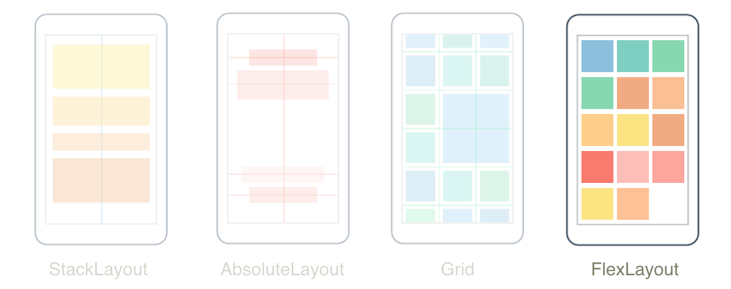
FlexLayout

.NET 다중 플랫폼 앱 UI(.NET MAUI) FlexLayout 는 스택에서 자식을 가로 및 세로로 정렬할 수 있는 레이아웃이며, 단일 행 또는 열에 맞지 않는 항목이 너무 많은 경우 자식을 래핑할 수도 있습니다. 또한 FlexLayout 방향과 맞춤을 제어하고 다양한 화면 크기에 맞게 조정할 수 있습니다. FlexLayout 는 CSS(Cascading Style Sheets) 유연한 상자 레이아웃 모듈을 기반으로 합니다.
FlexLayout 클래스는 다음 속성을 정의합니다.
AlignContent- 레이아웃 엔진이 여러 줄에 배치된 자식 간의 간격을 분산하는 방법을 결정하는 형식FlexAlignContent입니다. 이 속성의 기본값은Stretch입니다. 자세한 내용은 AlignContent를 참조하세요.AlignItems- 레이아웃 엔진이 축을 따라 자식 간에 공간을 분산하는 방법을 나타내는 형식FlexAlignItems의 입니다. 이 속성의 기본값은Stretch입니다. 자세한 내용은 AlignItems를 참조 하세요.Direction자식의 방향과 기본 축을 정의하는 형식FlexDirection의 입니다. 이 속성의 기본값은Row입니다. 자세한 내용은 방향을 참조 하세요.JustifyContent- 기본 축을 따라 자식 간에 공간을 분산하는 방법을 지정하는 형식FlexJustify입니다. 이 속성의 기본값은Start입니다. 자세한 내용은 JustifyContent를 참조하세요.Position자식 위치가 서로 상대적인지 또는 고정 값을 사용하는지를 결정하는 형식FlexPosition의 입니다. 이 속성의 기본값은Relative입니다.Wrap자식이 한 줄 또는 여러 줄로 배치되는지 여부를 제어하는 형식FlexWrap의 입니다. 이 속성의 기본값은NoWrap입니다. 자세한 내용은 Wrap을 참조 하세요.AlignSelf형식FlexAlignSelf의 - 레이아웃 엔진이 교차 축을 따라 특정 자식에 대한 자식 간에 공간을 분산하는 방법을 나타내는 연결된 속성입니다. 이 속성의 기본값은Auto입니다. 자세한 내용은 AlignSelf를 참조 하세요.Basis- 여유 공간이 다른 속성 값에 따라 분산되기 전에 자식의 초기 기본 크기를 정의하는 연결된 속성인 형식FlexBasis입니다. 이 속성의 기본값은Auto입니다. 자세한 내용은 Basis를 참조 하세요.Grow- 자식이 기본 축에서 사용해야 하는 사용 가능한 공간의 양을 지정하는 연결된 속성인 형식float입니다. 이 속성의 기본값은 0.0입니다. 유효성 검사 콜백은 속성이 설정되면 해당 값이 0보다 크거나 같은지 확인합니다. 자세한 내용은 Grow를 참조 하세요.Order- 컨테이너의 다른 자식 앞이나 뒤에 자식을 배치해야 하는지 여부를 결정하는 연결된 속성인 형식int입니다. 이 속성의 기본값은 0입니다. 자세한 내용은 Order를 참조 하세요.Shrink- 모든 자식이 컨테이너 안에 들어갈 수 있도록 자식이 축소되는 방법을 제어하는 연결된 속성인 형식float입니다. 이 속성의 기본값은 1.0입니다. 유효성 검사 콜백은 속성이 설정되면 해당 값이 0보다 크거나 같은지 확인합니다. 자세한 내용은 축소를 참조하세요.
