BaselineAlignment 열거형
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
텍스트 기반 요소의 기준선이 텍스트에 설정된 기준선에 따라 세로 축에서 배치되는 방식을 설명합니다.
public enum class BaselineAlignmentpublic enum BaselineAlignmenttype BaselineAlignment = Public Enum BaselineAlignment- 상속
필드
| Baseline | 3 | 포함하는 상자의 실제 기준선에 맞춘 기준선입니다. |
| Bottom | 2 | 포함하는 상자의 아래쪽 가장자리에 맞춘 기준선입니다. |
| Center | 1 | 포함하는 상자의 가운데에 맞춘 기준선입니다. |
| Subscript | 6 | 포함하는 상자의 아래 첨자 위치에 맞춘 기준선입니다. |
| Superscript | 7 | 포함하는 상자의 위 첨자 위치에 맞춘 기준선입니다. |
| TextBottom | 5 | 텍스트 기준선의 아래쪽 가장자리에 맞춘 기준선입니다. |
| TextTop | 4 | 텍스트 기준선의 위쪽 가장자리에 맞춘 기준선입니다. |
| Top | 0 | 포함하는 상자의 위쪽 가장자리에 맞춘 기준선입니다. |
예제
다음 예제에서는 사용 하는 방법을 보여 줍니다 합니다 BaselineAlignment 속성을 포함 하는 상자 내의 텍스트 맞춤 (이 경우는 Paragraph).
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<FlowDocumentReader>
<FlowDocument ColumnWidth="800">
<Paragraph Background="Blue">
<!-- The large text forces a large containing box size for the paragraph.
The smaller text fragments align themselves vertically within this
box according to their BaselineAlignment values. -->
<Span FontSize="40">Baseline:</Span>
<Span BaselineAlignment="Baseline">Baseline</Span>
<Span BaselineAlignment="Top">Top</Span>
<Span BaselineAlignment="Bottom">Bottom</Span>
<Span BaselineAlignment="Center">Center</Span>
</Paragraph>
<Paragraph Background="Green">
<!-- The BaselineAlignment values of Subscript and Superscript below
force the containing box to be larger then it normally would be. -->
<Span FontSize="40">Baseline:</Span>
<Span BaselineAlignment="Subscript">Subscript</Span>
<Span BaselineAlignment="Baseline">Baseline</Span>
<Span BaselineAlignment="Superscript">Superscript</Span>
</Paragraph>
<Paragraph Background="Yellow" LineHeight="60" LineStackingStrategy="BlockLineHeight">
<!-- A deliberate BlockLineHeight stacking strategy change, to show the difference between Top/TextTop
and Bottom/TextBottom-->
<Span FontSize="40" BaselineAlignment="Baseline">Baseline:</Span>
<Span BaselineAlignment="Top">Top</Span>
<Span BaselineAlignment="TextTop">TextTop</Span>
<Span BaselineAlignment="Bottom">Bottom</Span>
<Span BaselineAlignment="TextBottom">TextBottom</Span>
</Paragraph>
</FlowDocument>
</FlowDocumentReader>
</Page>
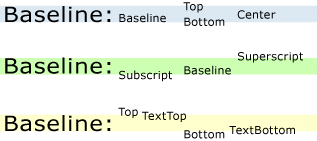
다음 그림에서는 위 코드의 결과 보여 줍니다.