스낵바
중요
이 문서에서 설명하는 기능 및 지침은 공개 미리 보기 상태이며 일반적으로 공급되기 전에 대대적으로 수정될 수 있습니다. Microsoft는 여기에 제공된 정보에 대해 명시적 또는 묵시적 보증을 하지 않습니다.
개요
SnackbarContainer는 CoordinatorLayout을 자식으로 사용하는 사용자 지정 FrameLayout으로, Snackbar의 홀더로 사용할 수 있습니다.
이 컨테이너는 폴더블을 인식하며 폴더블 디바이스뿐만 아니라 일반 디바이스에서도 사용할 수 있습니다. 메시지는 항상 화면 아래쪽의 화면 가장자리에서 고정된 25픽셀로 표시됩니다.
이 컨테이너는 WindowManager의 정보를 사용하여 첫 번째 화면, 두 번째 화면 또는 전체 화면에서 개발자가 필요로 하는 CoordinatorLayout 자식을 이동합니다. 다른 시나리오의 경우 Snackbar를 직접 사용할 수 있습니다.
라이브러리를 프로젝트로 가져오는 방법
최상위 수준 build.gradle 파일에
mavenCentral()리포지토리가 있는지 확인합니다.allprojects { repositories { google() mavenCentral() } }이 종속성을 모듈 수준 build.gradle 파일에 추가합니다.
dependencies { implementation "com.microsoft.device.dualscreen:snackbar:1.0.0-alpha2" }
Java를 사용하여 프로젝트를 만든 경우 kotlin-stdlib 종속성을 모듈 수준 build.gradle 파일에 추가해야 합니다(Snackbar 라이브러리가 Kotlin을 사용하여 만들어졌기 때문).
dependencies { implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk8:$kotlin_version" }
