WPF의 입력 체계
이 항목에서는 WPF의 주요 입력 체계 기능을 소개합니다. 이러한 기능에는 텍스트 렌더링의 향상된 품질 및 성능, OpenType 입력 체계 지원, 향상된 국가별 텍스트, 향상된 글꼴 지원 및 새 텍스트 API(애플리케이션 프로그래밍 인터페이스)가 포함됩니다.
텍스트의 향상된 품질 및 성능
WPF의 텍스트는 Microsoft ClearType을 사용하여 렌더링되어 텍스트의 명확성 및 가독성이 향상됩니다. ClearType은 랩톱 화면, Pocket PC 화면, 평면 모니터 등 기존의 LCD(액정 디스플레이)에서 보다 쉽게 텍스트를 읽을 수 있도록 하기 위해 Microsoft에서 개발한 소프트웨어 기술입니다. ClearType은 픽셀의 소수 부분에 문자를 맞춰 보다 정밀하게 실제 모양으로 텍스트를 표시할 수 있는 하위 픽셀 렌더링을 사용합니다. 해상도를 더 세밀하게 지원할수록 텍스트의 미세한 부분까지 더 선명하게 표시되므로 오랫동안 더 쉽게 읽을 수 있습니다. WPF의 ClearType에서 향상된 또 다른 기능으로는 y 방향 앤티앨리어싱이 있는데, 이 기능은 텍스트 문자에서 얕은 곡선의 위쪽과 아래쪽을 다듬습니다. ClearType 기능에 관한 자세한 내용은 ClearType 개요를 참조하세요.

ClearType y 방향 앤티 앨리어싱으로 표시된 텍스트
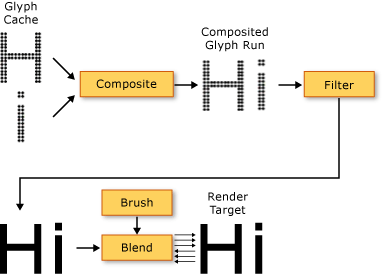
컴퓨터가 최소 수준의 하드웨어 요구를 충족하는 경우 전체 텍스트 렌더링 파이프라인은 WPF에서 하드웨어 가속일 수 있습니다. 하드웨어를 사용하여 수행할 수 없는 렌더링은 소프트웨어 렌더링으로 대체됩니다. 하드웨어 가속은 개별 문자 모양 저장, 문자 모양을 문자 모양 실행으로 합성, 효과 적용 등을 비롯해 최종 표시된 출력에 대한 ClearType 혼합 알고리즘 적용에 이르기까지 모든 단계의 텍스트 렌더링 파이프라인에 영향을 줍니다. 하드웨어 가속에 대한 자세한 내용은 그래픽 렌더링 계층을 참조하세요.

또한 문자나 문자 모양으로 애니메이션된 텍스트는 WPF에서 사용되는 그래픽 하드웨어 기능을 최대한 활용합니다. 그 결과 부드러운 텍스트 애니메이션이 만들어집니다.
풍부한 입력 체계
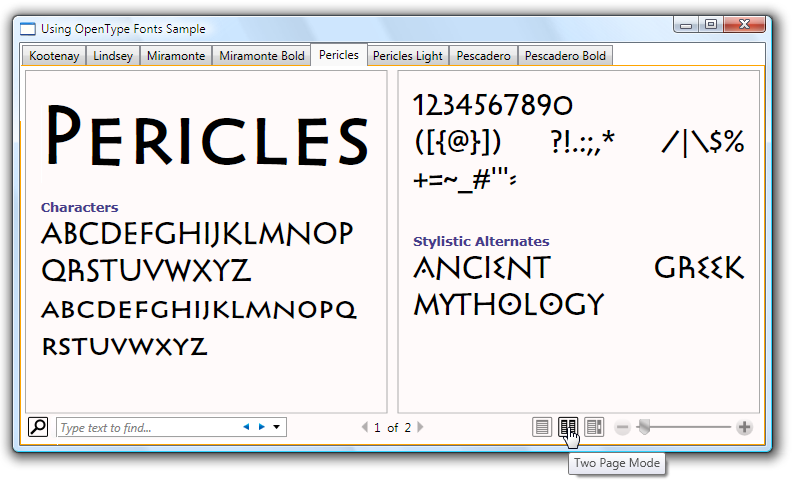
OpenType 글꼴 형식은 TrueType® 글꼴 형식의 확장입니다. OpenType 글꼴 형식은 Microsoft와 Adobe에서 공동 개발했으며 풍부한 고급 입력 체계 기능을 제공합니다. Typography 개체는 스타일 대체 문자, 선단 장식 등 OpenType 글꼴의 많은 고급 기능을 노출합니다. Windows SDK는 Pericles 및 Pescadero 글꼴과 같이 풍부한 기능으로 디자인된 샘플 OpenType 글꼴 모음을 제공합니다. 자세한 내용은 샘플 OpenType 글꼴 팩을 참조하세요.
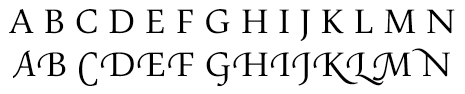
Pericles OpenType 글꼴 스타일 대체 문자 모양의 표준 집합을 제공 하는 추가 문자 모양이 포함 되어 있습니다. 다음 텍스트는 스타일 대체 문자 모양을 표시합니다.

