DevOps 팀이 기능의 지속적인 제공에 중점을 둔 Agile 방법론으로 전환함에 따라 사용자가 사용할 수 있는 방법을 제어해야 하는 필요성이 점점 더 중요해지고 있습니다. 기능 플래그는 마케팅 목적으로 또는 프로덕션 환경에서 테스트하기 위해 새 기능에 대한 사용자 액세스를 제한하기 위한 훌륭한 솔루션입니다.
배포 및 노출 분리
팀은 기능 플래그를 사용하여 지정된 기능 집합이 사용자 환경에 표시되는지 또는 기능 내에서 호출되는지 여부를 선택할 수 있습니다. 이러한 기능을 광범위한 액세스에 사용할 수 없으면 일반 개발 프로세스의 일부로 새 기능을 빌드하고 배포할 수 있습니다. 기능 배포는 노출에서 편리하게 분리됩니다.
플래그는 개별 사용자에게 런타임 제어를 제공합니다.
또한 플래그는 개별 사용자에게 세분화된 컨트롤을 제공합니다. 한 사용자, 소규모 그룹 또는 모든 사용자에 대해 기능을 사용하도록 설정해야 하는 경우 팀은 다시 배포하지 않고도 기능을 표시하기 위해 기능 플래그를 변경할 수 있습니다.
기능 플래그의 범위는 기능 및 대상 그룹의 특성에 따라 달라집니다. 경우에 따라 기능 플래그는 모든 사용자에게 기능을 자동으로 사용하도록 설정합니다. 다른 경우에는 사용자 단위로 기능을 사용하도록 설정됩니다. 또한 Teams는 기능 플래그를 사용하여 사용자가 원하는 경우 기능을 사용하도록 옵트인할 수 있습니다. 기능 플래그가 구현되는 방식에는 제한이 없습니다.
초기 피드백 및 실험 지원
기능 플래그는 초기 실험을 지원하는 좋은 방법입니다. 일부 기능은 초기에 거친 가장자리를 가질 수 있으며, 이는 채택자의 초기 버전에만 흥미로울 수 있습니다. 준비가 되지 않은 기능을 더 많은 청중에게 푸시하려고 하면 불만이 발생할 수 있습니다. 그러나 진행 중인 기능을 처리하려는 사용자의 피드백을 수집하는 이점은 매우 중요합니다.
빠른 끄기 스위치
때로는 무언가를 끌 수 있다는 것이 도움이 됩니다. 예를 들어 새 기능이 의도한 대로 작동하지 않고 다른 곳에서 문제를 일으키는 부작용이 있다고 가정해 보겠습니다. 다시 배포하지 않고도 신뢰할 수 있는 동작으로 롤백하기 위해 기능 플래그를 사용하여 새 기능을 신속하게 해제할 수 있습니다. 기능 플래그는 사용자 인터페이스 기능 측면에서 생각되는 경우가 많지만 아키텍처 또는 인프라의 변경에 쉽게 사용할 수도 있습니다.
표준 단계
Microsoft는 표준 출시 프로세스를 사용하여 기능 플래그를 켭니다. 두 가지 개념이 있습니다. 계층 은 배포용이고 단계는 기능 플래그용입니다. 계층 및 단계에 대해 자세히 알아봅니다.
단계는 모두 공개 또는 노출에 관한 것입니다. 예를 들어 첫 번째 단계는 팀의 계정과 멤버의 개인 계정일 수 있습니다. 대부분의 사용자는 이 첫 번째 단계에 대한 유일한 위치 플래그가 켜져 있기 때문에 새로운 것을 볼 수 없습니다. 이를 통해 팀은 이를 완전히 사용하고 실험할 수 있습니다. 팀이 로그오프하면 고객이 기능 플래그의 두 번째 단계를 통해 옵트인할 수 있습니다.
