.NET 개발, Angular, React 또는 Vue와 같은 프레임워크를 사용하여 단일 페이지 애플리케이션을 빌드하거나 Python과 같은 다른 언어로 애플리케이션을 작성하기 위해 Visual Studio Code를 사용하는 경우 Azure 개발을 위해 Visual Studio Code를 구성해야 합니다.
Visual Studio Code 다운로드
Visual Studio Code가 이미 설치된 경우 이 단계를 건너뛸 수 있습니다.
Azure 도구 확장 팩 설치
Azure 도구 확장 팩에는 Azure App Service, Azure Functions, Azure Storage, Cosmos DB 및 Azure Virtual Machines를 모두 하나의 편리한 패키지로 사용하기 위한 확장이 포함되어 있습니다.
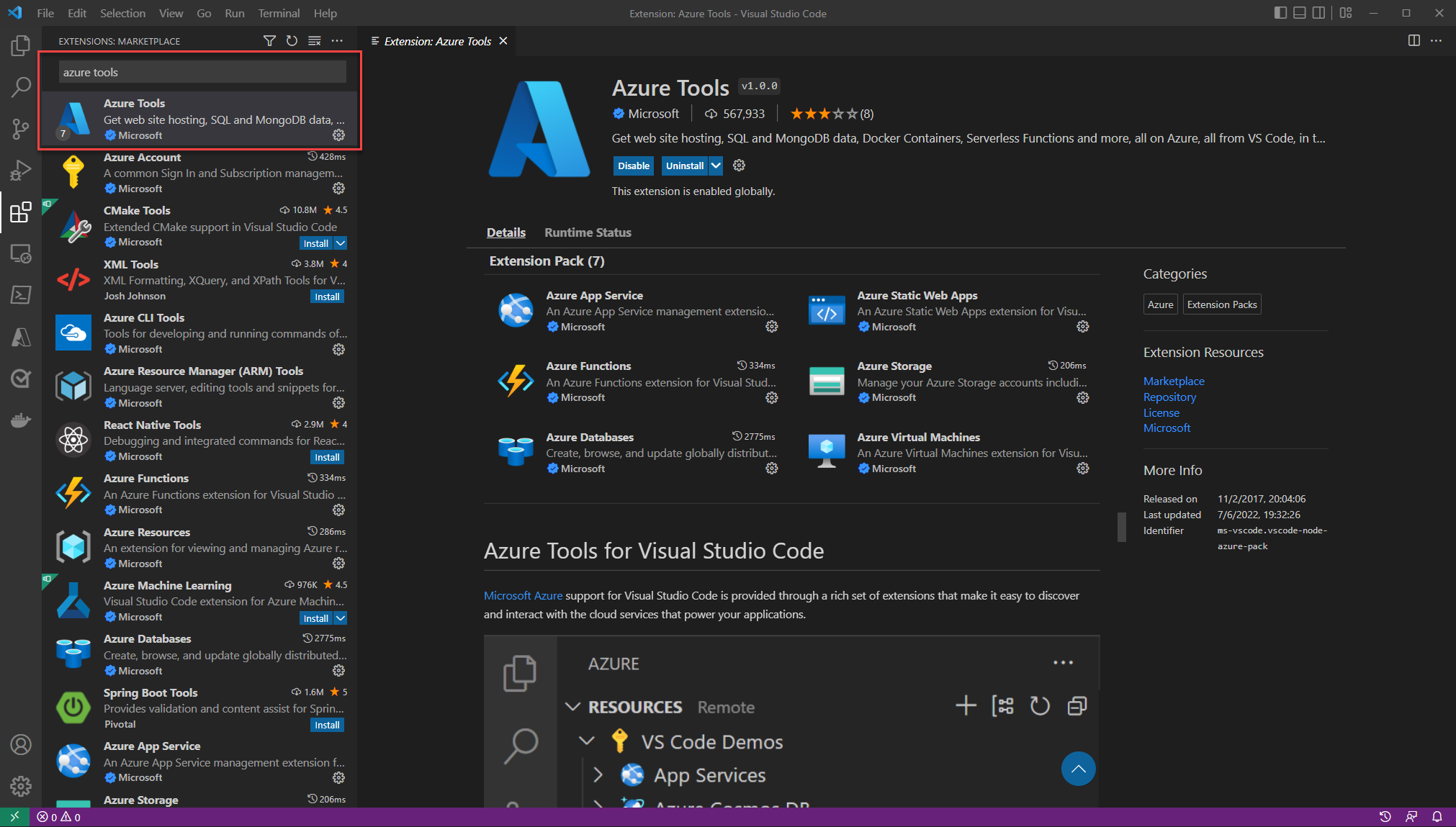
Visual Studio Code에서 확장을 설치하려면 다음을 수행합니다.
- Ctrl+Shift+X를 눌러 확장 창을 엽니다.
- Azure 도구 확장을 검색합니다.
- 설치 단추를 선택합니다.
