DatePicker.BlackoutDates 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
선택이 가능하지 않은 것으로 표시된 날짜 컬렉션을 가져오거나 설정합니다.
public:
property System::Windows::Controls::CalendarBlackoutDatesCollection ^ BlackoutDates { System::Windows::Controls::CalendarBlackoutDatesCollection ^ get(); };public System.Windows.Controls.CalendarBlackoutDatesCollection BlackoutDates { get; }member this.BlackoutDates : System.Windows.Controls.CalendarBlackoutDatesCollectionPublic ReadOnly Property BlackoutDates As CalendarBlackoutDatesCollection속성 값
선택할 수 없는 날짜 컬렉션입니다. 기본값은 빈 컬렉션입니다.
예제
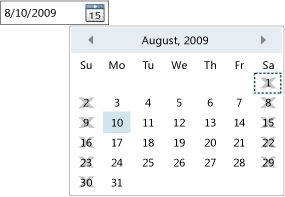
다음 예제에서는 DatePicker 2009 년 8 월의에서 날짜를 표시 하 고 각 토요일과 일요일 선택할 수 있는 임을 지정 합니다.
DatePicker datePickerWithBlackoutDates = new DatePicker();
datePickerWithBlackoutDates.DisplayDateStart = new DateTime(2009, 8, 1);
datePickerWithBlackoutDates.DisplayDateEnd = new DateTime(2009, 8, 31);
datePickerWithBlackoutDates.SelectedDate = new DateTime(2009, 8, 10);
datePickerWithBlackoutDates.BlackoutDates.Add(
new CalendarDateRange(new DateTime(2009, 8, 1), new DateTime(2009, 8, 2)));
datePickerWithBlackoutDates.BlackoutDates.Add(
new CalendarDateRange(new DateTime(2009, 8, 8), new DateTime(2009, 8, 9)));
datePickerWithBlackoutDates.BlackoutDates.Add(
new CalendarDateRange(new DateTime(2009, 8, 15), new DateTime(2009, 8, 16)));
datePickerWithBlackoutDates.BlackoutDates.Add(
new CalendarDateRange(new DateTime(2009, 8, 22), new DateTime(2009, 8, 23)));
datePickerWithBlackoutDates.BlackoutDates.Add(
new CalendarDateRange(new DateTime(2009, 8, 29), new DateTime(2009, 8, 30)));
datePickerWithBlackoutDates.DateValidationError +=
new EventHandler<DatePickerDateValidationErrorEventArgs>(DatePicker_DateValidationError);
// root is a Panel that is defined elsewhere.
root.Children.Add(datePickerWithBlackoutDates);
Dim datePickerWithBlackoutDates As New DatePicker()
datePickerWithBlackoutDates.DisplayDateStart = New DateTime(2009, 8, 1)
datePickerWithBlackoutDates.DisplayDateEnd = New DateTime(2009, 8, 31)
datePickerWithBlackoutDates.SelectedDate = New DateTime(2009, 8, 10)
datePickerWithBlackoutDates.BlackoutDates.Add( _
New CalendarDateRange(New DateTime(2009, 8, 1), New DateTime(2009, 8, 2)))
datePickerWithBlackoutDates.BlackoutDates.Add( _
New CalendarDateRange(New DateTime(2009, 8, 8), New DateTime(2009, 8, 9)))
datePickerWithBlackoutDates.BlackoutDates.Add( _
New CalendarDateRange(New DateTime(2009, 8, 15), New DateTime(2009, 8, 16)))
datePickerWithBlackoutDates.BlackoutDates.Add( _
New CalendarDateRange(New DateTime(2009, 8, 22), New DateTime(2009, 8, 23)))
datePickerWithBlackoutDates.BlackoutDates.Add( _
New CalendarDateRange(New DateTime(2009, 8, 29), New DateTime(2009, 8, 30)))
AddHandler datePickerWithBlackoutDates.DateValidationError, _
AddressOf DatePicker_DateValidationError
' root is a Panel that is defined elsewhere.
root.Children.Add(datePickerWithBlackoutDates)
<DatePicker Name="datePickerWithBlackoutDates"
DisplayDateStart="8/1/09"
DisplayDateEnd="8/31/09"
SelectedDate="8/10/09"
DateValidationError="DatePicker_DateValidationError">
<DatePicker.BlackoutDates>
<CalendarDateRange Start="8/1/09" End="8/2/09"/>
<CalendarDateRange Start="8/8/09" End="8/9/09"/>
<CalendarDateRange Start="8/15/09" End="8/16/09"/>
<CalendarDateRange Start="8/22/09" End="8/23/09"/>
<CalendarDateRange Start="8/29/09" End="8/30/09"/>
</DatePicker.BlackoutDates>
</DatePicker>
는 DatePicker 다음 코드와 같이 이벤트를 처리합니다 DateValidationError . 사용자가 선택할 수 있는 날짜를 입력 하는 경우이 예제에서는 메시지를 표시 합니다. 사용자가 유효한 날짜가 아닌 텍스트를 입력 하는 경우 예외가 throw 됩니다.
// If the text is a valid date, but a part of the
// BlackoutDates collection, show a message.
// If the text is not a valid date, thow an exception.
private void DatePicker_DateValidationError(object sender,
DatePickerDateValidationErrorEventArgs e)
{
DateTime newDate;
DatePicker datePickerObj = sender as DatePicker;
if (DateTime.TryParse(e.Text, out newDate))
{
if (datePickerObj.BlackoutDates.Contains(newDate))
{
MessageBox.Show(String.Format("The date, {0}, cannot be selected.",
e.Text));
}
}
else
{
e.ThrowException = true;
}
}
' If the text is a valid date, but a part of the
' BlackoutDates collection, show a message.
' If the text is not a valid date, thow an exception.
Private Sub DatePicker_DateValidationError(ByVal sender As Object, _
ByVal e As DatePickerDateValidationErrorEventArgs)
Dim newDate As DateTime
Dim datePickerObj As DatePicker = TryCast(sender, DatePicker)
If DateTime.TryParse(e.Text, newDate) Then
If datePickerObj.BlackoutDates.Contains(newDate) Then
MessageBox.Show([String].Format("The date, {0}, cannot be selected.", e.Text))
End If
Else
e.ThrowException = True
End If
End Sub
앞의 예제에서는 다음 그림과 유사한 출력을 생성합니다.

선택할 수 없는 날짜가 있는 DatePicker
설명
이 컬렉션의 날짜는 드롭다운 달력에서 사용 안 함으로 표시됩니다. 사용자가 선택할 수 DateValidationError 없는 날짜를 입력하면 이벤트가 발생합니다.
사용할 수 있도록 모두 과거 날짜 하지 선택할 수 있는는 AddDatesInPast 이 속성에 의해 반환 된 컬렉션에서 제공 하는 메서드.
이미 선택된 경우 이 컬렉션에 날짜를 추가하거나 에 지정된 DisplayDateStartDisplayDateEnd 범위를 벗어난 날짜를 추가하면 가 발생합니다 ArgumentOutOfRangeException.
XAML 속성 요소 사용
<object>
<object.BlackoutDates>
oneOrMoreCalendarDateRanges
</object.BlackoutDates>
</object>
XAML 값
oneOrMoreCalendarDateRanges
형식의 개체 요소를 하나 이상의 CalendarDateRange합니다.
적용 대상
.NET
