방법: 하이퍼링크에 밑줄이 그어지는지 여부 지정
Hyperlink 개체는 흐름 콘텐츠 내에서 하이퍼링크를 호스트할 수 있는 인라인 수준의 흐름 콘텐츠 요소입니다. 기본적으로 Hyperlink 사용을 TextDecoration 밑줄을 표시 하는 개체입니다. TextDecoration 많을 경우에 특히 개체를 인스턴스화할 때 성능이 저하 될 수 있습니다 Hyperlink 개체입니다. Hyperlink 요소를 광범위하게 사용하는 경우 MouseEnter 이벤트 등의 이벤트를 트리거하는 경우에만 밑줄을 표시하는 것이 좋을 수 있습니다.
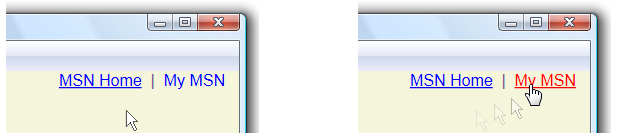
다음 예제에서 “내 MSN” 링크의 밑줄은 동적입니다. 즉, MouseEnter 이벤트가 트리거될 때만 나타납니다.

예제
다음 태그 샘플은 Hyperlink 와 밑줄 없이 정의 합니다.
<!-- Hyperlink with default underline. -->
<Hyperlink NavigateUri="http://www.msn.com">
MSN Home
</Hyperlink>
<Run Text=" | " />
<!-- Hyperlink with no underline. -->
<Hyperlink Name="myHyperlink" TextDecorations="None"
MouseEnter="OnMouseEnter"
MouseLeave="OnMouseLeave"
NavigateUri="http://www.msn.com">
My MSN
</Hyperlink>
다음 코드 샘플에서는 MouseEnter 이벤트에서 Hyperlink의 밑줄을 만들고 MouseLeave 이벤트에서 밑줄을 제거하는 방법을 보여 줍니다.
// Display the underline on only the MouseEnter event.
private void OnMouseEnter(object sender, EventArgs e)
{
myHyperlink.TextDecorations = TextDecorations.Underline;
}
// Remove the underline on the MouseLeave event.
private void OnMouseLeave(object sender, EventArgs e)
{
myHyperlink.TextDecorations = null;
}
' Display the underline on only the MouseEnter event.
Private Overloads Sub OnMouseEnter(ByVal sender As Object, ByVal e As EventArgs)
myHyperlink.TextDecorations = TextDecorations.Underline
End Sub
' Remove the underline on the MouseLeave event.
Private Overloads Sub OnMouseLeave(ByVal sender As Object, ByVal e As EventArgs)
myHyperlink.TextDecorations = Nothing
End Sub
참고 항목
GitHub에서 Microsoft와 공동 작업
이 콘텐츠의 원본은 GitHub에서 찾을 수 있으며, 여기서 문제와 끌어오기 요청을 만들고 검토할 수도 있습니다. 자세한 내용은 참여자 가이드를 참조하세요.
.NET Desktop feedback
