.NET MAUI 단일 프로젝트에서 여러 플랫폼 대상 지정
.NET 다중 플랫폼 앱 UI(.NET MAUI) 단일 프로젝트는 앱을 개발하는 동안 일반적으로 발생하는 플랫폼별 개발 환경을 사용하여 Android, iOS, macOS 및 Windows를 대상으로 할 수 있는 단일 공유 프로젝트로 추상화합니다.
.NET MAUI 단일 프로젝트는 대상 플랫폼에 관계없이 간단하고 일관된 플랫폼 간 개발 환경을 제공합니다. .NET MAUI 단일 프로젝트는 다음과 같은 기능을 제공합니다.
- Android, iOS, macOS, Tizen 및 Windows를 대상으로 할 수 있는 단일 공유 프로젝트입니다.
- .NET MAUI 앱을 실행하기 위한 간소화된 디버그 대상 선택입니다.
- 단일 프로젝트 내의 공유 리소스 파일입니다.
- 앱 제목, ID 및 버전을 지정하는 단일 앱 매니페스트입니다.
- 필요한 경우 플랫폼별 API 및 도구에 액세스합니다.
- 단일 플랫폼 간 앱 진입점입니다.
.NET MAUI 단일 프로젝트는 다중 대상 지정 및 SDK 스타일 프로젝트 사용을 사용하여 사용하도록 설정됩니다.
리소스 파일
플랫폼 간 앱 개발을 위한 리소스 관리는 일반적으로 문제가 되어 왔습니다. 각 플랫폼은 리소스를 관리하는 고유한 접근 방식을 가지고 있기 때문입니다. 예를 들어 각 플랫폼에는 서로 다른 해상도로 각 이미지의 여러 버전을 만드는 것과 관련된 다양한 이미지 요구 사항이 있습니다. 따라서 단일 이미지는 일반적으로 서로 다른 해상도에서 여러 번 복제되어야 하며, 결과 이미지는 각 플랫폼에서 서로 다른 파일 이름 및 폴더 규칙을 사용해야 합니다.
.NET MAUI 단일 프로젝트를 사용하면 리소스 파일을 각 플랫폼에서 사용하는 동안 단일 위치에 저장할 수 있습니다. 여기에는 .NET MAUI 앱 스타일을 지정하기 위한 글꼴, 이미지, 앱 아이콘, 시작 화면, 원시 자산 및 CSS 파일이 포함됩니다. 각 이미지 리소스 파일은 빌드 시 각 플랫폼에 대해 필요한 해상도의 이미지가 생성되는 원본 이미지로 사용됩니다.
참고 항목
iOS 자산 카탈로그는 현재 .NET MAUI 단일 프로젝트에서 지원되지 않습니다.
리소스 파일은 일반적으로 .NET MAUI 앱 프로젝트의 Resources 폴더 또는 Resources 폴더의 자식 폴더에 배치되어야 하며 해당 빌드 작업이 올바르게 설정되어야 합니다. 다음 표에서는 각 리소스 파일 형식에 대한 빌드 작업을 보여 줍니다.
| 리소스 | 빌드 작업 |
|---|---|
| 앱 아이콘 | MauiIcon |
| 글꼴 | MauiFont |
| 이미지 | MauiImage |
| 시작 화면 | MauiSplashScreen |
| 원시 자산 | MauiAsset |
| CSS 파일 | MauiCss |
참고 항목
또한 XAML 파일은 .NET MAUI 앱 프로젝트에 저장되며 프로젝트 및 항목 템플릿에서 만들 때 MauiXaml 빌드 작업이 자동으로 할당됩니다. 그러나 XAML 리소스 사전만 일반적으로 앱 프로젝트의 Resources 폴더에 배치됩니다.
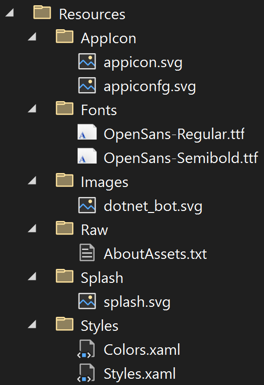
리소스 파일이 .NET MAUI 앱 프로젝트에 추가되면 CSS 파일을 제외하고 리소스에 대한 해당 항목이 프로젝트 파일에 만들어집니다. 다음 스크린샷은 각 리소스 종류에 대한 자식 폴더를 포함하는 일반적인 Resources 폴더를 보여 줍니다.