이러한 속성은 개체에 의해 BindableProperty 지원됩니다. 즉, 속성이 데이터 바인딩의 대상이 될 수 있으며 스타일이 지정될 수 있습니다.
Important
열에 FlexLayout 항목이 정렬되면 세로 기본 축과 가로 교차 축이 FlexLayout 있습니다. 항목이 FlexLayout 행 FlexLayout 에 정렬되면 가로 기본 축과 세로 교차 축이 있습니다.
FlexLayout 및 해당 자식은 CSS(Cascading Style Sheets)를 사용하여 부분적으로 스타일을 지정할 수 있습니다. 자세한 내용은 CSS(Cascading Style Sheets)를 사용하여 앱 스타일 지정을 참조하세요.
방향 및 맞춤
모든 자식의 Direction방향과 맞춤을 제어하기 위해 , JustifyContentWrap, AlignItems, AlignContent및 Position 바인딩 가능한 속성을 설정할 FlexLayout 수 있습니다.
방향
형식FlexDirection의 속성은 Direction 자식의 방향과 기본 축을 정의합니다. FlexDirection 열거형은 다음 멤버를 정의합니다.
Column자식을 세로로 쌓아야 했음을 나타내는 입니다.ColumnReverse(또는 XAML의 "열 역방향") - 자식이 역순으로 세로로 쌓여야 했음을 나타냅니다.Row- 자식이 가로로 쌓여야 했음을 나타냅니다.Direction속성의 기본값입니다.RowReverse(또는 XAML의 "행 역방향")은 자식이 역순으로 가로로 쌓여야 했음을 나타냅니다.
속성이 Direction 설정Column되거나 ColumnReverse기본 축이 y축이 되고 항목이 세로로 쌓입니다. 속성이 Direction 설정Row되거나 RowReverse기본 축이 x축이 되고 자식이 가로로 쌓입니다.
참고 항목
XAML에서는 소문자, 대문자 또는 혼합 대/소문자에서 열거형 멤버 이름을 사용하여 이 속성의 값을 지정하거나 괄호로 표시된 두 개의 추가 문자열을 사용할 수 있습니다.
줄 바꿈
형식FlexWrap의 속성은 Wrap 자식이 한 줄 또는 여러 줄로 배치되는지 여부를 제어합니다. FlexWrap 열거형은 다음 멤버를 정의합니다.
NoWrap- 자식이 한 줄로 배치되었음을 나타냅니다.Wrap속성의 기본값입니다.Wrap필요한 경우 항목이 여러 줄로 배치됨을 나타냅니다.Reverse(또는 XAML의 "wrap-reverse") - 필요한 경우 항목이 여러 줄로 역순으로 배치됨을 나타냅니다.
속성이 Wrap 설정 NoWrap 되고 기본 축이 제한되고 기본 축이 모든 자식 FlexLayout 에 맞게 충분히 넓거나 크지 않은 경우 항목을 더 작게 만들려고 시도합니다. 연결된 바인딩 가능 속성을 사용하여 자식의 축소 인수를 Shrink 제어할 수 있습니다.
Wrap 속성을 설정 Wrap 하거나 WrapReverseAlignContent 설정하면 이 속성을 사용하여 줄을 배포하는 방법을 지정할 수 있습니다.
JustifyContent
형식FlexJustify의 속성은 JustifyContent 기본 축을 따라 자식 간에 공간을 분산하는 방법을 지정합니다. FlexJustify 열거형은 다음 멤버를 정의합니다.
