XAML 시작
.NET 다중 플랫폼 앱 UI(.NET MAUI) 앱에서 XAML은 주로 페이지의 시각적 콘텐츠를 정의하는 데 사용되며 C# 코드 숨김 파일과 함께 작동합니다. 코드 숨김 파일은 태그에 대한 코드 지원을 제공합니다. 이러한 두 파일은 함께 자식 뷰 및 속성 초기화를 포함하는 새 클래스 정의에 기여합니다. XAML 파일 내에서 클래스와 속성은 XML 요소와 특성으로 참조되며 태그와 코드 간의 링크가 설정됩니다.
XAML 파일의 해부학
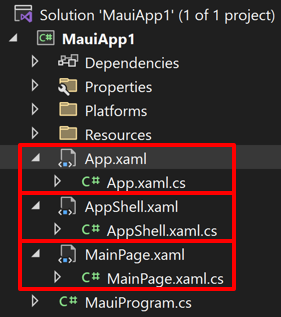
새 .NET MAUI 앱에는 세 개의 XAML 파일과 연결된 코드 숨김 파일이 포함됩니다.

첫 번째 파일 페어링은 App.xaml, XAML 파일 및 XAML 파일과 연결된 C# 코드 숨김 파일인 App.xaml.cs. App.xaml과 App.xaml.cs 둘 다에서 Application파생되는 클래스 App 에 기여합니다. 두 번째 파일 페어링은 AppShell.xaml 및 AppShell.xaml.cs 파생되는 클래스 AppShell 에 기여합니다Shell. XAML 파일이 있는 대부분의 다른 클래스는 파생되는 클래스 ContentPage에 기여하고 페이지의 UI를 정의합니다. MainPage.xaml 및 MainPage.xaml.cs 파일도 마찬가지입니다.
MainPage.xaml 파일의 구조는 다음과 같습니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.MainPage">
...
</ContentPage>
두 개의 XML 네임스페이스(xmlns) 선언은 microsoft.com URI를 참조합니다. 그러나 이러한 URI에는 콘텐츠가 없으며 기본적으로 버전 식별자로 작동합니다.
첫 번째 XML 네임스페이스 선언은 접두사 없이 XAML 파일 내에 정의된 태그가 .NET MAUI의 클래스를 참조한다는 것을 의미합니다 ContentPage. 두 번째 네임스페이스 선언은 접두 x사를 정의합니다. 이는 XAML 자체에 내장되고 XAML의 다른 구현에서 지원되는 여러 요소 및 특성에 사용됩니다. 그러나 이러한 요소와 특성은 URI에 포함된 연도에 따라 약간 다릅니다. .NET MAUI는 2009 XAML 사양을 지원합니다.
첫 번째 태그 x 의 끝에서 접두사는 명명 Class된 특성에 사용됩니다. 이 접두사 사용은 XAML 네임스페이 x 스에 대해 사실상 범용이므로 거의 항상 XAML 특성 Class 이라고 합니다 x:Class. 특성은 x:Class 정규화된 .NET 클래스 이름( 네임스페이 MainPage 스의 클래스)을 MyMauiApp 지정합니다. 즉, 이 XAML 파일은 파생되는 네임스페이스에 명명 MainPage MyMauiApp 된 x:Class 새 클래스(특성이 ContentPage 나타나는 태그)를 정의합니다.
이 특성은 x:Class XAML 파일의 루트 요소에만 표시되어 파생 C# 클래스를 정의할 수 있습니다. XAML 파일에 정의된 유일한 새 클래스입니다. XAML 파일에 표시되는 다른 모든 항목은 단순히 기존 클래스에서 인스턴스화되고 초기화됩니다.
MainPage.xaml.cs 파일은 다음과 유사합니다.
namespace MyMauiApp;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
}
클래스는 MainPage 파생ContentPage되며 부분 클래스 정의입니다.
Visual Studio에서 프로젝트를 빌드할 때 원본 생성기는 생성자에서 MainPage 호출된 메서드의 InitializeComponent 정의를 포함하고 컴파일 개체에 추가하는 새 C# 원본을 생성합니다.
런타임에 클래스의 코드는 MauiProgram 앱을 부트스트랩하고 인스턴스화하는 클래스 생성자를 실행합니다 App AppShell. 클래스는 AppShell 표시할 앱의 첫 번째 페이지(예 MainPage: .)를 인스턴스화합니다. MainPage 생성자는 InitializeComponentXAML 파일에 정의된 모든 개체를 초기화하고, 부모-자식 관계에서 모두 연결하고, 코드에 정의된 이벤트 처리기를 XAML 파일에 설정된 이벤트에 연결하고, 결과 개체 트리를 페이지의 내용으로 설정합니다.
