AbsoluteLayout

.NET 다중 플랫폼 앱 UI(.NET MAUI) AbsoluteLayout 는 명시적 값을 사용하여 자식의 위치를 지정하고 크기를 조정하는 데 사용됩니다. 위치는 디바이스 독립적 단위의 왼쪽 위 모퉁이를 기준으로 자식의 AbsoluteLayout왼쪽 위 모서리에 의해 지정됩니다. 또한 AbsoluteLayout은 비례 위치 지정 및 크기 조정 기능을 구현합니다. 또한 다른 레이아웃 클래스와 AbsoluteLayout 달리 자식이 겹치도록 배치할 수 있습니다.
자 AbsoluteLayout 식에 크기를 적용할 수 있거나 요소의 크기가 다른 자식의 위치 지정에 영향을 주지 않는 경우에만 사용할 특별한 용도의 레이아웃으로 간주되어야 합니다.
AbsoluteLayout 클래스는 다음 속성을 정의합니다.
LayoutBounds- 자식의 위치와 크기를 나타내는 연결된 속성인 형식Rect입니다. 이 속성의 기본값은 (0,0,AutoSize,AutoSize)입니다.LayoutFlags- 자식의 위치와 크기를 조정하는 데 사용되는 레이아웃 범위의 속성이 비례적으로 해석되는지 여부를 나타내는 연결된 속성인 형식AbsoluteLayoutFlags입니다. 이 속성의 기본값은AbsoluteLayoutFlags.None입니다.
이러한 속성은 개체에 의해 BindableProperty 지원됩니다. 즉, 속성이 데이터 바인딩의 대상이 될 수 있으며 스타일이 지정될 수 있습니다. 연결된 속성에 대한 자세한 내용은 .NET MAUI 연결된 속성을 참조 하세요.
자식 위치 및 크기 지정
자식 AbsoluteLayout 의 위치와 크기는 절대값 또는 비례 값을 사용하여 각 자식의 연결된 속성을 설정 AbsoluteLayout.LayoutBounds 하여 정의됩니다. 위치의 크기를 조정해야 하는 경우 자식에 대해 절대값과 비례 값을 혼합할 수 있지만 크기는 고정된 상태로 유지되거나 그 반대의 경우도 마찬가지입니다. 절대값에 대한 자세한 내용은 절대 위치 지정 및 크기 조정을 참조하세요. 비례 값에 대한 자세한 내용은 비례 위치 지정 및 크기 조정을 참조하세요.
연결된 속성은 AbsoluteLayout.LayoutBounds 절대 값 또는 비례 값이 사용되는지 여부에 관계없이 두 가지 형식을 사용하여 설정할 수 있습니다.
x, y. 이 형식을x사용하여 값은y부모에 상대적인 자식의 왼쪽 위 모퉁이 위치를 나타냅니다. 자식은 제약이 없으며 크기 자체가 조정됩니다.x, y, width, height. 이 형식을x사용하면 값과y값은 자식의 부모에 상대적인 자식의 왼쪽 위 모서리 위치를 나타내고width값은height자식의 크기를 나타냅니다.
자식 크기를 가로 또는 세로 또는 둘 다 지정 하려면 속성 및 width /또는 height 값을 AbsoluteLayout.AutoSize 설정 합니다. 그러나 이 속성을 과도하게 사용하면 레이아웃 엔진이 추가 레이아웃 계산을 수행하게 되므로 애플리케이션 성능에 해를 끼칠 수 있습니다.
Important
HorizontalOptions 및 VerticalOptions 속성은 AbsoluteLayout의 자식에 영향을 주지 않습니다.
절대 위치 지정 및 크기 조정
기본적으로 AbsoluteLayout 레이아웃에 자식을 배치할 위치를 명시적으로 정의하는 장치 독립적 단위로 지정된 절대값을 사용하여 자식의 위치와 크기를 지정합니다. 이는 자식을 추가한 후 AbsoluteLayout 각 자식의 AbsoluteLayout.LayoutBounds 연결된 속성을 절대 위치 및/또는 크기 값으로 설정하여 수행됩니다.
Warning
디바이스의 화면 크기와 해상도가 다르기 때문에 자식의 위치 지정 및 크기 조정에 절대값을 사용하는 것은 문제가 될 수 있습니다. 따라서 한 디바이스의 화면 가운데에 대한 좌표는 다른 디바이스에서 오프셋될 수 있습니다.
