이 문서에서는 위반이 감지될 때 사용자에게 Defender for Cloud Apps 보낸 메일 알림 개인화하는 방법에 대한 정보를 제공합니다.
참고
이 사용자 지정은 Defender for Cloud Apps 관리자에게 전송된 알림이 아니라 최종 사용자에게 전송된 알림에만 영향을 줍니다.
전자 메일 알림 기본 설정
참고
미국 정부에서 고객에게 제공하는 사용자 지정 메일 설정은 사용할 수 없습니다.
Microsoft Defender for Cloud Apps 통해 위반과 관련된 최종 사용자에게 전송된 메일 알림 사용자 지정할 수 있습니다. 메일 알림 대한 매개 변수를 설정하려면 이 절차를 따릅니다. 스팸 방지 서비스에서 허용해야 하는 Microsoft Defender for Cloud Apps 메일 서버 IP 주소에 대한 자세한 내용은 네트워크 요구 사항을 참조하세요.
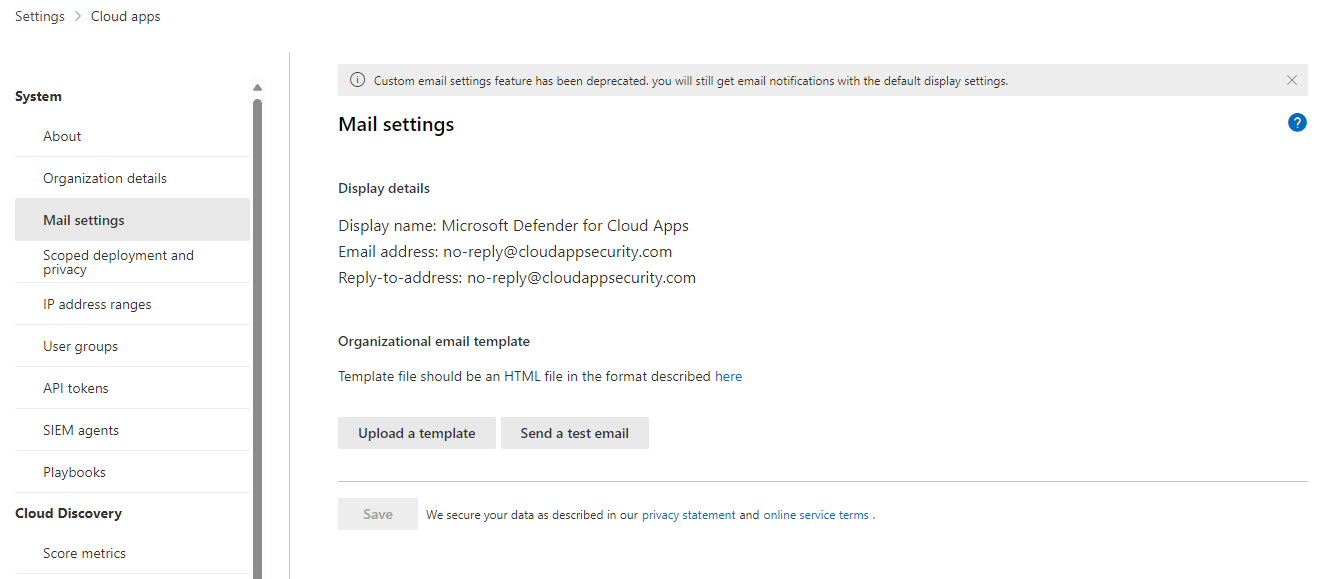
Microsoft Defender 포털에서 설정>Cloud Apps>시스템>메일 설정을 선택합니다.

기본 설정 옵션은 항상 Email 보낸 사람 ID에 대해 선택되며 Defender for Cloud Apps 항상 기본 설정을 사용하여 알림을 보냅니다.
Email 디자인의 경우 html 파일을 사용하여 시스템에서 보낸 전자 메일 메시지를 사용자 지정하고 디자인할 수 있습니다. 템플릿에 사용되는 html 파일에는 다음 항목이 포함되어야 합니다.
모든 템플릿 CSS 파일은 템플릿에 인라인이어야 합니다.
템플릿에는 세 개의 초기화할 수 없는 자리 표시자가 있어야 합니다.
%%logo%% - 일반 설정 페이지에 업로드된 회사 로고의 URL입니다.
%%title%% - 정책에서 설정한 대로 전자 메일 제목에 대한 자리 표시자입니다.
%%content%% - 정책에 의해 설정된 최종 사용자에 대해 포함될 콘텐츠의 자리 표시자입니다.
템플릿 업로드...를 선택하고 만든 파일을 선택합니다.
저장을 선택합니다.
테스트 이메일 보내기를 선택하여 직접 만든 템플릿의 예를 전자 메일로 보냅니다. 메일은 포털에 로그인하는 데 사용한 계정으로 전송됩니다. 테스트 전자 메일에 다음 항목이 표시되고 확인됩니다.
- 메타데이터 필드
- 템플릿
- 전자 메일 제목
- 전자 메일 본문의 제목
- 콘텐츠
추가 참고 사항
다음 유형의 알림은 사용자 지정 전자 메일 템플릿을 사용합니다.
업로드하려는 파일을 가져오지 못했습니다. 손상되었을 수 있습니다.
보안 알림
데이터 손실 방지
파일 소유권 보고서
활동 정책 일치 알림
앱 제거 알림
앱이 제거됨
OAuth 앱이 해지됨
파일 공유 보고서
Cloud App Security 테스트 Email [테스트용입니다.]
사용자에게 전송된 항목의 소유권
참고
관리자에게만 전송되는 몇 가지 유형의 알림이 있습니다. 이러한 경우 사용자 지정 템플릿 대신 기본 템플릿이 사용됩니다.
샘플 전자 메일 템플릿
다음은 샘플 전자 메일 템플릿입니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
다음 단계
문제가 발생하면 도움을 드리겠습니다. 제품 문제에 대한 지원 또는 지원을 받으려면 지원 티켓을 여세요.