참고 항목
클래스는 AppShell .NET MAUI Shell을 사용하여 표시할 앱의 첫 번째 페이지를 설정합니다. 그러나 셸은 XAML에 대한 이 소개의 범위를 벗어남 자세한 내용은 .NET MAUI Shell을 참조 하세요.
페이지 콘텐츠 설정
A ContentPage 는 보기 또는 자식 보기가 있는 레이아웃일 수 있는 단일 자식이 포함되어야 합니다. 해당 ContentPage 자식은 자동으로 속성 값 ContentPage.Content 으로 설정됩니다.
다음 예제에서는 다음을 ContentPage 포함하는 것을 보여 있습니다.Label
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlSamples.HelloXamlPage"
Title="Hello XAML Page">
<Label Text="Hello, XAML!"
VerticalOptions="Center"
HorizontalTextAlignment="Center"
Rotation="-15"
FontSize="18"
FontAttributes="Bold"
TextColor="Blue" />
</ContentPage>
위의 예제에서 클래스, 속성 및 XML 간의 관계는 분명해야 합니다. .NET MAUI 클래스(예: ContentPage 또는 Label)가 XAML 파일에 XML 요소로 나타납니다. 해당 클래스의 속성(일반적으로 XML 특성으로 표시됨)Label과 7개의 속성을 포함합니다.Title ContentPage
이러한 속성의 값을 설정하기 위한 많은 바로 가기가 있습니다. 일부 속성은 기본 데이터 형식입니다. 예를 들어 속성은 Title Text 형식이며 Rotation 형식stringdouble입니다. 속성은 HorizontalTextAlignment 열거형인 형식 TextAlignment입니다. 열거형 형식의 속성의 경우 멤버 이름만 입력하면 됩니다.
그러나 더 복잡한 형식의 속성의 경우 변환기는 XAML 구문 분석에 사용됩니다. .NET MAUI에서 파생 TypeConverter되는 클래스입니다. 위의 예제에서는 문자열 값을 올바른 형식으로 변환하기 위해 여러 .NET MAUI 변환기가 자동으로 적용됩니다.
LayoutOptionsConverter속성의 경우VerticalOptions이 변환기는 구조체의 공용 정적 필드LayoutOptions이름을 형식LayoutOptions의 값으로 변환합니다.ColorTypeConverter속성의 경우TextColor이 변환기는 알파 채널이 있거나 없는 클래스 또는 16진수 RGB 값의 Colors 공용 정적 필드 이름을 변환합니다.
페이지 탐색
.NET MAUI 앱을 MainPage 실행하면 일반적으로 표시됩니다. 다른 페이지를 보려면 AppShell.xaml 파일에서 새 시작 페이지로 설정하거나 에서 새 페이지MainPage로 이동할 수 있습니다.
탐색을 구현하려면 MainPage.xaml.cs 생성자에서 간단한 Button 항목을 만들고 이벤트 처리기를 사용하여 다음으로 HelloXamlPage이동할 수 있습니다.
public MainPage()
{
InitializeComponent();
Button button = new Button
{
Text = "Navigate!",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
};
button.Clicked += async (sender, args) =>
{
await Navigation.PushAsync(new HelloXamlPage());
};
Content = button;
}
이 앱의 새 버전을 컴파일하고 배포하면 화면에 단추가 나타납니다. 키를 누르면 다음으로 이동합니다 HelloXamlPage.

각 플랫폼에 MainPage 표시되는 탐색 모음을 사용하여 다시 탐색할 수 있습니다.
참고 항목
이 탐색 모델의 대안은 .NET MAUI Shell을 사용하는 것입니다. 자세한 내용은 .NET MAUI Shell 개요를 참조 하세요.
XAML 및 코드 상호 작용
대부분의 ContentPage 파생 항목의 자식은 a 또는 a StackLayout Grid와 같은 레이아웃이며 레이아웃에는 여러 자식이 포함될 수 있습니다. XAML에서 이러한 부모-자식 관계는 일반 XML 계층 구조로 설정됩니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlSamples.XamlPlusCodePage"
Title="XAML + Code Page">
<StackLayout>
<Slider VerticalOptions="Center" />
<Label Text="A simple Label"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Button Text="Click Me!"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
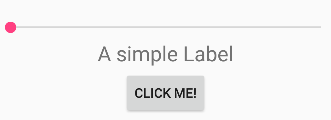
이 XAML 파일은 구문적으로 완료되었으며 다음 UI를 생성합니다.