옵트인
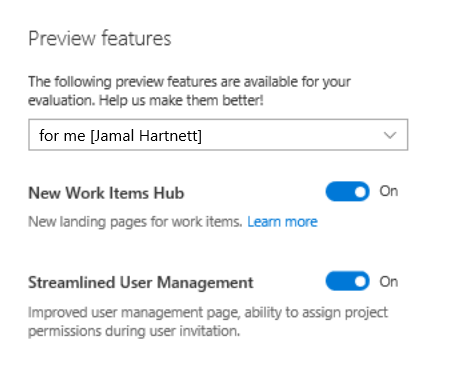
사용자가 가능한 경우 플래그 기능을 옵트인할 수 있도록 하는 것이 좋습니다. 예를 들어 팀은 사용자의 기본 설정 또는 설정과 연결된 미리 보기 패널을 노출할 수 있습니다.

원격 분석과 함께 플래그 사용
기능 플래그는 업데이트를 증분 방식으로 노출하는 방법을 제공합니다. 그러나 팀은 더 광범위한 노출에 대한 준비 상태를 측정하기 위해 올바른 메트릭을 지속적으로 모니터링해야 합니다. 이러한 메트릭에는 시스템 상태에 대한 업데이트의 영향뿐만 아니라 사용 동작도 포함되어야 합니다. 나쁜 일이 일어나지 않는 것처럼 보이기 때문에 모든 것이 괜찮다고 가정하는 함정을 피하는 것이 중요합니다.
기능 플래그 예제
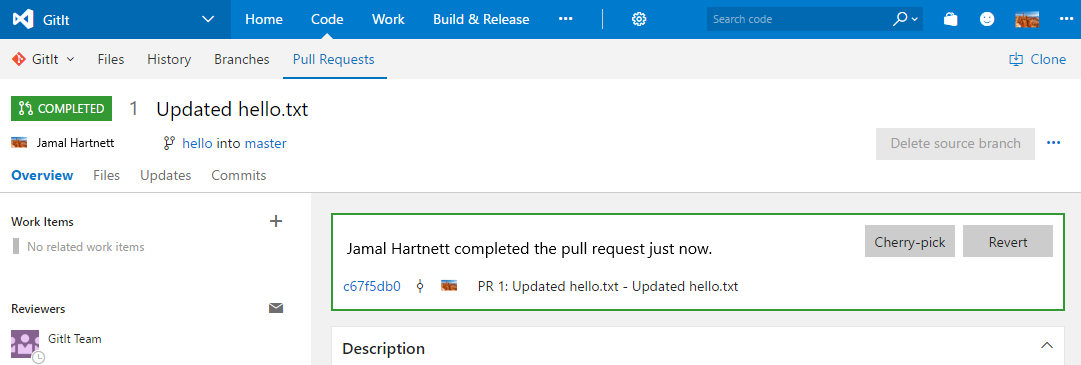
아래 예제를 살펴보겠습니다. 팀은 끌어오기 요청 UI에서 Cherry-pick 및 Revert 를 위해 여기에 몇 개의 단추를 추가했습니다. 이들은 기능 플래그를 사용하여 배포되었습니다.

기능 플래그 정의
노출된 첫 번째 기능은 되돌리기 단추였습니다. 솔루션은 XML 파일을 사용하여 모든 기능 플래그를 정의합니다. 이 경우 서비스당 하나의 파일이 있으며, 이 경우 섹션이 실제로 길어지는 것을 방지하기 위해 이전 플래그를 제거하는 인센티브가 생성됩니다. 팀은 해당 파일의 크기를 제어하는 자연스러운 동기가 있기 때문에 오래된 플래그를 삭제합니다.
<?xml version="1.0" encoding="utf-8"?>
<!--
In this group we should register Azure DevOps specific features and sets their states.
-->
<ServicingStepGroup name="AzureDevOpsFeatureAvailability" … >
<Steps>
<!-- Feature Availability -->
<ServicingStep name="Register features" stepPerformer="FeatureAvailability" … >
<StepData>
<!--specifying owner to allow implicit removal of features -->
<Features owner="AzureDevOps">
<!-- Begin TFVC/Git -->
<Feature name="SourceControl.Revert" description="Source control revert features" />
공통 서버 프레임워크는 팀 전체에서 규모 재사용 및 경제를 장려합니다. 이상적으로는 개발자가 중앙 저장소에서 플래그를 정의하고 나머지 인프라를 처리할 수 있도록 인프라를 배치하는 것이 좋습니다.
