이미징 개요
이 토픽에서는 Microsoft Windows Presentation Foundation Imaging Component에 대해 소개합니다. WPF Imaging을 사용하여 개발자는 이미지를 표시 및 변환하고 서식을 지정할 수 있습니다.
WPF Imaging Component
WPF Imaging은 Microsoft Windows 내에서 이미징 기능을 크게 향상시킵니다. 비트맵을 표시하거나 공용 컨트롤에 이미지를 사용하는 등의 이미징 기능은 이전에는 Microsoft Windows GDI(그래픽 디바이스 인터페이스) 또는 Microsoft Windows GDI+ 라이브러리를 의존했습니다. 이러한 API는 기준 이미징 기능은 제공했지만 코덱 확장성 및 고품질 이미지 지원 등과 같은 기능이 없었습니다. WPF Imaging은 GDI 및 GDI+의 단점을 보완하고 애플리케이션 내에서 이미지를 표시 및 사용하기 위한 새로운 API 집합을 제공하도록 디자인되었습니다.
WPF Imaging API에 액세스하는 방법에는 관리되는 구성 요소와 관리되지 않는 구성 요소의 두 가지 방법이 있습니다. 관리되지 않는 구성 요소는 다음과 같은 기능을 제공합니다.
새롭거나 또는 독자적인 이미지 형식에 대한 확장성 모델
BMP(비트맵), JPEG(Joint Photoics Experts Group), PNG(Portable Network Graphics), TIFF(Tagged Image File Format), Microsoft Windows 미디어 사진, GIF(Graphics Interchange Format) 및 아이콘(.ico)을 비롯한 네이티브 이미지 형식의 성능 및 보안이 향상되었습니다.
채널당 8비트(픽셀당 32비트)까지 높은 비트 수준의 이미지 데이터 보존
비파괴 이미지 크기 조정, 자르기 및 회전
단순화된 색 관리
파일 내 독점 메타데이터에 대한 지원
관리되는 구성 요소는 관리되지 않는 인프라를 활용하여 UI(사용자 인터페이스), 애니메이션 및 그래픽 등의 기타 WPF 기능에 이미지를 원활하게 통합할 수 있도록 합니다. 또한 관리되는 구성 요소는 WPF(Windows Presentation Foundation) 애플리케이션에서 새 이미지를 자동으로 인식할 수 있도록 하는 WPF 이미징 코덱 확장성 모델을 활용합니다.
관리되는 WPF Imaging API의 대부분은 System.Windows.Media.Imaging 네임스페이스에 상주하지만 ImageBrush 및 ImageDrawing과 같은 여러 중요한 형식은 System.Windows.Media 네임스페이스에 상주하고 Image는 System.Windows.Controls 네임스페이스에 상주합니다.
이 항목에서는 관리되는 구성 요소에 대한 추가 정보를 제공합니다. 관리되지 않는 API에 대한 자세한 내용은 관리되지 않는 WPF Imaging Component 설명서를 참조하세요.
WPF 이미지 형식
코덱은 특정 미디어 형식을 인코딩하거나 디코딩하는 데 사용됩니다. WPF Imaging에는 BMP, JPEG, PNG, TIFF, Windows Media Photo, GIF 및 ICON 이미지 형식에 대한 코덱이 포함되어 있습니다. 이러한 각 코덱을 사용하여 애플리케이션은 ICON을 제외한 해당 이미지 형식을 디코딩 및 인코딩할 수 있습니다.
BitmapSource는 이미지 디코딩 및 인코딩에 사용되는 중요한 클래스입니다. WPF 이미징 파이프라인의 기본 구성 요소이며 픽셀의 단일 상수 집합을 특정 크기 및 해상도로 나타냅니다. BitmapSource는 여러 프레임 이미지의 개별 프레임이거나 BitmapSource에서 수행하는 변환의 결과가 될 수 있습니다. BitmapFrame과 같은 WPF 이미징에 사용되는 많은 기본 클래스의 부모입니다.
BitmapFrame은 이미지 형식의 실제 비트맵 데이터를 저장하는 데 사용됩니다. GIF 및 TIFF와 같은 형식은 이미지당 여러 프레임을 지원하지만 많은 이미지 형식이 단일 BitmapFrame만 지원합니다. 프레임은 디코더에서 입력 데이터로 사용되고 이미지 파일을 만들기 위해 인코더에 전달됩니다.
