WPF 브러시 개요
화면에 보이는 모든 것은 브러시로 칠했기 때문에 보입니다. 예를 들어 브러시는 단추의 배경, 텍스트 전경 및 도형 채우기를 표현하는 데 사용됩니다. 이 항목에서는 WPF(Windows Presentation Foundation) 브러시를 사용하여 페인팅하는 개념을 소개하고 예를 제공합니다. 브러시를 사용하면 단순한 단색부터 복잡한 패턴 및 이미지 집합까지 다양한 UI(사용자 인터페이스) 개체를 그릴 수 있습니다.
브러시로 칠하기
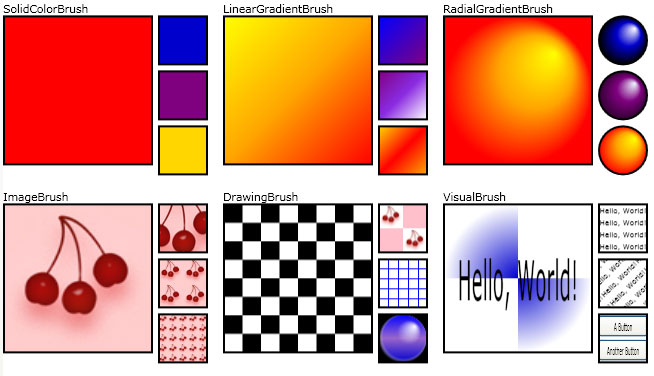
Brush는 출력으로 영역을 "그립니다". 다른 브러시는 다른 유형의 출력 합니다. 일부 브러시 그라데이션, 패턴, 이미지 또는 드로잉을 사용 하 여 다른 단색으로 영역을 그립니다. 다음 그림은 각기 다른 Brush 유형의 예를 보여줍니다.
 브러시 형식graphicsmm_brushtypes
브러시 형식graphicsmm_brushtypes
브러시 예제
대부분의 시각적 개체에는 칠하는 방식을 지정할 수 있습니다. 다음 표에는 Brush를 사용할 수 있는 몇 가지 일반적인 개체 및 속성이 나와 있습니다.
| 클래스 | 브러시 속성 |
|---|---|
| Border | BorderBrush, Background |
| Control | BorderBrush, Background |
| Panel | Background |
| Pen | Brush |
| Shape | BorderBrush, Background |
| TextBlock | Background |
다음 섹션에서는 다양한 Brush 유형에 대해 설명하고 각 유형의 예를 제공합니다.
단색으로 칠하기
SolidColorBrush는 영역을 단색 Color로 칠합니다. SolidColorBrush의 Color를 지정하는 방법에는 여러 가지가 있습니다. 예를 들어 알파, 빨강, 파랑 및 녹색 채널을 지정하거나 Colors 클래스에서 제공하는 미리 정의된 색상 중 하나를 사용할 수 있습니다.
다음 예제에서는 SolidColorBrush를 사용하여 Rectangle의 Fill을 칠합니다. 다음 그림은 칠해진 사각형을 보여줍니다.
 SolidColorBrush를 사용하여 그린 사각형graphicsmm_brush_ovw_solidcolorbrush
SolidColorBrush를 사용하여 그린 사각형graphicsmm_brush_ovw_solidcolorbrush
SolidColorBrush를 사용하여 칠해진 사각형
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a SolidColorBrush and use it to
// paint the rectangle.
SolidColorBrush myBrush = new SolidColorBrush(Colors.Red);
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a SolidColorBrush and use it to
' paint the rectangle.
Dim myBrush As New SolidColorBrush(Colors.Red)
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<SolidColorBrush Color="Red" />
</Rectangle.Fill>
</Rectangle>
SolidColorBrush 클래스에 대한 자세한 내용은 단색 및 그라데이션을 사용한 그리기 개요를 참조하세요.
선형 그라데이션으로 칠하기
LinearGradientBrush 선형 그라데이션으로 영역을 그립니다. 선형 그라데이션은 선, 그라데이션 축에 두 가지 이상의 색상을 혼합합니다. GradientStop 개체를 사용하여 그라데이션의 색상과 위치를 지정합니다.
다음 예제에서는 SolidColorBrush를 사용하여 Rectangle의 Fill을 칠합니다. 다음 그림은 칠해진 사각형을 보여줍니다.
