빠른 시작: 샘플 앱을 실행하고 사용자를 로그인하는 가이드 시작
적용 대상:  인력 테넌트
인력 테넌트  외부 테넌트(자세한 정보)
외부 테넌트(자세한 정보)
이 빠른 시작에서는 외부 테넌트에서 앱의 모양과 느낌을 사용자 지정하는 과정을 안내합니다. 등록 흐름을 테스트하고 몇 분 만에 샘플 앱을 구성하도록 사용자를 설정하는 데도 도움이 됩니다. 이러한 기본 제공 외부 구성 기능을 사용하면 Microsoft Entra 외부 ID가 고객을 위한 ID 공급자 및 액세스 관리 서비스 역할을 할 수 있습니다.
필수 조건
- 외부 테넌트입니다. 아직 테넌트가 없는 경우 평가판에 등록하거나 Microsoft Entra 관리 센터에서 외부 구성으로 테넌트를 만듭니다.
참고 항목
Visual Studio Code용 Microsoft Entra 외부 ID 확장을 사용하여 외부 테넌트를 만들고, 로그인 환경을 사용자 지정하고, Visual Studio Code 내에서 직접 샘플 앱을 설정할 수도 있습니다(자세한 정보).
로그인 환경 사용자 지정
외부 테넌트 평가판을 설정하는 경우 가이드는 새 외부 테넌트 구성의 일부로 자동으로 시작됩니다. Azure 구독을 사용하여 외부 테넌트를 만든 경우 아래 단계에 따라 수동으로 가이드를 시작할 수 있습니다.
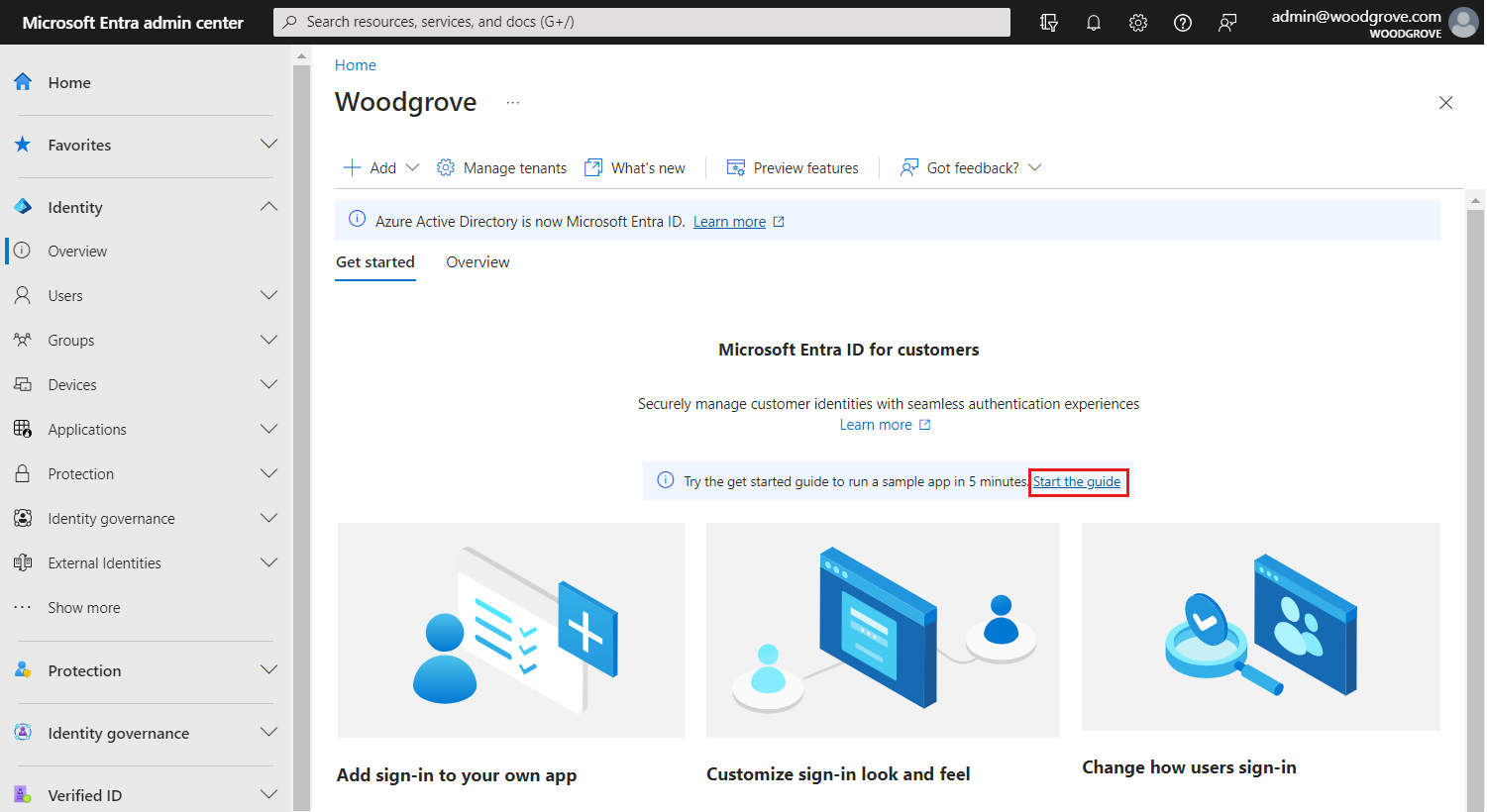
Microsoft Entra 관리 센터에 로그인합니다.
여러 테넌트에 액세스할 수 있는 경우 상단 메뉴의 설정 아이콘
 을 사용하여 디렉터리 + 구독 메뉴에서 외부 테넌트로 전환합니다.
을 사용하여 디렉터리 + 구독 메뉴에서 외부 테넌트로 전환합니다.홈>테넌트 개요로 이동합니다.
시작 탭에서 가이드 시작을 선택합니다.

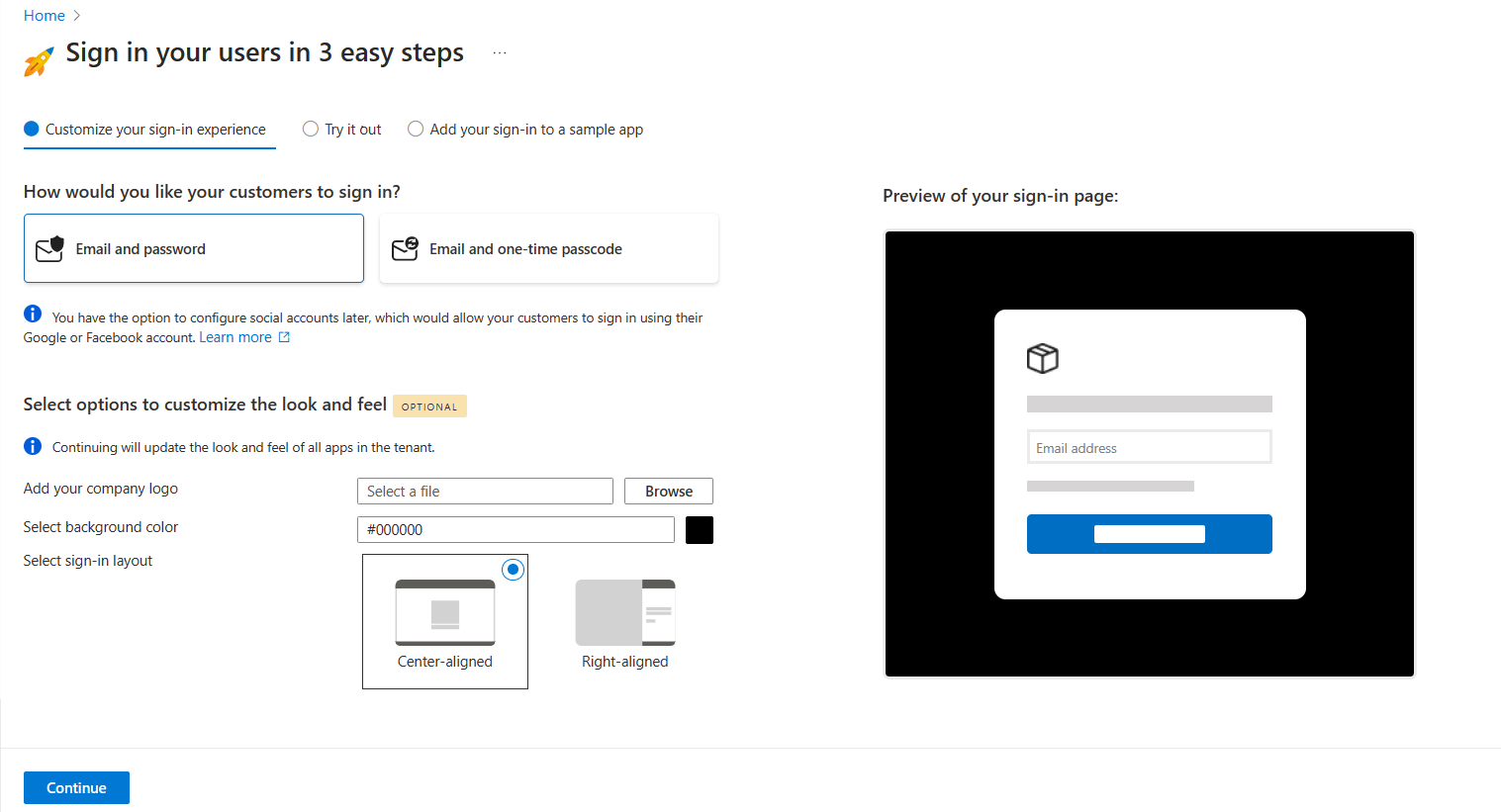
외부 테넌트에서 고객의 로그인 및 등록 환경을 사용자 지정할 수 있습니다. 세 가지 쉬운 단계로 테넌트를 설정하는 데 도움이 되는 가이드를 따릅니다. 먼저 고객이 로그인할 방법을 지정해야 합니다. 이 단계에서는 이메일 및 암호 또는 이메일 및 일회용 암호의 두 가지 옵션 중에서 선택할 수 있습니다. 나중에 고객이 Microsoft 또는 Facebook 계정을 사용하여 로그인할 수 있도록 소셜 계정을 구성할 수 있습니다. 등록하는 동안 사용자로부터 수집할 사용자 지정 특성을 정의할 수도 있습니다.
원하는 경우 회사 로고를 추가하거나 배경색을 변경하거나 로그인 레이아웃을 조정할 수 있습니다. 이러한 선택적 변경 내용은 외부 구성을 통해 이 테넌트에 있는 모든 앱의 모양과 느낌에 적용됩니다. 테넌트를 만든 후에는 기타 브랜딩 옵션을 사용할 수 있습니다. 기본 브랜딩을 사용자 지정하고 언어를 추가할 수 있습니다. 사용자 지정이 완료되면 계속을 선택합니다.

