UIView.AddConstraints(NSLayoutConstraint[]) 메서드
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
수신 보기 또는 하위 보기의 레이아웃에 여러 제약 조건을 추가합니다.
[Foundation.Export("addConstraints:")]
[ObjCRuntime.Introduced(ObjCRuntime.PlatformName.iOS, 6, 0, ObjCRuntime.PlatformArchitecture.All, null)]
public virtual void AddConstraints (UIKit.NSLayoutConstraint[] constraints);abstract member AddConstraints : UIKit.NSLayoutConstraint[] -> unit
override this.AddConstraints : UIKit.NSLayoutConstraint[] -> unit매개 변수
- constraints
- NSLayoutConstraint[]
추가할 의 NSLayoutConstraint배열입니다. 는 constraints 수신 보기 또는 하위 보기만 참조해야 합니다.
- 특성
설명
는 constraints 수신 보기 또는 하위 보기만 참조해야 합니다.
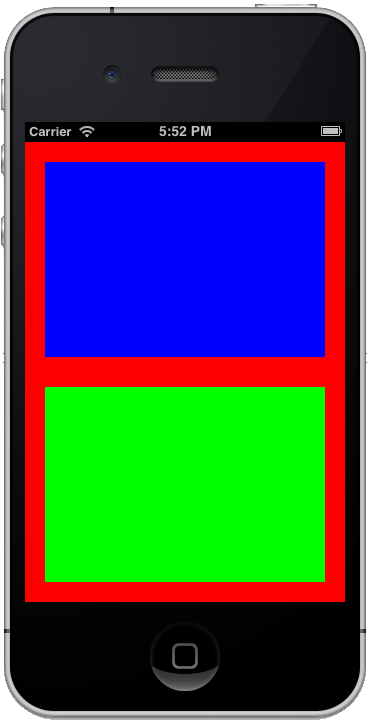
다음 예제에서 시각적 형식 언어는 가 선행 및 후행 가장자리(측면)에 가로로 뻗어 있고, 및 greenView 가 blueView 선행 및 후행 가장자리(위쪽 및 아래쪽)에 세로로 연결되고 30픽셀로 blueView 구분되고, 너비가 greenView 과 같고 선행 및 후행 가장자리 둘 다에 연결되도록 지정 blueView 합니다. 결과는 다음 이미지에 표시됩니다.
mainView.AddSubview(blueView);
mainView.AddSubview(greenView);
greenView.TranslatesAutoresizingMaskIntoConstraints = false;
blueView.TranslatesAutoresizingMaskIntoConstraints = false;
var viewsDictionary = NSDictionary.FromObjectsAndKeys(new NSObject[] { greenView, blueView}, new NSObject[] { new NSString("green"), new NSString("blue")});
var metrics = new NSDictionary();
mainView.AddConstraints(NSLayoutConstraint.FromVisualFormat("H:|-[blue]-|",0, new NSDictionary(), viewsDictionary));
mainView.AddConstraints(NSLayoutConstraint.FromVisualFormat("V:|-[blue]-(==30)-[green(==blue)]-|",0, new NSDictionary(), viewsDictionary));
mainView.AddConstraints(NSLayoutConstraint.FromVisualFormat("|-[green(==blue)]-|",0, new NSDictionary(), viewsDictionary));

적용 대상
추가 정보
- Constraints
- <xref:UIKit.UIView.AddConstraint>
- <xref:UIKit.UIView.RemoveConstraint>
- <xref:UIKit.UIView.RemoveConstraints>
- TranslatesAutoresizingMaskIntoConstraints