 LinearGradientBrush를 사용하여 그린 사각형graphicsmm_brush_ovw_lineargradientbrush
LinearGradientBrush를 사용하여 그린 사각형graphicsmm_brush_ovw_lineargradientbrush
LinearGradientBrush를 사용하여 칠해진 사각형
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a LinearGradientBrush and use it to
// paint the rectangle.
LinearGradientBrush myBrush = new LinearGradientBrush();
myBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
myBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
myBrush.GradientStops.Add(new GradientStop(Colors.Red, 1.0));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a LinearGradientBrush and use it to
' paint the rectangle.
Dim myBrush As New LinearGradientBrush()
myBrush.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
myBrush.GradientStops.Add(New GradientStop(Colors.Orange, 0.5))
myBrush.GradientStops.Add(New GradientStop(Colors.Red, 1.0))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
SolidColorBrush 클래스에 대한 자세한 내용은 단색 및 그라데이션을 사용한 그리기 개요를 참조하세요.
방사형 그라데이션으로 칠하기
RadialGradientBrush는 영역을 방사형 그라데이션으로 칠합니다. 방사형 그라데이션은 원을 가로질러 둘 이상의 색상을 혼합합니다. LinearGradientBrush 클래스와 마찬가지로 GradientStop 개체를 사용하여 그라데이션의 색과 위치를 지정합니다.
다음 예제에서는 SolidColorBrush를 사용하여 Rectangle의 Fill을 칠합니다. 다음 그림은 칠해진 사각형을 보여줍니다.
 RadialGradientBrush를 사용하여 그린 사각형graphicsmm_brush_ovw_radialgradientbrush
RadialGradientBrush를 사용하여 그린 사각형graphicsmm_brush_ovw_radialgradientbrush
RadialGradientBrush를 사용하여 칠해진 사각형
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a RadialGradientBrush and use it to
// paint the rectangle.
RadialGradientBrush myBrush = new RadialGradientBrush();
myBrush.GradientOrigin = new Point(0.75, 0.25);
myBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
myBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
myBrush.GradientStops.Add(new GradientStop(Colors.Red, 1.0));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a RadialGradientBrush and use it to
' paint the rectangle.
Dim myBrush As New RadialGradientBrush()
myBrush.GradientOrigin = New Point(0.75, 0.25)
myBrush.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
myBrush.GradientStops.Add(New GradientStop(Colors.Orange, 0.5))
myBrush.GradientStops.Add(New GradientStop(Colors.Red, 1.0))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
SolidColorBrush 클래스에 대한 자세한 내용은 단색 및 그라데이션을 사용한 그리기 개요를 참조하세요.
이미지로 칠하기
ImageBrush는 영역을 ImageSource로 칠합니다.
다음 예제에서는 ImageBrush를 사용하여 Rectangle의 Fill을 칠합니다. 다음 그림은 칠해진 사각형을 보여줍니다.
 ImageBrush를 사용하여 그린 사각형graphicsmm_brush_ovw_imagebrush
ImageBrush를 사용하여 그린 사각형graphicsmm_brush_ovw_imagebrush
이미지를 사용하여 칠해진 사각형
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create an ImageBrush and use it to
// paint the rectangle.
ImageBrush myBrush = new ImageBrush();
myBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create an ImageBrush and use it to
' paint the rectangle.
Dim myBrush As New ImageBrush()
myBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg" />
</Rectangle.Fill>
</Rectangle>
ImageBrush 클래스에 대한 자세한 내용은 이미지, 드로잉 및 시각적 개체로 칠하기를 참조하세요.
드로잉으로 칠하기
DrawingBrush는 영역을 Drawing으로 칠합니다. Drawing은 도형, 이미지, 텍스트 및 미디어를 포함할 수 있습니다.
다음 예제에서는 SolidColorBrush를 사용하여 Rectangle의 Fill을 칠합니다. 다음 그림은 칠해진 사각형을 보여줍니다.
 DrawingBrush를 사용하여 그린 사각형graphicsmm_brush_ovw_drawingbrush
DrawingBrush를 사용하여 그린 사각형graphicsmm_brush_ovw_drawingbrush
DrawingBrush를 사용하여 칠해진 사각형
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a DrawingBrush and use it to
// paint the rectangle.