리소스가 올바른 Resources 자식 폴더에 추가된 경우 리소스 파일에 대한 빌드 작업이 올바르게 설정됩니다.
앱의 프로젝트 파일을 편집하여 리소스 폴더의 자식 폴더를 각 리소스 종류에 대해 지정할 수 있습니다.
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\*" />
<!-- Fonts -->
<MauiFont Include="Resources\Fonts\*" />
<!-- Raw assets -->
<MauiAsset Include="Resources\Raw\*" />
</ItemGroup>
wild카드 문자(*)는 폴더 내의 모든 파일이 지정된 리소스 유형의 것으로 처리됨을 나타냅니다. 또한 자식 폴더의 모든 파일을 포함할 수 있습니다.
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\**\*" />
</ItemGroup>
이 예제에서 이중 야생카드 문자('**')는 이미지 폴더에 자식 폴더를 포함할 수 있도록 지정합니다. 따라서 <MauiImage Include="Resources\Images\**\*" /> Resources\Images 폴더의 모든 파일 또는 Images 폴더의 자식 폴더가 각 플랫폼에 대해 필요한 해상도의 이미지가 생성되는 원본 이미지로 사용되도록 지정합니다.
플랫폼별 리소스는 공유 리소스에 해당하는 리소스를 재정의합니다. 예를 들어 Platforms\Android\Resources\drawable-xhdpi\logo.png에 Android 관련 이미지가 있고 공유 Resources\Images\logo.svg 이미지도 제공하는 경우 SVG(Scalable Vector Graphics) 파일은 플랫폼별 이미지로 이미 존재하는 XHDPI 이미지를 제외하고 필요한 Android 이미지를 생성하는 데 사용됩니다.
앱 아이콘
이미지를 프로젝트의 Resources\AppIcon 폴더로 끌어 앱 프로젝트에 앱 아이콘을 추가할 수 있습니다. 여기서 빌드 작업은 자동으로 MauiIcon으로 설정됩니다. 그러면 프로젝트 파일에 해당 항목이 만들어집니다.
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
빌드 시 앱 아이콘의 크기는 대상 플랫폼 및 디바이스에 대한 올바른 크기로 조정됩니다. 그러면 크기가 조정된 앱 아이콘이 앱 패키지에 추가됩니다. 앱 아이콘은 디바이스 및 앱 스토어에서 앱을 나타내는 데 사용되는 것을 포함하여 여러 용도로 사용되므로 여러 해상도로 크기가 조정됩니다.
자세한 내용은 .NET MAUI 앱 프로젝트에 앱 추가 아이콘을 참조하세요.
이미지
이미지를 프로젝트의 Resources\Images 폴더로 끌어 앱 프로젝트에 추가할 수 있습니다. 여기서 빌드 작업은 자동으로 MauiImage로 설정됩니다. 그러면 프로젝트 파일에 해당 항목이 만들어집니다.
<MauiImage Include="Resources\Images\logo.svg" />
빌드 시 이미지의 크기를 대상 플랫폼 및 디바이스에 대한 올바른 해상도로 조정할 수 있습니다. 그러면 결과 이미지가 앱 패키지에 추가됩니다.
자세한 내용은 .NET MAUI 앱 프로젝트에 이미지 추가를 참조 하세요.
글꼴
TTF(실제 형식 형식) 또는 OTF(열린 형식 글꼴) 글꼴을 프로젝트의 Resources\Fonts 폴더로 끌어 앱 프로젝트에 추가할 수 있습니다. 여기서 빌드 작업은 자동으로 MauiFont로 설정됩니다. 그러면 프로젝트 파일에서 글꼴당 해당 항목이 만들어집니다.
<MauiFont Include="Resources\Fonts\OpenSans-Regular.ttf" />
빌드 시 글꼴이 앱 패키지에 복사됩니다.
자세한 내용은 글꼴을 참조 하세요.
시작 화면
이미지를 프로젝트의 Resources\Splash 폴더로 끌어 앱 프로젝트에 시작 화면을 추가할 수 있습니다. 여기서 빌드 작업은 자동으로 MauiSplashScreen으로 설정됩니다. 그러면 프로젝트 파일에 해당 항목이 만들어집니다.
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
빌드 시 시작 화면 이미지의 크기는 대상 플랫폼 및 디바이스에 대해 올바른 크기로 조정됩니다. 그러면 크기가 조정된 시작 화면이 앱 패키지에 추가됩니다.
