이중 화면 디바이스 소개
이중 화면 디바이스는 유연한 폼 팩터에서 생산성을 제공하는 고유한 방식으로 동시에 작동하는 두 개의 대칭 화면이 있는 휴대용 디바이스입니다.
Microsoft Surface Duo와 같은 이중 화면 디바이스를 사용하면 이동 중에 어느 때보다도 더 빠르게 작업을 수행할 수 있습니다. 즉, 한 화면에서 메모를 작성하고 다른 화면에서 전송하는 동안 전체 프로젝트 제안을 검토할 수 있습니다. 테이블에 앉아서 점심을 기다리는 동안 소프트웨어 또는 하드웨어 키보드를 사용하여 진심이 담긴 이메일을 작성하고, 삶으로 돌아가서 비디오를 시청하거나 웹을 검색하거나 책을 읽을 수도 있습니다.

이중 화면 디바이스는 앱의 새로운 가능성을 열어 주지만, 기존 앱은 디바이스에서 예상대로 작동하며 어떤 작업도 수행할 필요 없이 기능이 향상될 수 있습니다. 이 설명서에서는 이러한 점을 지적하면서도 앱에서 디바이스의 이중 화면 특성을 인식하도록 하여 앱 환경을 향상시키는 새로운 방법을 보여 줍니다.
시장에는 현재 다양한 이중 화면 디바이스가 점점 더 많이 출시되고 있지만, 이러한 디바이스의 앱 디자인에 접근하는 일반적인 방법이 있을 수 있습니다. 모든 디바이스에 대해 처음부터 다시 디자인하지 않고도 이를 통해 앱에서 더 많은 디바이스에 영향을 줄 수 있을 것입니다.
이 문서에서는 대상 운영 체제 또는 사용하는 개발 언어에 관계없이 적용할 수 있는 일반적인 디자인 패턴 및 개념에 대해 설명합니다. 이중 화면 디바이스용 앱을 개발하는 방법에 대한 플랫폼별 정보는 Kotlin 및 Java, React Native, Xamarin, Unity 게임 개발, 웹 기술 또는 Windows를 참조하세요.
기술은 계속 진화하고 있으며, 여기의 지침은 진행됨에 따라 변경될 수 있습니다. 피드백이 있으시면 언제든지 보내주세요.
이중 화면 개요
이중 화면 디바이스는 하드웨어 및 산업에 대한 다양한 설계 변형으로 제공될 수 있습니다. 계획된 다른 디바이스와 함께 최근에 릴리스된 Surface Duo는 범주를 정의하는 데 도움이 되지만 다른 디바이스에는 더 큰 표시 또는 다양한 힌지 디자인이 제공될 수 있습니다. 앱을 디자인하는 경우 현재 사용 가능한 특정 디바이스의 사양에 맞게 디자인하지 않아야 합니다.
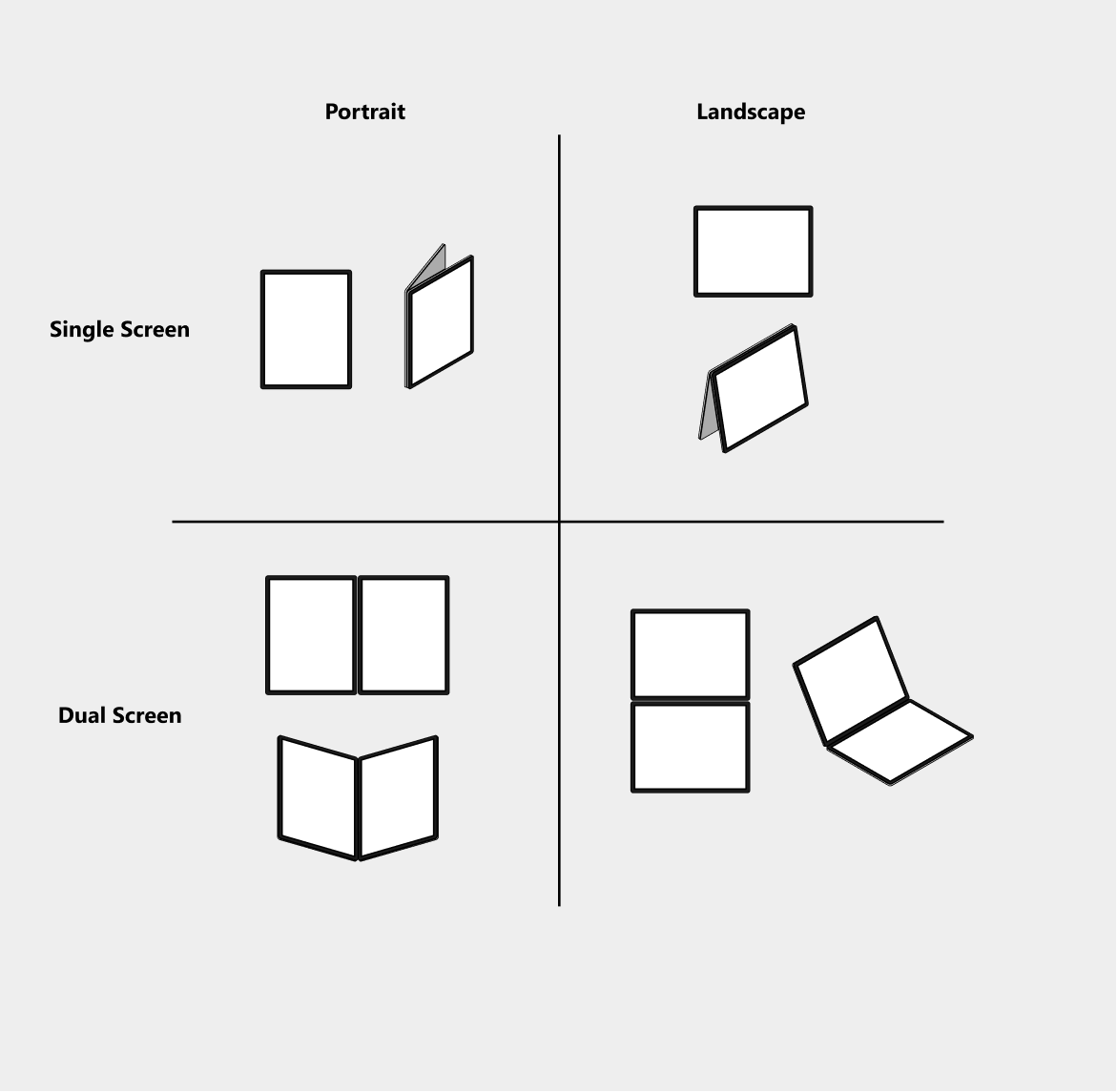
모든 이중 화면 디바이스는 접고, 대칭 이동하고, 회전할 수 있습니다. 두 화면을 모두 표시로 사용하거나 한 화면을 키보드로 사용할 수 있습니다. 다양한 폼 팩터는 다양한 활동을 지원하며, 사용자가 디바이스를 자신의 상황에 맞출 수 있도록 합니다. 앱에서 다양한 모드를 활용하면 사용자가 더 많은 것을 얻을 수 있습니다.

사용자가 앱을 실행하면 해당 코어 창이 최대화되어 단일 화면의 전체 너비와 높이를 차지합니다. 사용자는 이 방법으로 여러 애플리케이션을 한 번에 열어 둘 수 있으므로 애플리케이션과 직관적인 끌어서 놓기 시나리오를 나란히 사용할 수 있습니다.

앱이 두 화면 모두에 표시될 수도 있으며, 이를 스팬 레이아웃이라고 합니다. 기본적으로 앱은 더 큰 화면에 표시되는 것처럼 작동합니다. 두 화면 사이의 이음매를 수용할 수 있도록 기존 앱 레이아웃을 수정하거나, 이중 화면 디바이스를 최대한 활용하기 위해 특별히 만들어진 레이아웃 컨트롤을 사용하여 앱을 디자인할 수 있습니다. 이에 대해 이 문서의 뒷부분에서 자세히 설명합니다.

기존 기능 수용 및 향상
Microsoft에서 지원하는 이중 화면 디바이스에서 거의 또는 전혀 수고할 필요 없이 계속 작동하며 좋은 앱 환경을 계속 제공할 수 있는 앱에서 이미 활용할 수 있는 많은 기능이 있습니다. 먼저 이에 대해 설명한 후에 이중 화면 시나리오에 맞게 앱을 구체적으로 디자인하는 방법을 설명하겠습니다.
응답성이 뛰어난 앱 레이아웃
응답성이 뛰어난 레이아웃을 사용하도록 앱을 디자인하면 디바이스의 화면 크기와 방향에 관계없이 모든 디바이스에서 잘 보입니다. 화면을 채우기 위해 크기를 자동으로 조정하는 기존 레이아웃 기술을 선택한 UI 플랫폼에 사용합니다. 크기와 가로 세로 비율에 따라 달라지는 화면 요소가 있는 경우 크기 또는 가로 세로 비율이 변경될 때 UI 플랫폼에서 제공하는 API를 사용하여 레이아웃을 조정합니다.
앱은 여러 디바이스에서 실행되므로 이미 다양한 화면 및 창 크기를 처리하도록 개발되었으며 계속 원활하게 작동해야 합니다. 그러나 세로(더 높은 보기), 가로(더 넓은 보기), 이중 세로(세로 너비의 두 배) 및 이중 가로(가로 높이의 두 배)와 같이 PC 및 모바일 디바이스에 일반적이지 않은 화면 크기와 가로 세로 비율을 고려해야 할 수도 있습니다.
모든 디바이스 방향에 대한 고려 사항
사용자는 자신을 위해 이중 화면 디바이스를 창의적으로 사용한다고 간주됩니다. 즉, 애플리케이션이 항상 일반적인 방향(Android의 경우 세로 또는 Windows의 경우 가로)으로 사용되지 않을 수 있습니다. 모든 방향 및 화면 구성을 지원하는 것이 좋습니다. 예를 들어 앱이 주로 세로 방향으로 디자인되었지만 많은 텍스트 입력을 지원하는 경우 사용자는 아래쪽 화면에 키보드가 있는 이중 화면 디바이스에서 앱을 가로 방향으로 사용할 가능성이 높을 수 있습니다.
이중 화면 레이아웃은 다중 작업에 더 효율적인 환경을 제공할 수 있습니다. 사용자가 디바이스에서 유지할 모드를 항상 알 수는 없지만, 잠재적인 모드를 알고 있으면 앱에 가장 적합한 모드에 맞게 앱을 최적화할 수 있습니다.
연구에 따르면 평평한 표면에 입력하거나 쓰는 것이 사용자에게 더 편안하다는 것입니다. 메모를 작성하는 앱과 같이 매우 입력 지향적인 앱의 경우 가로 레이아웃에서 사용되도록 최적화할 수 있습니다(아직 그렇지 않은 경우).