이중 화면 Snackbar를 표시하는 방법
패키지가 추가되면 다음 단계에 따라 이중 화면 Snackbar를 구현합니다.
Activity또는Fragment루트 보기의 맨 아래에SnackbarContainer를 추가합니다.<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" <com.microsoft.device.dualscreen.snackbar.SnackbarContainer android:id="@+id/snackbar_container" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>SnackbarContainer인스턴스를 사용하여 이 코드 조각을 사용하는Snackbar를 표시할 수 있습니다.snackbarContainer매개 변수는SnackbarContainer의 인스턴스이고,message매개 변수는 표시할 텍스트이며,LENGTH_LONG은 표시 기간입니다.show함수는 지정된 위치에 지정된SnackbarContainer내부에서Snackbar를 표시하는 데 사용되는 확장 함수입니다.
SnackbarPosition
position 매개 변수에 사용할 수 있는 값은 다음과 같습니다.
SnackbarPosition.STARTSnackbarPosition.ENDSnackbarPosition.BOTH
아래에 자세히 설명되어 있습니다.
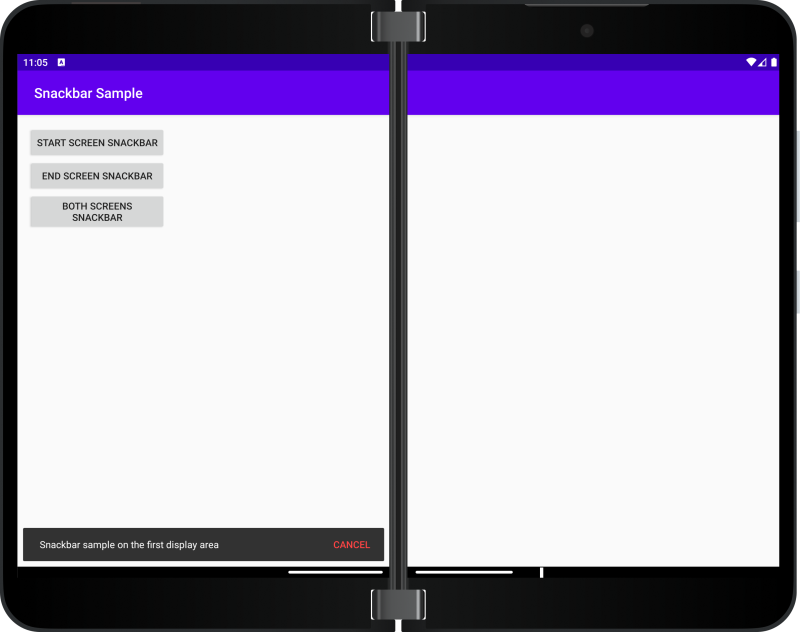
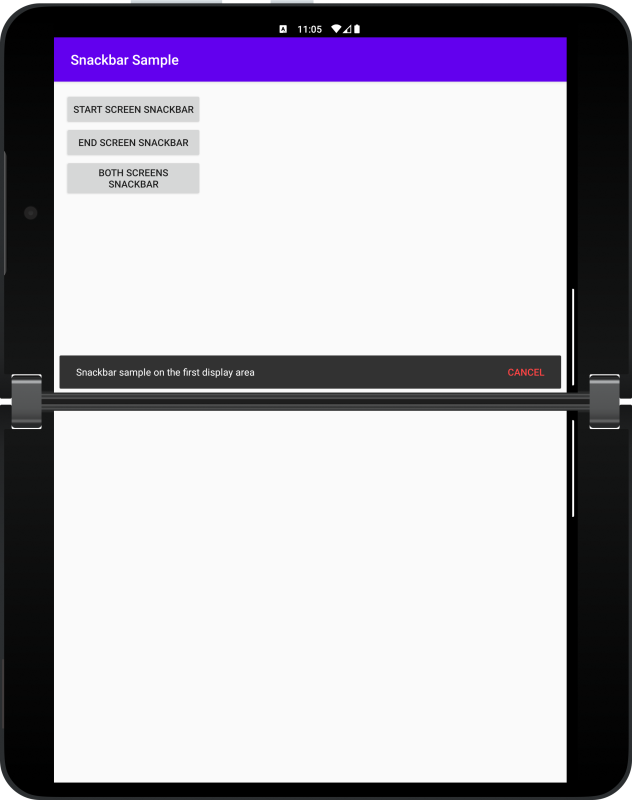
SnackbarPosition.START
첫 번째 표시 영역의 아래쪽에 Snackbar가 표시됩니다.
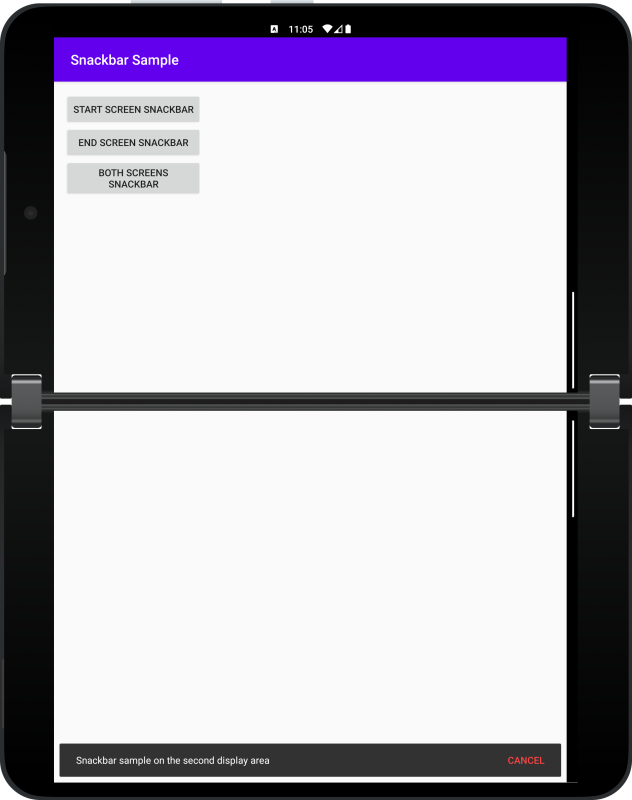
SnackbarPosition.END
두 번째 표시 영역에 Snackbar가 표시됩니다.