다음 예제는 BitmapFrame이 BitmapSource에서 만들어지고 TIFF 이미지로 추가되는 방법을 보여줍니다.
BitmapSource image5 = BitmapSource.Create(
width,
height,
96,
96,
PixelFormats.Indexed1,
BitmapPalettes.WebPalette,
pixels,
stride);
FileStream stream5 = new FileStream("palette.tif", FileMode.Create);
TiffBitmapEncoder encoder5 = new TiffBitmapEncoder();
encoder5.Frames.Add(BitmapFrame.Create(image5));
encoder5.Save(stream5);
Dim image5 As BitmapSource = System.Windows.Media.Imaging.BitmapSource.Create(width, height, 96, 96, PixelFormats.Indexed1, BitmapPalettes.WebPalette, pixels, stride)
Dim stream5 As New FileStream("palette.tif", FileMode.Create)
Dim encoder5 As New TiffBitmapEncoder()
encoder5.Frames.Add(BitmapFrame.Create(image5))
encoder5.Save(stream5)
이미지 형식 디코딩
이미지 디코딩은 이미지 형식을 시스템에서 사용할 수 있는 이미지 데이터로 변환하는 것입니다. 그런 후 이미지 데이터를 다른 형식으로 표시, 처리 또는 인코딩할 수 있습니다. 디코더를 선택할 때는 이미지 형식을 고려해야 합니다. 특정 디코더를 지정하지 않으면 코덱이 자동으로 선택됩니다. WPF로 이미지 표시 섹션의 예제는 자동 디코딩을 보여 줍니다. 관리되지 않는 WPF Imaging 인터페이스를 사용하여 개발하고 시스템에 등록된 사용자 지정 형식 디코더는 디코더 선택 항목에 자동으로 포함됩니다. 이를 통해 사용자 지정 형식이 WPF 애플리케이션에 자동으로 표시될 수 있습니다.
다음 예제에서는 비트맵 디코더를 사용하여 BMP 형식 이미지를 디코딩하는 방법을 보여 줍니다.
// Open a Uri and decode a BMP image
System::Uri^ myUri = gcnew System::Uri("tulipfarm.bmp", UriKind::RelativeOrAbsolute);
BmpBitmapDecoder^ decoder2 = gcnew BmpBitmapDecoder(myUri, BitmapCreateOptions::PreservePixelFormat, BitmapCacheOption::Default);
BitmapSource^ bitmapSource2 = decoder2->Frames[0];
// Draw the Image
Image^ myImage2 = gcnew Image();
myImage2->Source = bitmapSource2;
myImage2->Stretch = Stretch::None;
myImage2->Margin = System::Windows::Thickness(20);
// Open a Uri and decode a BMP image
Uri myUri = new Uri("tulipfarm.bmp", UriKind.RelativeOrAbsolute);
BmpBitmapDecoder decoder2 = new BmpBitmapDecoder(myUri, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
BitmapSource bitmapSource2 = decoder2.Frames[0];
// Draw the Image
Image myImage2 = new Image();
myImage2.Source = bitmapSource2;
myImage2.Stretch = Stretch.None;
myImage2.Margin = new Thickness(20);
' Open a Uri and decode a BMP image
Dim myUri As New Uri("tulipfarm.bmp", UriKind.RelativeOrAbsolute)
Dim decoder2 As New BmpBitmapDecoder(myUri, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default)
Dim bitmapSource2 As BitmapSource = decoder2.Frames(0)
' Draw the Image
Dim myImage2 As New Image()
myImage2.Source = bitmapSource2
myImage2.Stretch = Stretch.None
myImage2.Margin = New Thickness(20)
이미지 형식 인코딩
이미지 인코딩은 이미지 데이터를 특정 이미지 형식으로 변환하는 것입니다. 인코딩된 이미지 데이터는 새 이미지 파일을 만드는 데 사용할 수 있습니다. WPF Imaging에서는 위에 설명된 각 이미지 형식에 대한 인코더를 제공합니다.
다음 예제에서는 인코더를 사용하여 새로 만든 비트맵 이미지를 저장하는 방법을 보여 줍니다.