다양한 입력 지원
새 이중 화면 디바이스를 포함한 많은 디바이스는 입력, 터치 및 펜과 같은 다양한 입력을 지원합니다. 이중 화면 디바이스의 유연성을 통해 사용자는 작업에 맞게 모드 사이를 빠르게 전환할 수 있습니다. 뛰어난 사용자 환경을 보장하려면 사용자가 제어를 유지하고 앱과 원하는 방식으로 상호 작용할 수 있도록 앱에서 사용 가능한 모든 입력 유형을 지원해야 합니다.
끌어서 놓기
이중 화면 디바이스뿐만 아니라 다른 모든 디바이스 유형에서도 다양한 유형의 입력을 사용할 때 뛰어난 사용자 환경을 보장하는 또 다른 방법이므로 앱에서 끌어서 놓기를 지원해야 합니다.
끌어서 놓기는 이미 활용할 수 있는 기능입니다. 그러나 앱을 나란히 실행하는 이중 화면 디바이스는 뛰어난 앱 환경의 끌어서 놓기 상호 작용에 특히 적합합니다.
앱에서 끌어서 놓기를 사용하도록 설정하려면 사용자가 텍스트, 링크, 이미지 또는 다양한 개체를 앱 환경에서 직접 조작할 수 있는 시나리오를 고려해야 합니다. 이 경우 다음을 수행합니다.
- 잘라내기, 복사 및 붙여넣기를 수행할 수 있는 모든 위치에서 끌어서 놓기를 사용하도록 설정합니다.
- 콘텐츠를 공유할 수 있는 모든 위치에서 끌어서 놓기를 사용하도록 설정하는 것이 좋습니다.
앱에 대한 다중 인스턴스
사용자는 두 번째 화면을 활용하여 동일한 앱의 다른 콘텐츠를 볼 수 있습니다. 이 기능을 사용하도록 설정하려면 여러 앱 인스턴스가 나란히 실행되는 다중 인스턴스를 지원하는 것이 좋습니다.
화면 속 화면 미디어 환경
다른 앱이 실행되는 동안 포그라운드에서 비디오를 계속 재생하는 이점을 활용할 수 있는 미디어 앱을 만드는 경우 화면 속 화면 환경을 지원하는 것이 좋습니다. 더 많은 화면 공간을 사용하면 사용자가 비디오를 시청하는 동시에 다른 작업을 수행하여 다중 작업을 수행할 수 있습니다.
이중 화면 사용자 환경에 대한 고려 사항
이전 섹션에서는 이중 화면 디바이스와 관련이 없지만 앱이 이중 화면 디바이스에서 실행될 때 사용자 환경을 향상시킬 수 있는 기능을 앱에서 지원할 수 있는 방법에 대해 설명했습니다. 이제 앱이 이중 화면 디바이스에서 실행되는 경우에만 고유한 환경을 제공하기 위해 수행할 수 있는 작업을 살펴보겠습니다.
이중 화면 디바이스에서 앱은 단일 화면 또는 두 화면에서 실행할 수 있습니다. 하나의 앱이 두 화면에 걸쳐 표시되면 스팬이라고 합니다. 스팬 상태에 있는 앱에서 응답하는 방법은 사용자 환경에 큰 영향을 줄 수 있습니다. 이중 화면 디바이스가 활성화하는 고유한 모드는 앱의 사용 방법을 전례 없이 잠금 해제할 수 있습니다. 예를 들어 이음매가 중간에 있는 디바이스는 콘텐츠의 구획화(compartmentalization)를 활용하는 생산성 시나리오에 매우 적합합니다.
앱에 적합한 특정 이중 화면 디자인 기술을 결정하기 전에 고려해야 하는 몇 가지 원칙은 다음과 같습니다.
-
연속 값 제공
- 스팬 상태는 사용자의 환경을 앱에서 수행하는 작업에 대한 엔드투엔드 흐름의 일부로 보강해야 합니다. 일시적으로만 가치가 있는 사용자 지정 상태가 아니어야 합니다. 특정 화면이 아니라 전체적인 화면을 고려해야 합니다.
-
스패닝은 모든 것이 아님
- 스팬 상태에 있는 앱으로만 만족하면 안 됩니다. 사용자가 앱을 스팬하여 기본 작업을 수행해야 하므로 스팬 상태에서 기본 기능을 숨기지 않습니다.
-
사용자가 항상 제어할 수 있음
- 사용자가 예측할 수 없는(또는 잠재적으로 파괴적인) 환경을 방지하기 위해 사용자가 시작하는 의도적인 작업 없이 앱이 자동으로 스팬 상태로 전환되지 않아야 합니다. 사용자가 결정하도록 합니다.
-
예측 가능한 스패닝 설정
- 이를 스팬하고 설계하려는 사용자의 의도를 이해합니다. 스패닝 결과를 예측할 수 있는지 확인하고, 값을 지정된 시간에 추가합니다.
사용자가 선택할 수 있는 스패닝
사용자는 앱을 스팬하려는 경우를 포함하여 앱을 사용하는 방법을 완전히 제어할 수 있습니다. 계산기와 같은 일부 앱은 이 구성을 통해 멋지게 보이지 않거나 이점을 얻지 못할 수 있지만 사용자가 여전히 선택할 수 있습니다. 그러나 대부분의 사용자가 앱을 스팬하도록 선택하지 않으므로 사용자의 작업을 수용하기 위해 아무것도 수행하지 않는 것이 좋습니다.
이 문서에서는 다중 화면 레이아웃을 처리하는 방법에 대해 몇 가지 다른 아이디어를 제공하지만 사용자와 앱에 적합한 아이디어를 선택하세요.
사용자 의도 및 디바이스 방향에 대한 고려 사항
두 화면을 활용하도록 앱 환경을 디자인하는 경우 이중 가로 구성 및 이중 세로 구성 모두에서 스패닝에 대한 사용자의 의도를 파악해야 합니다. 더 많은 연구를 진행하면서 관찰되기 시작한 사용자 기본 설정에 대한 추세는 다음과 같습니다.
- 이중 가로의 경우 사용자가 더 많은 화면 공간을 사용하려고 하므로 두 화면이 콘텐츠 영역을 확장하는 데 사용됩니다.
- 이중 세로의 경우 사용자가 다중 작업 또는 생산성 활동을 선호하므로 두 화면을 사용하여 콘텐츠를 분리하고 그룹화합니다.
이중 화면 디자인 패턴을 적용하는 방법을 결정하는 경우 다음 사항에 유의하세요. 앱의 레이아웃과 환경을 완전히 조정하면 사용자에게 도움이 되나요? 아니면 앱이 이음매에 가려지지 않도록 단순히 앱의 컨트롤과 요소를 정렬하여 스패닝을 지원할 수 있나요?
지원되는 모든 레이아웃에 대한 고려 사항
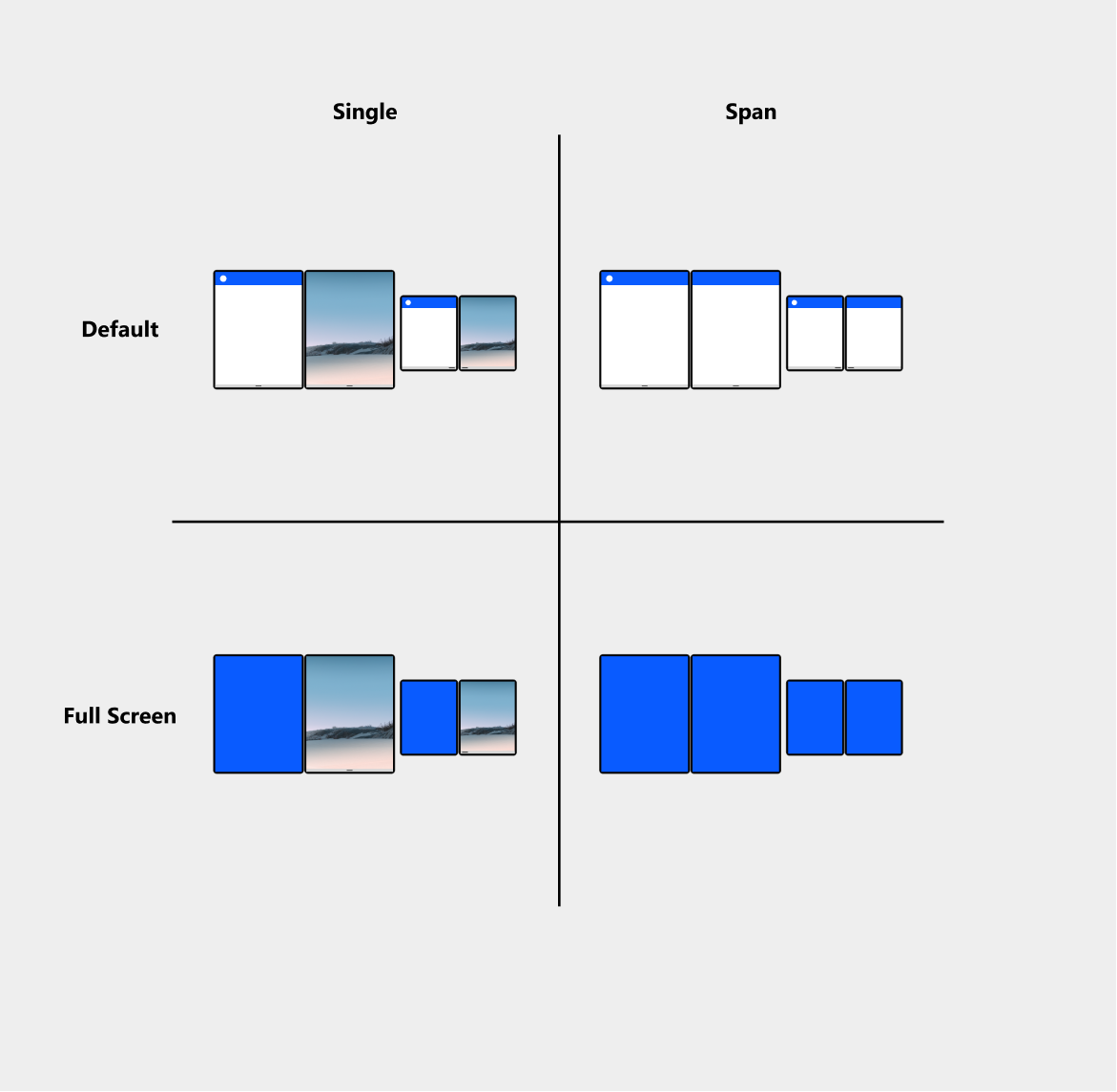
이중 화면 디바이스에 대한 앱 환경을 디자인할 때 고려해야 하는 네 가지 레이아웃 시나리오가 있으며, 앱이 단일 화면에 있는지 아니면 스팬되는지 여부, 보기가 기본 화면인지 아니면 전체 화면인지 여부에 따라 달라집니다.