선단 장식은 종종 붓글씨와 관련된 정교한 장식을 사용하는 장식용 문자 모양입니다. 다음 텍스트는 Pescadero 글꼴의 표준 및 선단 장식 문자 모양을 표시합니다.

OpenType 기능에 관한 자세한 내용은 OpenType 글꼴 기능을 참조하세요.
향상된 국가별 텍스트 지원
WPF는 다음과 같은 기능을 제공하여 향상된 국가별 텍스트를 지원합니다.
모든 쓰기 시스템에서 적응형 단위를 사용하는 자동 줄 간격.
광범위한 국가별 텍스트 지원. 자세한 내용은 WPF의 세계화를 참조하세요.
언어 기반 줄 바꿈, 하이픈 및 양쪽 맞춤.
향상된 글꼴 지원
WPF는 다음과 같은 기능을 제공하여 향상된 글꼴을 지원합니다.
모든 텍스트에 대한 유니코드. 글꼴 동작 및 선택에 문자 집합이나 코드 페이지가 더 이상 필요하지 않습니다.
시스템 로캘과 같이 전역 설정에 독립적인 글꼴 동작.
FontFamily를 정의하기 위한 별도의 FontWeight, FontStretch 및 FontStyle 형식. Win32 프로그래밍에서보다 더 많은 유연성을 제공하며, 기울임꼴과 굵게의 부울 조합을 사용하여 글꼴 패밀리를 정의합니다.
글꼴 이름과 독립적으로 처리되는 쓰기 방향(가로 및 세로).
이식 가능 XML 파일에서 합성 글꼴 기술을 사용하여 글꼴 연결 및 글꼴 대체. 합성 글꼴은 모든 범위의 다국어 글꼴 생성을 허용합니다. 또한 합성 글꼴은 없는 문자 모양을 표시하지 않는 메커니즘을 제공합니다. 자세한 내용은 FontFamily 클래스의 설명을 참조하세요.
단일 언어 글꼴 그룹을 사용하여 합성 글꼴에서 국가별 글꼴 작성. 따라서 여러 언어에 대한 글꼴을 개발할 때 리소스 비용이 절감됩니다.
합성 글꼴을 문서에 포함하여 문서에 이식성 제공. 자세한 내용은 FontFamily 클래스의 설명을 참조하세요.
새 텍스트 API(응용 프로그래밍 인터페이스)
WPF는 애플리케이션에 텍스트를 포함할 때 개발자가 사용할 여러 가지 텍스트 API를 제공합니다. 이러한 API는 다음의 세 가지 범주로 그룹화됩니다.
레이아웃 및 사용자 인터페이스. GUI(그래픽 사용자 인터페이스)에 대한 일반 텍스트 컨트롤입니다.
간단한 텍스트 그리기. 개체에 직접 텍스트를 그릴 수 있습니다.
고급 텍스트 서식 지정. 사용자 지정 텍스트 엔진을 구현할 수 있습니다.
레이아웃 및 사용자 인터페이스
가장 높은 수준의 기능에서 텍스트 API는 Label, TextBlock, TextBox 같은 일반적인 UI 컨트롤을 제공합니다. 이러한 컨트롤은 애플리케이션 내에서 기본 UI 요소를 제공하며, 텍스트를 나타내고 텍스트와 상호 작용하는 쉬운 방법을 제공합니다. RichTextBox 및 PasswordBox 같은 컨트롤을 통해 고급 또는 특수화된 텍스트 처리를 사용할 수 있습니다. 또한 TextRange, TextSelection 및 TextPointer 같은 클래스를 통해 유용한 텍스트 조작을 사용할 수 있습니다. 이러한 UI 컨트롤은 FontFamily, FontSize 및 FontStyle 같은 속성을 제공하며, 이러한 속성을 통해 텍스트를 렌더링하는 데 사용되는 글꼴을 제어할 수 있습니다.
비트맵 효과, 변환 및 텍스트 효과 사용
WPF에서는 비트맵 효과, 변환 및 텍스트 효과 같은 기능을 사용하여 시각적으로 흥미로운 텍스트를 만들 수 있습니다. 다음 예제에서는 일반적인 형식의 그림자 효과가 적용된 텍스트를 보여 줍니다.

다음 예제에서는 그림자 효과와 노이즈가 적용된 텍스트를 보여 줍니다.

다음 예제에서는 후광 효과가 적용된 텍스트를 보여 줍니다.

다음 예제에서는 흐림 효과가 적용된 텍스트를 보여 줍니다.

다음 예에서는 텍스트의 두 번째 라인은 x축을 따라 배율을 150% 조정하여 보여주고, 텍스트의 세 번째 라인은 y축을 따라 배율을 150% 조정하여 보여줍니다.

