Flutter 힌지 인식 팝업 경로
응용 프로그램이 Surface Duo에 스팬되면 대화 상자가 왼쪽에서 오른쪽 구성의 왼쪽 화면인 첫 번째 화면으로 이동합니다. 메서드의 showDialog 선택적 매개 변수 anchorPoint 를 사용하면 이 동작을 재정의할 수 있습니다. 팝업 메뉴는 기본적으로 힌지(hinge)를 방지합니다. 코드에 사용자 지정 모달 경로가 있는 경우 힌지가 겹치지 않도록 DisplayFeatureSubScreen 으로 래핑할 수 있습니다.
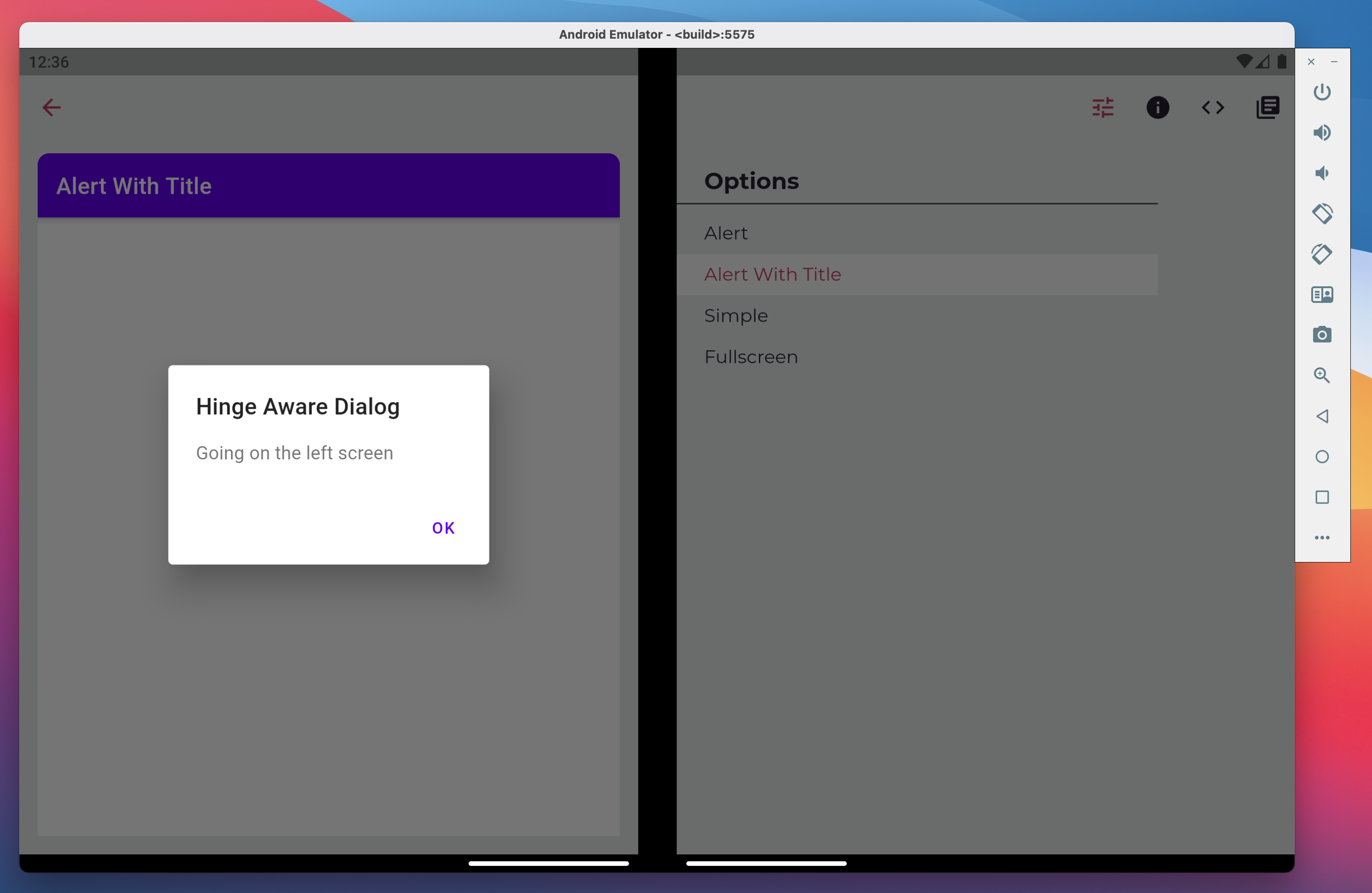
기본적으로 이 대화 상자는 왼쪽에서 오른쪽 구성에 대한 왼쪽 화면과 오른쪽에서 왼쪽 구성에 대한 오른쪽 화면에 표시됩니다.