FileStream^ stream = gcnew FileStream("new.bmp", FileMode::Create);
BmpBitmapEncoder^ encoder = gcnew BmpBitmapEncoder();
TextBlock^ myTextBlock = gcnew TextBlock();
myTextBlock->Text = "Codec Author is: " + encoder->CodecInfo->Author->ToString();
encoder->Frames->Add(BitmapFrame::Create(image));
encoder->Save(stream);
FileStream stream = new FileStream("new.bmp", FileMode.Create);
BmpBitmapEncoder encoder = new BmpBitmapEncoder();
TextBlock myTextBlock = new TextBlock();
myTextBlock.Text = "Codec Author is: " + encoder.CodecInfo.Author.ToString();
encoder.Frames.Add(BitmapFrame.Create(image));
encoder.Save(stream);
Dim stream As New FileStream("new.bmp", FileMode.Create)
Dim encoder As New BmpBitmapEncoder()
Dim myTextBlock As New TextBlock()
myTextBlock.Text = "Codec Author is: " + encoder.CodecInfo.Author.ToString()
encoder.Frames.Add(BitmapFrame.Create(image))
encoder.Save(stream)
WPF로 이미지 표시
WPF(Windows Presentation Foundation) 애플리케이션에서 이미지를 표시하는 방법에는 여러 가지가 있습니다. 이미지는 Image 컨트롤을 사용하여 표시되거나 ImageBrush를 사용하여 시각적 개체에 칠해지거나 ImageDrawing을 사용하여 그려질 수 있습니다.
Image 컨트롤 사용
Image는 프레임워크 요소이며, 애플리케이션에 이미지를 표시하는 기본적인 방법입니다. XAML에서는 두 가지 방법, 즉 특성 구문 또는 속성 구문에서 Image를 사용할 수 있습니다. 다음 예제에서는 특성 구문 및 속성 태그 구문 둘 다를 사용하여 200픽셀 너비의 이미지를 렌더링하는 방법을 보여 줍니다. 특성 구문 및 속성 구문에 대한 자세한 내용은 종속성 속성 개요를 참조하세요.
<!-- Simple image rendering. However, rendering an image this way may not
result in the best use of application memory. See markup below which
creates the same end result but using less memory. -->
<Image Width="200"
Source="C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg"/>
<Image Width="200">
<Image.Source>
<!-- To save significant application memory, set the DecodePixelWidth or
DecodePixelHeight of the BitmapImage value of the image source to the desired
height and width of the rendered image. If you don't do this, the application will
cache the image as though it were rendered as its normal size rather than just
the size that is displayed. -->
<!-- Note: In order to preserve aspect ratio, only set either DecodePixelWidth
or DecodePixelHeight but not both. -->
<BitmapImage DecodePixelWidth="200"
UriSource="C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg" />
</Image.Source>
</Image>
많은 예제에서 BitmapImage 개체를 사용하여 이미지 파일을 참조합니다. BitmapImage는 XAML(Extensible Application Markup Language) 로드에 최적화된 특수 BitmapSource이고, Image 컨트롤의 Source로 이미지를 쉽게 표시할 수 있습니다.
다음 예제에서는 코드를 사용하여 200픽셀 너비의 이미지를 렌더링하는 방법을 보여 줍니다.
참고
BitmapImage 구현 된 ISupportInitialize 여러 속성에 대해 초기화를 최적화 하는 인터페이스입니다. 개체 초기화 동안에만 속성 변경이 발생할 수 있습니다. 호출 BeginInit 초기화가 시작 되었음을 알리기 위해 및 EndInit 초기화가 완료 되었음을 알립니다. 일단 초기화되면 속성 변경은 무시됩니다.
// Create Image Element
Image myImage = new Image();
myImage.Width = 200;
// Create source
BitmapImage myBitmapImage = new BitmapImage();
// BitmapImage.UriSource must be in a BeginInit/EndInit block
myBitmapImage.BeginInit();
myBitmapImage.UriSource = new Uri(@"C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg");
// To save significant application memory, set the DecodePixelWidth or
// DecodePixelHeight of the BitmapImage value of the image source to the desired
// height or width of the rendered image. If you don't do this, the application will
// cache the image as though it were rendered as its normal size rather than just
// the size that is displayed.
