웹 API에 대한 사용자 지정 커넥터 만들기
이 자습서에서는 ASP.NET 웹 API 빌드를 시작하고, Azure App Service의 Azure Web Apps 기능에서 호스팅하고, Microsoft Entra ID 인증을 활성화한 다음, Power Automate에 ASP.NET 웹 API를 등록하는 방법을 보여줍니다. API가 등록된 후 연결하고 흐름에서 호출할 수 있습니다. Power Apps 또는 Azure Logic Apps에서 API를 등록하고 호출할 수 있습니다.
전제 조건
Visual Studio 2013 이상. 이 자습서는 Visual Studio 2015를 사용합니다.
웹 API용 코드. 없는 경우 이 자습서를 시도하십시오. ASP.NET 웹 API 2 시작하기(C#).
Azure 구독. 구독이 없는 경우 무료 Azure 계정으로 시작할 수 있습니다. 그렇지 않으면 종량제 구독에 가입하십시오.
ASP.NET 웹 앱 만들기 및 Azure에 배포
이 자습서에서는 Visual C# ASP.NET 웹앱을 만듭니다.
Visual Studio를 연 다음 파일 > 새 프로젝트를 선택합니다.
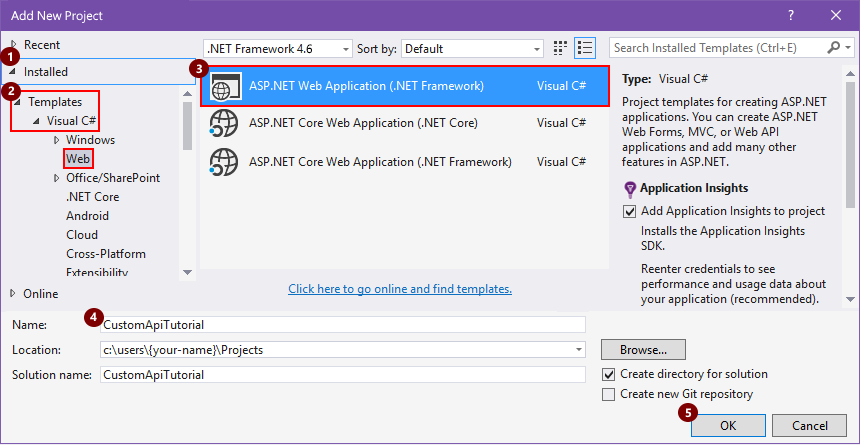
설치됨을 확장하고 템플릿 > Visual C# > 웹으로 이동한 다음 ASP.NET 웹 애플리케이션을 선택합니다.
앱의 프로젝트 이름, 위치 및 솔루션 이름을 입력하고 확인을 선택합니다.

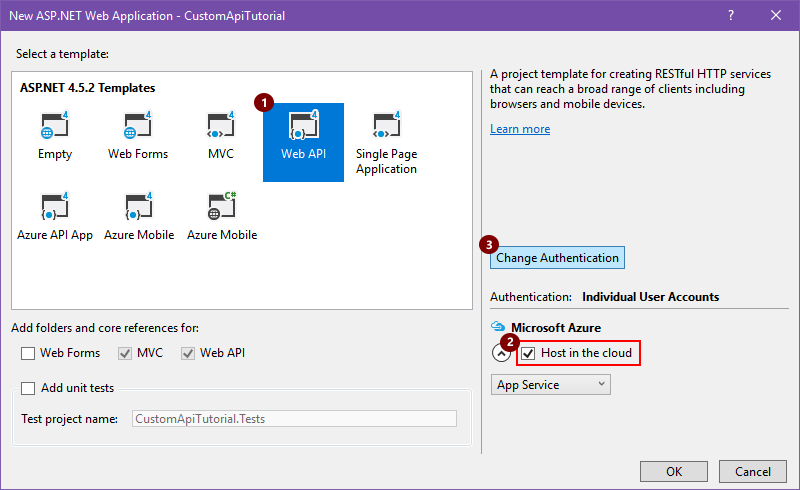
새 ASP.NET 웹 애플리케이션 상자에서 Web API 템플릿을 선택하고 클라우드의 호스트 확인란이 선택되어 있는지 확인한 다음 인증 변경을 선택합니다.