Start(또는 XAML의 "flex-start") - 자식이 시작 시 정렬되어야 임을 나타냅니다.JustifyContent속성의 기본값입니다.Center- 자식이 가운데에 맞춰야 임을 나타냅니다.End(또는 XAML의 "flex-end") - 자식이 끝에 맞춰야 임을 나타냅니다.SpaceBetween(또는 XAML의 "공백 사이")는 첫 번째 자식이 시작되고 마지막 자식이 끝에 있는 상태에서 자식이 균등하게 분산되어야 임을 나타냅니다.SpaceAround(또는 XAML의 "공간 주변")은 첫 번째 및 마지막 자식이 절반 크기의 공간을 갖는 상태에서 자식이 균등하게 분산되어야 임을 나타냅니다.SpaceEvenly은 모든 자식이 주위에 동일한 공간을 갖는 균등하게 분산되어야 임을 나타냅니다.
AlignItems
형식FlexAlignItems의 속성은 AlignItems 레이아웃 엔진이 교차 축을 따라 자식 간에 공간을 분산하는 방법을 나타냅니다. FlexAlignItems 열거형은 다음 멤버를 정의합니다.
Stretch는 자식을 확장해야 임을 나타냅니다. 속성의 기본값AlignItems입니다.Center- 자식이 가운데에 맞춰야 임을 나타냅니다.Start(또는 XAML의 "flex-start") - 자식이 시작 시 정렬되어야 임을 나타냅니다.End(또는 XAML의 "flex-end") - 자식이 끝에 맞춰야 임을 나타냅니다.
이 속성은 자식이 교차 축에 정렬되는 방식을 나타내는 두 가지 속성 중 하나입니다. 각 행 내에서 자식은 각 항목의 시작, 가운데 또는 끝에 늘이거나 정렬됩니다.
개별 자식의 AlignItems 경우 연결된 바인딩 가능 속성으로 설정을 재정의 AlignSelf 할 수 있습니다.
AlignContent
형식FlexAlignContent의 속성은 AlignContent 레이아웃 엔진이 여러 줄에 배치된 자식 간에 공간을 분산하는 방법을 결정합니다. FlexAlignContent 열거형은 다음 멤버를 정의합니다.
Stretch는 자식을 확장해야 임을 나타냅니다. 속성의 기본값AlignContent입니다.Center- 자식이 가운데에 맞춰야 임을 나타냅니다.Start(또는 XAML의 "flex-start") - 자식이 시작 시 정렬되어야 임을 나타냅니다.End(또는 XAML의 "flex-end") - 자식이 끝에 맞춰야 임을 나타냅니다.SpaceBetween(또는 XAML의 "공백 사이")는 첫 번째 자식이 시작되고 마지막 자식이 끝에 있는 상태에서 자식이 균등하게 분산되어야 임을 나타냅니다.SpaceAround(또는 XAML의 "공간 주변")은 첫 번째 및 마지막 자식이 절반 크기의 공간을 갖는 상태에서 자식이 균등하게 분산되어야 임을 나타냅니다.SpaceEvenly은 모든 자식이 주위에 동일한 공간을 갖는 균등하게 분산되어야 임을 나타냅니다.
AlignContent 행 또는 열이 하나만 있는 경우에는 속성이 적용되지 않습니다.
자식 맞춤 및 크기 조정
AlignSelf자식 방향, 맞춤 및 Shrink 크기 조정을 제어하기 위해 자식 FlexLayout 에 대해 , OrderBasis, Grow및 연결된 바인딩 가능 속성을 설정할 수 있습니다.
AlignSelf
형식FlexAlignSelf의 속성은 AlignSelf 레이아웃 엔진이 교차 축을 따라 특정 자식에 대한 자식 간에 공간을 분산하는 방법을 나타냅니다. FlexAlignSelf 열거형은 다음 멤버를 정의합니다.
Auto- 자식이 부모의 맞춤 값에 따라 정렬되어야 임을 나타냅니다.AlignSelf속성의 기본값입니다.Stretch자식이 확장되어야 했음을 나타내는 입니다.Center- 자식이 가운데에 맞춰야 임을 나타냅니다.Start(또는 XAML의 "flex-start") - 자식이 시작 시 정렬되어야 임을 나타냅니다.End(또는 XAML의 "flex-end") - 자식이 끝에 맞춰야 임을 나타냅니다.
