데이터 바인딩을 만드는 방법
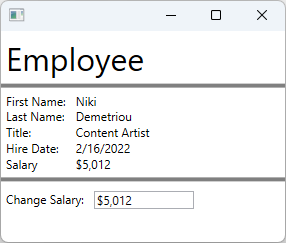
이 문서에서는 바인딩 XAML을 만드는 방법을 설명합니다. 이 예에서는 회사의 직원을 나타내는 데이터 개체를 사용합니다. 이 데이터 개체는 TextBlock 컨트롤을 사용하여 직원의 세부 정보를 나열하는 XAML 창에 바인딩됩니다. 다음 이미지와 같은 UI를 만듭니다.

데이터 바인딩에 대해 자세히 알아보려면 WPF의 데이터 바인딩 개요를 참조하세요.
데이터 개체 만들기
이 예에서 직원은 UI가 바인딩되는 데이터 개체로 사용됩니다.
프로젝트에 새 클래스를 추가하고 이름을
Employee(으)로 지정합니다.해당 코드를 다음 코드 조각으로 바꿉니다.
using System; using System.ComponentModel; namespace ArticleSample { public class Employee : INotifyPropertyChanged { private decimal _salary; public event PropertyChangedEventHandler PropertyChanged; public string FirstName { get; set; } public string LastName { get; set; } public string Title { get; set; } public DateTime HireDate { get; set; } public decimal Salary { get => _salary; set { _salary = value; // Support TwoWay binding PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(Salary))); } } } }Imports System.ComponentModel Public Class Employee Implements INotifyPropertyChanged Private _salary As Decimal Public Event PropertyChanged As PropertyChangedEventHandler Implements INotifyPropertyChanged.PropertyChanged Public Property FirstName As String Public Property LastName As String Public Property Title As String Public Property HireDate As DateTime Public Property Salary As Decimal Get Return _salary End Get Set(value As Decimal) _salary = value RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(NameOf(Salary))) End Set End Property End Class
직원 데이터 개체는 직원을 설명하는 간단한 클래스입니다.
- 직원의 성과 이름.
- 직원이 고용된 날짜.
- 직원의 회사 직함.
- 직원의 수입.
데이터 개체에 바인딩
다음 XAML은 Employee 클래스를 데이터 개체로 사용하는 방법을 보여 줍니다. 루트 요소의 DataContext 속성은 XAML에 선언된 정적 리소스에 바인딩됩니다. 개별 컨트롤은 Employee의 속성에 바인딩됩니다.
프로젝트에 새 창을 추가하고
EmployeeView(으)로 이름 지정다음 코드 조각으로 XAML을 바꿉니다.
Important
다음 코드 조각은 C# 프로젝트에서 가져온 것입니다. Visual Basic을 사용하는 경우
x:Class은(는)ArticleSample네임스페이스 없이 선언되어야 합니다. Visual Basic 버전이 어떤지 확인하려면 여기를 클릭합니다.<Window x:Class="ArticleSample.EmployeeView" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:ArticleSample" Title="" Height="250" Width="300"> <Window.Resources> <local:Employee x:Key="EmployeeExample" FirstName="Niki" LastName="Demetriou" HireDate="2022-02-16" Salary="5012.00" Title="Content Artist" /> </Window.Resources> <StackPanel DataContext="{StaticResource EmployeeExample}"> <Label FontSize="32">Employee</Label> <Border BorderBrush="Gray" BorderThickness="2" /> <Grid Grid.Row="1" Margin="5"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <TextBlock Text="First Name:" Grid.Row="0" Margin="0,0,10,0" /> <TextBlock Text="Last Name:" Grid.Row="1" /> <TextBlock Text="Title:" Grid.Row="2" /> <TextBlock Text="Hire Date:" Grid.Row="3" /> <TextBlock Text="Salary" Grid.Row="4" /> <TextBlock Text="{Binding FirstName}" Grid.Row="0" Grid.Column="1" /> <TextBlock Text="{Binding LastName}" Grid.Row="1" Grid.Column="1" /> <TextBlock Text="{Binding Title}" Grid.Row="2" Grid.Column="1" /> <TextBlock Text="{Binding HireDate, StringFormat=d}" Grid.Row="3" Grid.Column="1" /> <TextBlock Text="{Binding Salary, StringFormat=C0}" Grid.Row="4" Grid.Column="1" /> </Grid> <Border BorderBrush="Gray" BorderThickness="2" /> <StackPanel Margin="5,10" Orientation="Horizontal"> <TextBlock Text="Change Salary:" Margin="0,0,10,0" /> <TextBox Text="{Binding Salary, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged, StringFormat=C0}" Width="100" /> </StackPanel> </StackPanel> </Window>
ArticleSample이라는 이름의 프로젝트를 만들지 않은 이상 코드의 네임스페이스는 프로젝트의 네임스페이스와 일치하지 않습니다. 새 프로젝트를 만든 경우 Window.Resources 및 루트 요소(StackPanel)를 MainWindow에 복사하여 붙여넣을 수 있습니다.
이전 XAML이 데이터 바인딩을 사용하는 방식을 더 잘 이해하려면 다음 사항을 고려합니다.
XAML 리소스는
Employee클래스의 인스턴스를 만드는 데 사용됩니다.일반적으로 데이터 개체는 창에 전달되거나 창과 연결됩니다. 이 예에서는 데모 목적으로 직원을 하드 코딩합니다.
<Window.Resources> <local:Employee x:Key="EmployeeExample" FirstName="Niki" LastName="Demetriou" HireDate="2022-02-16" Salary="5012.00" Title="Content Artist" /> </Window.Resources>루트 요소(
StackPanel)의 데이터 컨텍스트가 하드 코드된Employee인스턴스로 설정되었습니다.명시적으로 설정하지 않는 한 자식 요소는 부모로부터
DataContext을(를) 상속받습니다.<StackPanel DataContext="{StaticResource EmployeeExample}">Employee인스턴스의 속성은TextBlock컨트롤에 바인딩됩니다.Binding은(는)BindingSource을(를) 지정하지 않으므로DataContext이(가) 원본으로 사용됩니다.<TextBlock Text="{Binding FirstName}" Grid.Row="0" Grid.Column="1" /> <TextBlock Text="{Binding LastName}" Grid.Row="1" Grid.Column="1" /> <TextBlock Text="{Binding Title}" Grid.Row="2" Grid.Column="1" /> <TextBlock Text="{Binding HireDate, StringFormat=d}" Grid.Row="3" Grid.Column="1" /> <TextBlock Text="{Binding Salary, StringFormat=C0}" Grid.Row="4" Grid.Column="1" />TextBox컨트롤은TwoWay모드와 바인딩되어TextBox이(가)Employee.Salary속성을 변경할 수 있도록 합니다.<TextBox Text="{Binding Salary, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged, StringFormat=C0}" Width="100" />
관련 콘텐츠
.NET Desktop feedback