자세한 내용은 .NET MAUI 앱 프로젝트에 시작 화면 추가를 참조하세요.
원시 자산
HTML, JSON 및 비디오와 같은 원시 자산 파일을 프로젝트의 Resources\Raw 폴더로 끌어 앱 프로젝트에 추가할 수 있습니다. 여기서 빌드 작업은 자동으로 MauiAsset로 설정됩니다. 그러면 프로젝트 파일에 자산당 해당 항목이 만들어집니다.
<MauiAsset Include="Resources\Raw\index.html" />
그런 다음, 필요에 따라 컨트롤에서 원시 자산을 사용할 수 있습니다.
<WebView Source="index.html" />
빌드 시 원시 자산이 앱 패키지에 복사됩니다. 자산 패키징을 사용하지 않도록 설정하는 방법에 대한 자세한 내용은 자산 파일 패키징 사용 안 함을 참조 하세요.
CSS 파일
.NET MAUI 앱은 CSS(Cascading Style Sheet) 파일로 부분적으로 스타일을 지정할 수 있습니다. CSS 파일을 프로젝트의 폴더로 끌어서 속성 창에서 빌드 작업을 MauiCss 설정하여 앱 프로젝트에 추가할 수 있습니다.
CSS 파일은 다음 클래스에 추가ResourceDictionary되기 전에 클래스에서 StyleSheet 로드해야 합니다.
<Application ...>
<Application.Resources>
<StyleSheet Source="/Resources/styles.css" />
</Application.Resources>
</Application>
자세한 내용은 CSS를 사용하는 스타일 앱을 참조하세요.
앱 매니페스트
각 플랫폼은 자체 네이티브 앱 매니페스트 파일을 사용하여 앱 제목, ID, 버전 등의 정보를 지정합니다. .NET MAUI 단일 프로젝트를 사용하면 프로젝트 파일의 단일 위치에 이 일반적인 앱 데이터를 지정할 수 있습니다.
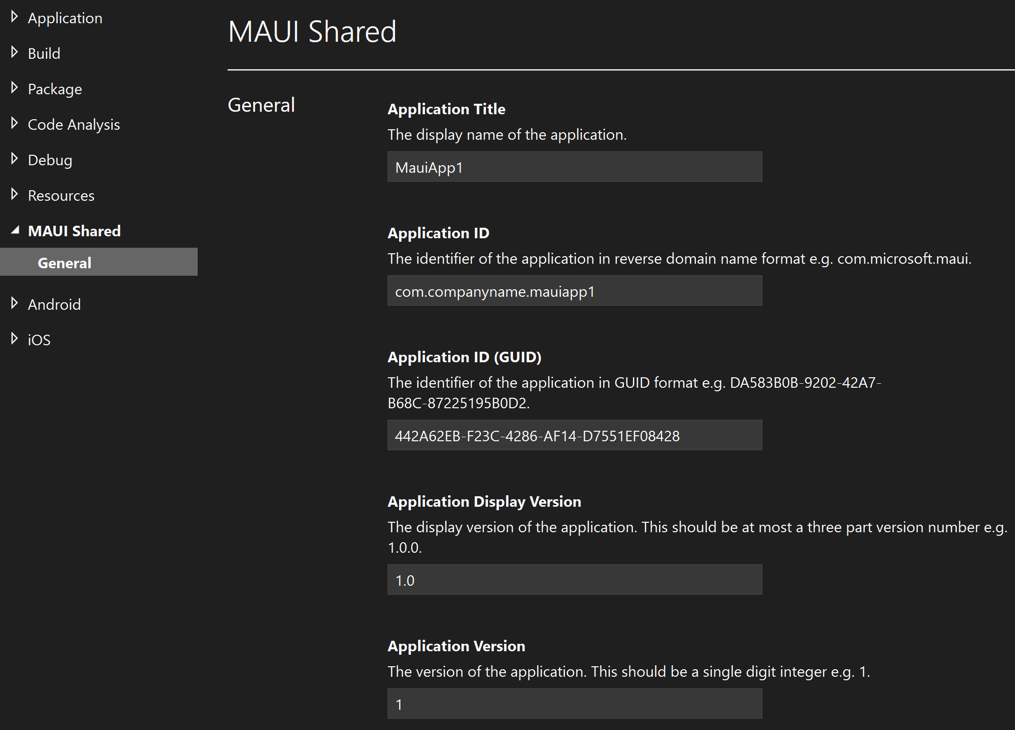
프로젝트에 대한 공유 앱 매니페스트 데이터를 지정하려면 솔루션 탐색기 프로젝트의 바로 가기 메뉴를 연 다음 속성을 선택합니다. 그런 다음, MAUI 공유 > 일반에서 앱 제목, ID 및 버전을 지정할 수 있습니다.