단일-기본 화면
- 기본적으로 앱은 최대화된 상태로 열리고 단일 화면을 차지합니다. 이중 화면 모드에서 사용자는 두 개의 앱을 서로 옆에서 실행하여 콘텐츠를 동시에 비교, 소비 또는 상호 참조할 수 있습니다.
- 기본적으로 지원됩니다. 앞서 설명한 대로 앱이 다른 화면 크기와 세로 및 가로 방향을 처리하도록 설계된 경우 더 이상 수행할 필요가 없습니다.
스팬-기본 화면
- 디바이스가 이중 화면 모드(이중 세로 또는 이중 가로)에 있는 경우 사용자는 단일 앱을 두 화면에 걸쳐 확장하여 더 많은 공간을 콘텐츠에 허용할 수 있습니다. 사용자가 앱을 스팬해야 하며, 앱이 프로그래밍 방식으로 진입하는 상황이 아닙니다.
- 지원은 선택 사항입니다. 스팬 모드는 이중 화면 디바이스에 고유합니다. 앱을 수정하지 않으면 하나의 큰 화면에 표시되는 것처럼 작동합니다. 그러나 다양한 레이아웃 최적화를 구현하여 앱에서 이중 화면 디바이스의 고유한 기능을 활용할 수 있습니다. 이에 대해 이 문서의 뒷부분에서 자세히 설명합니다.
단일-전체 화면
- 기본 레이아웃과 비슷하며, 완전 몰입형 환경을 만들기 위해 시스템 UI가 숨겨져 있다는 점을 제외하고는 게임과 비디오 재생에 적합합니다.
- 지원은 선택 사항입니다. 사용 가능한 API를 사용하여 앱을 전체 화면 모드로 전환할 수 있습니다.
스팬-전체 화면
- 스팬될 때 전체 화면 모드를 사용하도록 앱을 프로그래밍 방식으로 확장할 수 있습니다. 사용자가 전체 화면 모드에서 단일 화면에 표시되는 앱을 스팬하는 경우 전체 화면으로 유지됩니다.
- 지원은 선택 사항입니다. 단일 화면뿐만 아니라 스팬 모드의 전체 화면을 활용하는 이점도 고려합니다.
이음매를 사용하는 방법
단일 앱이 두 화면에 걸쳐 표시되면 스팬 레이아웃이 발생합니다. 기본적으로 이 시나리오에 맞게 앱을 사용자 지정하지 않은 경우 시스템에서 이제 앱이 더 큰 화면 너비와 높이를 차지하고 앱의 UI 크기가 새 화면 크기에 맞게 조정된다는 것을 앱에 알립니다.
앱이 두 화면에 걸쳐 있는 경우 두 화면 사이의 공간인 이음매가 나타납니다. 이는 이중 화면 디바이스를 만드는 과정에서 발생하는 부산물입니다. 이 섹션에서는 앱이 이음매에서 작동하도록 하기 위해 고려할 수 있는 몇 가지 아이디어와 기술에 대해 설명합니다.
이음매를 항상 조정하나요?
앱에 따라 일부 UI는 있는 그대로 사용하는 데 완벽할 수 있습니다. 사용자가 이음매로 인해 방해받지 않도록 앱 콘텐츠를 조작 할 수 있는 경우 이음매를 조정하는 특별한 작업을 수행하지 않는 것이 좋습니다.
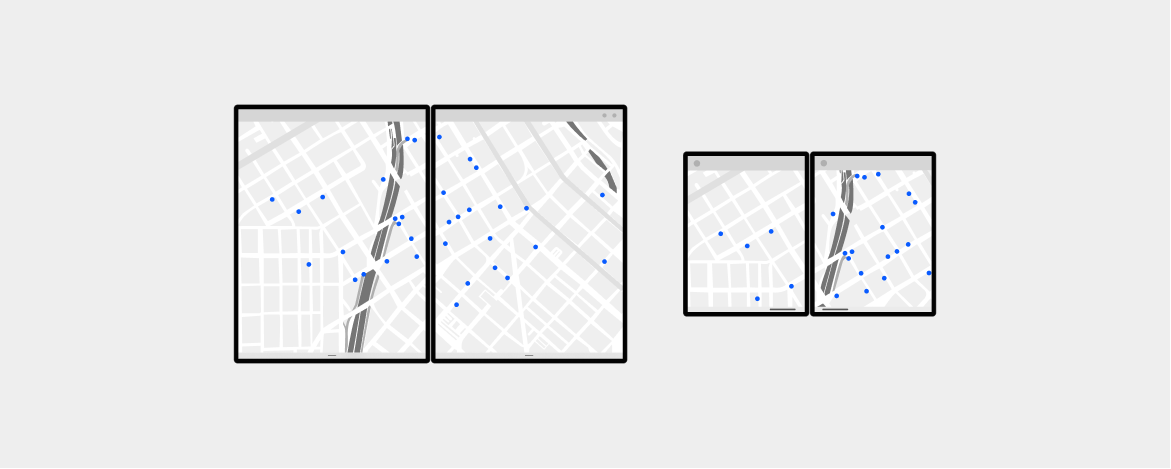
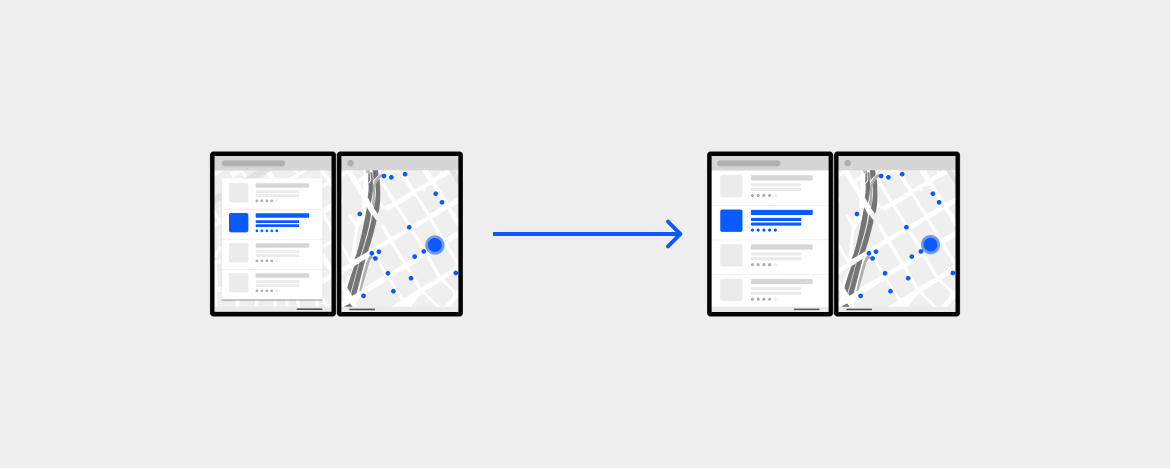
예를 들어 지도 앱은 화면 공간을 활용하기 위해 두 화면에 걸쳐 있을 수 있지만, 사용자가 이음매를 피하기 위해 지도 콘텐츠를 이동할 수 있으므로 이음매를 처리하는 작업을 수행하지 않습니다. 이에 대해 나중에 확장된 캔버스 섹션에서 자세히 설명합니다.

