iOS에서 슬라이더 엄지 탭
이 .NET 다중 플랫폼 앱 UI(.NET MAUI) iOS 플랫폼별 기능을 사용하면 Slider.Value 엄지손가락을 끌 Slider 필요 대신 막대의 Slider 위치를 탭하여 속성을 설정할 수 있습니다. 바인딩 가능한 속성을 true다음으로 설정하여 XAML에서 Slider.UpdateOnTap 사용합니다.
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<StackLayout>
<Slider ... ios:Slider.UpdateOnTap="true" />
...
</StackLayout>
</ContentPage>
또는 흐름 API를 사용하여 C#에서 사용할 수 있습니다.
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
var slider = new Microsoft.Maui.Controls.Slider();
slider.On<iOS>().SetUpdateOnTap(true);
이 메서드는 Slider.On<iOS> 이 플랫폼별이 iOS에서만 실행되도록 지정합니다. Slider.SetUpdateOnTap 네임스페이스의 Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific 메서드는 막대를 탭하면 속성이 Slider 설정되는지 여부를 제어하는 Slider.Value 데 사용됩니다. 또한 이 메서드를 Slider.GetUpdateOnTap 사용하여 막대를 탭하면 속성이 Slider 설정 Slider.Value 되는지 여부를 반환할 수 있습니다.
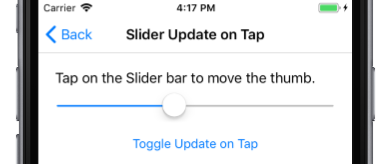
그 결과 막대를 탭하면 Slider 엄지손가락을 Slider 이동하고 속성을 설정할 Slider.Value 수 있습니다.

.NET MAUI
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