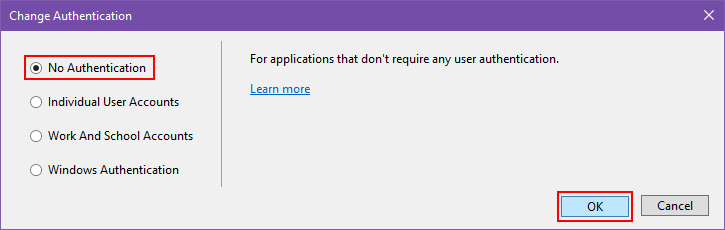
인증 없음을 선택한 다음 확인을 선택합니다. 나중에 인증을 설정할 수 있습니다.

새 ASP.NET 웹 애플리케이션 상자가 다시 나타나면 확인을 선택합니다.
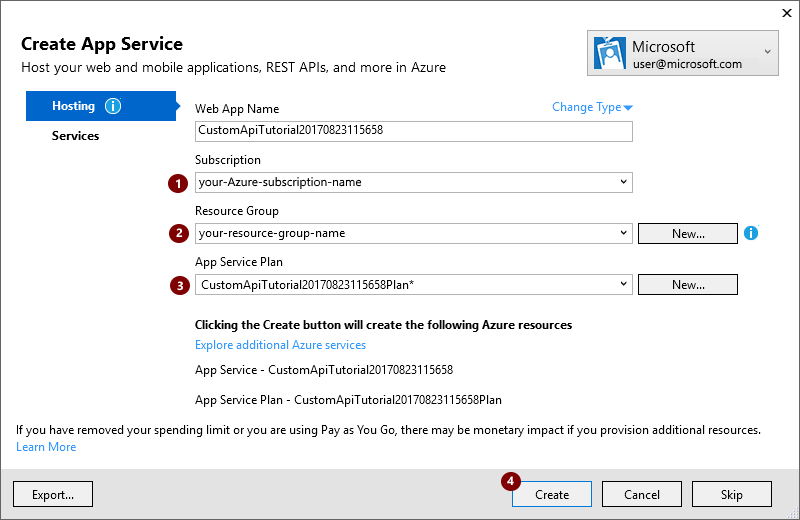
App Service 만들기 상자에서 다음 표에 설명된 호스팅 설정을 검토하고 원하는 대로 변경한 다음 만들기를 선택합니다.
App Service 계획은 Azure 구독에서 앱을 호스팅하는 데 사용되는 물리적 리소스 모음을 나타냅니다. App Service에 대해 알아보기.

설정 제안 값 Description Azure 회사 또는 학교 계정 또는 개인 Microsoft 계정 your-user-account 사용자 계정을 선택합니다. 웹 앱 이름 custom-web-api-app-name 또는 기본 이름 앱의 URL에 사용되는 Web API 앱의 이름을 입력합니다(예: http://web-api-app-name). 구독 Azure-subscription-name 사용할 Azure 구독을 선택합니다. 리소스 그룹 Azure-resource-group-name 기존 Azure 리소스 그룹을 선택하거나(아직 없는 경우) 리소스 그룹을 만듭니다. 참고: Azure 리소스 그룹은 Azure 구독에서 Azure 리소스를 구성합니다.
App Service 계획 App-Service-plan-name 기존 App Service 요금제를 선택하거나(아직 없는 경우) 요금제를 만듭니다. App Service 요금제를 만드는 경우 다음을 지정합니다.