다음 XAML은 절대값을 AbsoluteLayout 사용하여 자식이 배치되는 것을 보여 있습니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.XAML.StylishHeaderDemoPage"
Title="Stylish header demo">
<AbsoluteLayout Margin="20">
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 10, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 20, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="10, 0, 5, 65" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="20, 0, 5, 65" />
<Label Text="Stylish Header"
FontSize="24"
AbsoluteLayout.LayoutBounds="30, 25" />
</AbsoluteLayout>
</ContentPage>
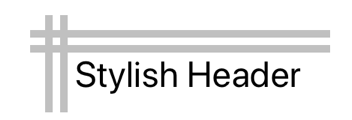
이 예제에서 각 BoxView 개체의 위치는 연결된 속성에 지정된 처음 두 개의 절대값을 AbsoluteLayout.LayoutBounds 사용하여 정의됩니다. 각 BoxView 크기는 세 번째 및 앞의 값을 사용하여 정의됩니다. 개체의 Label 위치는 연결된 속성에 AbsoluteLayout.LayoutBounds 지정된 두 개의 절대 값을 사용하여 정의됩니다. 크기 값은 해당 값에 Label대해 지정되지 않으므로 제약이 없으며 크기 자체입니다. 모든 경우에 절대값은 디바이스 독립적 단위를 나타냅니다.
다음 스크린샷은 결과 레이아웃을 보여 줍니다.

해당하는 C# 코드는 다음과 같습니다.
public class StylishHeaderDemoPage : ContentPage
{
public StylishHeaderDemoPage()
{
AbsoluteLayout absoluteLayout = new AbsoluteLayout
{
Margin = new Thickness(20)
};
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(0, 10, 200, 5));
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(0, 20, 200, 5));
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(10, 0, 5, 65));
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(20, 0, 5, 65));
absoluteLayout.Add(new Label
{
Text = "Stylish Header",
FontSize = 24
}, new Point(30,25));
Title = "Stylish header demo";
Content = absoluteLayout;
}
}
이 예제에서는 개체를 사용하여 Rect 각 BoxView 위치와 크기를 정의합니다. 개체를 Label 사용하여 Point 정의되는 위치입니다. C# 예제에서는 다음 확장 메서드를 사용하여 다음 Add 확장 메서드에 자식을 추가합니다 AbsoluteLayout.
using Microsoft.Maui.Layouts;
namespace Microsoft.Maui.Controls
{
public static class AbsoluteLayoutExtensions
{
public static void Add(this AbsoluteLayout absoluteLayout, IView view, Rect bounds, AbsoluteLayoutFlags flags = AbsoluteLayoutFlags.None)
{
if (view == null)
throw new ArgumentNullException(nameof(view));
if (bounds.IsEmpty)
throw new ArgumentNullException(nameof(bounds));
absoluteLayout.Add(view);
absoluteLayout.SetLayoutBounds(view, bounds);
absoluteLayout.SetLayoutFlags(view, flags);
}
public static void Add(this AbsoluteLayout absoluteLayout, IView view, Point position)
{
if (view == null)
throw new ArgumentNullException(nameof(view));
if (position.IsEmpty)
throw new ArgumentNullException(nameof(position));
absoluteLayout.Add(view);
absoluteLayout.SetLayoutBounds(view, new Rect(position.X, position.Y, AbsoluteLayout.AutoSize, AbsoluteLayout.AutoSize));
}
}
}
C#에서는 메서드를 사용하여 AbsoluteLayout.SetLayoutBounds 레이아웃에 자식이 추가된 후 자식의 AbsoluteLayout 위치와 크기를 설정할 수도 있습니다. 이 메서드의 첫 번째 인수는 자식이고 두 번째 인수는 개체입니다 Rect .
참고 항목
절대값을 사용하는 자 AbsoluteLayout 식은 레이아웃의 범위 내에 맞지 않도록 자식의 위치를 지정하고 크기를 지정할 수 있습니다.
비례 위치 지정 및 크기 조정
AbsoluteLayout 비례 값을 사용하여 자식의 위치를 지정하고 크기를 지정할 수 있습니다. 이는 자식에 자식을 AbsoluteLayout 추가하고 각 자식의 연결된 속성을 0-1 범위의 비례 위치 및/또는 크기 값으로 설정 AbsoluteLayout.LayoutBounds 하여 수행됩니다. 위치 및 크기 값은 각 자식에 연결된 속성을 설정 AbsoluteLayout.LayoutFlags 하여 비례적으로 만들어집니다.
AbsoluteLayout.LayoutFlags 연결된 속성(형식AbsoluteLayoutFlags)을 사용하면 자식의 레이아웃 경계 위치와 크기 값이 크기에 비례한다는 플래그를 AbsoluteLayout설정할 수 있습니다. 자식 AbsoluteLayout 배치 시 위치 및 크기 값을 디바이스 크기에 맞게 적절하게 조정합니다.
AbsoluteLayoutFlags 열거형은 다음 멤버를 정의합니다.
