹 사이트 호스팅을 사용하도록 설정한 스토리지 계정이 포함된 구독을 선택합니다. 다음으로, 메시지가 표시되면 스토리지 계정을 선택합니다.
이제 Visual Studio Code에서 웹 엔드포인트에 파일을 업로드하고 성공 상태 표시줄을 표시합니다. 웹 사이트를 시작하여 Azure에서 봅니다.
자습서를 성공적으로 완료하고 정적 웹 사이트를 Azure에 배포했습니다.
기능 지원
이 기능에 대한 지원은 Data Lake Storage Gen2, NFS(네트워크 파일 시스템) 3.0 프로토콜 또는 SSH SFTP(파일 전송 프로토콜)를 사용하도록 설정하면 영향을 받을 수 있습니다. 이러한 기능을 사용하도록 설정한 경우 Azure Storage 계정의 Blob Storage 기능 지원을 참조하여 이 기능에 대한 지원을 평가합니다.
다음 단계
이 자습서에서는 정적 웹 사이트 호스팅을 위해 Azure Storage 계정을 구성하는 방법과 Azure 엔드포인트에 정적 웹 사이트를 만들고 배포하는 방법을 알아보았습니다.
다음으로 정적 웹 사이트를 사용하여 사용자 지정 도메인을 구성하는 방법을 알아봅니다.