개별 자식의 FlexLayout경우 이 속성은 에 FlexLayout설정된 속성을 재정의 AlignItems 합니다. 설정을 사용하는 수단의 Auto 기본 설정입니다 AlignItems .
XAML에서 이 속성은 부모에 대한 참조 FlexLayout 없이 자식에 설정됩니다.
<Label FlexLayout.AlignSelf="Center"
... />
해당하는 C# 코드는 다음과 같습니다.
Label label = new Label();
FlexLayout.SetAlignSelf(label, FlexAlignSelf.Center);
주문
Order 형식int의 속성을 사용하면 자식이 정렬되는 순서를 FlexLayout 변경할 수 있습니다. 이 속성의 기본값은 0입니다.
일반적으로 자식은 에 추가 FlexLayout되는 순서대로 정렬됩니다. 그러나 이 속성은 하나 이상의 자식에 대해 0이 아닌 정수 값으로 설정하여 이 순서를 재정의할 수 있습니다. 그런 FlexLayout 다음 해당 속성 값에 Order 따라 자식을 정렬합니다. 속성 값이 같은 Order 자식은 속성 값이 추가 FlexLayout되는 순서대로 정렬됩니다.
기초
형식FlexBasis의 속성은 Basis 여유 공간이 다른 속성 값에 따라 분산되기 전에 기본 축에서 자식의 초기 크기를 정의합니다. 이 속성에 의해 지정 된 값은 부모의 FlexLayout기본 축을 따라 크기입니다. 따라서 이 속성은 자식이 행으로 정렬될 때 자식의 너비를 나타내거나 자식이 열로 정렬될 때 자식의 높이를 나타냅니다. 이 속성은 모든 후속 레이아웃의 기초가 되는 크기를 지정하기 때문에 basis라고 합니다.
이 형식은 FlexBasis 디바이스 독립적 단위로 또는 크기의 백분율로 크기를 FlexLayout지정할 수 있는 구조체입니다. 속성의 Basis 기본값은 Auto자식의 요청된 너비 또는 높이가 사용됨을 의미합니다.
XAML에서는 디바이스 독립적 단위의 크기에 대해 숫자를 사용할 수 있습니다.
<Label FlexLayout.Basis="40"
... />
해당하는 C# 코드는 다음과 같습니다.
FlexLayout.SetBasis(label, 40);
XAML에서 백분율은 다음과 같이 지정할 수 있습니다.
<Label FlexLayout.Basis="25%"
... />
해당하는 C# 코드는 다음과 같습니다.
FlexLayout.SetBasis(label, new FlexBasis(0.25f, true));
생성자에 대한 FlexBasis 첫 번째 인수는 0에서 1까지의 범위에 있어야 하는 소수 float 값입니다. 두 번째 인수는 크기가 절대값이 아닌 상대적임을 나타냅니다.
증가
형식float의 속성은 Grow 자식이 기본 축에서 사용해야 하는 사용 가능한 공간의 크기를 지정합니다. 이 속성의 기본값은 0.0이며 해당 값은 0보다 크거나 같아야 합니다.
속성이 Grow 설정되고 자식 행의 너비가 너비보다 작거나 자식 열의 FlexLayout높이가 더 FlexLayout짧은 경우에 사용됩니다 Wrap NoWrap. 이 속성은 Grow 자식 간에 남은 공간을 배분하는 방법을 나타냅니다. 단일 자식에 양수 Grow 값이 주어지면 해당 자식이 다시 기본 공간을 모두 차지합니다. 또는 재기본 공간도 둘 이상의 자식 간에 할당할 수 있습니다.
축소
형식float의 속성은 Shrink 모든 자식이 컨테이너 안에 들어갈 수 있도록 자식이 축소되는 방법을 제어합니다. 이 속성의 기본값은 1.0이며 해당 값은 0보다 크거나 같아야 합니다.
속성이 Shrink 설정 NoWrap 되고 자식 행의 집계 너비가 자식 행의 너비보다 크거나 단일 자식 열의 FlexLayout집계 높이가 높이FlexLayout보다 클 때 Wrap 사용됩니다. 일반적으로 FlexLayout 크기를 조정하여 이러한 자식을 표시합니다. 속성은 Shrink 전체 크기로 표시될 때 우선 순위가 지정된 자식을 나타낼 수 있습니다.
