슬라이더
.NET 다중 플랫폼 앱 UI(.NET MAUI) Slider 는 연속 범위에서 값을 선택하기 위해 조작할 수 있는 double 가로 막대입니다.
Slider는 다음 속성을 정의합니다.
Minimum의 형식double은 범위의 최소값이며 기본값은 0입니다.Maximum의 형식double은 범위의 최대값이며 기본값은 1입니다.Value형식double의 슬라이더 값으로, 범위가Minimum지정되고Maximum기본값이 0일 수 있습니다.MinimumTrackColor형식 Color은 엄지 손가락의 왼쪽에 있는 막대 색입니다.MaximumTrackColor형식 Color은 엄지 손가락의 오른쪽에 있는 막대 색입니다.ThumbColor형식 Color은 엄지 손가락 색입니다.ThumbImageSource형식 ImageSource의 은 엄지 손가락에 사용할 이미지입니다 ImageSource.DragStartedCommand- 끌기 동작의 시작 부분에서 실행되는 형식 ICommand의 입니다.DragCompletedCommand- 끌기 동작의 끝에서 실행되는 형식 ICommand의 입니다.
이러한 속성은 개체에 의해 BindableProperty 지원됩니다. 속성에는 Value 기본 바인딩 모드 BindingMode.TwoWay가 있습니다. 즉, MVVM(Model-View-ViewModel) 패턴을 사용하는 애플리케이션에서 바인딩 소스로 적합합니다.
참고 항목
및 ThumbImageSource 속성은 ThumbColor 상호 배타적입니다. 두 속성이 모두 설정되면 속성이 ThumbImageSource 우선합니다.
속성이 SliderValue 사이 Minimum 이고 Maximum포함되도록 속성을 강제 변환합니다. 속성이 Minimum 속성보다 Value 큰 값으로 설정된 경우 속성을 Slider .로 설정합니다 ValueMinimum. 마찬가지로, 값보다 SliderValue작은 값으로 설정된 경우 Maximum 속성을 Maximum.로 설정합니다Value. 내부적으로는 이 Slider 보다 작은Maximum지 Minimum 확인합니다. 이보다 Maximum작지 않도록 Minimum 설정되었거나 Maximum 설정된 경우 Minimum 예외가 발생합니다. 설정 Minimum 및 Maximum 속성에 대한 자세한 내용은 주의 사항을 참조 하세요.
Slider는 ValueChanged 사용자가 조작 Slider 하거나 프로그램이 속성을 직접 설정하는 Value 경우 변경될 때 발생하는 Value 이벤트를 정의합니다. ValueChanged 이전 단락에 설명된 대로 속성이 Value 강제 변환될 때도 이벤트가 발생합니다. ValueChangedEventArgs 이벤트 OldValue 와 함께 ValueChanged 제공되는 개체에는 형식double의 속성이 있습니다NewValue. 이벤트가 발생할 때 값은 개체의 NewValueSlider 속성과 Value 동일합니다.
Slider 은 DragStartedDragCompleted 끌기 동작의 시작과 끝에서 발생하는 이벤트를 정의합니다. ValueChanged 이벤트와 달리 이벤트 DragStarted 및 DragCompleted 이벤트는 사용자 조작을 통해서만 발생합니다Slider. DragStarted 이벤트가 발생하면 DragStartedCommand형식ICommand의 이벤트가 실행됩니다. 마찬가지로 이벤트가 DragCompleted 발생하면 DragCompletedCommand형식 ICommand의 이벤트가 실행됩니다.
Warning
의 제한되지 않은 가로 레이아웃 옵션을 CenterStart사용하거나 End .와 함께 Slider사용하지 마세요. 기본 HorizontalOptions 설정을 Fill유지하며 레이아웃에 배치 Slider 할 때 너비 Auto 를 Grid 사용하지 마세요.
슬라이더 만들기
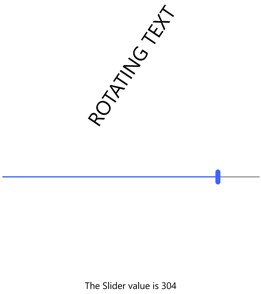
다음 예제에서는 두 개의 Label 개체를 사용하여 <>Slider/a0>를 만드는 방법을 보여 있습니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderXamlPage"
Title="Basic Slider XAML"
Padding="10, 0">
<StackLayout>
<Label x:Name="rotatingLabel"
Text="ROTATING TEXT"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Slider Maximum="360"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
이 예제에서는 속성이 Slider 360이 Maximum 되도록 초기화됩니다. 두 번째는 Label 조작될 때까지 Slider "(초기화되지 않음)" 텍스트를 표시하여 첫 번째 ValueChanged 이벤트가 발생합니다.