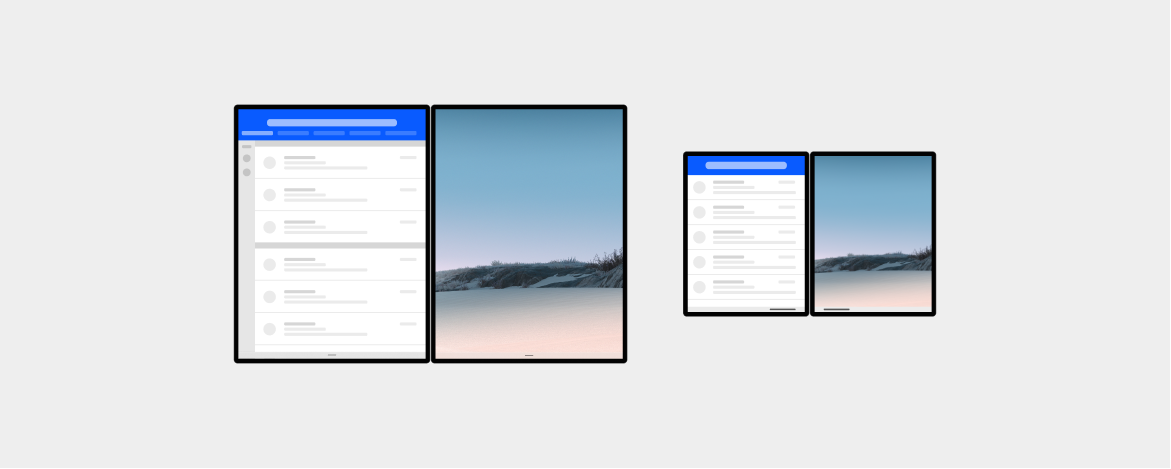
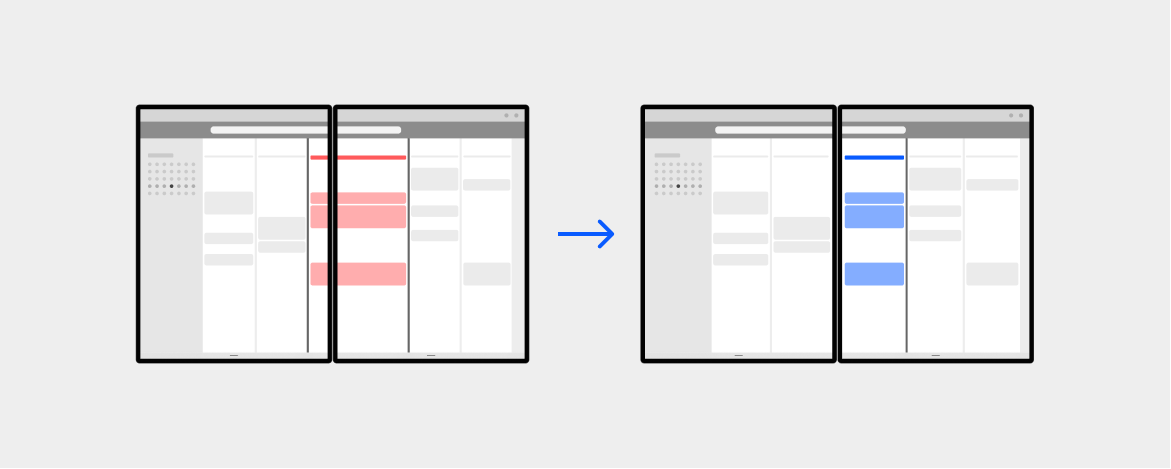
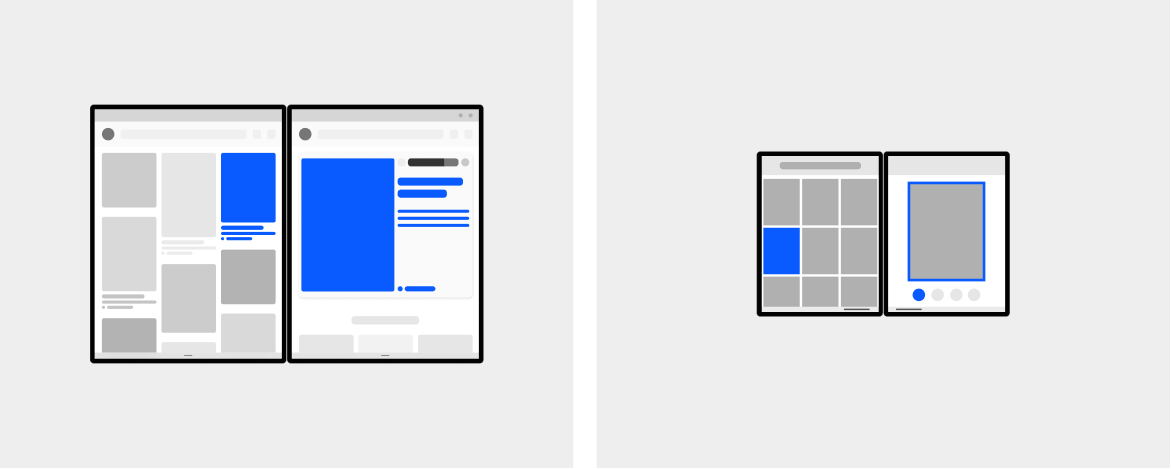
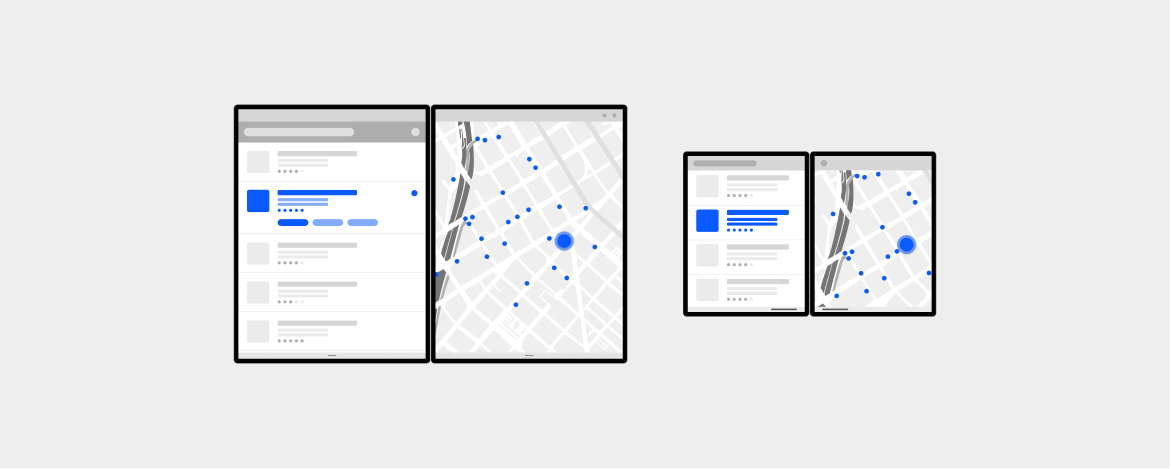
다음 이미지에서는 사용자가 이음매를 피하기 위해 쉽게 스크롤할 수 있는 그리드 UI를 보여 줍니다. 그러나 그리드 위의 도구 모음과 같이 UI가 스크롤되지 않는 경우 나중에 설명하는 기술 중 하나인 경계에 맞추기를 사용하는 것이 좋을 수 있습니다. 사용자가 다양한 디자인 아이디어를 테스트하여 앱에 가장 적합한 옵션을 결정하는 것이 좋습니다.

이음매 회피
한쪽으로 항목 이동
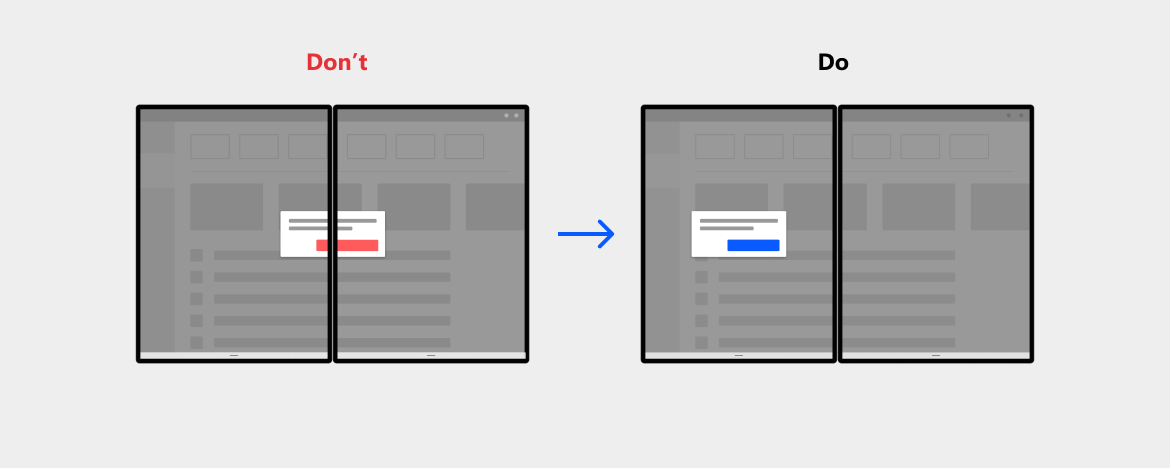
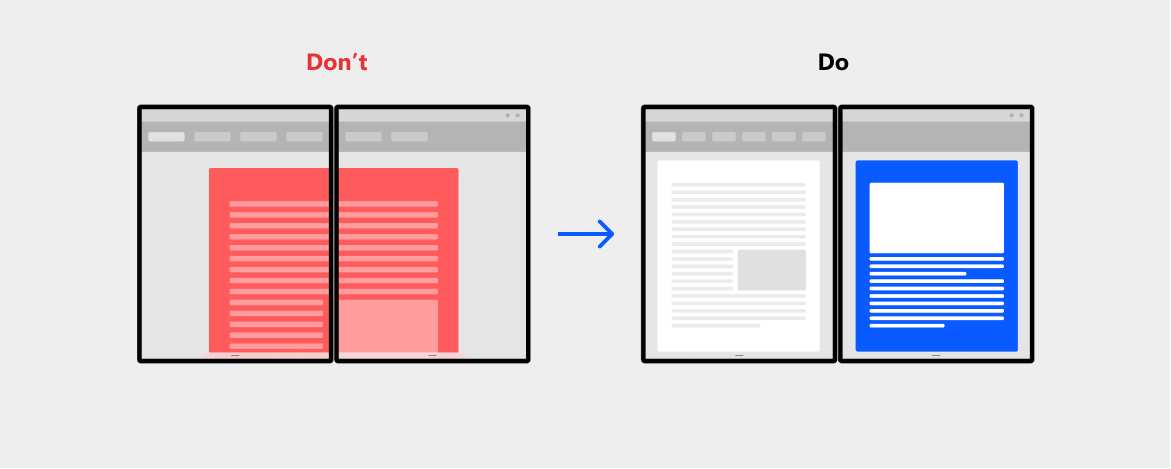
두 화면의 중간에 분명한 이음매가 있으므로 사용자가 앱을 스팬할 때 일부 UI, 앱 레이아웃 내의 가운데에 있는 요소는 이음매에 가려질 수 있습니다. 이로 인해 기능상의 문제가 발생하지 않으며 앱이 계속 작동하지만, UI를 화면의 한쪽으로 이동하면 더 나은 환경을 제공할 수 있습니다. 앱의 가독성과 유용성에 영향을 줄 수 있으므로 텍스트 또는 콘텐츠가 이음매에 표시되지 않도록 방지하는 것이 좋습니다.
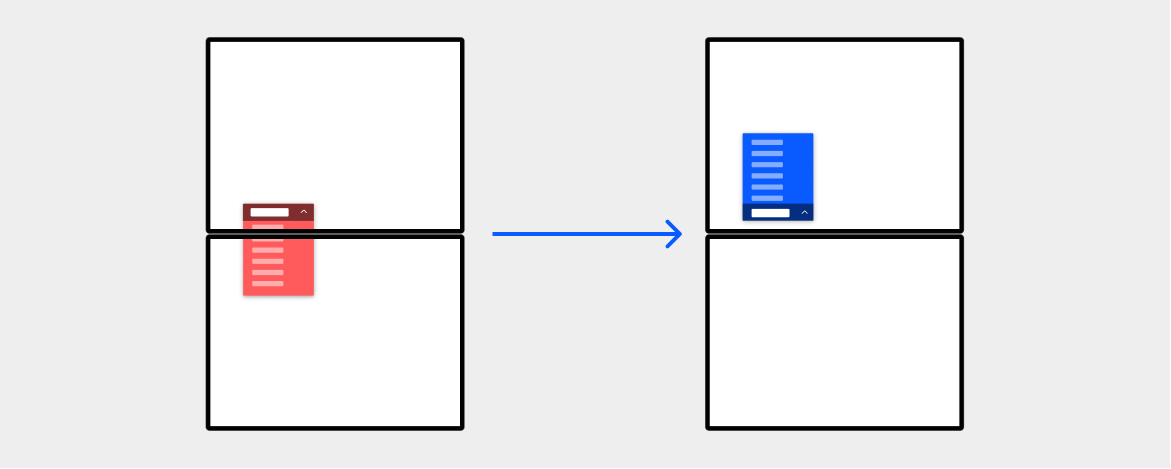
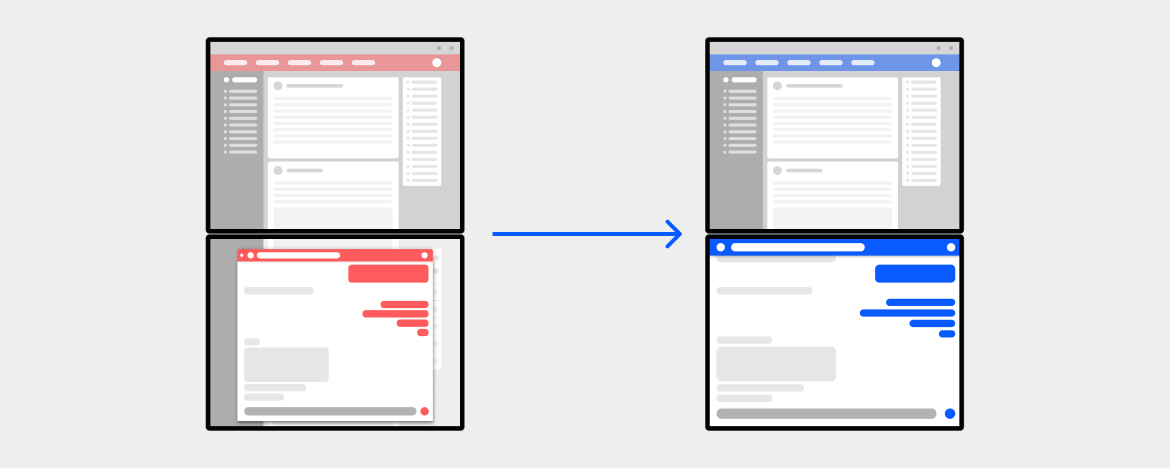
특히 사용자가 수행해야 하는 단추 또는 작업이 있는 경우 앱 시작 대화 상자가 두 화면을 가로지르는 대신 화면 중 하나로 이동합니다.