런타임 시 기능 플래그 확인
여기서 사용되는 기능 플래그의 이름은 SourceControl.Revert입니다. 기능 가용성 검사에 대한 호출을 보여 주는 해당 페이지의 실제 TypeScript는 다음과 같습니다.
private addRevertButton(): void {
if (FeatureAvailability.isFeatureEnabled(Flags.SourceControlRevert)) {
this._calloutButtons.unshift(
<button onClick={ () => Dialogs.revertPullRequest(
this.props.repositoryContext,
this.props.pullRequest.pullRequestContract(),
this.props.pullRequest.branchStatusContract().sourceBranchStatus,
this.props.pullRequest.branchStatusContract().targetBranchStatus)
}
>
{VCResources.PullRequest_Revert_Button}
</button>
);
}
}
위의 예제에서는 TypeScript의 사용량을 보여 주지만 C#을 사용하여 쉽게 액세스할 수 있습니다. 코드는 기능이 사용하도록 설정되어 있는지 확인하고, 이 경우 기능을 제공하는 단추를 렌더링합니다. 플래그를 사용하도록 설정하지 않으면 단추를 건너뜁니다.
기능 플래그 제어
좋은 기능 플래그 플랫폼은 지정된 플래그가 설정되었는지 여부를 관리하는 여러 가지 방법을 제공합니다. 일반적으로 PowerShell 및 웹 인터페이스를 통해 플래그를 제어하는 사용 시나리오가 있습니다. PowerShell의 경우 특정 사용자 계정 식별자와 같은 항목에 대한 선택적 매개 변수와 함께 기능 플래그의 상태를 가져와서 설정하는 방법만 노출해야 합니다(해당하는 경우).
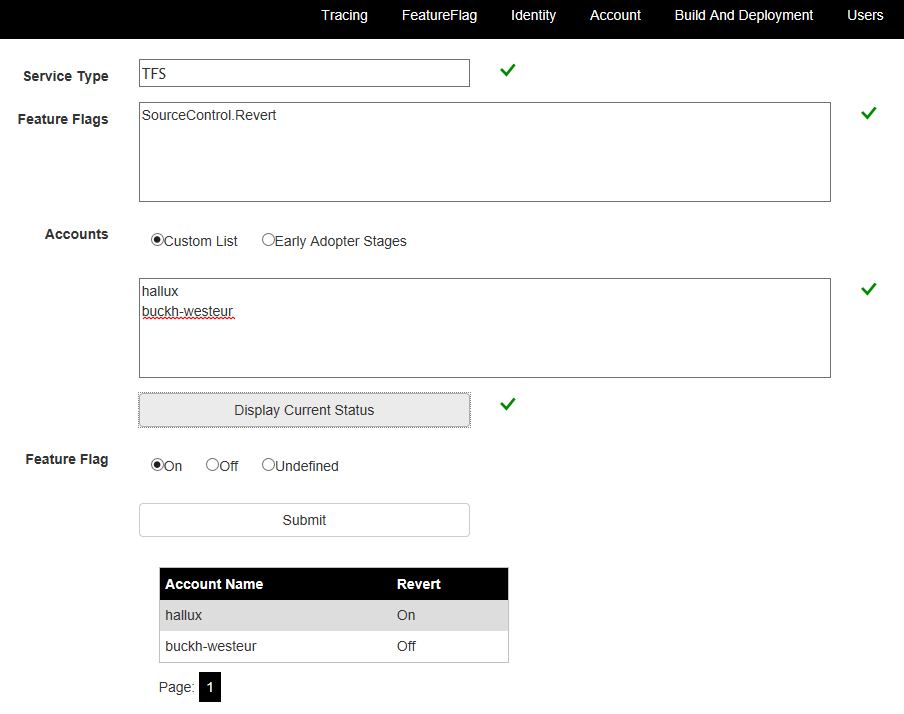
웹 UI를 통해 기능 플래그 제어
다음 예제에서는 팀에서 이 제품에 대해 노출한 웹 UI를 사용합니다. SourceControl.Revert에 대한 기능 플래그를 확인합니다. 여기에 나열된 두 개의 개인 계정이 있습니다: 할루 와 벅 웨스트유르. 주정부는 중북부에 있는 할뢰에 대해 설정되고 서유럽의 다른 계정으로 지워집니다.

