LineStackingStrategy 열거형
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
각 줄에 대한 줄 상자가 결정되는 메커니즘을 설명합니다.
public enum class LineStackingStrategypublic enum LineStackingStrategytype LineStackingStrategy = Public Enum LineStackingStrategy- 상속
필드
| BlockLineHeight | 0 | 스택 높이는 블록 요소 줄 높이 속성 값에 의해 결정됩니다. |
| MaxHeight | 1 | 스택 높이는 모든 인라인 요소가 제대로 정렬되어 있는 경우 해당 줄에 이러한 요소가 포함된 가장 작은 값입니다. |
예제
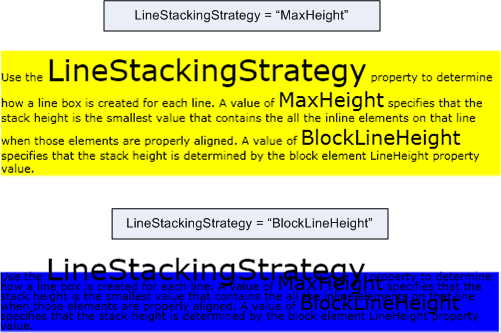
다음 예제에서는 사용 하는 방법을 보여 줍니다 합니다 LineStackingStrategy 속성의 텍스트 줄의 줄 상자가 만들어지는 방법을 확인 하는 TextBlock합니다. 첫 번째 TextBlock 에 LineStackingStrategy MaxHeight 나타내고 두 번째 값 TextBlock BlockLineHeight 값입니다.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock LineStackingStrategy="MaxHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Yellow">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock LineStackingStrategy="BlockLineHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Blue" Margin="0,40,0,0">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
</StackPanel>
</Page>
다음 그림에서는 위 코드의 결과 보여 줍니다.

적용 대상
GitHub에서 Microsoft와 공동 작업
이 콘텐츠의 원본은 GitHub에서 찾을 수 있으며, 여기서 문제와 끌어오기 요청을 만들고 검토할 수도 있습니다. 자세한 내용은 참여자 가이드를 참조하세요.
.NET
