방법: AJAX 사용 WCF 서비스 및 해당 서비스에 액세스하는 ASP.NET 클라이언트 만들기
이 항목에서는 Visual Studio를 사용하여 AJAX 지원 WCF(Windows Communication Foundation) 서비스와 서비스에 액세스하는 ASP.NET 클라이언트를 만드는 방법을 보여 줍니다.
ASP.NET 웹앱 만들기
Visual Studio를 엽니다.
파일 메뉴에서 새로 만들기>프로젝트를 선택합니다.
새 프로젝트 대화 상자에서 설치됨>Visual C#>웹 범주를 확장한 다음 ASP.NET 웹 애플리케이션(.NET Framework)을 선택합니다.
프로젝트 이름을 SandwichServices로 지정하고 확인을 클릭합니다.
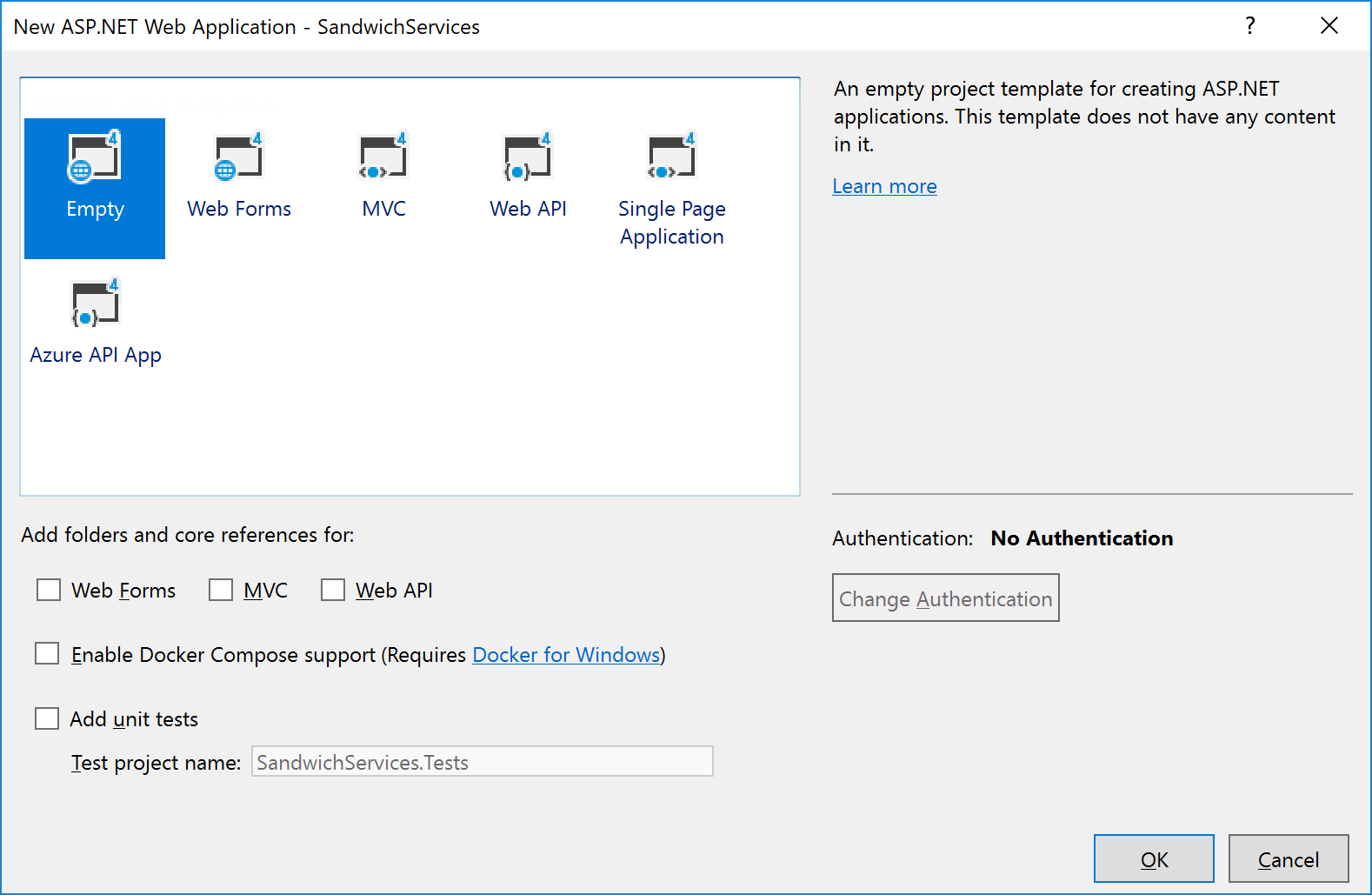
새 ASP.NET 웹 애플리케이션 대화 상자에서 비어 있음을 선택한 다음 확인을 선택합니다.

