Customer Insights - Journeys 양식 관리
이 문서에서는 Customer Insights - Journeys에서 양식을 편집, 게시 취소 및 관리하는 방법을 설명합니다.
라이브 양식 편집
양식이 이미 게시되었고 업데이트해야 하는 경우 상단 리본에서 편집 버튼을 선택합니다. 라이브 양식을 계속 편집할 수 있으며 저장 버튼을 선택하면 모든 변경 사항이 자동으로 게시됩니다.
중요
양식의 복사본을 만들도록 선택한 경우 새로 만든 복사본을 게시해야 합니다.
양식은 웹페이지 방문자에게 가능한 가장 짧은 로딩 시간을 제공하기 위해 모든 데이터가 캐시되는 CDN에 저장됩니다. 캐시가 새로 고쳐지고 웹 페이지에서 변경 사항을 볼 수 있으려면 최대 10분이 걸릴 수 있습니다. 이 매개 변수 #d365mkt-nocache를 웹 페이지 URL에 추가하면 페이지에서 변경 결과를 확인할 수 있습니다. 이 매개 변수가 포함된 페이지 링크를 고객과 공유하지 마십시오. 매개 변수는 CDN 캐시를 우회하고 페이지 로딩 속도를 늦춥니다.
양식 게시 취소
라이브 양식 게시를 취소하려면 중지 버튼을 선택합니다. 양식이 CDN에서 제거되므로 웹 페이지 방문자가 더 이상 양식을 제출할 수 없습니다. 브라우저 캐시로 인해 양식이 계속 표시될 수 있지만 제출할 수는 없습니다. 양식 상태가 초안으로 변경됩니다.
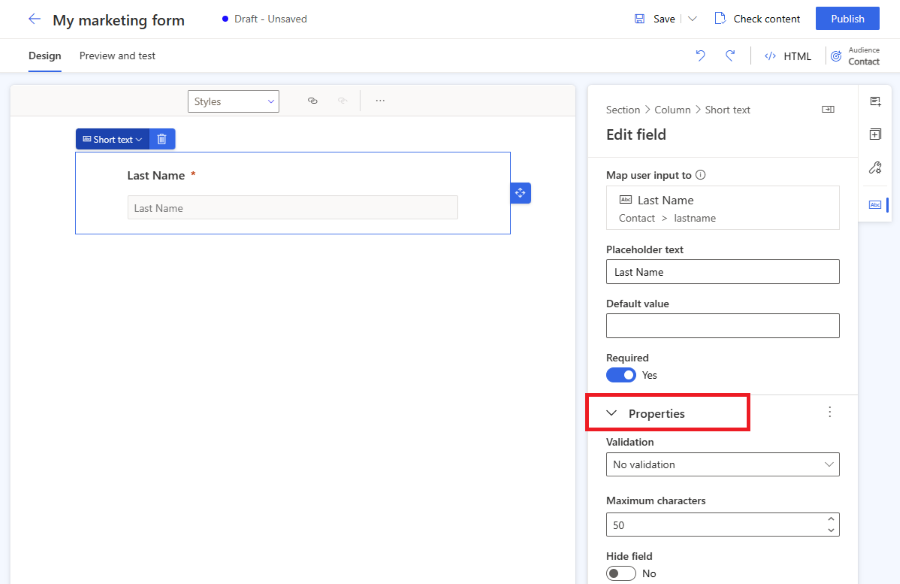
양식 필드 속성
캔버스에서 필드를 선택하면 오른쪽 창에서 해당 속성을 볼 수 있습니다.

- 자리 표시자 텍스트: 필드 내부의 자리 표시자입니다. 자리 표시자는 사용자가 필드에 입력을 시작하면 자동으로 사라집니다.
- 기본값: 이 필드의 기본값을 설정합니다. 기본값이 설정되어 있으면 자리 표시자가 표시되지 않습니다.
- 필수: 활성화된 경우 이 필드가 비어 있으면 사용자가 양식을 제출할 수 없습니다.