None는 값이 절대값으로 해석됨을 나타냅니다. 이 값은AbsoluteLayout.LayoutFlags연결된 속성의 기본값입니다.XProportional는 다른 모든 값을 절대 값으로 처리하면서 값이 비례로 해석됨을 나타냅니다x.YProportional는 다른 모든 값을 절대 값으로 처리하면서 값이 비례로 해석됨을 나타냅니다y.WidthProportional는 다른 모든 값을 절대 값으로 처리하면서 값이 비례로 해석됨을 나타냅니다width.HeightProportional는 다른 모든 값을 절대 값으로 처리하면서 값이 비례로 해석됨을 나타냅니다height.PositionProportional는 크기 값이x절대값으로 해석되는 동안 값과y값이 비례로 해석됨을 나타냅니다.SizeProportional는 위치 값이width절대값으로 해석되는 동안 값과height값이 비례로 해석됨을 나타냅니다.All는 모든 값이 비례로 해석됨을 나타냅니다.
팁
AbsoluteLayoutFlags 열거형은 Flags 열거형입니다. 즉, 열거형 멤버를 결합할 수 있습니다. 이 작업은 쉼표로 구분된 목록이 있는 XAML 및 비트 OR 연산자가 있는 C#에서 수행됩니다.
예를 들어 플래그를 SizeProportional 사용하고 자식의 너비를 0.25로 설정하고 높이를 0.1로 설정하면 자식은 너비의 1/4, 높이의 AbsoluteLayout 1/10이 됩니다. 플래그는 PositionProportional 비슷합니다. (0,0)의 위치는 (1,1)의 위치가 하위를 오른쪽 아래 모서리에 두고(0.5,0.5)의 위치가 자식의 가운데에 있는 동안 자식 AbsoluteLayout이 왼쪽 위 모서리에 놓입니다.
다음 XAML은 비례 값을 사용하여 자식이 배치되는 것을 보여줍니다 AbsoluteLayout .
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.XAML.ProportionalDemoPage"
Title="Proportional demo">
<AbsoluteLayout>
<BoxView Color="Blue"
AbsoluteLayout.LayoutBounds="0.5,0,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Green"
AbsoluteLayout.LayoutBounds="0,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Red"
AbsoluteLayout.LayoutBounds="1,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Black"
AbsoluteLayout.LayoutBounds="0.5,1,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<Label Text="Centered text"
AbsoluteLayout.LayoutBounds="0.5,0.5,110,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
</AbsoluteLayout>
</ContentPage>
이 예제에서 각 자식은 비례 값을 사용하여 배치되지만 절대값을 사용하여 크기가 조정됩니다. 이 작업은 각 자식의 AbsoluteLayout.LayoutFlags 연결된 속성을 .로 설정하여 PositionProportional수행됩니다. 각 자식에 대해 연결된 속성에 AbsoluteLayout.LayoutBounds 지정된 처음 두 값은 비례 값을 사용하여 위치를 정의합니다. 각 자식의 크기는 디바이스 독립적 단위를 사용하여 세 번째 및 앞의 절대 값으로 정의됩니다.
다음 스크린샷은 결과 레이아웃을 보여 줍니다.

해당하는 C# 코드는 다음과 같습니다.
public class ProportionalDemoPage : ContentPage
{
public ProportionalDemoPage()
{
BoxView blue = new BoxView { Color = Colors.Blue };
AbsoluteLayout.SetLayoutBounds(blue, new Rect(0.5, 0, 100, 25));
AbsoluteLayout.SetLayoutFlags(blue, AbsoluteLayoutFlags.PositionProportional);
BoxView green = new BoxView { Color = Colors.Green };
AbsoluteLayout.SetLayoutBounds(green, new Rect(0, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(green, AbsoluteLayoutFlags.PositionProportional);
BoxView red = new BoxView { Color = Colors.Red };
AbsoluteLayout.SetLayoutBounds(red, new Rect(1, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(red, AbsoluteLayoutFlags.PositionProportional);
BoxView black = new BoxView { Color = Colors.Black };
AbsoluteLayout.SetLayoutBounds(black, new Rect(0.5, 1, 100, 25));
AbsoluteLayout.SetLayoutFlags(black, AbsoluteLayoutFlags.PositionProportional);
Label label = new Label { Text = "Centered text" };
AbsoluteLayout.SetLayoutBounds(label, new Rect(0.5, 0.5, 110, 25));
AbsoluteLayout.SetLayoutFlags(label, AbsoluteLayoutFlags.PositionProportional);
Title = "Proportional demo";
Content = new AbsoluteLayout
{
Children = { blue, green, red, black, label }
};
}
}
이 예제에서는 메서드를 사용하여 각 자식의 위치와 크기를 설정합니다 AbsoluteLayout.SetLayoutBounds . 메서드의 첫 번째 인수는 자식이고 두 번째 인수는 개체입니다 Rect . 각 자식의 위치는 비례 값으로 설정되고 각 자식의 크기는 디바이스 독립적 단위를 사용하여 절대값으로 설정됩니다.
참고 항목
비례 값을 사용하는 값은 AbsoluteLayout 자식의 위치를 지정하고 크기를 조정하여 0-1 범위 밖의 값을 사용하여 레이아웃 범위 내에 맞지 않도록 할 수 있습니다.
.NET MAUI
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
 샘플 찾아보기
샘플 찾아보기