.NET MAUI용 XAML 핫 다시 로드
.NET 다중 플랫폼 앱 UI(.NET MAUI) XAML 핫 다시 로드 프로젝트를 다시 빌드하지 않고도 실행 중인 앱에서 XAML 변경 결과를 볼 수 있는 Visual Studio 기능입니다. XAML 핫 다시 로드 없으면 XAML 변경 결과를 볼 때마다 앱을 빌드하고 배포해야 합니다.
디버거가 연결된 상태에서 .NET MAUI 앱이 디버그 구성에서 실행 중인 경우 XAML 핫 다시 로드 XAML 편집 내용을 구문 분석하고 실행 중인 앱에 해당 변경 내용을 보냅니다. 전체 페이지에 대한 UI를 다시 만들지 않고 편집의 영향을 받는 컨트롤에서 변경된 속성을 업데이트하므로 UI 상태가 유지됩니다. 또한 탐색 상태와 데이터가 유지되므로 앱에서 위치를 잃지 않고 UI를 빠르게 반복할 수 있습니다. 따라서 UI 변경 내용의 유효성을 검사하기 위해 앱을 다시 빌드하고 배포하는 데 더 적은 시간을 할애할 수 있습니다.
기본적으로 편집 결과를 보려면 XAML 파일을 저장할 필요가 없습니다. 대신 입력할 때 업데이트가 즉시 적용됩니다. 그러나 Windows에서는 파일 저장에서만 업데이트하도록 이 동작을 변경할 수 있습니다. Visual Studio 메뉴 모음에서 디버그 > 옵션> XAML 핫 다시 로드 선택하여 사용할 수 있는 핫 다시 로드 IDE 설정의 문서 저장 확인란에서 XAML 핫 다시 로드 적용을 확인하여 이 작업을 수행할 수 있습니다. 더 큰 XAML 업데이트를 수행하고 완료될 때까지 표시하지 않으려는 경우 파일 저장에서만 업데이트하면 유용할 수 있습니다.
참고 항목
.NET MAUI를 사용하지 않고 네이티브 UWP 또는 WPF 앱을 작성하는 경우 WPF 및 UWP 앱에 대한 XAML 핫 다시 로드란?을 참조하세요.
XAML 핫 다시 로드 Mac용 Visual Studio 2022 및 Visual Studio 2022에서 모두 사용할 수 있습니다. Windows에서는 에뮬레이터, 시뮬레이터 및 물리적 디바이스에서 Android, iOS 및 WinUI에서 XAML 핫 다시 로드 사용할 수 있습니다. Mac에서는 에뮬레이터, 시뮬레이터 및 물리적 디바이스에서 Android, iOS 및 Mac Catalyst에서 XAML 핫 다시 로드 사용할 수 있습니다. 모든 경우에 XAML 핫 다시 로드 디버그 구성의 이름을 지정Debug해야 합니다.
Important
XAML 핫 다시 로드 C# 코드를 다시 로드하지 않습니다. 코드에 새 이벤트 처리기를 추가하는 경우 코드를 다시 로드한 후에만 XAML에서 사용할 수 있습니다. 또한 새 XAML 요소를 추가 x:Name하면 코드가 다시 로드될 때까지 코드에서 이름을 사용할 수 없습니다.
전체 페이지 다시 로드
XAML 핫 다시 로드 실행 중인 앱을 예상대로 업데이트하지 않는 경우가 있을 수 있습니다. 예를 들어 .NET MAUI 컨트롤에서 색 속성을 변경할 수 있지만 실행 중인 앱에는 색 변경 내용이 표시되지 않습니다. 이러한 문제를 해결하려면 핫 다시 로드 도구 모음 단추를 클릭하거나 Alt+F10을 눌러 XAML 파일을 완전히 다시 로드할 수 있습니다. 편집된 XAML 파일만 다시 로드됩니다. 리소스 사전 파일을 변경하는 경우는 예외입니다. 이 경우 새 리소스를 적용하기 위해 모든 XAML 파일이 다시 로드됩니다.
Important
XAML이 다시 로드되면 현재 포커스 및 선택과 같은 일부 UI 상태가 손실될 수 있습니다.