코드 숨김 파일에는 이벤트에 대한 처리기가 ValueChanged 포함됩니다.
public partial class BasicSliderXamlPage : ContentPage
{
public BasicSliderXamlPage()
{
InitializeComponent();
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
double value = args.NewValue;
rotatingLabel.Rotation = value;
displayLabel.Text = String.Format("The Slider value is {0}", value);
}
}
처리기는 Slider 개체의 slider 속성을 사용하여 Value 첫 번째 Label 속성을 설정하고 Rotation 이벤트 인수의 속성과 함께 NewValue 메서드를 사용하여 String.Format 두 번째Label의 속성을 설정합니다Text.ValueChanged

이벤트 처리기가 인수를 통해 sender 이벤트를 발생시키는 것을 가져올 Slider 수도 있습니다. 속성에는 Value 현재 값이 포함됩니다.
double value = ((Slider)sender).Value;
개체에 Slider 특성이 있는 XAML 파일 x:Name 의 이름(예: "slider")이 지정된 경우 이벤트 처리기는 해당 개체를 직접 참조할 수 있습니다.
double value = slider.Value;
만들기 Slider 에 해당하는 C# 코드는 다음과 같습니다.
Slider slider = new Slider
{
Maximum = 360
};
slider.ValueChanged += (sender, args) =>
{
rotationLabel.Rotation = slider.Value;
displayLabel.Text = String.Format("The Slider value is {0}", args.NewValue);
};
슬라이더 데이터 바인딩
ValueChanged 데이터 바인딩을 사용하여 값 변경에 응답 Slider 하여 이벤트 처리기를 제거할 수 있습니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderBindingsPage"
Title="Basic Slider Bindings"
Padding="10, 0">
<StackLayout>
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference slider},
Path=Value}"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Slider x:Name="slider"
Maximum="360" />
<Label x:Name="displayLabel"
Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The Slider value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
이 예제 Rotation 에서 첫 번째 Label 속성은 사양이 있는 Value 두 번째 LabelStringFormat 속성Slider과 마찬가지로 Text 해당 속성에 바인딩됩니다. 페이지가 처음 나타나면 두 번째 Label 페이지에는 값이 있는 텍스트 문자열이 표시됩니다. 데이터 바인딩 없이 텍스트를 표시하려면 클래스 생성자에서 이벤트 처리기를 호출하여 이벤트의 속성을 Label 구체적으로 초기화 Text 하거나 이벤트 발생 ValueChanged 을 시뮬레이트해야 합니다.
예방 조치
속성 값 Minimum 은 항상 속성 값 Maximum 보다 작아야 합니다. 다음 예제에서는 예외가 Slider 발생합니다.
// Throws an exception!
Slider slider = new Slider
{
Minimum = 10,
Maximum = 20
};
C# 컴파일러는 이러한 두 속성을 순서대로 설정하는 코드를 생성하며 Minimum , 속성이 10으로 설정되면 기본 Maximum 값인 1보다 큽니다. 이 경우 먼저 속성을 설정하여 예외를 방지할 Maximum 수 있습니다.
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
이 예제에서는 기본 Minimum 값 0보다 크므로 20으로 설정하는 Maximum 것은 문제가 되지 않습니다. Minimum 설정되면 값이 20보다 Maximum 작습니다.
XAML에서도 동일한 문제가 있습니다. 속성은 항상 다음보다 Minimum큰 순서 Maximum 로 설정해야 합니다.
<Slider Maximum="20"
Minimum="10" ... />
값과 Maximum 값을 음수로 설정할 수 있지만 항상 다음보다 Maximum작은 순서 Minimum 로만 설정할 Minimum 수 있습니다.
<Slider Minimum="-20"
Maximum="-10" ... />
속성은 Value 항상 값보다 크거나 같 Minimum 고 같거나 같 Maximum음입니다. 해당 범위를 벗어난 값으로 설정하면 Value 값이 범위 내에 있도록 강제 변환되지만 예외는 발생하지 않습니다. 예를 들어 다음 예제에서는 예외를 발생시키지 않습니다.
Slider slider = new Slider
{
Value = 10
};
대신 속성이 Value 1 값으로 강제 변환 Maximum 됩니다.
이전 예제는 20으로Minimum, 10으로 설정 Maximum 되었습니다.
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
Minimum 10으로 설정된 경우 Value 10으로도 설정됩니다.
속성이 ValueChanged 기본값 0 ValueChanged 이 아닌 다른 값으로 강제 변환될 때 Value 이벤트 처리기가 연결된 경우 이벤트가 발생합니다.
<Slider ValueChanged="OnSliderValueChanged"
Maximum="20"
Minimum="10" />
Minimum 10으로 설정되면 10 Value 으로 설정되고 ValueChanged 이벤트가 발생합니다. 이 문제는 페이지의 나머지 부분을 생성하기 전에 발생할 수 있으며 처리기는 아직 생성되지 않은 페이지의 다른 요소를 참조하려고 시도할 수 있습니다. 페이지의 다른 요소 값에 ValueChanged 대해 검사 null 처리기에 일부 코드를 추가할 수 있습니다. 또는 값이 ValueChanged 초기화된 후 Slider 이벤트 처리기를 설정할 수 있습니다.
.NET MAUI
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
