프리뷰: Copilot - AI 지원 테마로 이메일 스타일 지정
중요
미리 보기 기능은 완성되지 않은 기능이지만 공식적으로 릴리스되기 전에 사용할 수 있으므로 고객은 초기에 접근하여 피드백을 제공할 수 있습니다. 미리 보기 기능은 생산용으로 만들어진 것이 아니므로 기능이 제한될 수 있습니다.
Microsoft는 이 미리 보기 기능에 대한 지원을 제공하지 않습니다. Microsoft Dynamics 365 기술 지원은 문제 또는 질문과 관련하여 도움을 제공할 수 없습니다. 프리뷰 기능은 프로덕션 용도가 아니며 특히 법률 또는 규정 준수 요구 사항이 적용되는 개인 데이터 또는 기타 데이터를 처리하기 위한 것이 아닙니다.
이 문서에서는 Copilot을 사용하여 이메일 필드, 버튼 및 텍스트의 모양을 사용자 지정하는 이메일 테마 기능에 대해 설명합니다.
노트
요소 속성에서 스타일을 명시적으로 설정하지 않으면 기본 스타일이 이메일 테마 스타일로 바뀝니다.
테마 기능은 무엇인가요?
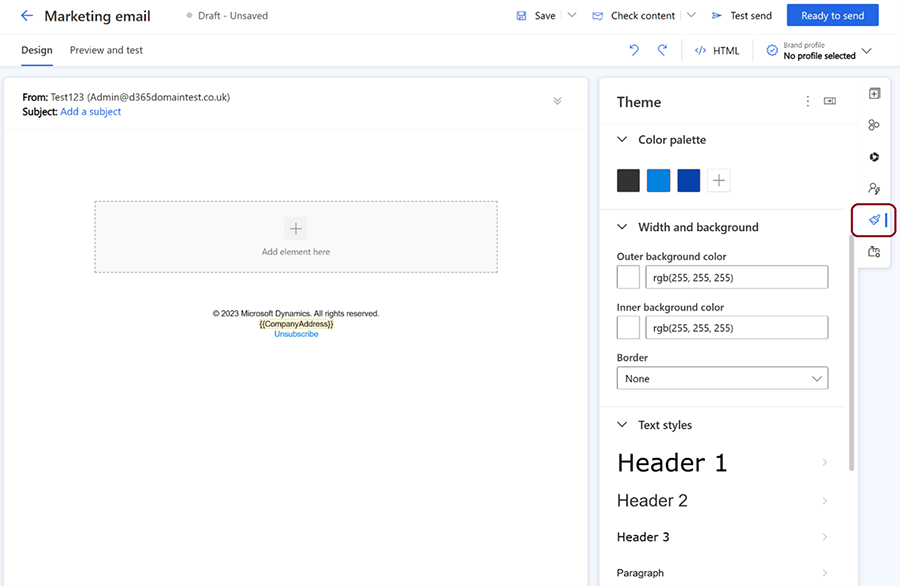
테마를 사용하면 필드, 버튼, 텍스트 등 이메일 요소의 스타일을 제어할 수 있습니다. 이메일 디자이너의 오른쪽 창에 있는 브러시 아이콘을 선택하여 테마 기능에 액세스할 수 있습니다. 테마는 이메일에 있는 동일한 유형의 모든 요소에 동일한 스타일을 적용합니다. 예를 들어 텍스트 필드의 색상을 변경하면 이메일의 모든 텍스트 필드가 동일한 색상으로 변경됩니다.
테마 기능을 사용하여 이메일 요소 스타일 편집
이메일 요소의 스타일을 편집하려면 오른쪽 창에서 테마(브러쉬) 아이콘을 선택한 다음 테마 섹션에서 요소 유형을 선택하세요. 입력 필드, 버튼, 텍스트, 라벨 또는 오류 메시지 중에서 선택하세요. 요소 유형을 선택한 후 글꼴, 색상, 크기, 테두리, 배경과 같은 속성을 사용자 지정하세요. 이메일 편집기에서 변경 사항을 미리 볼 수 있습니다.

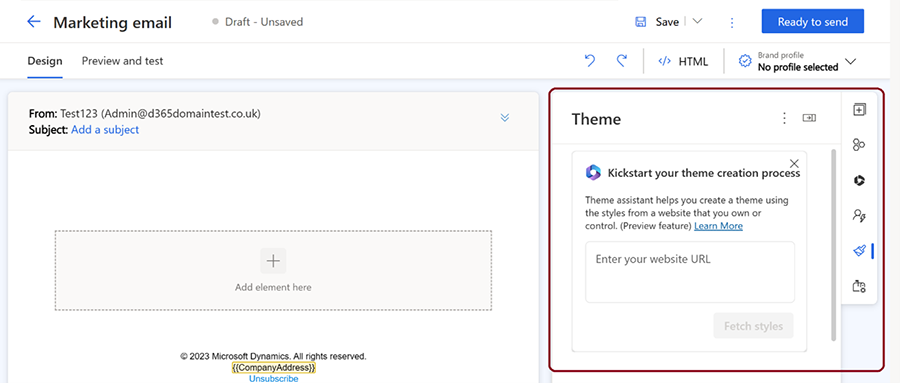
테마 Copilot 도우미 사용 방법
중요
테마 도우미는 귀하가 소유하고 운영하는 웹 사이트에서만 사용해야 합니다. 테마 도우미를 사용하여 타사 웹 사이트를 복사해서는 안 됩니다.
테마 도우미는 이메일 스타일을 기존 웹 사이트와 일치시키는 데 도움이 되는 Copilot 기능입니다. 테마 도우미를 사용하여 소유한 웹 사이트에서 스타일을 가져와 이메일 테마에 적용할 수 있습니다. 테마 도우미를 사용하려면:
- 테마 도우미 섹션에 웹사이트 URL을 입력하고 스타일 가져오기를 선택합니다. 이 프로세스에는 몇 분 정도가 소요됩니다.
- 테마 도우미가 웹 사이트에서 스타일을 가져오면 해당 스타일을 이메일 테마에 적용합니다. 이메일 편집기에서 변경 사항을 볼 수 있습니다.
- 결과가 만족스러우면 이메일 테마를 저장할 수 있습니다. 추가로 조정하려면 테마 창을 사용하여 이메일 요소의 스타일을 편집할 수 있습니다.