XAML 핫 다시 로드 사용
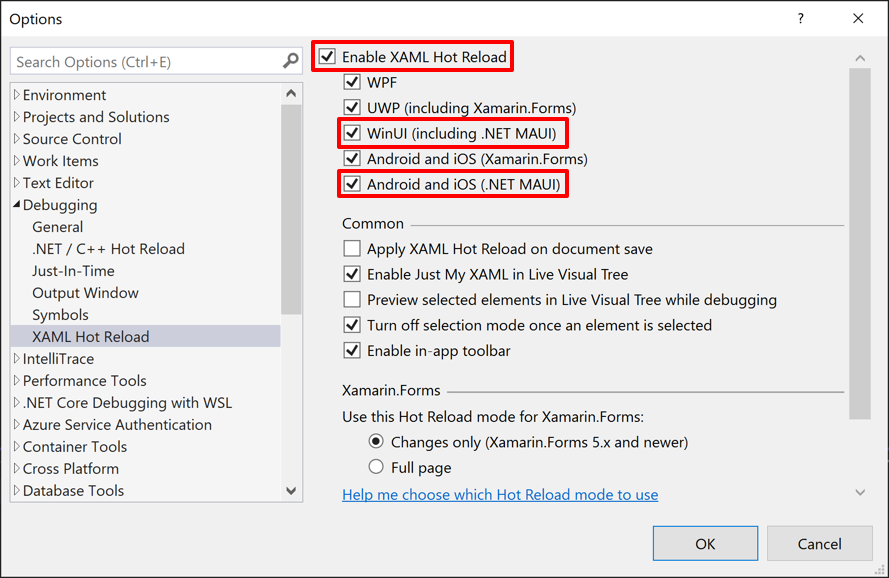
XAML 핫 다시 로드 Visual Studio 2022에서 기본적으로 사용하도록 설정됩니다. 이전에 사용하지 않도록 설정된 경우 Visual Studio 메뉴 모음에서 디버그 > 옵션 > XAML 핫 다시 로드 선택하여 사용하도록 설정할 수 있습니다. 다음으로 옵션 대화 상자에서 XAML 핫 다시 로드, WinUI(.NET MAUI 포함) 및 Android 및 iOS(.NET MAUI) 옵션이 선택되어 있는지 확인합니다.

그런 다음 빌드 설정의 iOS에서 링커가 "연결 안 함"으로 설정되어 있는지 확인합니다.
여러 플랫폼에서 다시 로드
XAML 핫 다시 로드 단일 프로젝트 앱이 아닌 플랫폼당 별도의 헤드 프로젝트가 있는 경우 Visual Studio에서 여러 플랫폼의 동시 디버깅을 지원합니다. 예를 들어 Android 및 iOS 대상을 동시에 배포하여 변경 내용이 두 플랫폼에 한꺼번에 반영되는지 확인할 수 있습니다. Windows의 여러 플랫폼에서 디버그하려면 방법: 여러 시작 프로젝트 설정을 참조하세요.
문제 해결
XAML 핫 다시 로드 출력에는 문제 해결에 도움이 될 수 있는 상태 메시지가 표시됩니다. Visual Studio에서는 메뉴 모음에서 출력 보기를 선택한 다음, 출력 표시에서 핫 다시 로드 선택하여 드롭다운을 표시할 수 > 있습니다.
XAML 핫 다시 로드 초기화에 실패하는 경우 최신 버전의 .NET MAUI, 최신 버전의 IDE를 사용하고 있으며 iOS 링커 설정이 프로젝트의 빌드 설정에서 연결 안 함으로 설정되어 있는지 확인해야 합니다.
XAML 핫 다시 로드 디버그 구성의 이름을 지정Debug해야 합니다. 사용자 지정 빌드 구성을 사용하는 경우 빌드 구성의 이름이 지정Debug되지 않은 경우 XAML 핫 다시 로드 작동이 중지됩니다.
XAML 파일을 저장할 때 아무 일도 발생하지 않는 경우 IDE에서 XAML 핫 다시 로드 사용하도록 설정되어 있는지 확인합니다. 자세한 내용은 XAML 핫 다시 로드 사용을 참조하세요.
XAML 핫 다시 로드 파서가 잘못된 것으로 표시되도록 변경하면 편집기에서 밑줄이 그어진 오류가 표시되고 오류 목록 창에 포함됩니다. 핫 다시 로드 오류에는 "XHR"(XAML 핫 다시 로드)으로 시작하는 오류 코드가 있습니다. 페이지에 이러한 오류가 있는 경우 오류가 수정될 때까지 XAML 핫 다시 로드 실행 중인 앱에 변경 내용을 적용하지 않습니다.
XAML 핫 다시 로드 세션 중에는 파일 또는 NuGet 패키지를 추가, 제거 또는 이름을 바꿀 수 없습니다. 파일 또는 NuGet 패키지를 추가하거나 제거하는 경우 앱을 다시 빌드하고 다시 배포하여 XAML 핫 다시 로드 계속 사용합니다.
XAML 컴파일 [XamlCompilation(XamlCompilationOptions.Skip)] 을 사용하지 않도록 설정하는 것은 지원되지 않으며 라이브 시각적 트리에 문제가 발생할 수 있습니다. 라이브 시각적 트리에 대한 자세한 내용은 .NET MAUI 앱의 시각적 트리 검사를 참조 하세요.
.NET MAUI