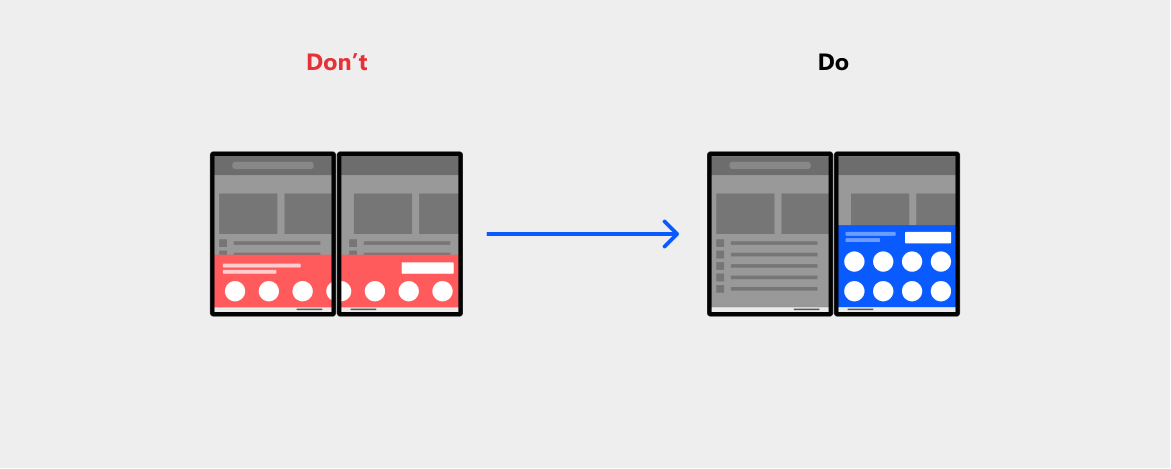
아래쪽 메뉴는 두 화면을 가로지르는 대신 두 쪽 중 하나로 이동합니다.

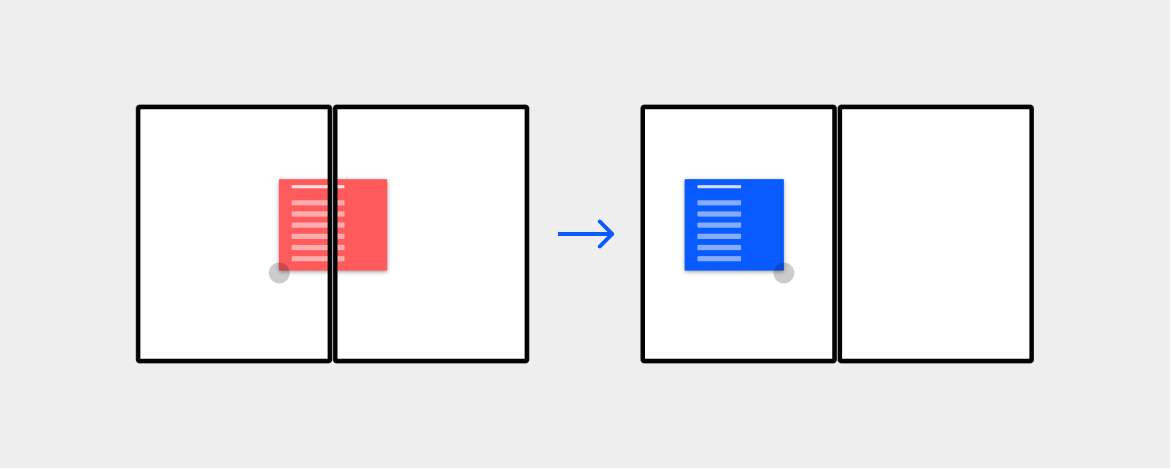
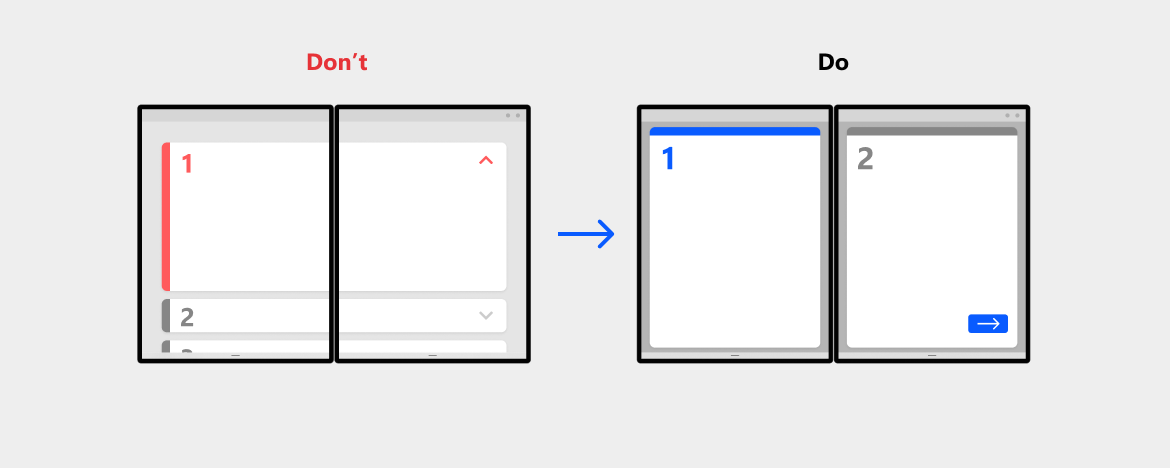
사용자가 호출하는 상황에 맞는 메뉴는 이음매를 경계로 처리합니다(특히 화면 가장자리 가까이에서 호출되는 경우).

앱 내 드롭다운 메뉴 또는 확장 가능한 컨테이너의 확장 방향이 변경됩니다.

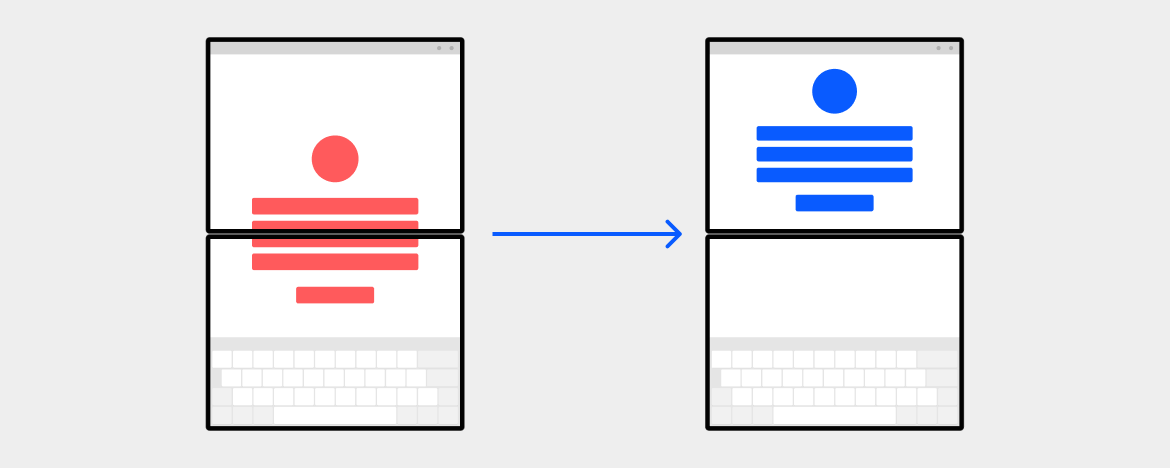
앱이 스팬되면 UI를 전체 앱 영역의 가운데 대신 위쪽 또는 왼쪽 화면의 가운데로 이동합니다.