설정 제안 값 Description Location deployment-region 앱을 배포할 지역을 선택합니다. 크기 App-Service-plan-size 서비스 계획에 대한 비용 및 컴퓨팅 리소스 용량을 결정하는 계획 크기를 선택합니다. 앱에 필요한 다른 리소스를 설정하려면 추가 Azure 서비스 탐색을 선택합니다.
설정 제안 값 설명 리소스 종류 Azure-resource-type 앱에 필요한 추가 리소스를 선택하고 설정합니다. Visual Studio에서 프로젝트를 배포한 후 앱 코드를 작성합니다.
Web API를 설명하는 OpenAPI(Swagger) 파일 생성
Web API 앱을 Power Automate, Power Apps 또는 Logic Apps에 연결하려면 API 작업을 설명하는 OpenAPI (이전의 Swagger) 파일이 필요합니다. Swagger 온라인 편집기를 사용하여 API에 대한 고유한 OpenAPI 정의를 작성할 수 있지만 이 자습서에서는 Swashbuckle이라는 오픈 소스 도구를 사용합니다.
아직 Swashbuckle Nuget 패키지를 설치하지 않은 경우 Visual Studio 프로젝트에 설치합니다.
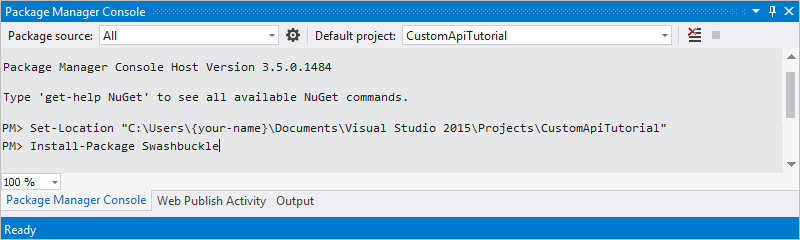
Visual Studio에서 도구 > NuGet 패키지 관리자 > 패키지 관리자 콘솔을 선택합니다.
패키지 관리자 콘솔에서 아직 없는 경우 앱의 프로젝트 디렉토리로 이동하고(
Set-Location "project-path"실행) 이 PowerShell cmdlet을 실행합니다.Install-Package Swashbuckle
팁
Swashbuckle을 설치한 후 앱을 실행하면 Swashbuckle은 다음 URL에서 OpenAPI 파일을 생성합니다.
http://{your-web-api-app-root-URL}/swagger/docs/v1
Swashbuckle은 다음 URL에서 사용자 인터페이스를 생성합니다.
http://{your-web-api-app-root-URL}/swagger
준비가 되면 Azure에 웹 API 앱을 게시합니다. Visual Studio에서 게시하려면 솔루션 탐색기에서 웹 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 게시를 선택하고 화면의 지시에 따릅니다.
중요
OpenAPI 문서에 중복 작업 ID가 포함되어 있으면 유효하지 않습니다. 샘플 C# 템플릿은 작업 ID
Values_Get을 반복합니다.샘플 C# 템플릿을 사용한 경우 하나의 작업 ID 인스턴스를
Value_Get으로 변경하고 다시 게시하여 이 문제를 해결할 수 있습니다.다음 위치로 이동하여 OpenAPI 문서를 가져옵니다.
http://{your-web-api-app-root-URL}/swagger/docs/v1
또한 이 자습서에서 샘플 OpenAPI 문서을 다운로드할 수 있습니다. 문서를 사용하기 전에
//로 시작하는 주석을 제거합니다.콘텐츠를 JSON 파일로 저장합니다. 브라우저에 따라 텍스트를 복사하고 빈 텍스트 파일에 붙여넣어야 할 수 있습니다.
Microsoft Entra ID 인증 설정
이제 Azure에서 두 개의 Microsoft Entra ID 애플리케이션을 만들 것입니다. 자세한 내용은 Microsoft Entra ID와 애플리케이션 통합을 참고하세요.
중요
두 앱은 동일한 디렉터리에 있어야 합니다.
