방법: 배율 조정 시 보간 모드를 사용하여 이미지 품질 관리
Graphics 개체의 보간 모드는 GDI+가 이미지를 스케일링하는(확대하고 축소하는) 방법에 영향을 줍니다. InterpolationMode 열거는 여러 가지 보간 모드를 정의하며, 이 중 일부가 다음 목록에 표시되어 있습니다.
이미지를 확대하려면 원본 이미지의 각 픽셀을 더 큰 이미지의 픽셀 그룹에 매핑해야 합니다. 이미지를 축소하려면 원본 이미지의 픽셀 그룹을 더 작은 이미지의 단일 픽셀에 매핑해야 합니다. 이러한 매핑을 수행하는 알고리즘의 효율성이 스케일링된 이미지의 품질을 결정합니다. 더 높은 품질의 스케일링된 이미지를 생성하는 알고리즘은 처리 시간이 더 많이 필요한 경향이 있습니다. 선행 목록에서 NearestNeighbor는 최저 품질 모드이고 HighQualityBicubic은 최고 품질 모드입니다.
보간 모드를 설정하려면 InterpolationMode 열거의 멤버 중 하나를 InterpolationMode 개체의 Graphics 속성에 할당합니다.
예제
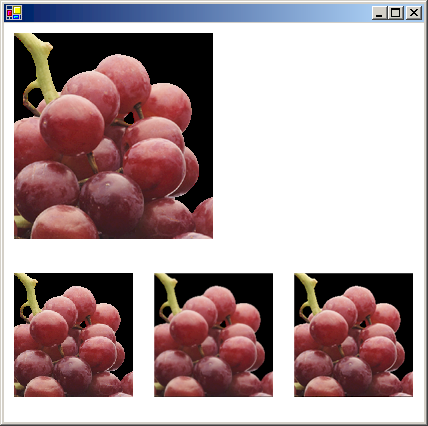
다음 예제에서는 이미지를 그린 다음 세 가지 보간 모드로 이미지를 축소합니다.
다음 그림에서는 원본 이미지와 세 개의 작은 이미지를 보여줍니다.

Image image = new Bitmap("GrapeBunch.bmp");
int width = image.Width;
int height = image.Height;
// Draw the image with no shrinking or stretching.
e.Graphics.DrawImage(
image,
new Rectangle(10, 10, width, height), // destination rectangle
0,
0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
GraphicsUnit.Pixel,
null);
// Shrink the image using low-quality interpolation.
e.Graphics.InterpolationMode = InterpolationMode.NearestNeighbor;
e.Graphics.DrawImage(
image,
new Rectangle(10, 250, (int)(0.6 * width), (int)(0.6 * height)),
// destination rectangle
0,
0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
GraphicsUnit.Pixel);
// Shrink the image using medium-quality interpolation.
e.Graphics.InterpolationMode = InterpolationMode.HighQualityBilinear;
e.Graphics.DrawImage(
image,
new Rectangle(150, 250, (int)(0.6 * width), (int)(0.6 * height)),
// destination rectangle
0,
0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
GraphicsUnit.Pixel);
// Shrink the image using high-quality interpolation.
e.Graphics.InterpolationMode = InterpolationMode.HighQualityBicubic;
e.Graphics.DrawImage(
image,
new Rectangle(290, 250, (int)(0.6 * width), (int)(0.6 * height)),
// destination rectangle
0,
0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
GraphicsUnit.Pixel);
Dim image As New Bitmap("GrapeBunch.bmp")
Dim width As Integer = image.Width
Dim height As Integer = image.Height
' Draw the image with no shrinking or stretching. Pass in the destination
' rectangle (2nd argument), the upper-left corner (3rd and 4th arguments),
' width (5th argument), and height (6th argument) of the source
' rectangle.
e.Graphics.DrawImage( _
image, _
New Rectangle(10, 10, width, height), _
0, _
0, _
width, _
height, _
GraphicsUnit.Pixel, _
Nothing)
' Shrink the image using low-quality interpolation.
e.Graphics.InterpolationMode = InterpolationMode.NearestNeighbor
' Pass in the destination rectangle, and the upper-left corner, width,
' and height of the source rectangle as above.
e.Graphics.DrawImage( _
image, _
New Rectangle(10, 250, CInt(0.6 * width), CInt(0.6 * height)), _
0, _
0, _
width, _
height, _
GraphicsUnit.Pixel)
' Shrink the image using medium-quality interpolation.
e.Graphics.InterpolationMode = InterpolationMode.HighQualityBilinear
' Pass in the destination rectangle, and the upper-left corner, width,
' and height of the source rectangle as above.
e.Graphics.DrawImage( _
image, _
New Rectangle(150, 250, CInt(0.6 * width), _
CInt(0.6 * height)), _
0, _
0, _
width, _
height, _
GraphicsUnit.Pixel)
' Shrink the image using high-quality interpolation.
e.Graphics.InterpolationMode = InterpolationMode.HighQualityBicubic
' Pass in the destination rectangle, and the upper-left corner, width,
' and height of the source rectangle as above.
e.Graphics.DrawImage( _
image, _
New Rectangle(290, 250, CInt(0.6 * width), CInt(0.6 * height)), _
0, _
0, _
width, _
height, _
GraphicsUnit.Pixel)
코드 컴파일
앞의 예는 Windows Forms에서 사용하도록 설계되었으며 PaintEventArgs 이벤트 처리기의 매개 변수인 ePaint가 필요합니다.
참고 항목
.NET Desktop feedback
