방법: 요소 배율 조정
이 예제에서는 ScaleTransform을 사용하여 요소의 배율을 조정하는 방법을 보여 줍니다.
ScaleX 및 ScaleY 속성을 사용하여 지정한 요인별로 요소의 크기를 조정합니다. 예를 들어, 1.5의 ScaleX 값은 요소를 원래 너비의 150%까지 확장합니다. ScaleY 값이 0.5이면 요소의 높이가 50% 줄어듭니다.
CenterX 및 CenterY 속성을 사용하여 배율 조정 작업의 중심이 되는 점을 지정합니다. 기본적으로 ScaleTransform의 중심은 사각형의 왼쪽 위 모서리에 해당하는 점(0,0)입니다. 이렇게 하면 요소가 이동되고 더 커지게 만듭니다. Transform을 적용하면 개체가 있는 좌표 공간이 변경되기 때문입니다.
다음 예제에서는 ScaleTransform을 사용하여 50x50 Rectangle의 크기를 두 배로 늘립니다. ScaleTransform의 값은 CenterX 및 CenterY 모두에 대해 0(기본값)입니다.
예제
<!-- Scales a rectangle by 200% from a center of (0,0).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="0" CenterY="0" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
일반적으로 CenterX 및 CenterY를 크기가 조정된 개체의 중심으로 설정합니다(Width/2, Height/2).
다음 예제에는 크기가 두 배로 증가한 다른 Rectangle이 나와 있습니다. 그러나 이 ScaleTransform은 CenterX 및 CenterY에 대해 직사각형의 중심에 해당하는 25 값을 가집니다.
<!-- Scales a rectangle by 200% from a center of (25,25).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100" Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="25" CenterY="25" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
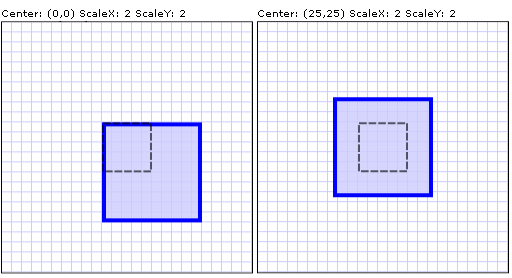
다음 그림에는 두 ScaleTransform 작업 간 차이가 나와 있습니다. 점선은 크기 조정 전의 사각형 크기 및 위치를 나타냅니다.

ScaleX 및 ScaleY 값은 같지만 중심은 다른 두 개의 ScaleTransform 작업
전체 샘플을 보려면 2D 변환 샘플을 참조하세요.
참고 항목
.NET Desktop feedback
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