- 유효성 검사: 필드의 내용을 확인하는 규칙을 구성합니다. 유효성 검사 규칙이 충족되지 않으면 사용자는 양식을 제출할 수 없습니다. 이메일 및 전화번호 필드에 대한 올바른 유효성 검사를 설정하는 것이 중요합니다.
- 필드 숨기기: 활성화하면 필드가 양식에 표시되지 않습니다. 숨겨진 필드를 사용하여 양식 제출과 함께 추가 메타데이터를 저장할 수 있습니다.
참고
전화번호 필드 유효성 검사가 "전화번호"로 설정되어 있는지 확인하세요. 이 기본 유효성 검사는 전화번호 형식이 연락처 동의 생성을 위한 전화번호 형식 요구 사항과 호환되는지 확인합니다. 전화번호는 "+" 기호로 시작하는 국제 형식이어야 합니다.
사용자 지정 유효성 검사
사용자 지정 유효성 검사를 생성하려면 유효성 검사 옵션을 활성화하고 사용자 지정을 선택합니다. 정규식(RegExp)을 입력할 수 있는 팝업 대화 상자가 나타납니다. 예를 들어 RegExp를 사용하여 입력한 값이 특정 전화번호 형식과 일치하는지 확인할 수 있습니다.
테마를 사용하여 양식 스타일 지정
테마 섹션은 오른쪽 창에서 브러시 아이콘을 선택하여 열 수 있습니다. 테마는 모든 유형의 필드, 버튼 및 텍스트의 스타일을 제어합니다. 필드 테마를 설정하면 양식에 있는 동일한 유형의 모든 필드에 영향을 미칩니다.
테마 기능은 HTML 형식의 CSS 클래스 정의를 편집하기 위한 사용자 친화적인 인터페이스입니다. 기본 제공 양식 스타일만 작동합니다. 사용자 지정 CSS 클래스는 시각화되지 않지만 HTML 코드 편집기를 사용하여 사용자 지정 CSS 클래스를 계속 편집할 수 있습니다.

테마 섹션에서는 다음을 구성할 수 있습니다.
- 백그라운드: 양식 전체의 내부 배경색과 테두리 스타일을 정의합니다.
- 텍스트 스타일: 제목 1, 제목 2, 제목 3, 단락, 필드 레이블을 정의합니다. 필드 레이블 스타일은 확인란과 라디오 버튼 레이블에 영향을 주지 않습니다. 이러한 레이블은 별도로 구성할 수 있기 때문입니다. 텍스트 스타일 정의에는 글꼴 모음, 글꼴 크기, 글꼴 색상, 텍스트 스타일 및 줄 높이가 포함됩니다. 내부 및 외부 간격, 너비 및 정렬을 설정할 수도 있습니다. 이러한 텍스트 스타일 외에도 레이블 위치(상단, 왼쪽, 오른쪽)와 필드 레이블에 필요한 색상을 설정할 수도 있습니다.
- 입력 필드는 3가지 범주로 분류됩니다:
- 텍스트 입력, 드롭다운 및 조회 필드: 이 세 가지 필드 시각적 스타일은 동일한 스타일 정의를 공유합니다. 자리 표시자 및 입력 텍스트 스타일의 글꼴 모음, 크기, 색상 및 스타일을 정의할 수 있습니다. 필드 배경색, 메뉴 배경색, 둥근 모서리, 테두리, 크기 정렬, 내부 및 외부 간격도 설정할 수 있습니다. 필드 레이블은 텍스트 스타일로 구성할 수 있습니다.
- 라디오 버튼: 라디오 버튼에는 자체 레이블 구성이 있어 글꼴 모음과 크기를 설정할 수 있습니다. 모든 옵션과 선택한 옵션에 대해 텍스트 색상, 스타일, 배경색을 설정할 수 있습니다. 라디오 버튼의 둥근 모서리, 너비, 내부 및 외부 간격을 정의할 수도 있습니다.