웹 양식 추가
솔루션 탐색기에서 SandwichServices 프로젝트를 마우스 오른쪽 단추로 클릭하고 추가>새 항목을 선택합니다.
새 항목 추가 대화 상자에서 설치됨>Visual C#>웹 범주를 확장한 다음 웹 양식 템플릿을 선택합니다.
기본 이름(WebForm1)을 수락한 다음 추가를 선택합니다.
WebForm1.aspx가 원본 보기에서 열립니다.
<body> 태그 안에 다음 태그를 추가합니다.
<input type="button" value="Price of 3 sandwiches" onclick="Calculate()"/> <br /> <span id="additionResult"></span>
AJAX 지원 WCF 서비스 만들기
솔루션 탐색기에서 SandwichServices 프로젝트를 마우스 오른쪽 단추로 클릭하고 추가>새 항목을 선택합니다.
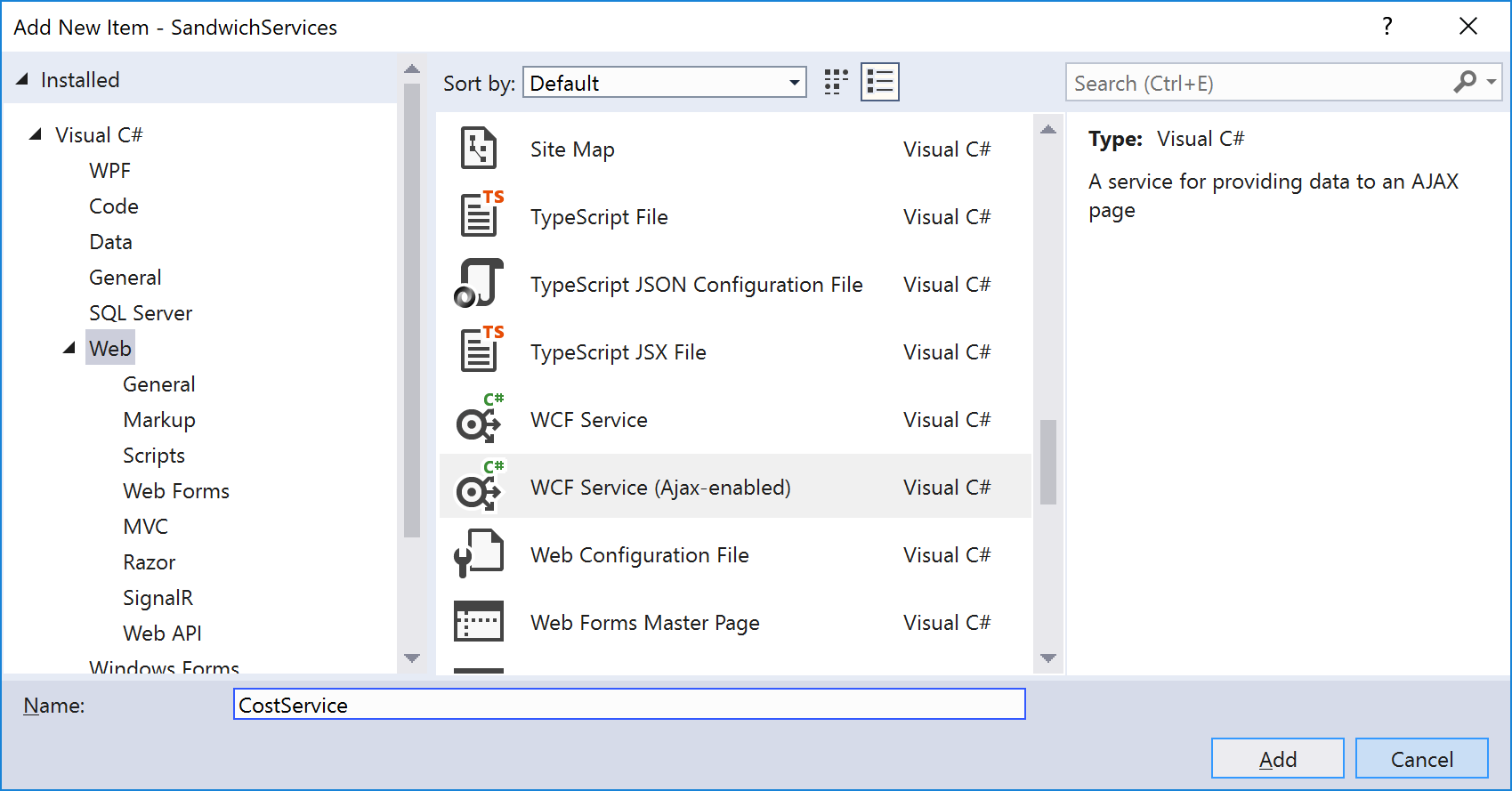
새 항목 추가 대화 상자에서 설치됨>Visual C#>웹 범주를 확장한 다음 WCF 서비스(AJAX 지원) 템플릿을 선택합니다.

서비스 이름을 CostService로 지정한 다음 추가를 선택합니다.
편집기에서 CostService.svc.cs가 열립니다.
서비스에서 작업을 구현합니다. CostService 클래스에 다음 메서드를 추가하여 샌드위치 수량의 비용을 계산합니다.
[OperationContract] public double CostOfSandwiches(int quantity) { return 1.25 * quantity; }
서비스에 액세스하도록 클라이언트 구성
WebForm1.aspx 파일을 열고 디자인 보기를 선택합니다.
보기 메뉴에서 도구 상자를 선택합니다.
AJAX Extensions 노드를 확장하고 ScriptManager를 양식으로 끌어서 놓습니다.
원본 보기로 돌아가서 <ScriptManager> 태그 사이에 다음 코드를 추가하여 WCF 서비스에 대한 경로를 지정합니다.
<Services> <asp:ServiceReference Path="~/CostService.svc" /> </Services>JavaScript 함수
Calculate()에 대한 코드를 추가합니다. 웹 양식의 head 섹션에 다음 코드를 삽입합니다.<script type="text/javascript"> function Calculate() { CostService.CostOfSandwiches(3, onSuccess); } function onSuccess(result) { var myres = $get("additionResult"); myres.innerHTML = result; } </script>이 코드는 CostService의 메서드를 호출하여 샌드위치 3개의 가격을 계산한 다음 additionResult라는 범위에 결과를 표시합니다.
프로그램 실행
WebForm1.aspx에 포커스가 있는지 확인한 다음 시작 단추를 눌러 웹 클라이언트를 시작합니다. 단추에는 녹색 삼각형이 있으며 IIS Express(Microsoft Edge)와 같이 표시됩니다. 또는 F5 키를 눌러도 됩니다. 3개의 샌드위치 가격 단추를 클릭하여 예상 출력 "3.75"를 생성합니다.
예시
다음은 CostService.svc.cs 파일의 전체 코드입니다.
using System.ServiceModel;
using System.ServiceModel.Activation;
namespace SandwichServices
{
[ServiceContract(Namespace = "")]
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class CostService
{
[OperationContract]
public double CostOfSandwiches(int quantity)
{
return 1.25 * quantity;
}
}
}
다음은 WebForm1.aspx 페이지의 전체 내용입니다.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="SandwichServices.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
function Calculate() {
CostService.CostOfSandwiches(3, onSuccess);
}
function onSuccess(result) {
var myres = $get("additionResult");
myres.innerHTML = result;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="~/CostService.svc" />
</Services>
</asp:ScriptManager>
<input type="button" value="Price of 3 sandwiches" onclick="Calculate()" />
<br />
<span id="additionResult"></span>
</form>
</body>
</html>