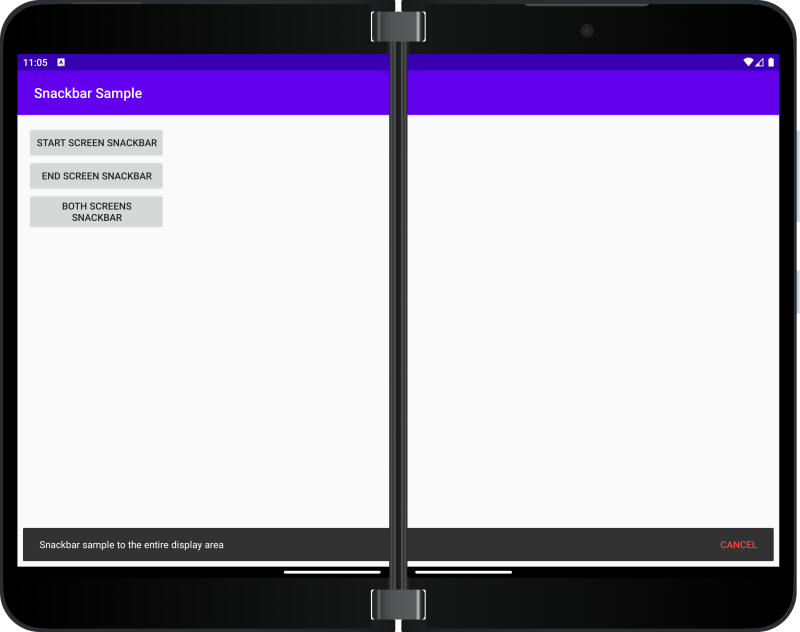
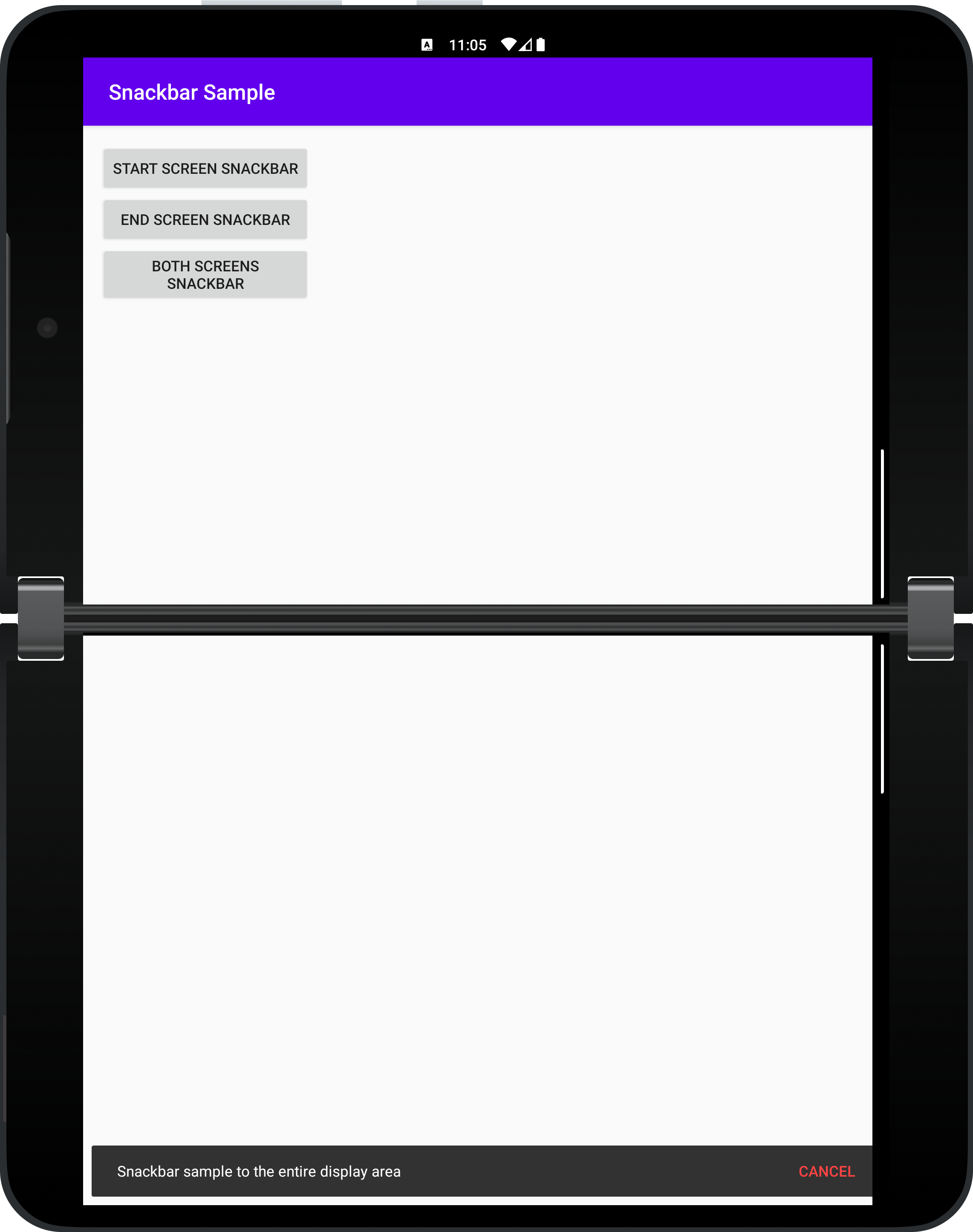
SnackbarPosition.BOTH
전체 표시 영역의 아래쪽에 Snackbar가 표시됩니다.
샘플
Snackbar 샘플 앱의 코드를 확인하여 이러한 모든 동작을 확인할 수 있습니다.