- 체크박스 - 체크박스 필드에는 글꼴 모음, 크기를 설정할 수 있는 자체 레이블 구성이 있습니다. 모든 옵션과 선택한 옵션에 대해 다른 텍스트 색상, 스타일, 배경색을 설정할 수 있습니다. 둥근 모서리, 너비, 체크박스의 내부 및 외부 간격을 정의할 수도 있습니다.
- 버튼 및 링크: 버튼 정의를 사용하면 글꼴 모음, 크기, 색상, 텍스트 스타일, 버튼 색상, 테두리 정렬, 내부 및 외부 간격을 설정할 수 있습니다. 하이퍼링크 정의를 사용하면 글꼴 모음, 크기, 색상 및 텍스트 스타일을 설정할 수 있습니다.
참고
2023년 9월 릴리스 이전에 생성된 양식에는 테마 기능을 사용하여 양식 스타일을 변경할 수 있는 옵션이 제한되어 있습니다. 테마 섹션에서 활성화 버튼을 선택하여 더 많은 스타일 옵션을 활성화할 수 있습니다. 이렇게 하면 양식 스타일이 테마 기능과 호환되는 최신 버전으로 업데이트됩니다.
사용자 지정 글꼴
양식에서 사용자 지정 글꼴을 사용하는 방법에는 두 가지가 있습니다.
- 글꼴을 "상속"으로 설정: 자신의 페이지에 포함된 양식에 권장됩니다. 양식은 페이지의 양식을 상속합니다.
- 나만의 사용자 지정 글꼴 추가: 독립 실행형 페이지로 호스팅되는 양식에 권장됩니다. 사용자 지정 글꼴 섹션의 테마 기능을 사용하여 사용자 지정 글꼴을 업로드할 수 있습니다. 그러면 업로드된 사용자 지정 글꼴을 모든 텍스트 스타일 정의에 사용할 수 있습니다.
프리뷰: Copilot - 양식 테마 도우미
중요
프리뷰 기능은 완성되지 않은 기능이지만 공식적으로 릴리스되기 전에 사용할 수 있으므로 고객은 초기에 접근하여 피드백을 제공할 수 있습니다. 미리 보기 기능은 생산용으로 만들어진 것이 아니므로 기능이 제한될 수 있습니다.
Microsoft는 이 미리 보기 기능에 대한 지원을 제공하지 않습니다. Microsoft Dynamics 365 기술 지원은 문제 또는 질문과 관련하여 도움을 제공할 수 없습니다. 프리뷰 기능은 프로덕션 용도가 아니며 특히 법률 또는 규정 준수 요구 사항이 적용되는 개인 데이터 또는 기타 데이터를 처리하기 위한 것이 아닙니다.
중요
테마 도우미는 귀하가 소유하고 운영하는 웹 사이트에서만 사용해야 합니다. 테마 도우미를 사용하여 타사 웹 사이트를 복사해서는 안 됩니다.
테마 도우미는 Customer Insights - Journeys의 Copilot 기능입니다. 테마 도우미를 사용하여 귀하가 소유하고 관리하는 기존 웹 사이트에서 스타일을 가져올 수 있습니다. 테마를 사용하려면 웹사이트 URL을 입력하고 스타일 가져오기를 선택하세요. 이 프로세스는 몇 분 정도가 소요됩니다. 작업을 계속하고 나중에 다시 돌아와서 결과를 확인할 수 있습니다. 도우미가 웹 사이트에서 스타일을 가져오면 해당 스타일을 양식 테마에 적용합니다.