그러나 UI와 Button상호 작용할 Slider 수 있지만 UI는 업데이트되지 않습니다. 이 Slider 경우 Label 현재 값이 표시되어야 하며 Button , 이렇게 해야 합니다.
A를 Slider 사용하여 값을 표시하는 것은 Label 전적으로 데이터 바인딩을 사용하여 XAML에서 수행할 수 있습니다. 그러나 코드 솔루션을 먼저 확인하는 것이 유용합니다. 그럼에도 불구하고 클릭을 Button 처리하려면 코드가 필요합니다. 즉, 코드 숨김 파일에는 XamlPlusCodePage 다음의 Slider 이벤트 및 Clicked 이벤트에 Button대한 ValueChanged 처리기가 포함되어야 합니다.
namespace XamlSamples
{
public partial class XamlPlusCodePage
{
public XamlPlusCodePage()
{
InitializeComponent();
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
valueLabel.Text = args.NewValue.ToString("F3");
}
async void OnButtonClicked(object sender, EventArgs args)
{
Button button = (Button)sender;
await DisplayAlert("Clicked!", "The button labeled '" + button.Text + "' has been clicked", "OK");
}
}
}
XAML 파일 Slider 로 돌아가서 태그 Button 에는 이러한 처리기를 참조하는 이벤트 및 Clicked 특성 ValueChanged 이 포함되어야 합니다.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlSamples.XamlPlusCodePage"
Title="XAML + Code Page">
<StackLayout>
<Slider VerticalOptions="Center"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="valueLabel"
Text="A simple Label"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Button Text="Click Me!"
HorizontalOptions="Center"
VerticalOptions="Center"
Clicked="OnButtonClicked" />
</StackLayout>
</ContentPage>
이벤트에 처리기를 할당하면 속성에 값을 할당하는 것과 동일한 구문이 사용됩니다. 또한 현재 값을 표시하는 데 사용할 Label 이벤트 처리기의 Slider 경우 ValueChanged 처리기는 코드에서 해당 개체를 참조해야 합니다. 따라서 Label 특성으로 x:Name 지정된 이름이 필요합니다. x 특성의 x:Name 접두사는 이 특성이 XAML에 내장되어 있음을 나타냅니다. 특성에 할당하는 x:Name 이름에는 C# 변수 이름과 동일한 규칙이 있습니다. 예를 들어 문자 또는 밑줄로 시작하고 포함된 공백을 포함하지 않아야 합니다.
ValueChanged 이제 이벤트 처리기가 이벤트 인수에서 사용할 수 있는 새 Slider 값을 표시하도록 설정할 Label 수 있습니다.
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
valueLabel.Text = args.NewValue.ToString("F3");
}
또는 처리기 인수에서 sender 이 이벤트를 생성 하는 개체를 가져오 Slider 고 해당 속성을 가져올 Value 수 있습니다.
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
valueLabel.Text = ((Slider)sender).Value.ToString("F3");
}
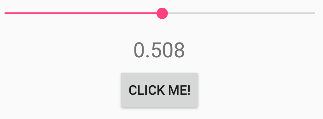
그 결과 모든 조작으로 Slider 인해 해당 값이 다음과 같이 표시됩니다.Label

위의 예제에서는 단추가 Button 있는 경고를 Text 표시하여 이벤트에 대한 응답을 Clicked 시뮬레이트합니다. 따라서 이벤트 처리기는 인수를 sender a로 캐스팅한 Button 다음 해당 속성에 액세스할 수 있습니다.
async void OnButtonClicked(object sender, EventArgs args)
{
Button button = (Button)sender;
await DisplayAlert("Clicked!", "The button labeled '" + button.Text + "' has been clicked", "OK");
}
OnButtonClicked 메서드는 비동기 메서드이며 메서드가 DisplayAlert 완료될 await 때 반환되는 연산자가 앞에 와야 하므로 메서드가 정의 async 됩니다. 이 메서드는 Button 인수에서 이벤트 발생을 sender 가져오기 때문에 여러 단추에 동일한 처리기를 사용할 수 있습니다.
다음 단계
XAML은 주로 개체를 인스턴스화하고 초기화하도록 설계되었습니다. 그러나 XML 문자열로 쉽게 나타낼 수 없는 복합 개체로 속성을 설정해야 하는 경우가 많으며, 경우에 따라 한 클래스에서 정의된 속성을 자식 클래스에서 설정해야 합니다. 이러한 두 요구 사항에는 속성 요소 및 연결된 속성의 필수 XAML 구문 기능이 필요합니다.
.NET MAUI
 샘플 찾아보기
샘플 찾아보기