이음매에 맞추기
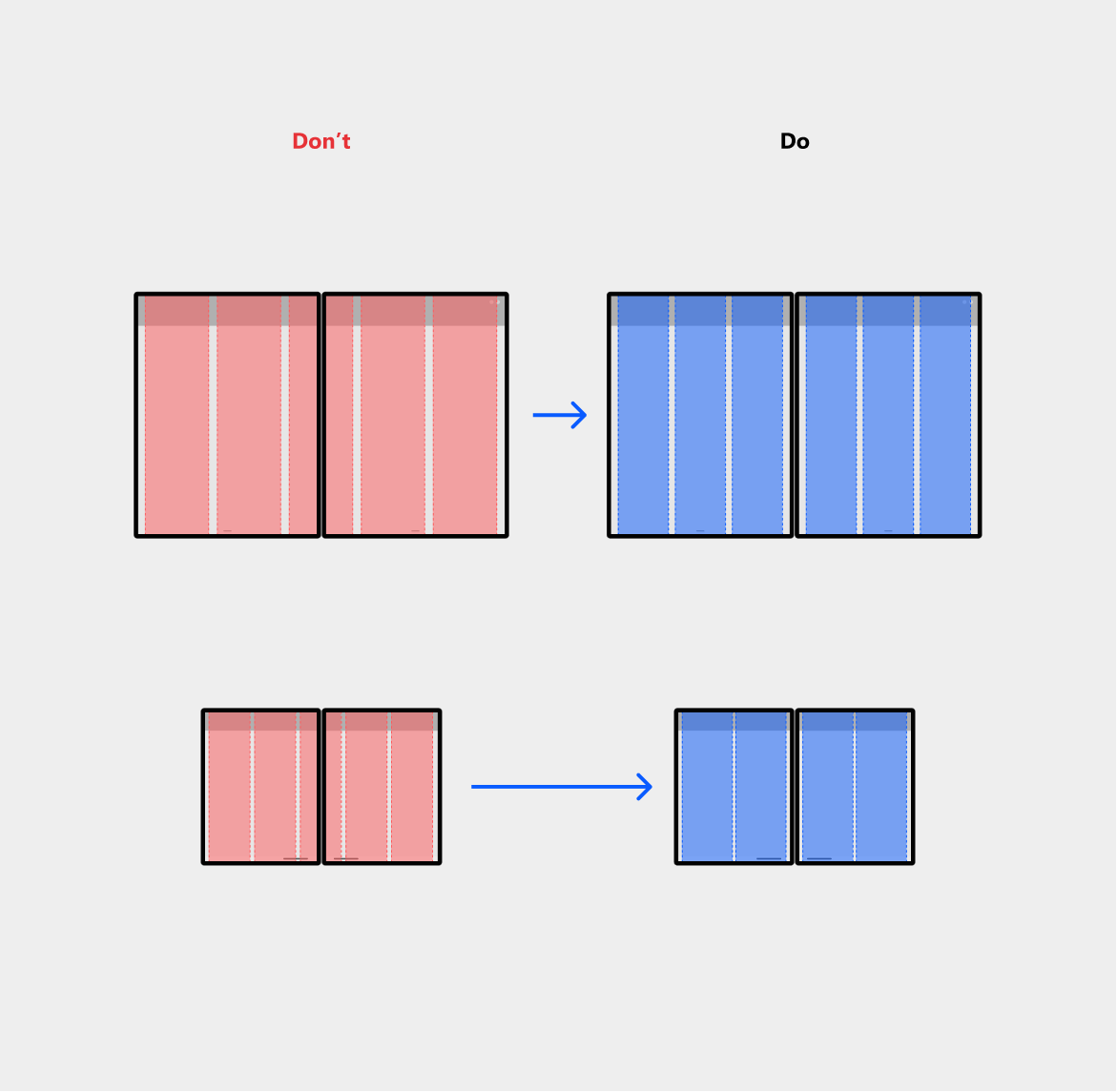
열 수가 짝수인 이음매의 가장자리에 맞춤
UI에 그리드 또는 테이블 형식 레이아웃이 있는 경우 세로 또는 가로 선을 이음매에 맞추면 사용자가 앱을 더 쉽게 보고 사용할 수 있습니다.

그리드, 특히 컨테이너, 테이블 등의 경우 그리드에서 짝수 개의 열을 사용하고 이음매 쪽으로의 여백을 계산합니다.

또한 많은 앱에서 앱 콘텐츠 위에 겹치는 부분 화면 UI를 활용합니다. 크기에 따라 겹치는 UI가 두 번째 화면 모두를 대신 차지하는 것이 좋습니다. 이렇게 하면 앱을 더 쉽게 사용하고 시각적으로 더 깔끔하게 만들 수 있습니다. 겹치는 부분 UI는 때때로 접을 수 있거나 일시적임을 의미할 수 있으므로 이 동작을 변경하는 경우 상호 작용에 영향을 준다는 점에 유의하세요. 이 기술은 크기가 작은 디바이스에 더 적합할 수 있습니다.


UI 요소 다시 정렬
이음매의 한쪽으로 이동
이중 화면 디바이스를 최적화하는 데 사용할 수 있는 반응형 레이아웃 기술 중 하나는 화면 방향 또는 크기가 변경될 때 콘텐츠를 다시 정렬하는 것입니다. 앱 요소를 두 화면에서 임의로 가로지르는 대신 더 효율적인 그룹화를 통해 앱 콘텐츠를 다시 정렬하여 더 의도적으로 조정할 수 있습니다.

마스킹 및 분할
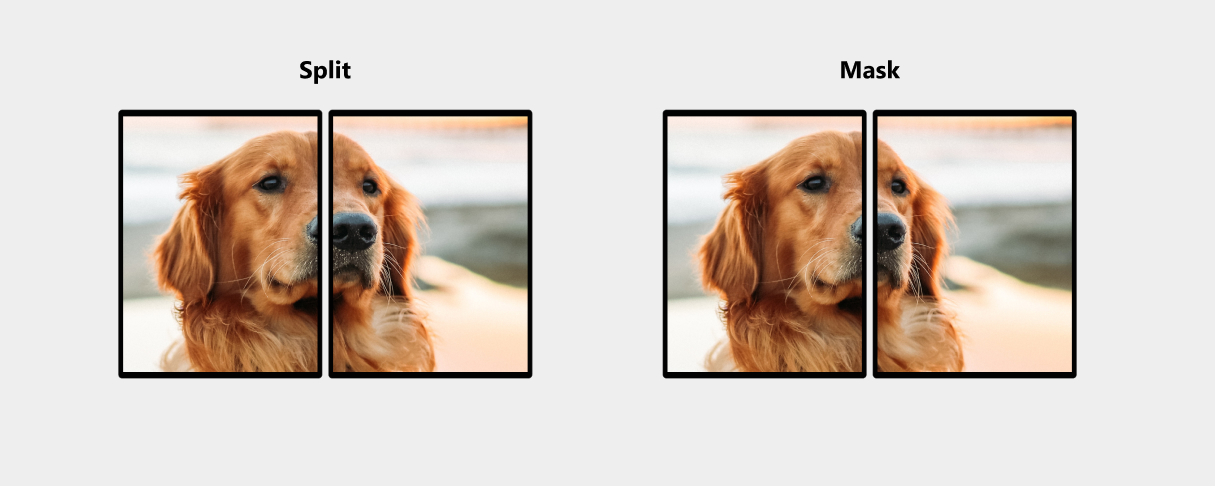
소프트웨어에서 이음매를 처리할 수 있는 두 가지 방법이 있습니다. 하나는 마스크이고, 다른 하나는 분할입니다.

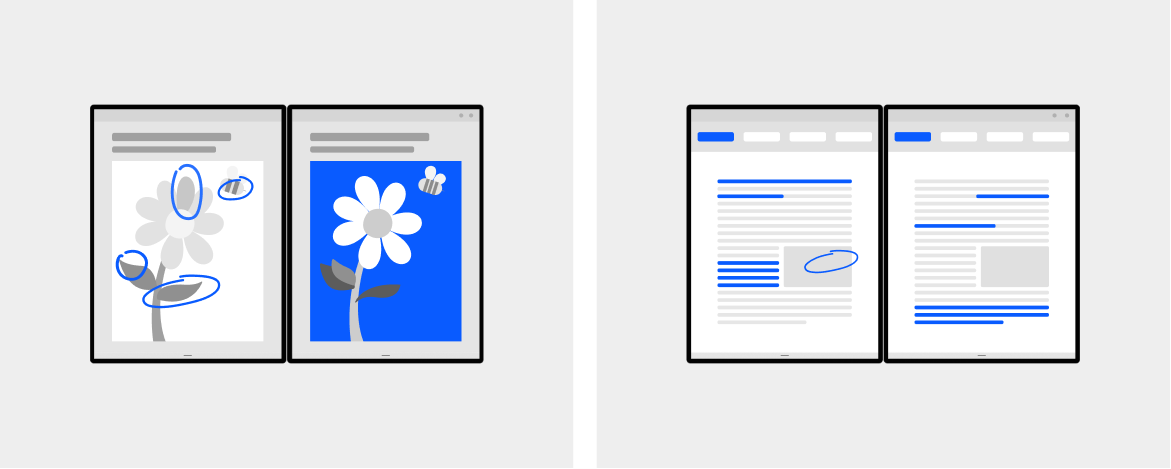
마스크 기술은 이미지를 이음매 뒤에 렌더링합니다. 이미지가 부분적으로 가려지면 인간의 뇌는 "보이지 않는" 부분을 자연스럽게 연결합니다. 이 기술은 일반적으로 미디어(비디오, 사진 등)뿐만 아니라 이미지의 연속성을 유지하는 것이 모든 콘텐츠를 표시하는 것보다 더 중요한 캔버스 유형의 시나리오에 더 적합합니다.
분할 기술은 이미지를 잘라내고 분리하여 렌더링합니다. 이는 여러 모니터에 앱이 표시될 때 수행되는 동작과 동일합니다. 이 기술은 두 화면 가운데에 나타날 수 있는 단추와 같은 컨트롤이 많은 앱에 적합합니다.
만드는 앱의 유형에 따라 각 옵션을 활용할 수 있는 이점이 있으며, 다양한 사례에 대한 최상의 기본 동작을 계속 알아보고 있습니다.
이중 화면 앱 패턴
앞에서 설명한 기술은 주로 앱에서 사용자에게 지속적으로 가치를 제공할 수 있도록 이음매를 조정하는 것입니다. 다음 패턴을 통해 두 화면이 있다는 사실을 활용할 수 있습니다.
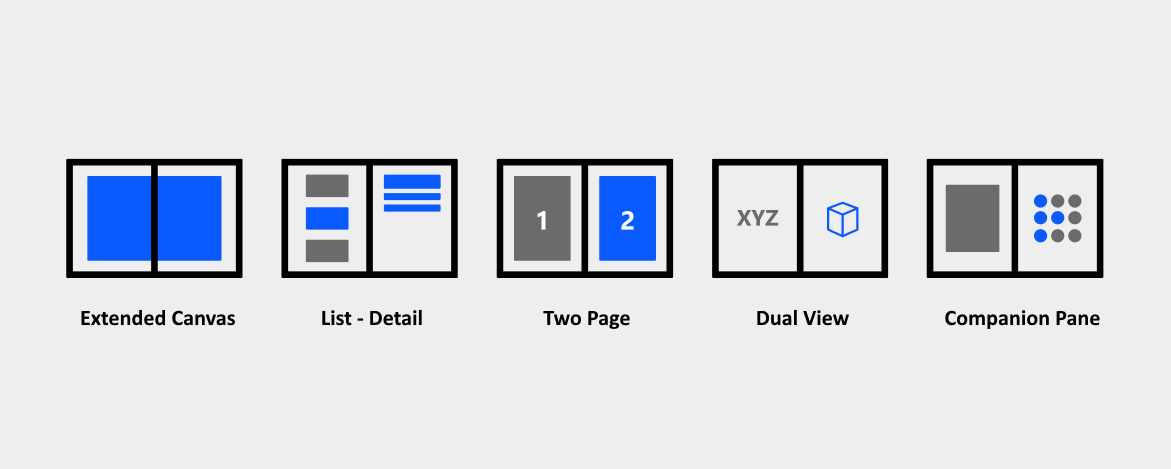
고려해야 하는 5가지 이중 화면 패턴은 다음과 같습니다. 이러한 패턴은 이중 화면 디바이스의 유일한 패턴이 아니지만, 여기서는 상상력을 펼치기 위한 시작 지점으로 제공됩니다.

