연습: 안쪽 여백, 여백, AutoSize 속성을 사용하여 컨트롤 레이아웃 지정
폼의 정확한 컨트롤 배치는 많은 애플리케이션에서 우선 순위가 높습니다. Visual Studio의 Windows Forms 디자이너는 이 작업을 위한 다양한 레이아웃 도구를 제공합니다. 가장 중요한 세 가지는 모든 Windows Forms 컨트롤에 있는 Margin, Padding 및 AutoSize 속성입니다.
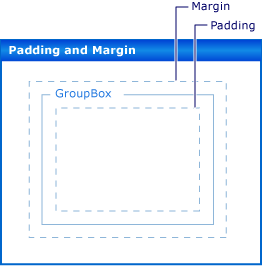
Margin 속성은 다른 컨트롤을 컨트롤의 테두리에서 지정된 거리에 유지하는 컨트롤 주위의 공간을 정의합니다.
Padding 속성은 컨트롤의 내용(예: Text 속성의 값)을 컨트롤의 테두리에서 지정된 거리에 유지하는 컨트롤 내부의 공간을 정의합니다.
다음 그림에서는 컨트롤의 Padding 및 Margin 속성을 보여 줍니다.

AutoSize 속성은 콘텐츠에 맞게 자동으로 크기를 조정하도록 컨트롤에 지시합니다. 이는 원래 Size 속성의 값보다 더 작게 크기를 조정하지 않으며 해당 Padding 속성의 값을 고려합니다.
필수 구성 요소
이 연습을 완료하려면 Visual Studio가 필요합니다.
프로젝트 만들기
Visual Studio에서
LayoutExample이라는 Windows 애플리케이션 프로젝트를 만듭니다.Windows Forms 디자이너에서 양식을 선택합니다.
컨트롤의 여백 설정
Margin 속성을 사용하여 컨트롤 간 기본 거리를 설정할 수 있습니다. 컨트롤을 다른 컨트롤에 충분히 가깝게 이동하면 두 컨트롤의 여백을 보여 주는 맞춤선이 표시됩니다. 이동 중인 컨트롤도 여백으로 정의된 거리에 맞춰집니다.
Margin 속성을 사용하여 양식에서 컨트롤 정렬
두 개의 Button 컨트롤을 도구 상자에서 양식으로 끌어옵니다.
Button 컨트롤 중 하나를 선택하고 거의 접촉할 때까지 다른 컨트롤에 가깝게 이동합니다.
컨트롤 사이에 표시되는 맞춤선을 확인합니다. 이 거리는 두 컨트롤 Margin 값의 합계입니다. 이동 중인 컨트롤은 이 거리에 맞춰집니다. 자세한 내용은 연습: 맞춤선을 사용하여 Windows Forms에서 컨트롤 정렬을 참조하세요.
속성 창에서 Margin 항목을 확장하고 All 속성을 20으로 설정하여 컨트롤 중 하나의 Margin 속성을 변경합니다.
Button 컨트롤 중 하나를 선택하고 다른 컨트롤에 가깝게 이동합니다.
여백 값의 합계를 정의하는 맞춤선은 더 길고 해당 컨트롤은 다른 컨트롤과 더 먼 거리에 맞춰집니다.
속성 창에서 Margin 항목을 확장하고 Top 속성을 5로 설정하여 선택된 컨트롤의 Margin 속성을 변경합니다.
선택한 컨트롤을 다른 컨트롤 아래로 이동하고 맞춤선이 더 짧은지 확인합니다. 선택한 컨트롤을 다른 컨트롤의 왼쪽으로 이동하고 맞춤선이 4단계에서 확인한 값을 유지하는지 확인합니다.
Margin 속성의 각 측면인 Left, Top, Right, Bottom을 서로 다른 값으로 설정하거나, All 속성을 사용하여 모두 동일한 값으로 설정할 수 있습니다.
컨트롤의 안쪽 여백 설정
애플리케이션에 필요한 정확한 레이아웃을 구현하기 위해 컨트롤에는 종종 자식 컨트롤이 포함됩니다. 부모 컨트롤 테두리에 대한 자식 컨트롤 테두리의 근접성을 지정 하려는 경우 자식 컨트롤의 Margin 속성과 함께 부모 컨트롤의 Padding 속성을 사용합니다. 또한 Padding 속성은 컨트롤 테두리에 대한 컨트롤 콘텐츠의 근접성(예: Button 컨트롤의 Text 속성)을 제어하는 데 사용됩니다.
안쪽 여백을 사용하여 양식에서 컨트롤 정렬
Button 도구 상자 에서 컨트롤을 폼으로 끌어다 놓습니다.
속성 창에서 Padding 항목을 확장하고 All 속성을 5로 설정하여 Padding 속성을 변경합니다.
컨트롤이 확장되어 새 안쪽 여백을 위한 공간을 제공합니다.
GroupBox 도구 상자 에서 컨트롤을 폼으로 끌어다 놓습니다. Button 컨트롤을 도구 상자에서 GroupBox 컨트롤로 끌어옵니다. Button 컨트롤이 GroupBox 컨트롤의 오른쪽 아래 모서리와 같은 높이에 있도록 배치합니다.