// Note: In order to preserve aspect ratio, set DecodePixelWidth
// or DecodePixelHeight but not both.
myBitmapImage.DecodePixelWidth = 200;
myBitmapImage.EndInit();
//set image source
myImage.Source = myBitmapImage;
' Create Image Element
Dim myImage As New Image()
myImage.Width = 200
' Create source
Dim myBitmapImage As New BitmapImage()
' BitmapImage.UriSource must be in a BeginInit/EndInit block
myBitmapImage.BeginInit()
myBitmapImage.UriSource = New Uri("C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg")
' To save significant application memory, set the DecodePixelWidth or
' DecodePixelHeight of the BitmapImage value of the image source to the desired
' height or width of the rendered image. If you don't do this, the application will
' cache the image as though it were rendered as its normal size rather than just
' the size that is displayed.
' Note: In order to preserve aspect ratio, set DecodePixelWidth
' or DecodePixelHeight but not both.
myBitmapImage.DecodePixelWidth = 200
myBitmapImage.EndInit()
'set image source
myImage.Source = myBitmapImage
이미지 회전, 변환 및 자르기
WPF를 사용하면 사용자가 BitmapImage를 사용하거나 추가 BitmapSource 개체(예: CroppedBitmap 또는 FormatConvertedBitmap)를 사용하여 이미지를 변환할 수 있습니다. 이러한 이미지 변환은 이미지 크기를 조정 또는 이미지를 회전하거나, 이미지의 픽셀 형식을 변경하거나, 이미지를 잘라낼 수 있습니다.
이미지 회전은 BitmapImage의 Rotation 속성을 사용하여 수행됩니다. 회전은 90도 단위로만 수행할 수 있습니다. 다음 예제에서 이미지는 90도 회전됩니다.
<Image Width="150" Margin="5" Grid.Column="0" Grid.Row="1">
<Image.Source>
<TransformedBitmap Source="/sampleImages/watermelon.jpg" >
<TransformedBitmap.Transform>
<RotateTransform Angle="90"/>
</TransformedBitmap.Transform>
</TransformedBitmap>
</Image.Source>
</Image>
// Create Image element.
Image rotated90 = new Image();
rotated90.Width = 150;
// Create the TransformedBitmap to use as the Image source.
TransformedBitmap tb = new TransformedBitmap();
// Create the source to use as the tb source.
BitmapImage bi = new BitmapImage();
bi.BeginInit();
bi.UriSource = new Uri(@"sampleImages/watermelon.jpg", UriKind.RelativeOrAbsolute);
bi.EndInit();
// Properties must be set between BeginInit and EndInit calls.
tb.BeginInit();
tb.Source = bi;
// Set image rotation.
RotateTransform transform = new RotateTransform(90);
tb.Transform = transform;
tb.EndInit();
// Set the Image source.
rotated90.Source = tb;
' Create Image element.
Dim rotated90 As New Image()
rotated90.Width = 150
' Create the TransformedBitmap to use as the Image source.
Dim tb As New TransformedBitmap()
' Create the source to use as the tb source.
Dim bi As New BitmapImage()
bi.BeginInit()
bi.UriSource = New Uri("sampleImages/watermelon.jpg", UriKind.RelativeOrAbsolute)
bi.EndInit()
' Properties must be set between BeginInit and EndInit calls.
tb.BeginInit()
tb.Source = bi
' Set image rotation.
Dim transform As New RotateTransform(90)
tb.Transform = transform
tb.EndInit()
' Set the Image source.
rotated90.Source = tb
이미지를 회색조와 같은 다른 픽셀 형식으로 변환하는 것은 FormatConvertedBitmap을 사용하여 수행됩니다. 다음 예제에서는 이미지가 Gray4로 변환됩니다.
<!-- Grayscale XAML Image -->
<Image Width="200" Grid.Column="0" Grid.Row="1">
<Image.Source>
<FormatConvertedBitmap Source="/sampleImages/rocks.jpg" DestinationFormat="Gray4" />
</Image.Source>
</Image>
//Create Image Element
Image grayImage = new Image();
grayImage.Width = 200;
grayImage.Margin = new Thickness(5);
//Create source using xaml defined resource.
FormatConvertedBitmap fcb = new FormatConvertedBitmap(
(BitmapImage)this.Resources["masterImage"],PixelFormats.Gray4,null,0);
//set image source
grayImage.Source = fcb;
'Create Image Element
Dim grayImage As New Image()
grayImage.Width = 200
grayImage.Margin = New Thickness(5)
'Create source using xaml defined resource.