다음 예에서는 x축을 따라 기울어진 텍스트를 보여줍니다.

TextEffect 개체는 텍스트 문자열에서 텍스트를 하나 이상의 문자 그룹으로 처리할 수 있는 도우미 개체입니다. 다음 예제에서는 개별 문자가 회전되는 것을 보여 줍니다. 각 문자는 1초 간격으로 개별적으로 회전합니다.

유동 문서 사용
WPF는 일반적인 UI 컨트롤 외에도 텍스트 프레젠테이션의 레이아웃 컨트롤인 FlowDocument 요소를 제공합니다. FlowDocument 요소는 DocumentViewer 요소와 함께 다양한 레이아웃 요구 사항이 있는 대량의 텍스트에 대한 컨트롤을 제공합니다. 레이아웃 컨트롤은 다른 UI 컨트롤의 Typography 개체 및 글꼴 관련 속성을 통해 고급 입력 체계에 대한 액세스를 제공합니다.
다음 예제에서는 FlowDocumentReader에서 호스트되고 검색, 탐색, 페이지 매김 및 콘텐츠 배율 조정을 지원하는 텍스트 콘텐츠를 보여줍니다.

자세한 내용은 WPF의 문서를 참조하세요.
간단한 텍스트 그리기
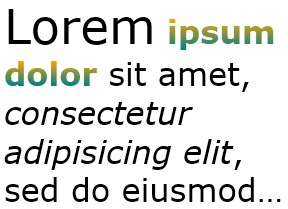
DrawingContext 개체의 DrawText 메서드를 사용하여 WPF 개체에 직접 텍스트를 그릴 수 있습니다. 이 메서드를 사용하려면 FormattedText 개체를 만듭니다. 이 개체를 사용하면 여러 줄 텍스트를 그릴 수 있으며 이 텍스트에 있는 각 문자의 서식은 개별적으로 지정할 수 있습니다. FormattedText 개체의 기능에는 Windows API DrawText 플래그의 많은 기능이 포함되어 있습니다. 또한 FormattedText 개체에는 줄임표 지원과 같은 기능이 포함되어 있어 텍스트가 범위를 초과하는 경우 줄임표가 표시됩니다. 다음 예제에서는 두 번째와 세 번째 단어에 적용된 선형 그라데이션을 포함하여 여러 서식이 적용된 텍스트를 보여 줍니다.

서식 있는 텍스트를 Geometry 개체로 변환하여 시각적으로 흥미로운 다른 텍스트 형식을 만들 수 있습니다. 예를 들어, 텍스트 문자열의 윤곽선을 기반으로 Geometry 개체를 만들 수 있습니다.

다음 예에서는 변환된 텍스트의 스트로크, 채우기 및 강조 표시를 수정하여 시각적으로 흥미로운 시각 효과를 만드는 여러 방법에 대해 설명합니다.



FormattedText 개체에 관한 자세한 내용은 서식 있는 텍스트 그리기를 참조하세요.
고급 텍스트 서식 지정
텍스트 API의 가장 고급 수준에서 WPF는 System.Windows.Media.TextFormatting 네임스페이스의 TextFormatter 개체 및 기타 형식을 사용하여 사용자 지정 텍스트 레이아웃을 만드는 기능을 제공합니다. TextFormatter 및 연결된 클래스를 사용하면 국가별 텍스트에 대해 문자 형식, 단락 스타일, 줄 바꿈 규칙 및 기타 레이아웃 기능을 고유하게 정의할 수 있는 사용자 지정 텍스트 레이아웃을 구현할 수 있습니다. WPF 텍스트 레이아웃 지원의 기본 구현을 재정의해야 할 경우는 거의 없습니다. 그러나 텍스트 편집 컨트롤이나 애플리케이션을 만들려는 경우 기본 WPF 구현이 아닌 다른 구현이 필요할 수 있습니다.
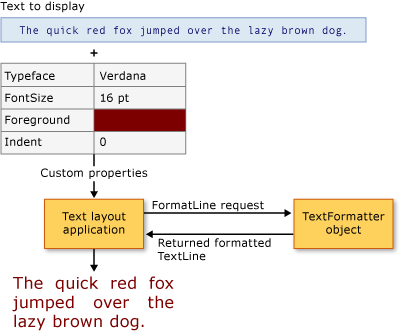
기존의 텍스트 API와 달리 TextFormatter는 콜백 메서드의 집합을 통해 텍스트 레이아웃 클라이언트와 상호 작용합니다. 구현에서 이러한 메서드를 제공 하기 위해 클라이언트 필요는 TextSource 클래스입니다. 다음 다이어그램에서는 클라이언트 애플리케이션과 TextFormatter 간의 텍스트 레이아웃 상호 작용을 보여줍니다.

사용자 지정 텍스트 레이아웃을 만드는 방법에 대한 자세한 내용은 고급 텍스트 서식 지정을 참조하세요.
참고 항목
.NET Desktop feedback
