MaskedBehavior
사용자가 MaskedBehaviorBehavior 데이터 입력에 대한 입력 마스크를 정의할 수 있도록 하는 것입니다. 이 동작을 InputView (예: ) 컨트롤에 Entry추가하면 사용자가 지정된 마스크와 일치하는 입력 값만 입력하게 됩니다. 사용의 예로는 신용 카드 번호 또는 전화 번호 입력이 포함됩니다.
Important
동작을 공유하고 스타일을 통해 여러 컨트롤에 적용할 수 있으므로 .NET MAUI 커뮤니티 도구 키트 동작은 동작을 설정 BindingContext 하지 않습니다. 자세한 내용은 .NET MAUI 동작을 참조 하세요.
구문
다음 예제에서는 16자리 크레딧 카드 숫자를 입력할 Entry 때 사용자를 돕기 위해 이 값을 추가하는 MaskedBehavior 방법을 보여 줍니다.
XAML
XAML 네임스페이스 포함
XAML에서 도구 키트를 사용하려면 페이지 또는 보기에 다음 xmlns 을 추가해야 합니다.
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
따라서 다음을 수행합니다.
<ContentPage
x:Class="CommunityToolkit.Maui.Sample.Pages.MyPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
</ContentPage>
다음과 같이 포함 xmlns 하도록 수정됩니다.
<ContentPage
x:Class="CommunityToolkit.Maui.Sample.Pages.MyPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit">
</ContentPage>
MaskedBehavior 사용
XAML MaskedBehavior 에서 다음과 같이 사용할 수 있습니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
x:Class="CommunityToolkit.Maui.Sample.Pages.Behaviors.MaskedBehaviorPage">
<Entry Keyboard="Numeric">
<Entry.Behaviors>
<toolkit:MaskedBehavior Mask="XXXX XXXX XXXX XXXX" />
</Entry.Behaviors>
</Entry>
</ContentPage>
C#
MaskedBehavior C#에서 다음과 같이 사용할 수 있습니다.
class MaskedBehaviorPage : ContentPage
{
public MaskedBehaviorPage()
{
var entry = new Entry
{
Keyboard = Keyboard.Numeric
};
var behavior = new MaskedBehavior
{
Mask = "XXXX XXXX XXXX XXXX"
};
entry.Behaviors.Add(behavior);
Content = entry;
}
}
C# 태그
이 CommunityToolkit.Maui.Markup 패키지는 C#에서 이를 Behavior 사용하는 훨씬 더 간결한 방법을 제공합니다.
using CommunityToolkit.Maui.Markup;
class MaskedBehaviorPage : ContentPage
{
public MaskedBehaviorPage()
{
Content = new Entry
{
Keyboard = Keyboard.Numeric
}.Behaviors(new MaskedBehavior
{
Mask = "XXXX XXXX XXXX XXXX"
});
}
}
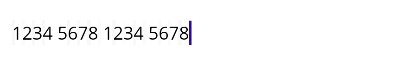
다음 스크린샷은 Android의 결과 MaskedBehavior를 보여줍니다. 
사용자 지정 프롬프트 문자
사용자가 볼 수 있는 속성의 문자를 재정의 Mask 할 수 있습니다. 기본값인 속성을 으로 설정 UnmaskedCharacter 하여 변경할 수 있습니다 'X'. 예를 들어 16자리 크레딧 카드 항목에서 4자리 숫자의 각 그룹 사이에 표시되어야 하는 경우 X 다음을 사용할 수 있습니다.
<Entry Keyboard="Numeric">
<Entry.Behaviors>
<toolkit:MaskedBehavior Mask="0000X0000X0000X0000" UnmaskedCharacter="0" />
</Entry.Behaviors>
</Entry>

속성
| 속성 | Type | 설명 |
|---|---|---|
Mask |
string |
입력 값이 일치해야 하는 마스크입니다. |
UnmaskedCharacter |
char |
사용자가 표시하고 입력할 속성의 Mask 문자를 정의합니다. |
예제
.NET MAUI 커뮤니티 도구 키트 샘플 애플리케이션에서 이 동작의 예를 찾을 수 있습니다.
API
.NET MAUI 커뮤니티 도구 키트 GitHub 리포지토리에서 오버에 대한 MaskedBehavior 소스 코드를 찾을 수 있습니다.
.NET MAUI Community Toolkit
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