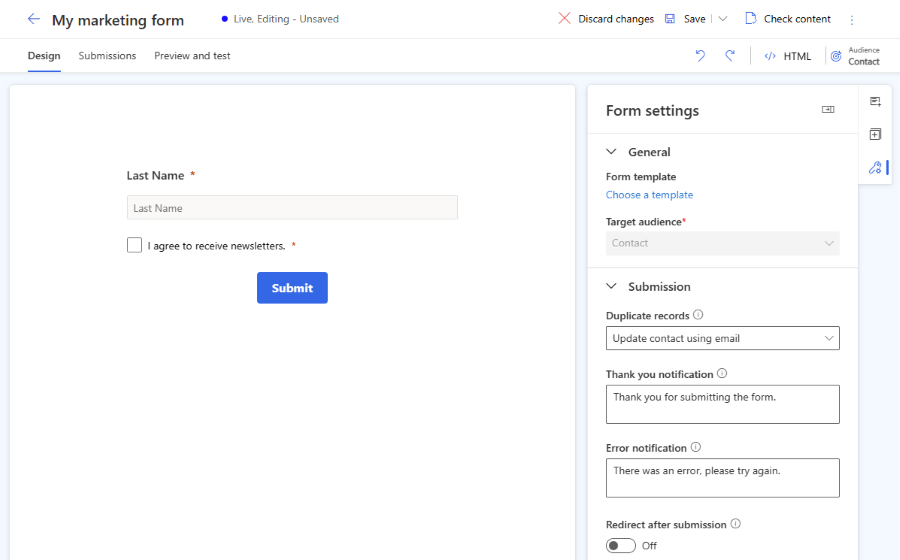
양식 설정
양식 설정을 사용하면 양식의 고급 속성을 구성하고 양식 제출 후 수행되는 작업을 정의할 수 있습니다.

- 중복 레코드: 중복 레코드 처리 방법에 대한 전략을 선택하십시오.
- 감사 알림: 사용자가 양식을 성공적으로 제출하면 이 메시지가 나타납니다.
- 오류 알림: 양식 제출 시 오류가 발생하면 이 메시지가 나타납니다.
- 제출 후 리디렉션: 활성화된 경우 양식 제출 후 사용자가 리디렉션될 URL을 입력할 수 있습니다.
중복 레코드 처리 방법
중복 레코드에 대한 기본 접근 방식은 연락처와 잠재 고객 엔터티에 대해 다릅니다.
- 연락처(기본값: 이메일을 사용하여 연락처 업데이트): 사용자가 기존 이메일 주소로 양식을 제출하면 양식 제출이 기존 레코드를 업데이트합니다. 새로운 레코드가 생성되지 않습니다.
- 잠재 고객(기본값: 항상 새 레코드 만들기): 사용자가 기존 이메일 주소로 양식을 제출하면 동일한 이메일 주소로 새 레코드가 생성됩니다.
양식 설정에서 중복 레코드 드롭다운을 사용하여 기본 전략을 변경할 수 있습니다. 사용자 지정 일치 전략을 생성할 수도 있습니다.
사용자 지정 일치 전략 생성
새 일치 전략을 생성하여 중복 레코드를 처리하는 방법을 선택할 수 있습니다.
- 왼쪽 하단 메뉴를 선택하여 설정에 액세스합니다.
- 고객 참여 섹션에서 양식 일치 전략을 엽니다.
- 새 일치 전략을 만들려면 더하기 아이콘을 선택하십시오.
- 일치 전략의 이름을 지정하고 대상 엔터티를 선택합니다.
- 일치 전략을 저장합니다(이 레코드를 유지해야 하므로 저장 후 닫기를 선택하지 마십시오).
- 레코드가 있는지 확인하는 데 사용할 일치하는 전략 특성(필드)을 추가합니다.
- 새로운 일치 전략을 저장하십시오.
- 새로 생성된 일치 전략은 이제 양식 설정의 중복 레코드 목록에서 선택할 수 있습니다.
필드 유형
필드 유형 및 형식은 특성 메타데이터에 의해 정의됩니다. 필드 유형 및 형식은 변경할 수 없습니다. 그러나 형식이 정의되지 않은 필드 유형에 대한 rendering 컨트롤을 변경할 수 있습니다.