Button 컨트롤이 GroupBox 컨트롤의 아래쪽 및 오른쪽 테두리에 접근할 때 나타나는 맞춤선을 확인합니다. 이 맞춤선은 Button의 Margin 속성에 해당합니다.
속성 창에서 Padding 항목을 확장하고 All 속성을 20으로 설정하여 GroupBox 컨트롤의 Padding 속성을 변경합니다.
GroupBox 컨트롤 내에서 Button 컨트롤을 선택하고 GroupBox 컨트롤의 가운데로 이동합니다.
맞춤선은 GroupBox 컨트롤의 테두리에서 더 먼 거리에 나타납니다. 이 거리는 Button 컨트롤의 Margin 속성과 GroupBox 컨트롤 Padding 속성에 대한 합계입니다.
자동으로 컨트롤 크기 조정
일부 애플리케이션에서는 디자인 타임 및 런타임의 컨트롤 크기가 동일하지 않습니다. 예를 들어, Button 컨트롤의 텍스트는 데이터베이스에서 가져올 수 있으며 해당 길이는 미리 알 수 없습니다.
AutoSize 속성이 true로 설정되면 컨트롤 크기는 콘텐츠에 맞게 조정됩니다. 자세한 내용은 AutoSize 속성 개요를 참조하세요.
AutoSize 속성을 사용하여 양식에서 컨트롤 정렬
Button 도구 상자 에서 컨트롤을 폼으로 끌어다 놓습니다.
Button 컨트롤의 Text 속성을 이 단추에 Text 속성에 대한 긴 문자열이 있음으로 변경합니다.
변경을 커밋하면 Button 컨트롤의 크기가 새 텍스트에 맞게 조정됩니다.
Button 컨트롤을 도구 상자에서 양식으로 끌어옵니다.
Button 컨트롤의 Text 속성을 “이 단추에 Text 속성에 대한 긴 문자열이 있음”으로 변경합니다.
변경을 커밋하면 Button 컨트롤의 크기가 자동으로 조정되지 않고 텍스트가 컨트롤의 오른쪽 가장자리로 잘립니다.
속성 창에서 Padding 항목을 확장하고 All 속성을 5로 설정하여 Padding 속성을 변경합니다.
컨트롤의 내부에 있는 텍스트는 4면이 모두 잘립니다.
Button 컨트롤의 AutoSize 속성을 true로 변경합니다.
Button 컨트롤의 크기가 전체 문자열을 포함하도록 조정됩니다. 또한 텍스트 주위에 안쪽 여백이 추가되어 Button 컨트롤이 네 방향으로 모두 확장되었습니다.
Button 도구 상자 에서 컨트롤을 폼으로 끌어다 놓습니다. 양식의 오른쪽 아래 모서리 근처에 배치합니다.
변경을 커밋하면 Button 컨트롤의 크기가 왼쪽으로 조정됩니다. 일반적으로 자동 크기 조정은 Anchor 속성 설정 반대 방향으로 컨트롤 크기를 늘립니다.
AutoSize 및 AutoSizeMode 속성
일부 컨트롤은 AutoSizeMode 속성을 지원하므로 컨트롤의 자동 크기 조정 동작을 보다 세밀하게 제어할 수 있습니다.
AutoSizeMode 속성 사용
Panel 도구 상자 에서 컨트롤을 폼으로 끌어다 놓습니다.
Panel 컨트롤을 선택하고 오른쪽 아래 크기 조정 핸들을 잡습니다. Panel 컨트롤의 크기를 더 크거나 더 작게 조정합니다.
Panel 컨트롤의
AutoSizeMode속성 값을 GrowAndShrink로 설정합니다.Panel 컨트롤의 크기가 Button 컨트롤을 둘러싸도록 조정됩니다. Panel 컨트롤의 크기를 조정할 수 없습니다.
다음 단계
Windows Forms 애플리케이션에서 컨트롤을 정렬하기 위한 다른 많은 레이아웃 기능이 있습니다. 다음과 같은 몇 가지 조합을 사용해 볼 수 있습니다.
TableLayoutPanel 컨트롤을 사용하여 양식을 빌드합니다. 자세한 내용은 연습: TableLayoutPanel을 사용하여 Windows Forms에서 컨트롤 정렬을 참조하세요. TableLayoutPanel 컨트롤의 Padding 속성 값과 자식 컨트롤의 Margin 속성 값을 변경해 봅니다.
FlowLayoutPanel 컨트롤을 사용하여 동일한 실험을 시도합니다. 자세한 내용은 연습: FlowLayoutPanel을 사용하여 Windows Forms에서 컨트롤 정렬을 참조하세요.
Panel 컨트롤에서 자식 컨트롤 고정을 실험합니다. Padding 속성은 DockPadding 속성의 더 일반적인 구현이며, 자식 컨트롤을 Panel 컨트롤에 넣고 자식 컨트롤의 Dock 속성을 Fill로 설정하면 이를 확인할 수 있습니다. Panel 컨트롤의 Padding 속성을 다양한 값으로 설정하고 효과를 확인합니다.
참고 항목
.NET Desktop feedback
