GradientBrush.ColorInterpolationMode 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
그라데이션의 색을 보간하는 방법을 지정하는 ColorInterpolationMode 열거형을 가져오거나 설정합니다.
public:
property System::Windows::Media::ColorInterpolationMode ColorInterpolationMode { System::Windows::Media::ColorInterpolationMode get(); void set(System::Windows::Media::ColorInterpolationMode value); };public System.Windows.Media.ColorInterpolationMode ColorInterpolationMode { get; set; }member this.ColorInterpolationMode : System.Windows.Media.ColorInterpolationMode with get, setPublic Property ColorInterpolationMode As ColorInterpolationMode속성 값
그라데이션의 색을 보간하는 방법을 지정합니다. 기본값은 SRgbLinearInterpolation입니다.
예제
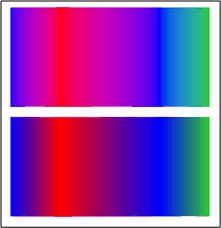
다음 예제에서는 보간 다른 색 공간에서 발생 하는 색 보간과의 서로 다른 모드에 있는 두 개의 비슷한 그라데이션을 보여 줍니다.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<Rectangle Width="200" Height="100" Margin="10">
<Rectangle.Fill>
<!-- This gradient uses a ColorInterpolationMode of "ScRgbLinearInterpolation"
which indicates that the colors of the gradient are interpolated using the
ScRGB color space. -->
<LinearGradientBrush ColorInterpolationMode="ScRgbLinearInterpolation"
StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="200" Height="100" Margin="10">
<Rectangle.Fill>
<!-- This gradient uses a ColorInterpolationMode of "SRgbLinearInterpolation"
which indicates that the colors of the gradient are interpolated using the
sRGB color space. -->
<LinearGradientBrush ColorInterpolationMode="SRgbLinearInterpolation"
StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Page>
다음 그림에서는 앞의 예제에서 생성 하는 내용을 보여 줍니다.

설명
종속성 속성 정보
| 식별자 필드 | ColorInterpolationModeProperty |
메타 데이터 속성 설정 true |
없음 |