Dim fcb As New FormatConvertedBitmap(CType(Me.Resources("masterImage"), BitmapImage), PixelFormats.Gray4, Nothing, 0)
'set image source
grayImage.Source = fcb
이미지를 자르려면 Image 또는 CroppedBitmap의 Clip 속성을 사용할 수 있습니다. 일반적으로 이미지의 일부만 표시하려면 Clip을 사용해야 합니다. 잘린 이미지를 인코딩 및 저장해야 하는 경우 CroppedBitmap을 사용해야 합니다. 다음 예제에서는 이미지가 EllipseGeometry를 통해 Clip 속성을 사용해서 잘립니다.
<!-- Cropping an Image using Clip -->
<Image Width="200" Grid.Column="0" Grid.Row="5" Margin="5"
Source="/sampleImages/gecko.jpg">
<Image.Clip>
<EllipseGeometry Center="75,50" RadiusX="50" RadiusY="25" />
</Image.Clip>
</Image>
//Create the image for clipping
Image clipImage = new Image();
clipImage.Width = 200;
clipImage.Margin = new Thickness(5);
//Create & Set source
BitmapImage bi = new BitmapImage();
//BitmapImage.UriSource must be in a BeginInit/EndInit block
bi.BeginInit();
bi.UriSource = new Uri("pack://application:,,/sampleImages/gecko.jpg");
bi.EndInit();
clipImage.Source = bi;
//Clip the using an EllipseGeometry
EllipseGeometry clipGeometry = new EllipseGeometry(new Point(75, 50), 50, 25);
clipImage.Clip = clipGeometry;
' Create the image for clipping
Dim clipImage As New Image()
clipImage.Width = 200
clipImage.Margin = New Thickness(5)
'Create & Set source
Dim bi As New BitmapImage()
' BitmapImage properties must be in a BeginInit/EndInit block
bi.BeginInit()
bi.UriSource = New Uri("pack://application:,,/sampleImages/gecko.jpg")
bi.EndInit()
clipImage.Source = bi
' Clip the using an EllipseGeometry
Dim clipGeometry As New EllipseGeometry(New System.Windows.Point(75, 50), 50, 25)
clipImage.Clip = clipGeometry
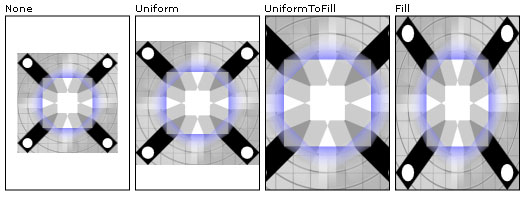
이미지 늘이기
Stretch 속성은 이미지가 컨테이너를 채우기 위해 어떻게 늘어나는지 보여줍니다. Stretch 속성은 Stretch 열거형에 의해 정의된 다음 값을 수락합니다.
None: 출력 영역을 채우기 위해 이미지가 늘어나지 않습니다. 이미지가 출력 영역보다 큰 경우 이미지가 출력 영역으로 그려지고 맞지 않는 부분은 클리핑됩니다.
Fill이미지가 출력 영역에 맞춰 크기 조정됩니다. 이미지의 높이 및 너비가 독립적으로 조정되므로 이미지의 원래 가로 세로 비율이 유지되지 않을 수 있습니다. 즉, 출력 컨테이너를 완전히 채우도록 이미지를 이동해야 할 수 있습니다.
Uniform: 이미지가 출력 영역 내에 완전히 맞도록 확장됩니다. 이미지의 가로 세로 비율이 유지됩니다.
UniformToFill: 이미지의 원래 가로 세로 비율을 유지하면서 이미지가 출력 영역을 완전히 채우도록 확장됩니다.
다음 예제는 Stretch 열거형 각각을 Image에 적용합니다.
다음 그림에서는 예제의 출력을 보여 주고, 여러 다른 Stretch 설정을 이미지에 적용했을 때 나타나는 결과를 보여줍니다.
 여러 TileBrush Stretch 설정img_mmgraphics_stretchenum
여러 TileBrush Stretch 설정img_mmgraphics_stretchenum
여러 늘이기 설정
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<DockPanel>
<Border DockPanel.Dock="Top" Background="Black">
<TextBlock Foreground="White" HorizontalAlignment="Stretch" FontSize="20">
Stretching an Image
</TextBlock>
</Border>
<Grid Name="simpleGrid" Background="{StaticResource CheckeredBrushResource}"
Margin="10"
ShowGridLines="True"
VerticalAlignment="Center"
HorizontalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="200"/>
</Grid.RowDefinitions>
<!-- Labels -->
<TextBlock Style="{StaticResource Header1}"
Grid.Column="0" Grid.Row="0">None</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="1" Grid.Row="0">Uniform</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="2" Grid.Row="0">UniformToFill</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="3" Grid.Row="0">Fill</TextBlock>
<Border Grid.Column="0" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- None: Image is not scaled. If image is larger than the
output area, the image will be cropped to the size of the output area.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="None" />
</Border>
<Border Grid.Column="1" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- Uniform: Scale to fit output area.