Visual Studio Code에서 확장을 설치하는 방법에 대한 자세한 내용은 Visual Studio Code 웹 사이트의 확장 Marketplace 문서를 참조하세요.
Azure용 GitHub Copilot 설치
Azure용 GitHub Copilot 는 GitHub Copilot Chat을 Azure 구독에 연결하여 리소스를 관리하고, 문제를 해결하고, 자연어를 사용하여 애플리케이션을 배포할 수 있습니다.
Visual Studio Code에서 확장을 설치하려면 다음을 수행합니다.
- 확장 보기를 엽니다 .
- Azure용 GitHub Copilot를 검색합니다.
- 설치 단추를 선택합니다.
이 확장에는 GitHub Copilot 및 GitHub Copilot 채팅 확장이 필요합니다.
Azure Tools를 사용하여 Azure 계정에 로그인
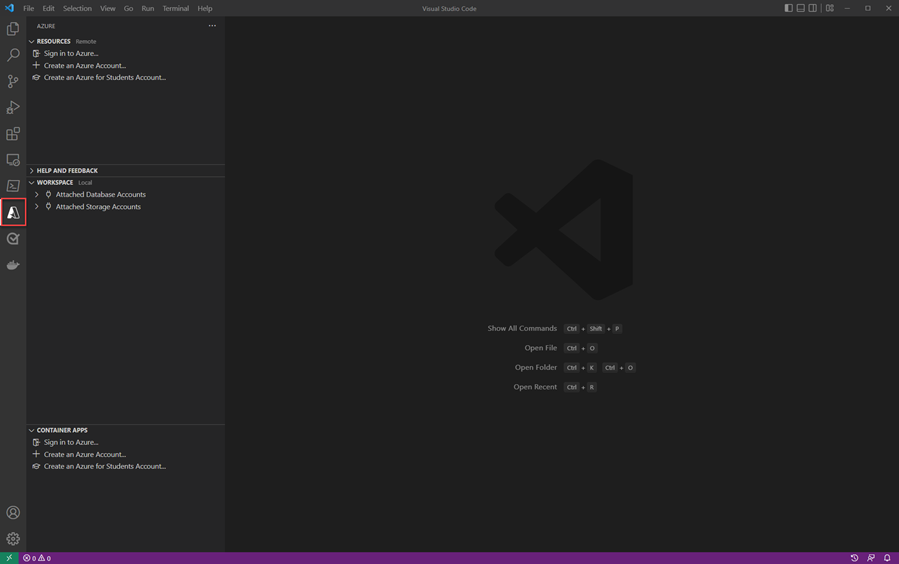
왼쪽 패널에 Azure 아이콘이 표시됩니다. 이 아이콘을 선택하면 Azure 서비스에 대한 제어판이 표시됩니다. Azure에 로그인을 선택하여 Visual Studio Code에서 Azure 도구에 대한 인증 프로세스를 완료합니다.
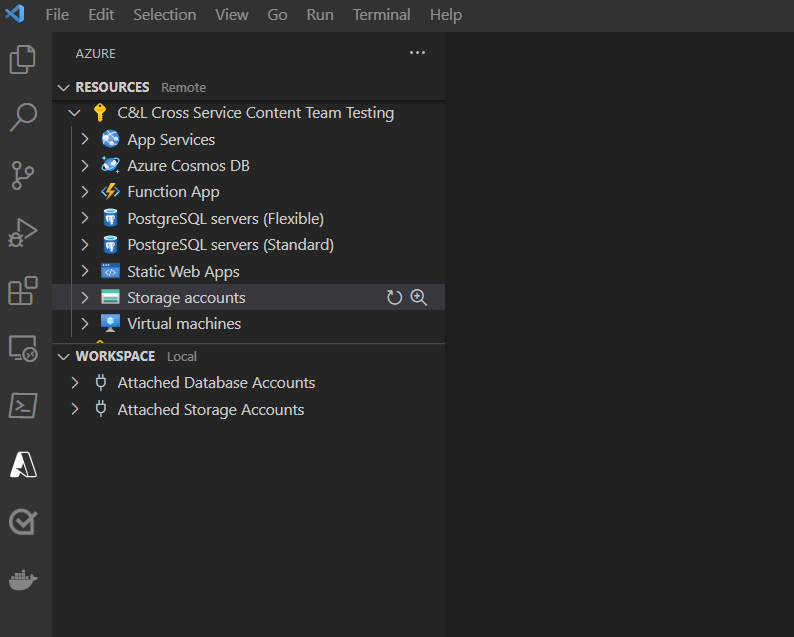
로그인한 후에는 리소스 보기에 모든 기존 리소스가 표시됩니다. Visual Studio Code에서 직접 이러한 서비스를 만들고 관리할 수 있습니다. 또한 데이터베이스에 연결하거나 현재 작업 영역을 Azure에 배포하는 등 작업 영역 및 컴퓨터의 파일과 관련된 로컬 작업을 포함하는 작업 영역 보기가 표시됩니다.
다음 단계
다음으로, 워크스테이션에 Azure CLI를 설치하려고 합니다.
.NET