DrawingBrush myBrush = new DrawingBrush();
GeometryDrawing backgroundSquare =
new GeometryDrawing(
Brushes.White,
null,
new RectangleGeometry(new Rect(0, 0, 100, 100)));
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
LinearGradientBrush checkerBrush = new LinearGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.Black, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.Gray, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
DrawingGroup checkersDrawingGroup = new DrawingGroup();
checkersDrawingGroup.Children.Add(backgroundSquare);
checkersDrawingGroup.Children.Add(checkers);
myBrush.Drawing = checkersDrawingGroup;
myBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
myBrush.TileMode = TileMode.Tile;
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a DrawingBrush and use it to
' paint the rectangle.
Dim myBrush As New DrawingBrush()
Dim backgroundSquare As New GeometryDrawing(Brushes.White, Nothing, New RectangleGeometry(New Rect(0, 0, 100, 100)))
Dim aGeometryGroup As New GeometryGroup()
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(0, 0, 50, 50)))
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(50, 50, 50, 50)))
Dim checkerBrush As New LinearGradientBrush()
checkerBrush.GradientStops.Add(New GradientStop(Colors.Black, 0.0))
checkerBrush.GradientStops.Add(New GradientStop(Colors.Gray, 1.0))
Dim checkers As New GeometryDrawing(checkerBrush, Nothing, aGeometryGroup)
Dim checkersDrawingGroup As New DrawingGroup()
checkersDrawingGroup.Children.Add(backgroundSquare)
checkersDrawingGroup.Children.Add(checkers)
myBrush.Drawing = checkersDrawingGroup
myBrush.Viewport = New Rect(0, 0, 0.25, 0.25)
myBrush.TileMode = TileMode.Tile
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Brush="White">
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,100,100" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Black" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
ImageBrush 클래스에 대한 자세한 내용은 이미지, 드로잉 및 시각적 개체로 칠하기를 참조하세요.
시각적 개체로 칠하기
VisualBrush는 영역을 Visual 개체로 칠합니다. 시각적 개체의 예로는 Button, Page 및 MediaElement가 있습니다. VisualBrush를 사용하면 애플리케이션의 한 부분에서 다른 영역으로 콘텐츠를 투사할 수도 있습니다. 반사 효과를 만들고 화면의 일부를 확대하는 데 매우 유용합니다.
다음 예제에서는 SolidColorBrush를 사용하여 Rectangle의 Fill을 칠합니다. 다음 그림은 칠해진 사각형을 보여줍니다.
 VisualBrush를 사용하여 그린 사각형graphicsmm_brush_ovw_visualbrush
VisualBrush를 사용하여 그린 사각형graphicsmm_brush_ovw_visualbrush
VisualBrush를 사용하여 칠해진 사각형
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a VisualBrush and use it
// to paint the rectangle.
VisualBrush myBrush = new VisualBrush();
//
// Create the brush's contents.
//
StackPanel aPanel = new StackPanel();
// Create a DrawingBrush and use it to
// paint the panel.
DrawingBrush myDrawingBrushBrush = new DrawingBrush();
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
RadialGradientBrush checkerBrush = new RadialGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.MediumBlue, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.White, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
myDrawingBrushBrush.Drawing = checkers;
aPanel.Background = myDrawingBrushBrush;
// Create some text.
TextBlock someText = new TextBlock();
someText.Text = "Hello, World";
FontSizeConverter fSizeConverter = new FontSizeConverter();
someText.FontSize = (double)fSizeConverter.ConvertFromString("10pt");
someText.Margin = new Thickness(10);
aPanel.Children.Add(someText);
myBrush.Visual = aPanel;
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a VisualBrush and use it
' to paint the rectangle.
Dim myBrush As New VisualBrush()
'
' Create the brush's contents.
'
Dim aPanel As New StackPanel()
' Create a DrawingBrush and use it to
' paint the panel.
Dim myDrawingBrushBrush As New DrawingBrush()
Dim aGeometryGroup As New GeometryGroup()
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(0, 0, 50, 50)))
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(50, 50, 50, 50)))
Dim checkerBrush As New RadialGradientBrush()
checkerBrush.GradientStops.Add(New GradientStop(Colors.MediumBlue, 0.0))
checkerBrush.GradientStops.Add(New GradientStop(Colors.White, 1.0))
Dim checkers As New GeometryDrawing(checkerBrush, Nothing, aGeometryGroup)
myDrawingBrushBrush.Drawing = checkers
aPanel.Background = myDrawingBrushBrush
' Create some text.