팁
Grow 집계 자식 크기가 때때로 크기보다 작거나 더 클 FlexLayout수 있는 상황을 수용하도록 값과 Shrink 값을 모두 설정할 수 있습니다.
예제
다음 예제에서는 .의 일반적인 용도를 FlexLayout보여 줍니다.
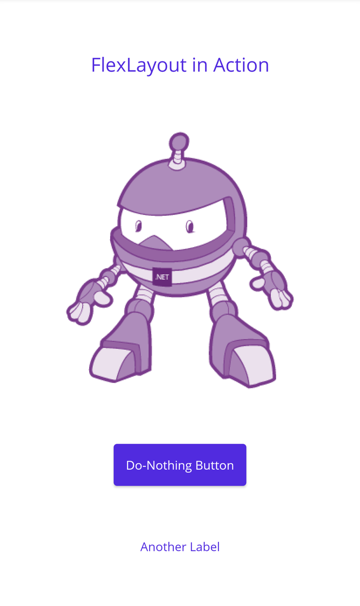
Stack
A는 FlexLayout 다음을 대신할 수 있습니다.StackLayout
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.SimpleStackPage"
Title="Simple Stack">
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action"
FontSize="18" />
<Image Source="dotnet_bot_branded.png"
HeightRequest="300" />
<Button Text="Do-Nothing Button" />
<Label Text="Another Label" />
</FlexLayout>
</ContentPage>
이 예제에서는 속성이 Direction 단일 열에 정렬되도록 속성이 설정 ColumnFlexLayout 됩니다. 속성이 AlignItems 설정 Center되어 각 자식이 가로 가운데에 배치됩니다. 이 속성은 JustifyContent 첫 번째 자식 위와 마지막 자식 아래의 모든 자식 간에 모든 남은 세로 공간을 균등하게 할당하도록 설정 SpaceEvenly 됩니다.

참고 항목
AlignSelf 연결된 속성을 사용하여 특정 자식에 대한 속성을 재정의 AlignItems 할 수 있습니다.
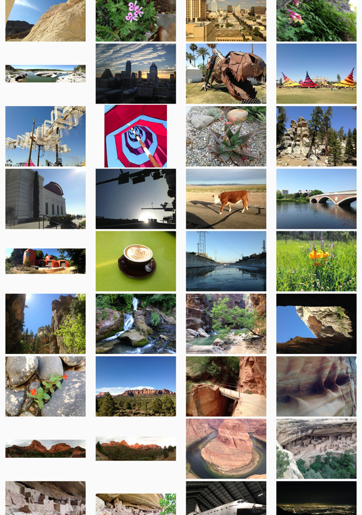
항목 래핑
A는 FlexLayout 자식을 추가 행 또는 열로 래핑할 수 있습니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.PhotoWrappingPage"
Title="Photo Wrapping">
<Grid>
<ScrollView>
<FlexLayout x:Name="flexLayout"
Wrap="Wrap"
JustifyContent="SpaceAround" />
</ScrollView>
...
</Grid>
</ContentPage>
이 예제 Direction 에서는 속성 FlexLayout 이 설정되지 않았으므로 기본 설정Row이 있습니다. 즉, 자식이 행으로 정렬되고 기본 축이 가로입니다. 이 속성은 Wrap 행에 Wrap맞지 않는 자식이 너무 많은 경우 자식이 다음 행으로 래핑되도록 설정됩니다. 이 JustifyContent 속성은 각 자식이 동일한 양의 공간으로 SpaceAround 둘러싸도록 기본 축의 모든 남은 공간을 할당하는 설정됩니다.

이 예제의 코드 숨김 파일은 사진 컬렉션을 검색하여 에 추가합니다 FlexLayout.
또한 , 의 FlexLayout 자식입니다 ScrollView. 따라서 페이지에 ScrollView 맞지 않는 행이 너무 많으면 기본 Orientation 속성 Vertical 이 있으며 세로 스크롤을 허용합니다.