| 형식 | 형식 | 렌더링 컨트롤 | 설명 |
|---|---|---|---|
| 한 줄 텍스트 | 이메일, 문자, URL, 전화번호, 전화번호 | 형식에 따라 자동 설정 | 간단한 입력 필드. 유효성 검사는 형식에 따라 자동으로 설정됩니다. |
| 여러 줄 텍스트 | 텍스트 영역 | 텍스트 영역 | 모든 타입의 텍스트 값을 허용하는 간단한 텍스트 영역입니다. |
| 옵션 집합 | 해당 없음 | 라디오 버튼 | 제한된 수의 미리 정의된 값이 있는 필드(데이터베이스에 정의된 대로)입니다. 각 값에 대해 하나의 버튼이 있는 라디오 버튼 세트로 렌더링됩니다. |
| 옵션 집합 | 해당 없음 | 드롭다운 | 제한된 수의 미리 정의된 값이 있는 필드(데이터베이스에 정의된 대로)입니다. 값을 선택하기 위한 드롭다운 목록으로 렌더링됩니다. |
| 두 가지 옵션 | 해당 없음 | 확인란 | true 또는 false 값을 허용하는 부울 필드입니다. true인 경우 선택되고 false인 경우 지워지는 확인란으로 렌더링됩니다. |
| 두 가지 옵션 | 해당 없음 | 라디오 버튼 | 두 가지 가능한 값(일반적으로 true 또는 false) 중 하나만 허용하는 필드입니다. 데이터베이스에 정의된 각각에 대한 표시 텍스트가 있는 한 쌍의 라디오 버튼으로 렌더링됩니다. |
| 날짜 및 시간 | 날짜만 | 날짜 선택기 | 팝업 달력 디스플레이에서 날짜를 선택하는 날짜 선택기입니다. 시간은 허용되지 없습니다. |
| 날짜 및 시간 | 날짜 및 시간 | 날짜-시간 선택기 | 날짜 및 시간 선택기는 팝업 달력에서 날짜를 선택하고 드롭다운 목록에서 시간을 선택합니다. |
| 조회 필드 | 해당 없음 | Lookup | 조회 필드는 특정 엔터티 유형에 연결되어 양식에 미리 생성된 옵션 드롭다운 목록을 추가할 수 있습니다. 추가 정보. |
조회 필드
조회 필드는 특정 엔터티 유형에 연결되어 양식에 미리 생성된 옵션 드롭다운 목록을 추가할 수 있습니다. 예를 들어 "통화"라는 조회 필드를 사용하여 양식에 있는 모든 통화의 드롭다운 목록을 표시할 수 있습니다.
조회 필드를 추가한 후 또는 조회 필드가 작동하지 않는 경우 사용된 서비스 사용자에게 조회 필드와 함께 사용 중인 엔터티를 구성할 수 있는 권한이 있는지 확인하십시오. 양식 편집기에서 사용하는 Marketing 서비스 사용자 확장 가능 역할에는 조회 필드에서 사용되는 엔터티에 대한 읽기 액세스 권한이 있어야 합니다. 또한 조회 속성에서 조회 데이터를 공개적으로 볼 수 있도록 설정을 활성화해야 합니다. 양식을 보는 사람은 누구나 조회 내의 모든 값을 사용할 수 있습니다. 중요한 데이터가 대중에게 노출되지 않도록 합니다. 추가 정보: 조회 필드 추가.
양식 유효성 검사
유효성 검사 프로세스는 초안 양식이 게시되거나 실시간 편집 양식이 저장되면 자동으로 시작됩니다. 유효성 검사는 양식의 내용을 확인하고 차단 오류가 발견되거나 잠재적인 문제에 대한 경고를 표시할 수 있는 경우 게시를 중지할 수 있습니다.
콘텐츠 확인 버튼을 사용하여 양식 유효성 검사 프로세스를 수동으로 시작할 수 있습니다.
양식 게시를 차단하는 오류
다음 조건에서는 양식이 게시되지 않고 오류 메시지가 표시됩니다.
- 제출 버튼이 포함되어 있습니까?
- 양식 필드가 편집 가능한 특성에 연결되어 있습니까?
- 양식에 중복된 필드가 포함되어 있습니까?
- 양식에 일치 전략(기본적으로 이메일 필드)에 필요한 모든 특성이 포함되어 있습니까?
- 대상 대상 그룹이 설정되어 있습니까?