기능 플래그의 특성은 기능이 노출되는 방식을 주도합니다. 경우에 따라 노출은 계층 및 스테이지 모델을 따릅니다. 다른 경우에는 사용자가 구성 UI를 통해 옵트인하거나 팀에 액세스 권한을 요청하여 옵트인할 수 있습니다.
기능 플래그에 대한 고려 사항
기능이 모든 사용자에게 배포되면 대부분의 기능 플래그를 사용 중지할 수 있습니다. 이 시점에서 팀은 코드 및 구성에서 플래그에 대한 모든 참조를 삭제할 수 있습니다. 각 스프린트의 시작 부분과 같은 기능 플래그 검토를 포함하는 것이 좋습니다.
동시에 여러 가지 이유로 지속되는 기능 플래그 집합이 있을 수 있습니다. 예를 들어 팀은 프로덕션 서비스가 완전히 전환된 후 일정 기간 동안 인프라를 분기하는 기능 플래그를 유지할 수 있습니다. 그러나 이 잠재적 코드 경로는 기능 플래그를 명시적으로 지우는 동안 나중에 다시 활성화될 수 있으므로 옵션이 제거될 때까지 테스트 및 유지 관리해야 합니다.
기능 플래그 및 분기 전략
기능 플래그를 사용하면 개발 팀이 다른 사람에게 영향을 주지 않고 불완전한 기능을 main 포함할 수 있습니다. 코드 경로가 기능 플래그 뒤에 격리된 경우 일반적으로 일반적인 사용에 영향을 주는 부작용 없이 해당 코드를 빌드하고 게시하는 것이 안전합니다. 그러나 REST 엔드포인트를 노출하는 경우와 같이 기능에 종속성이 필요한 경우 팀은 해당 종속성이 기능을 노출하지 않고도 보안 또는 유지 관리 작업을 만들 수 있는 방법을 고려해야 합니다.
위험을 완화하는 기능 플래그
때로는 새로운 기능이 파괴적이거나 파괴적인 변화를 유발할 가능성이 있습니다. 예를 들어 제품이 넓은 데이터베이스 스키마에서 긴 스키마로 변환될 수 있습니다. 이 시나리오에서 개발자는 약간의 시간 동안 기능 분기를 만들어야 합니다. 그런 다음 분기에서 불안정한 변경을 수행하고 플래그 뒤에 기능을 유지합니다. 팀이 피해를 입히지 않는 즉시 변경 내용을 main 병합하는 것이 널리 사용됩니다. 미완성 기능을 기능 플래그 뒤에 숨기는 기능이 없으면 불가능합니다.
기능 플래그는 기본에서 작동하는 데 도움이 되도록 합니다.
개발 단계에서 main 설명하는 상식적인 사례를 따르는 경우 DevOps 주기를 강화하는 좋은 방법입니다. 기능 플래그와 결합하면 개발자는 기능을 업스트림으로 빠르게 병합하고 테스트 건틀릿을 통해 푸시할 수 있습니다. 품질 코드는 프로덕션 환경에서 테스트하기 위해 신속하게 게시될 수 있습니다. 몇 번의 스프린트 후에 개발자는 기능 플래그의 이점을 인식하고 사전에 사용합니다.
기능 플래그를 사용할지 여부를 결정하는 방법
기능 팀은 지정된 변경에 대해 기능 플래그가 필요한지 여부에 대한 결정을 소유합니다. 모든 변경에 필요한 것은 아니므로 지정된 변경을 선택할 때 개발자가 판단해야 합니다. 앞에서 설명한 되돌리기 기능의 경우 기능 플래그를 사용하여 노출을 제어하는 것이 중요했습니다. 팀이 기능 영역에 대한 주요 결정을 소유하도록 허용하는 것은 효과적인 DevOps 조직에서 자율성을 사용하도록 설정하는 과정의 일부입니다.
빌드 및 구매
고유한 기능 플래그 인프라를 빌드할 수 있지만 LaunchDarkly 또는 Split 와 같은 플랫폼을 채택하는 것이 좋습니다. 기능 플래그 기능을 다시 빌드하는 대신 기능 빌드에 투자하는 것이 좋습니다.
다음 단계
ASP.NET Core 앱에서 기능 플래그를 사용하는 방법에 대해 자세히 알아봅니다.