Aspect ratio is preserved.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="Uniform" />
</Border>
<Border Grid.Column="2" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- UniformToFill: Scale to completely fill output area.
Aspect ratio is preserved. Cropping may occur.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="UniformToFill" />
</Border>
<Border Grid.Column="3" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- Fill: Scale to completely fill output area.
Aspect ratio may not be preserved.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="Fill" />
</Border>
</Grid>
</DockPanel>
</Page>
이미지로 그리기
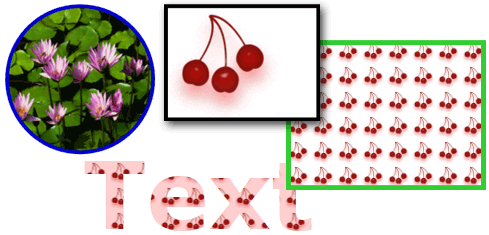
Brush로 그려 애플리케이션에 이미지를 표시할 수도 있습니다. 브러시를 사용하여 간단한 단색부터 복잡한 패턴 및 이미지 집합에 이르는 모든 방식으로 UI 개체를 그릴 수 있습니다. 이미지를 칠하려면 ImageBrush를 사용합니다. ImageBrush는 콘텐츠를 비트맵 이미지로 정의하는 TileBrush의 형식입니다. ImageBrush는 ImageSource 속성에 의해 정의되는 단일 이미지를 보여줍니다. 이미지를 늘이고, 정렬하고, 바둑판식으로 배열하는 방식을 제어하여 왜곡을 방지하고 패턴 및 기타 효과를 생성할 수 있습니다. 다음 그림에서는 ImageBrush로 얻을 수 있는 몇 가지 효과를 보여 줍니다.
 ImageBrush 출력 예제wcpsdk_mmgraphics_imagebrushexamples
ImageBrush 출력 예제wcpsdk_mmgraphics_imagebrushexamples
이미지 브러시로 도형, 컨트롤, 텍스트 등을 채울 수 있습니다.
다음 예제에서는 ImageBrush를 사용하여 이미지로 단추의 배경을 그리는 방법을 보여줍니다.
<!-- Sets the button's Background property with an ImageBrush. The resulting
button has an image as its background. -->
<Button Grid.Row="3" Grid.Column="2"
Height="75" Width="100" Foreground="White" FontWeight="Bold"
HorizontalAlignment="Left">
A Button
<Button.Background>
<ImageBrush ImageSource="sampleImages\blueberries.jpg" />
</Button.Background>
</Button>
ImageBrush 및 이미지 그리기에 대한 자세한 내용은 이미지, 그림 및 시각적 표시로 그리기를 참조하세요.
이미지 메타데이터
일부 이미지 파일에는 파일의 콘텐츠나 특성을 설명하는 메타데이터가 포함되어 있습니다. 예를 들어 대부분의 디지털 카메라는 이미지를 캡처하는 데 사용되는 카메라의 제조업체와 모델에 대한 메타데이터를 포함하는 이미지를 만듭니다. 각 이미지 형식은 메타데이터를 다르게 처리하지만 WPF Imaging에서는 지원되는 각 이미지 형식에 대한 메타데이터를 저장하고 검색하는 일관된 방법을 제공합니다.
메타데이터에 대한 액세스는 BitmapSource 개체의 Metadata 속성을 통해 제공됩니다. Metadata는 이미지에 포함된 모든 메타데이터를 포함하는 BitmapMetadata 개체를 반환합니다. 이 데이터는 하나의 메타데이터 스키마이거나 여러 다른 스키마의 조합일 수 있습니다. WPF Imaging은 교환 이미지 파일(Exif), tEXt(PNG 텍스트 데이터), IFD(이미지 파일 디렉터리), IPTC(International Press Telecommunications Council) 및 XMP(Extensible Metadata Platform)와 같은 이미지 메타데이터 스키마를 지원합니다.