확장된 캔버스
확장된 캔버스 패턴은 가장 간단한 이중 화면 패턴이지만 강력합니다. 그리기와 같은 작업을 위해 더 큰 캔버스가 필요하거나 일부 중요한 콘텐츠가 앱에 가려질 때 이음매를 피하기 위해 자유롭게 스크롤할 수 있는 자유 흐름 캔버스가 앱에 있는 경우 이 패턴을 사용하는 것이 좋을 수 있습니다. 이렇게 하면 앱이 한 화면 또는 다른 화면으로 제한되지 않는 대신 더 많은 화면 공간이 앱에 제공되는 이점이 있습니다.
이 패턴은 UI의 캔버스 부분에만 적용됩니다. 이음매가 앱의 캔버스 이외의 부분을 가리는 경우 이음매를 조정하는 다른 기술 중 하나를 사용해야 할 수도 있습니다.


주요 가치:
캔버스를 확장하면 사용자가 이중 화면 디바이스에서 제공하는 더 큰 화면 공간을 활용할 수 있습니다.
이 패턴을 활용할 수 있는 앱 유형:
- 지도 앱
- 그리기 캔버스 앱
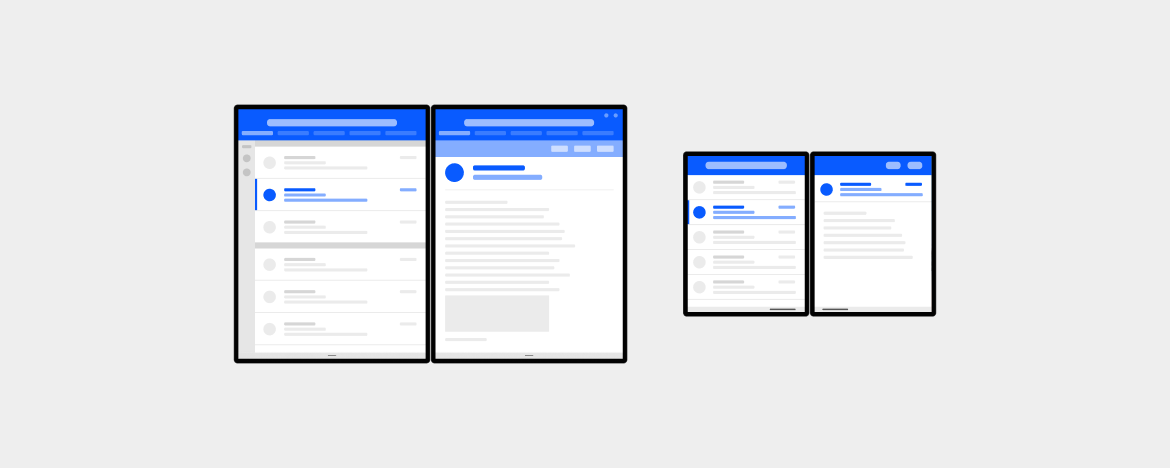
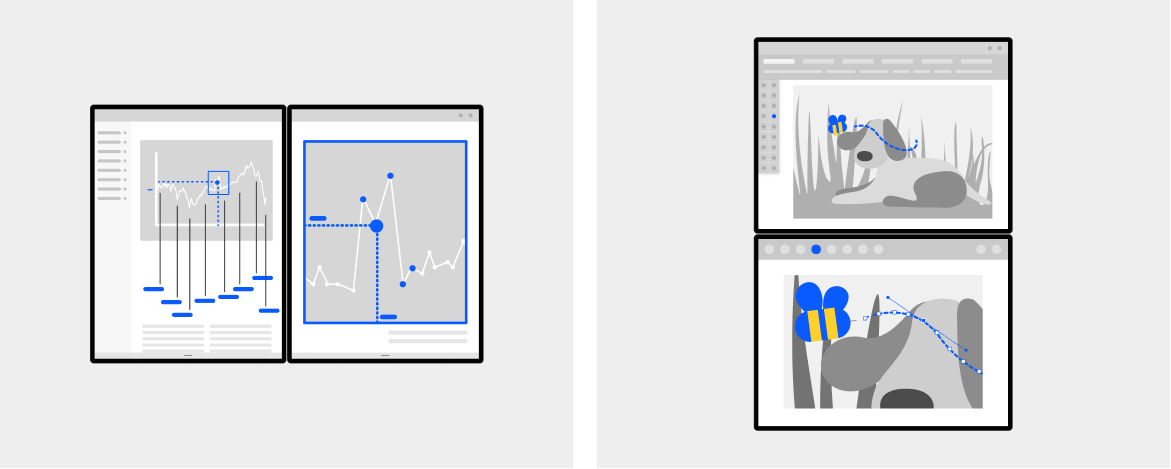
목록-세부 정보
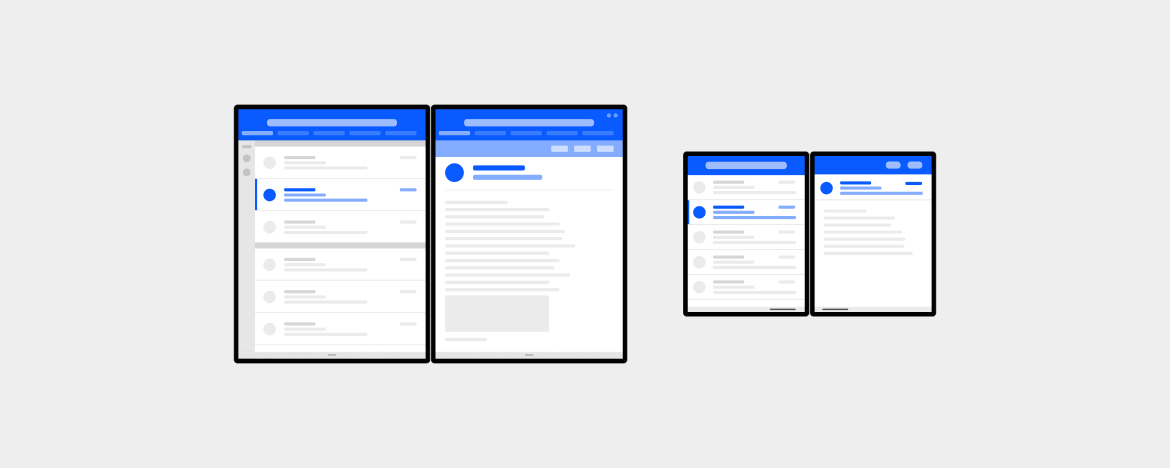
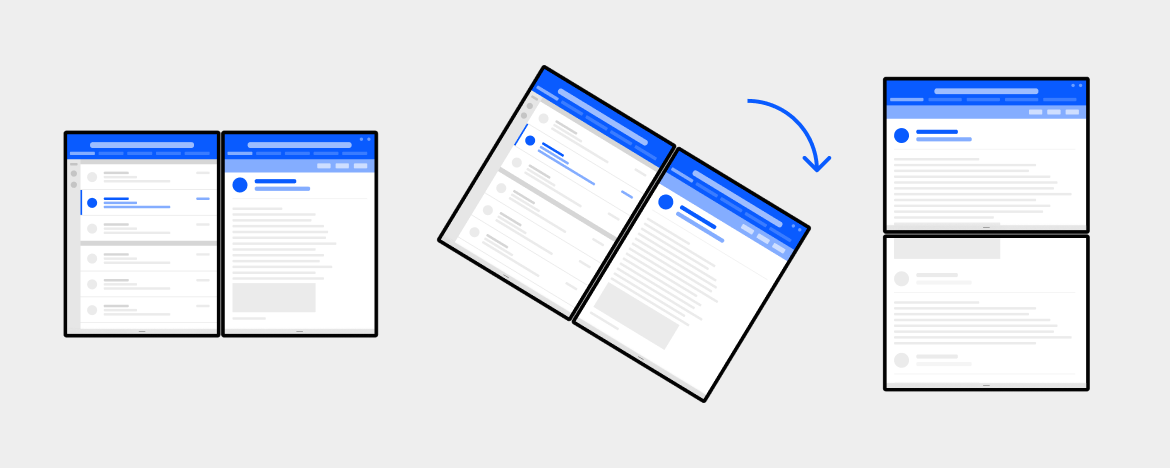
목록-세부 정보 패턴에는 콘텐츠에 대한 주 창(일반적으로 목록 보기가 있음) 및 세부 정보 창이 있습니다. 목록의 항목을 선택하면 세부 정보 창이 업데이트됩니다. 더 넓은 보기 영역을 사용하는 경우 이 패턴이 자연스럽게 유용합니다. 이메일 및 주소록에 자주 사용됩니다.
두 개의 개별 화면을 활용하고 자연 경계에 맞추면 한 화면을 사용하여 "항목" 목록을 표시하고 다른 화면을 사용하여 선택한 항목의 세부 정보를 표시할 수 있습니다.


앞에서 설명한 대로 사용자가 더 큰 화면 공간을 활용하기 위해 이중 가로 보기를 선호하는 경향이 관찰되기 시작했습니다. 이로 인해 이중 세로 모드에서 목록 보기 및 세부 정보 보기를 나란히 표시하지만, 이중 가로 모드에서는 목록 보기 또는 세부 정보 보기만 표시하도록 변경하는 것이 좋습니다.