빌드 시 공유 앱 매니페스트 데이터는 네이티브 앱 매니페스트 파일의 플랫폼별 데이터와 병합되어 앱 패키지에 대한 매니페스트 파일을 생성합니다. 자세한 내용은 .NET MAUI - MAUI 공유의 프로젝트 구성을 참조하세요.
플랫폼별 코드
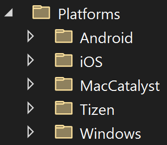
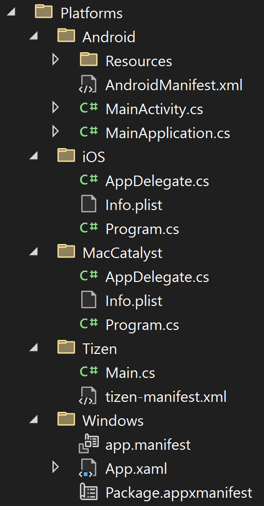
.NET MAUI 앱 프로젝트에는 Platforms 폴더가 포함되며 각 자식 폴더는 .NET MAUI가 대상으로 지정할 수 있는 플랫폼을 나타냅니다.

각 플랫폼의 폴더에는 플랫폼별 리소스와 각 플랫폼에서 앱을 시작하는 코드가 포함됩니다.

빌드 시 빌드 시스템에는 특정 플랫폼을 빌드할 때 각 폴더의 코드만 포함됩니다. 예를 들어 Android용으로 빌드할 때 Platforms\Android 폴더의 파일은 앱 패키지에 기본 제공되지만 다른 Platforms 폴더의 파일은 빌드되지 않습니다. 이 방법은 다중 대상 지정을 사용하여 단일 프로젝트에서 여러 플랫폼을 대상으로 합니다. 다중 대상 지정을 부분 클래스 및 부분 메서드와 결합하여 플랫폼 간 코드에서 네이티브 플랫폼 기능을 호출할 수 있습니다. 자세한 내용은 플랫폼 코드 호출을 참조 하세요.
이 기본 다중 대상 지정 방법 외에도 .NET MAUI 앱은 사용자 고유의 파일 이름 및 폴더 조건에 따라 다중 대상을 지정할 수 있습니다. 이렇게 하면 플랫폼 코드를 Platforms 폴더의 자식 폴더에 배치할 필요가 없도록 .NET MAUI 앱 프로젝트를 구성할 수 있습니다. 자세한 내용은 다중 대상 지정 구성을 참조 하세요.
코드가 특정 플랫폼을 대상으로 하도록 다중 대상 지정을 조건부 컴파일과 결합할 수도 있습니다.
#if ANDROID
handler.NativeView.SetBackgroundColor(Colors.Red.ToNative());
#elif IOS
handler.NativeView.BackgroundColor = Colors.Red.ToNative();
handler.NativeView.BorderStyle = UIKit.UITextBorderStyle.Line;
#elif WINDOWS
handler.NativeView.Background = Colors.Red.ToNative();
#endif
조건부 컴파일에 대한 자세한 내용은 조건부 컴파일을 참조 하세요.
앱 진입점
플랫폼 폴더에는 각 플랫폼에서 앱을 시작하는 플랫폼별 코드가 포함되어 있지만 .NET MAUI 앱에는 단일 플랫폼 간 앱 진입점이 있습니다. 각 플랫폼 진입점은 앱 프로젝트의 정적 MauiProgram 클래스에서 메서드를 MauiApp호출 CreateMauiApp 하고 앱의 진입점인 메서드를 반환합니다.
클래스는 MauiProgram 최소한 실행할 앱을 제공해야 합니다.
namespace MyMauiApp;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>();
return builder.Build();
}
}
클래스는 App 클래스에서 파생됩니다.Application
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
}
앞의 예제 MainPage 에서 속성은 개체로 AppShell 설정됩니다. AppShell 는 앱의 시각적 계층 구조를 설명하는 서브클래스 Shell 클래스입니다. 자세한 내용은 .NET MAUI Shell 앱 만들기를 참조 하세요.
.NET MAUI
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