showDialog(
context: context,
builder: (_) => AlertDialog(
title: Text("Hinge Aware Dialog"),
content: Text("Going on the left screen"),
),
);

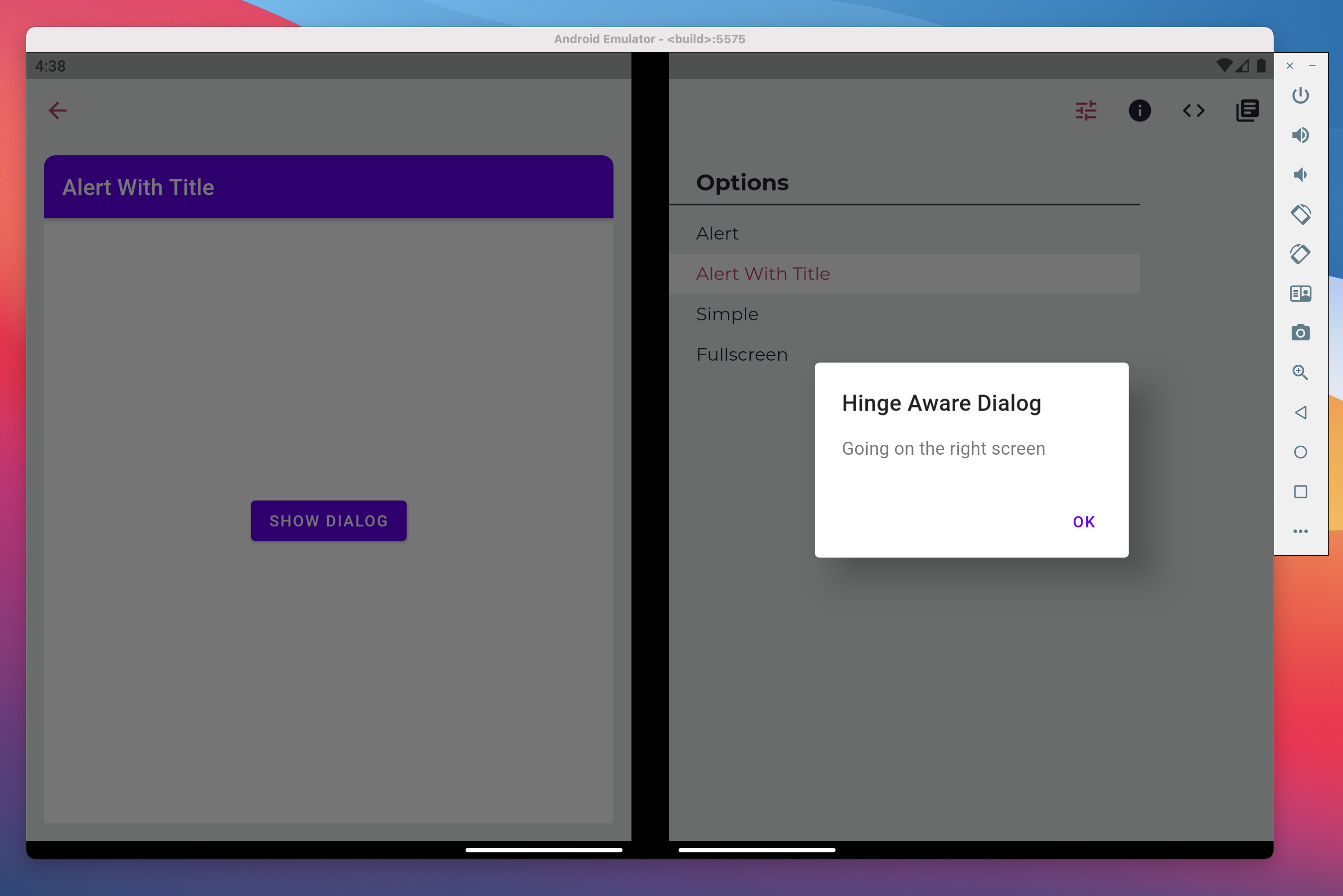
매개 변수를 사용하여 anchorPoint 대화 상자가 오른쪽 화면으로 이동하도록 강제할 수 있습니다. 이 함수는 원하는 화면을 선택하는 데 사용할 수 있는 대상과 같습니다.
showDialog(
context: context,
builder: (_) => AlertDialog(
title: Text("Hinge Aware Dialog"),
content: Text("Going on the right screen"),
),
anchorPoint: Offset(1000, 1000),
);

사용자 지정 경로
앱에 힌지를 인식하려는 고유한 모달 또는 팝업 경로 클래스가 있을 수 있습니다. 위젯을 DisplayFeatureSubScreen 사용하여 모달 경로를 래핑합니다. 경로 레이아웃의 맨 위에 추가하여 힌지를 방지합니다. 이 위젯은 매개 변수도 사용합니다.anchorPoint
class _MyRoute<T> extends PopupRoute<T> {
@override
Widget buildPage(BuildContext context, Animation<double> animation, Animation<double> secondaryAnimation) {
return DisplayFeatureSubScreen(
child: _myPageLayout(), // the previous content of buildPage
anchorPoint: Offset.infinite,
);
}
}