주요 가치:
세부 정보에서 탐색 또는 개요를 분리하면 사용자가 전체 목록/집계에서 해당 위치에 대한 연결을 유지하면서 콘텐츠를 더 자세히 파악할 수 있습니다.
이 패턴을 활용할 수 있는 앱 유형:
- 목록 또는 갤러리를 사용하는 앱
- 메일 앱
- 일정 예약 앱
- 사진 또는 이미지 큐레이션 앱
- 재생 목록과 노래 세부 정보를 사용하는 음악 앱
- 강력한 탐색 구조를 사용하는 앱
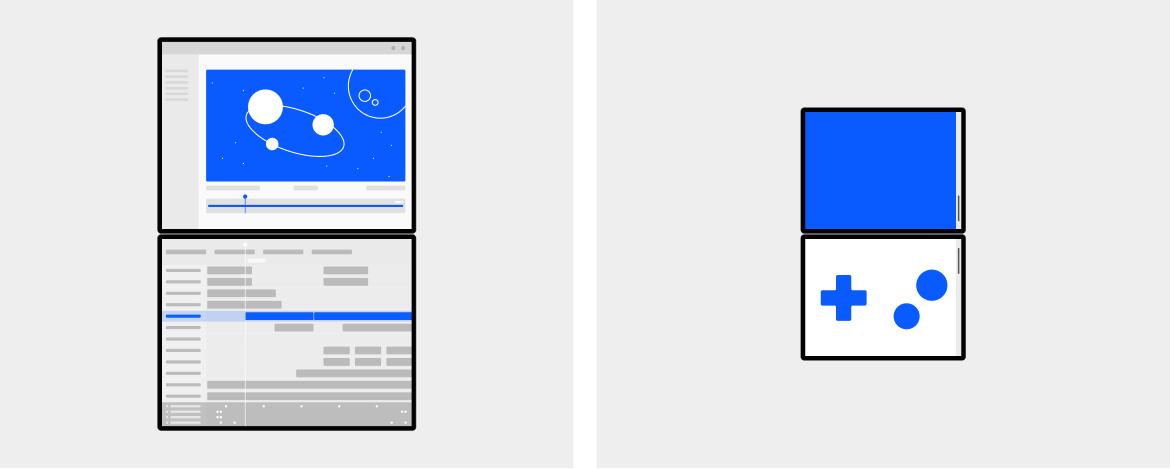
두 페이지
일부 앱에는 자연스럽게 책과 같은 페이징 환경이 있습니다. 자연 경계를 사용하여 페이지 또는 사진과 같은 컬렉션의 여러 항목을 표시할 수 있습니다. 그렇지 않으면 사용자가 항목을 한 번에 하나씩 보아야 할 수도 있습니다.
앱에 따라 두 페이지마다 페이지를 매기거나 한 번에 한 페이지씩 이동하도록 결정할 수 있습니다.


주요 가치:
책의 스큐모픽(skeuomorphic) 은유를 활용하여 각 화면에 한 페이지씩 보여 주므로 읽기에 더 도움이 됩니다.
이 패턴을 활용할 수 있는 앱 유형:
- 문서 기반 앱
- 페이지가 매겨진 콘텐츠를 사용하는 앱
- 읽기용으로 만든 앱
- 항목별 캔버스를 사용하는 앱(예: 메모, 아트보드)
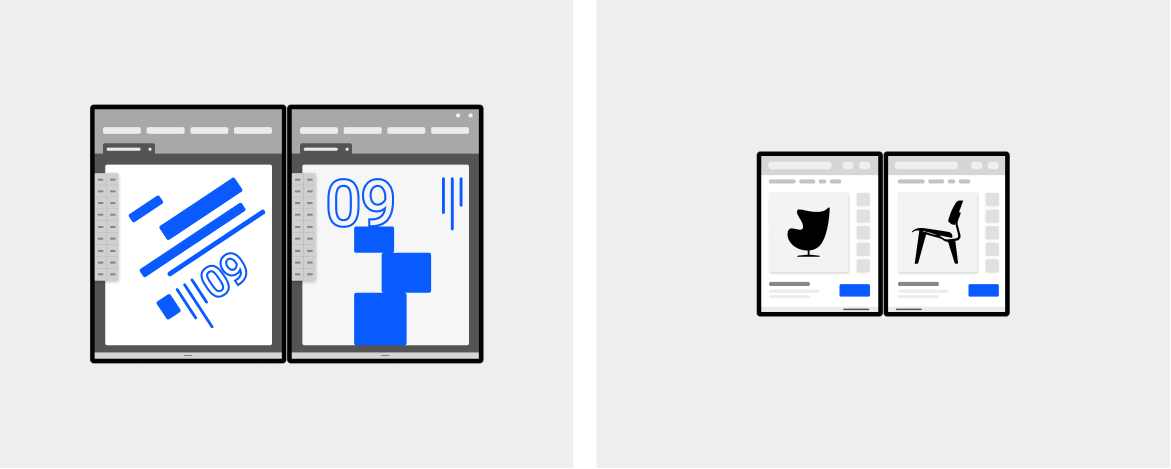
이중 보기
두 개의 화면이 있으면 두 개의 이미지, 목록 또는 문서와 같이 동일한 형식의 콘텐츠에 대한 두 가지 버전을 나란히 비교하고 대조할 수 있는 자연스러운 행동 유도성(affordance)이 제공됩니다.

또한 동일한 정보를 두 가지 다른 방법으로 동시에 표시하는 데 사용할 수 있으며, 이 경우 각 화면이 원활하게 작동하여 사용자에게 더 많은 정보를 제공합니다. 예를 들어 한 화면에는 식당 목록이 있고, 다른 화면에는 위치를 사용하는 지도가 있습니다.

두 개의 특정 보기를 디자인하지 않고 이중 보기와 같은 환경을 구현하려면 앱에서 다중 인스턴스를 지원하여 OS에서 제공하는 기본 지원 기능을 활용하는 것이 좋습니다. 이는 두 개의 탭에서 열려 있는 두 제품을 비교하거나 다른 비슷한 시나리오를 비교하는 데 유용할 수 있습니다.

주요 가치:
동일한 앱의 여러 보기가 동일한 컨테이너에 있으므로 비슷한 형식의 콘텐츠를 나란히 비교할 수 있습니다.
이 패턴을 활용할 수 있는 앱 유형:
- 이전/이후 상태가 나란히 포함되는 이점을 활용하는 편집 도구(예: markdown 코드 및 미리 보기)
- 콘텐츠 및 컨텍스트 나란히 보기 앱(예: 지도 및 식당 목록)
- 사용자가 비슷한 항목을 비교할 수 있는 앱
- 조정된 콘텐츠가 포함된 두 개의 캔버스가 있지만 각 페이지를 별도로 유지하는 앱(예: 한 쪽에는 캔버스, 다른 쪽에는 메모 작성)
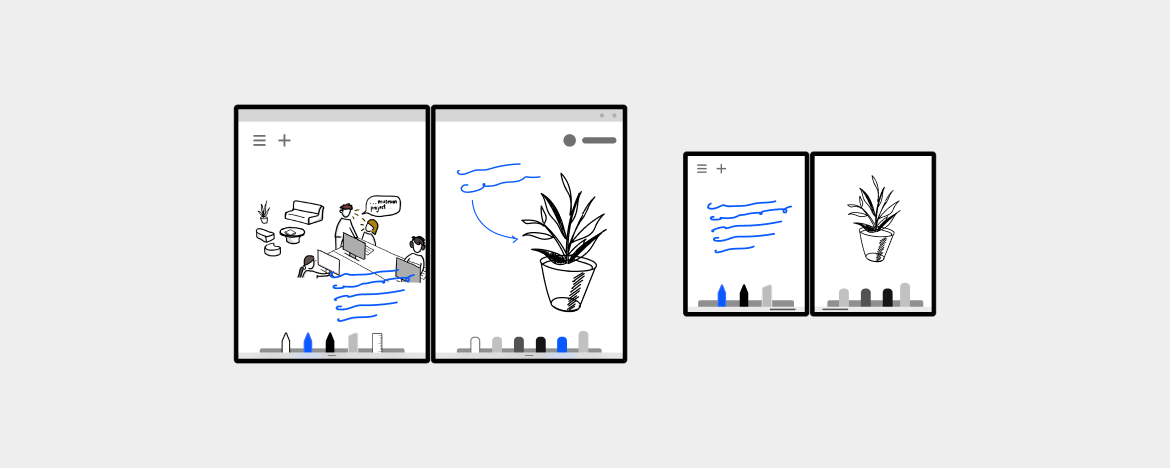
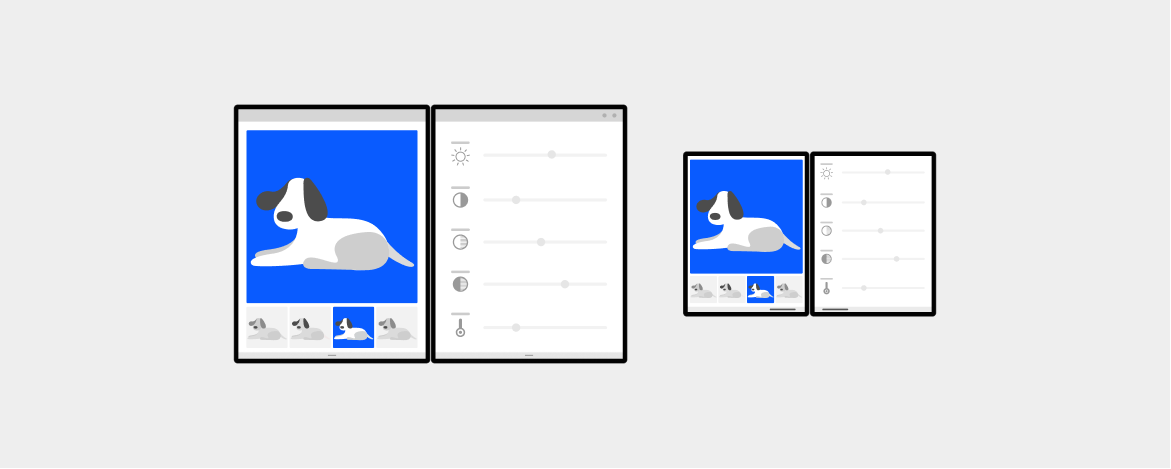
도우미 창
도우미 창 패턴은 숨겨져 있는 두 번째 수준의 표면을 가져와서 앱이 스팬될 때 공개하여 추가된 화면 공간을 활용하는 데 적합합니다.

또한 한 화면에 앱 캔버스를 배치하고 다른 화면을 사용하여 캔버스의 콘텐츠를 조작하는 도구를 유지하여 두 화면을 활용할 수도 있습니다. 인체 공학으로 인해 도우미 창을 도구 시나리오에 사용하는 경우 도구가 오른쪽 또는 아래쪽에 있는 것이 더 적합하지만 앱을 테스트하여 앱에 가장 적합한 것을 확인하는 것이 좋습니다.


주요 가치:
더 빠른 액세스를 위해 이전에 수준 2 기능을 숨긴 표면으로 승격하여 일반적으로 기본/보조 관계를 통해 사용자의 작업을 보강하는 보완 컨텍스트를 표시합니다.
상호 작용 도구에서 사용할 콘텐츠를 분리하면 사용자가 콘텐츠를 더 쉽게 구문 분석하고 이에 집중할 수 있습니다. 특히 이중 가로 모드에서 도구를 손에 더 가까이 유지하여 더 인체 공학적인 환경을 제공합니다.
이 패턴을 활용할 수 있는 앱 유형:
- 기본 콘텐츠 옆에 표시되는 추가 정보를 사용하는 생산성 앱
- 이미지 그리기 앱과 같은 독창적인 도구
- 음악 또는 비디오 편집기 앱
- 게임 앱
다음 단계
개발 플랫폼을 선택하여 이중 화면 앱을 빌드하는 방법을 알아봅니다.