Dim someText As New TextBlock()
someText.Text = "Hello, World"
Dim fSizeConverter As New FontSizeConverter()
someText.FontSize = CDbl(fSizeConverter.ConvertFromString("10pt"))
someText.Margin = New Thickness(10)
aPanel.Children.Add(someText)
myBrush.Visual = aPanel
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<VisualBrush TileMode="Tile">
<VisualBrush.Visual>
<StackPanel>
<StackPanel.Background>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<GradientStop Color="MediumBlue" Offset="0.0" />
<GradientStop Color="White" Offset="1.0" />
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</StackPanel.Background>
<TextBlock FontSize="10pt" Margin="10">Hello, World!</TextBlock>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
ImageBrush 클래스에 대한 자세한 내용은 이미지, 드로잉 및 시각적 개체로 칠하기를 참조하세요.
미리 정의된 브러시 및 시스템 브러시를 사용하여 칠하기
편의를 위해 WPF(Windows Presentation Foundation)는 개체를 칠하는 데 사용할 수 있는 미리 정의된 시스템 브러시 세트를 제공합니다.
사용 가능한 미리 정의된 브러시 목록은 Brushes 클래스를 참조하세요. 미리 정의된 브러시를 사용하는 방법을 보여주는 예는 단색으로 영역 칠하기를 참조하세요.
사용 가능한 시스템 브러시 목록은 SystemColors 클래스를 참조하세요. 예는 시스템 브러시로 영역 칠하기를 참조하세요.
일반적인 브러시 기능
Brush 개체는 브러시를 투명하거나 부분적으로 투명하게 만드는 데 사용할 수 있는 Opacity 속성을 제공합니다. Opacity 값이 0이면 브러시가 완전히 투명하고 Opacity 값이 1이면 브러시가 완전히 불투명해집니다. 다음 예제에서는 Opacity 속성을 사용하여 SolidColorBrush를 25% 불투명하게 만듭니다.
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<SolidColorBrush Color="Blue" Opacity="0.25" />
</Rectangle.Fill>
</Rectangle>
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
SolidColorBrush partiallyTransparentSolidColorBrush
= new SolidColorBrush(Colors.Blue);
partiallyTransparentSolidColorBrush.Opacity = 0.25;
myRectangle.Fill = partiallyTransparentSolidColorBrush;
브러시에 부분적으로 투명한 색이 포함되어 있으면 색상의 불투명도 값은 브러시의 불투명도 값과 곱하여 결합됩니다. 예를 들어 브러시의 불투명도 값이 0.5이고 브러시에 사용된 색의 불투명도 값이 0.5이면 출력 색의 불투명도 값은 0.25입니다.
참고
UIElement.Opacity 속성을 사용하여 전체 요소의 불투명도를 변경하는 것보다 브러시의 불투명도 값을 변경하는 것이 더 효율적입니다.
브러시의 Transform 또는 RelativeTransform 속성을 사용하여 브러시 콘텐츠를 회전, 비율 크기 조정, 기울이기 및 좌표 이동할 수 있습니다. 자세한 내용은 브러시 변형 개요를 참조하세요.
Animatable 개체이므로 Brush 개체에 애니메이션 효과를 지정할 수 있습니다. 자세한 내용은 애니메이션 개요를 참조하세요.
Freezable 기능
Freezable 클래스에서 상속하기 때문에 Brush 클래스는 다음과 같은 몇 가지 특수 기능을 제공합니다. Brush 개체는 리소스로 선언되고 여러 개체 간에 공유되고 복제될 수 있습니다. 또한 VisualBrush를 제외한 모든 Brush 유형을 읽기 전용으로 만들어 성능을 향상시키고 스레드로부터 안전하게 만들 수 있습니다.
제공 하는 다른 기능에 대 한 자세한 내용은 Freezable 개체를 참조 하세요 Freezable 개체 개요합니다.
VisualBrush 개체를 동결할 수 없는 이유에 대한 자세한 내용은 VisualBrush 유형 페이지를 참조하세요.
참고 항목
.NET Desktop feedback