첫 번째 Microsoft Entra ID 애플리케이션: Web API 보안 설정
첫 번째 Microsoft Entra ID 애플리케이션은 Web API 보안을 설정하는 데 사용됩니다. 이름을 webAPI로 지정합니다. 다음 값을 사용하여 이 단계를 수행하여 웹 API에서 Microsoft Entra ID 인증을 활성화할 수 있습니다.
- 로그온 URL:
https://login.windows.net - 회신 URL:
https://<your-root-url>/.auth/login/aad/callback - 클라이언트 키가 필요하지 않습니다.
- 권한을 위임할 필요가 없습니다.
- 나중에 필요하므로 응용 프로그램 ID를 복사합니다.
두 번째 Microsoft Entra ID 애플리케이션: 사용자 지정 커넥터 및 위임된 액세스 보안 설정
두 번째 Microsoft Entra ID 애플리케이션은 사용자 지정 커넥터 등록을 보호하고 첫 번째 애플리케이션에 의해 보호된 Web API에 대한 위임된 액세스를 획득하는 데 사용됩니다. 이 이름을 webAPI-customAPI로 지정합니다.
- 로그온 URL:
https://login.windows.net - 회신 URL:
https://msmanaged-na.consent.azure-apim.net/redirect - Web API에 대한 위임된 액세스를 갖도록 권한을 추가합니다.
- 나중에 필요하므로 응용 프로그램 ID를 복사합니다.
- 나중에 필요하므로 클라이언트 키를 생성하고 복사합니다.
Azure 웹앱에 인증 추가
Azure Portal에 로그인한 다음 첫 번째 섹션에서 배포한 웹앱을 찾습니다.
설정을 선택한 다음 인증/권한 부여를 선택합니다.
App Service 인증을 켠 다음 Azure Active Directory를 선택합니다. 다음 블레이드에서 기본을 선택합니다.
기존 AD 앱 선택을 선택한 다음 앞에서 만든 webAPI Microsoft Entra ID 애플리케이션을 선택합니다.
이제 Microsoft Entra ID를 사용하여 웹앱을 인증할 수 있습니다.
Power Automate에 사용자 지정 커넥터 추가
- OpenAPI를 수정하여
securityDefintions개체와 웹앱에 사용되는 Microsoft Entra ID 인증을 추가하세요. host 속성이 있는 OpenAPI 섹션은 다음과 같이 표시되어야 합니다.
// File header should be above here...
"host": "<your-root-url>",
"schemes": [
"https" //Make sure this is https!
],
"securityDefinitions": {
"Microsoft Entra ID": {
"type": "oauth2",
"flow": "accessCode",
"authorizationUrl": "https://login.windows.net/common/oauth2/authorize",
"tokenUrl" : "https://login.windows.net/common/oauth2/token",
"scopes": {}
}
},
// The rest of the OpenAPI follows...
Power Automate로 이동하고, Power Automate에서 사용자 지정 커넥터 사용에서 설명한 대로 사용자 지정 커넥터를 추가합니다.
OpenAPI를 업로드하면 마법사는 웹 API에 Microsoft Entra ID 인증을 사용하고 있음을 자동으로 감지합니다.
사용자 지정 커넥터에 대한 Microsoft Entra ID 인증을 구성합니다.
- 클라이언트 ID: webAPI-CustomAPI의 클라이언트 ID
- 비밀: webAPI-CustomAPI의 클라이언트 키
- 로그인 URL:
https://login.windows.net - ResourceUri: webAPI의 클라이언트 ID
- 만들기를 선택하여 사용자 지정 커넥터에 대한 연결을 만듭니다.
관련 정보
Microsoft Entra ID 인증에 대해 자세히 알아보기
피드백 제공
커넥터 플랫폼 관련 문제 또는 새로운 기능 아이디어에 대한 피드백을 주셔서 정말 감사합니다. 피드백을 제공하려면 문제 제출 또는 커넥터 관련 도움말 보기로 이동하여 피드백 유형을 선택하십시오.