메타데이터 읽기 프로세스를 간소화하기 위해 BitmapMetadata는 Author, Title 및 CameraModel과 같이 손쉽게 액세스할 수 있는 여러 개의 명명된 속성을 제공합니다. 이러한 명명된 속성 중 대부분은 메타데이터를 작성하는 데도 사용할 수 있습니다. 메타데이터 읽기에 대한 추가 지원이 메타데이터 쿼리 판독기를 통해 제공됩니다. GetQuery 메서드는 "/app1/exif/"와 같은 문자열 쿼리를 제공하여 메타데이터 쿼리 판독기를 검색하는 데 사용됩니다. 다음 예제에서 GetQuery는 "/Text/Description" 위치에 저장된 텍스트를 가져오는 데 사용됩니다.
// Add the metadata of the bitmap image to the text block.
TextBlock^ myTextBlock = gcnew TextBlock();
myTextBlock->Text = "The Description metadata of this image is: " + pngInplace->GetQuery("/Text/Description")->ToString();
// Add the metadata of the bitmap image to the text block.
TextBlock myTextBlock = new TextBlock();
myTextBlock.Text = "The Description metadata of this image is: " + pngInplace.GetQuery("/Text/Description").ToString();
' Add the metadata of the bitmap image to the text block.
Dim myTextBlock As New TextBlock()
myTextBlock.Text = "The Description metadata of this image is: " + pngInplace.GetQuery("/Text/Description").ToString()
메타데이터를 작성하기 위해 메타데이터 쿼리 작성기가 사용됩니다. SetQuery는 쿼리 기록기를 가져오고 원하는 값을 설정합니다. 다음 예제에서 SetQuery는 "/Text/Description" 위치에 저장된 텍스트를 쓰는 데 사용됩니다.
Stream^ pngStream = gcnew FileStream("smiley.png", FileMode::Open, FileAccess::ReadWrite, FileShare::ReadWrite);
PngBitmapDecoder^ pngDecoder = gcnew PngBitmapDecoder(pngStream, BitmapCreateOptions::PreservePixelFormat, BitmapCacheOption::Default);
BitmapFrame^ pngFrame = pngDecoder->Frames[0];
InPlaceBitmapMetadataWriter^ pngInplace = pngFrame->CreateInPlaceBitmapMetadataWriter();
if (pngInplace->TrySave() == true)
{
pngInplace->SetQuery("/Text/Description", "Have a nice day.");
}
pngStream->Close();
Stream pngStream = new System.IO.FileStream("smiley.png", FileMode.Open, FileAccess.ReadWrite, FileShare.ReadWrite);
PngBitmapDecoder pngDecoder = new PngBitmapDecoder(pngStream, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
BitmapFrame pngFrame = pngDecoder.Frames[0];
InPlaceBitmapMetadataWriter pngInplace = pngFrame.CreateInPlaceBitmapMetadataWriter();
if (pngInplace.TrySave() == true)
{ pngInplace.SetQuery("/Text/Description", "Have a nice day."); }
pngStream.Close();
Dim pngStream As New System.IO.FileStream("smiley.png", FileMode.Open, FileAccess.ReadWrite, FileShare.ReadWrite)
Dim pngDecoder As New PngBitmapDecoder(pngStream, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default)
Dim pngFrame As BitmapFrame = pngDecoder.Frames(0)
Dim pngInplace As InPlaceBitmapMetadataWriter = pngFrame.CreateInPlaceBitmapMetadataWriter()
If pngInplace.TrySave() = True Then
pngInplace.SetQuery("/Text/Description", "Have a nice day.")
End If
pngStream.Close()
코덱 확장성
WPF Imaging의 핵심 기능은 새로운 이미지 코덱에 대한 확장성 모델입니다. 이러한 관리되지 않는 인터페이스를 통해 코덱 개발자들은 코덱을 WPF에 통합할 수 있으므로 새로운 이미지 형식이 WPF 애플리케이션에서 자동으로 사용될 수 있습니다.
확장성 API의 샘플을 보려면 Win32 샘플 코덱을 참조하세요. 이 샘플에는 사용자 지정 이미지 형식용 디코더 및 인코더를 만드는 방법을 보여 줍니다.
참고
시스템이 코덱을 인식하려면 디지털로 서명되어야 합니다.
참고 항목
.NET Desktop feedback