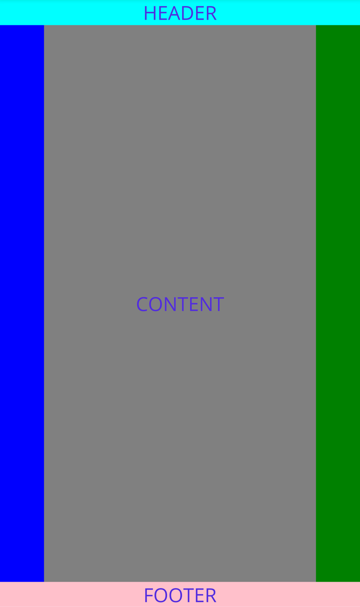
페이지 레이아웃
웹 디자인에는 성배라고 불리는 표준 레이아웃이 있는데, 이는 매우 바람직하지만 완벽함으로 실현하기 어려운 레이아웃 형식이기 때문입니다. 레이아웃은 페이지 맨 위에 있는 머리글과 아래쪽의 바닥글로 구성되며, 둘 다 페이지의 전체 너비로 확장됩니다. 페이지의 가운데를 차지하는 것은 기본 콘텐츠이지만, 콘텐츠 왼쪽에 열 형식 메뉴가 있고 오른쪽에는 보조 정보(다른 영역이라고도 함)가 있는 경우가 많습니다. 이 레이아웃은 .를 FlexLayout사용하여 구현할 수 있습니다.
다음 예제에서는 다른 중첩된 레이아웃을 사용하여 이 레이아웃의 구현을 FlexLayout 보여줍니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.HolyGrailLayoutPage"
Title="Holy Grail Layout">
<FlexLayout Direction="Column">
<!-- Header -->
<Label Text="HEADER"
FontSize="18"
BackgroundColor="Aqua"
HorizontalTextAlignment="Center" />
<!-- Body -->
<FlexLayout FlexLayout.Grow="1">
<!-- Content -->
<Label Text="CONTENT"
FontSize="18"
BackgroundColor="Gray"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FlexLayout.Grow="1" />
<!-- Navigation items-->
<BoxView FlexLayout.Basis="50"
FlexLayout.Order="-1"
Color="Blue" />
<!-- Aside items -->
<BoxView FlexLayout.Basis="50"
Color="Green" />
</FlexLayout>
<!-- Footer -->
<Label Text="FOOTER"
FontSize="18"
BackgroundColor="Pink"
HorizontalTextAlignment="Center" />
</FlexLayout>
</ContentPage>
탐색 영역과 옆 영역은 왼쪽과 오른쪽에 렌더링 BoxView 됩니다. 첫 번째 FlexLayout 축에는 세로 기본 축이 있으며 열에 세 개의 자식이 정렬되어 있습니다. 머리글, 페이지의 본문 및 바닥글입니다. 중첩에는 FlexLayout 세 개의 자식이 행에 정렬된 가로 기본 축이 있습니다.

이 예제 Order 에서 속성은 첫 번째 BoxView 항목에서 해당 형제보다 작은 값으로 설정되어 행의 첫 번째 항목으로 표시됩니다. 속성은 Basis 50 디바이스 독립적 단위의 너비를 제공 하기 위해 두 BoxView 개체에 설정 됩니다. 이 Grow 속성은 바깥 쪽에서 사용되지 않는 세로 공간을 모두 차지해야 함을 FlexLayout 나타내기 위해 중첩 FlexLayout 된 위치에 설정됩니다FlexLayout. 또한 Grow 이 콘텐츠는 중첩된 내의 사용되지 않는 가로 공간을 모두 차지함을 나타내기 위해 콘텐츠를 나타내는 속성에 설정 Label 됩니다 FlexLayout.
참고 항목
자식의 크기가 크기를 FlexLayout 초과하지만 래핑이 바람직하지 않을 때 사용할 수 있는 속성도 Shrink 있습니다.
.NET MAUI
 샘플 찾아보기
샘플 찾아보기