게시를 중단하지 않는 경고
다음 조건은 양식 게시를 방해하지 않습니다. 경고 메시지가 표시됩니다.
- 양식에 레코드를 만들거나 업데이트하는 데 필수인 선택한 엔터티의 특성에 연결된 모든 필드가 포함되어 있습니까?
- 모든 필수 속성은 HTML에서 required="required"로 표시되어 있습니까?
고급 양식 사용자 지정
HTML 편집기를 열고 양식의 소스 코드를 표시하려면 오른쪽 상단 모서리에 있는 HTML 버튼을 선택합니다.
- Customer Insights - Journeys 양식은 JavaScript API를 사용하여 렌더링I할 수 있으므로 양식을 동적으로 로드할 수 있습니다.
- 반응 애플리케이션에 마케팅 양식을 삽입할 수 있습니다.
- formLoad, formSubmit 등과 같은 양식 이벤트를 확장하는 것도 가능합니다.
- 양식을 사용자 지정할 수 있는 다른 가능성이 있습니다. 자세히 알아보기
양식 CSS 사용자 지정
HTML 편집기에서 CSS 클래스 정의를 변경할 수 있습니다. CSS를 편집하면 양식 편집기의 가능성 외에도 고급 디자인 사용자 지정을 달성할 수 있습니다.
양식에 사용자 지정 JavaScript 추가
HTML 편집기를 사용하여 HTML 소스 코드의 <head> 섹션에 사용자 지정 JavaScript 코드를 추가할 수 있습니다. 코드 JavaScript 코드가 <body> 섹션 안에 배치되면 양식 편집기는 경고 없이 자동으로 코드를 제거합니다.
버튼의 HTML 코드에 직접 JavaScript 함수에 대한 참조를 추가하는 대신에 eventListeners를 적용하여 buttonClicked과 같은 이벤트를 기반으로 작업을 트리거할 수 있습니다. 다음 예를 참조하세요.
예 1: 다른 양식 필드의 값을 사용하여 양식 필드의 값 업데이트
이 예에서는 이름 및 성 필드 값을 전체 이름으로 결합하는 스크립트가 생성됩니다.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
예 2: URL의 UTM 매개 변수 값으로 숨겨진 필드 채우기
UTM 소스는 새로운 잠재 고객 출처에 대한 중요한 정보를 제공합니다. 이 예제 스크립트는 URL에서 UTM 소스 매개 변수를 추출하여 숨겨진 필드의 값으로 채웁니다.
- 논리적 이름이
utmsource인 "UTM 소스"라는 잠재 고객 엔터티의 새 사용자 지정 특성을 만듭니다. - 타겟 대상 그룹으로 "잠재 고객"을 사용하여 새 양식을 만듭니다. 필드 목록에서 사용자 지정 특성 "UTM 소스"를 볼 수 있습니다.
- 캔버스에 UTM 소스 필드를 추가하고 필드 속성에서 숨김으로 설정합니다.
- HTML 편집기를 엽니다.
- 헤더 섹션에 다음 스크립트를 넣습니다. 코드에 올바른 필드 ID를 입력했는지 확인하세요.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
이 예를 재사용하여 utm_campaign, utm_medium, utm_term, utm_content와 같은 더 많은 UTM 매개 변수로 잠재 고객을 강화할 수 있습니다.
사용자 지정 캡차를 양식에 통합
귀하의 양식에 Google reCAPTCHA와 같은 사용자 지정 캡차 봇 보호 서비스를 통합할 수 있습니다.
양식 제출의 사용자 지정 백엔드 유효성 검사
양식 제출 처리를 방지하는 사용자 지정 백엔드 양식 제출 유효성 검사를 구축할 수 있습니다. 양식을 제출하려고 시도한 사용자에게 오류 메시지를 표시합니다. 양식이 캡차 시도의 결과를 평가하기 위해 백엔드 유효성 검사를 수행하는 통합 사용자 지정 캡차에 대한 문서에서 이 백엔드 유효성 검사에 대한 영감을 찾을 수 있습니다.