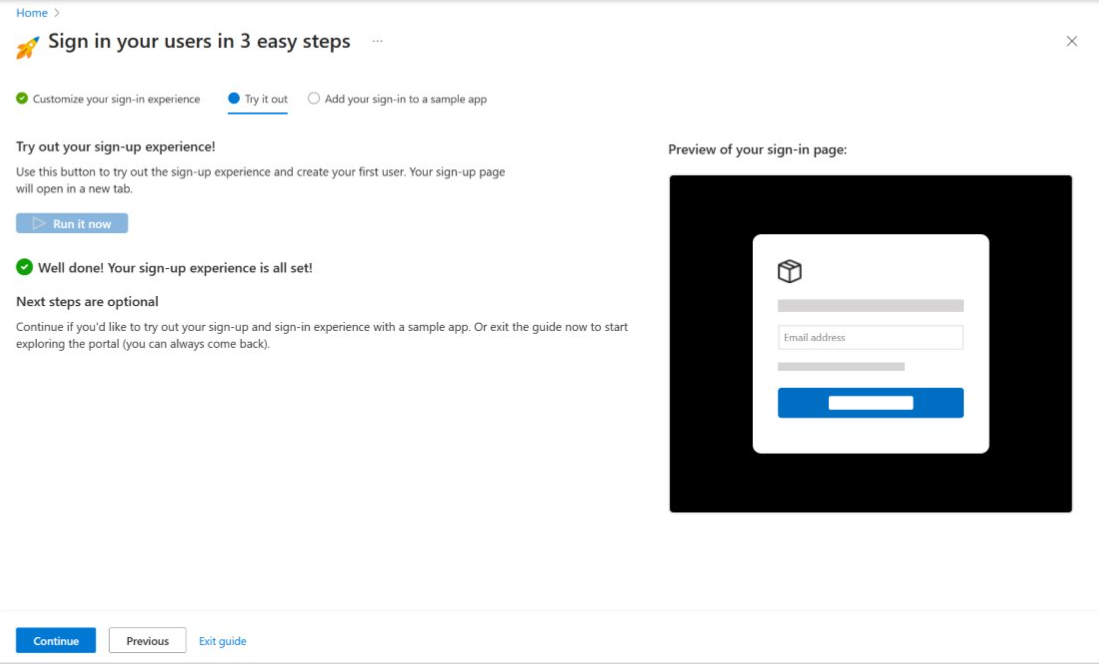
등록 환경을 시도하고 첫 번째 사용자를 만듭니다.
가이드는 사용자가 선택한 옵션으로 테넌트를 구성합니다. 구성이 완료되면 단추의 텍스트가 설정 중...에서 지금 실행으로 변경됩니다.
지금 실행 단추를 선택합니다. 사용자를 만들고 로그인하는 데 사용할 수 있는 테넌트의 로그인 페이지가 포함된 새 브라우저 탭이 열립니다.
테넌트에 새 사용자를 만들려면 계정이 없나요? 하나를 만듭니다를 선택합니다.
새 사용자의 이메일 주소를 추가하고 다음을 선택합니다. 평가판을 만드는 데 사용한 것과 동일한 이메일을 사용하지 마세요.
화면에 나타나는 등록 단계를 완료합니다. 일반적으로 사용자가 로그인하면 앱으로 다시 리디렉션됩니다. 하지만 이 단계에서는 앱을 설정하지 않았으므로 대신 JWT.ms로 리디렉션되며, 여기에서 로그인 과정에서 발급된 토큰의 콘텐츠를 볼 수 있습니다.
가이드 탭으로 돌아갑니다. 이 단계에서는 가이드를 종료하고 관리 센터로 이동하여 테넌트에 대한 전체 구성 옵션을 탐색할 수 있습니다. 또는 계속하여 샘플 앱을 설정할 수 있습니다. 추가 구성 변경 내용을 테스트하는 데 사용할 수 있도록 샘플 앱을 설정하는 것이 좋습니다.

샘플 앱 설정
시작 가이드는 다음의 앱 형식 및 언어에 대한 샘플 앱을 자동으로 구성합니다.
- SPA(단일 페이지 애플리케이션): JavaScript, React, Angular
- 웹앱: Node.js(Express), ASP.NET Core
- 데스크톱 응용 프로그램: .NET(MAUI)
- 모바일 앱: .NET(MAUI)
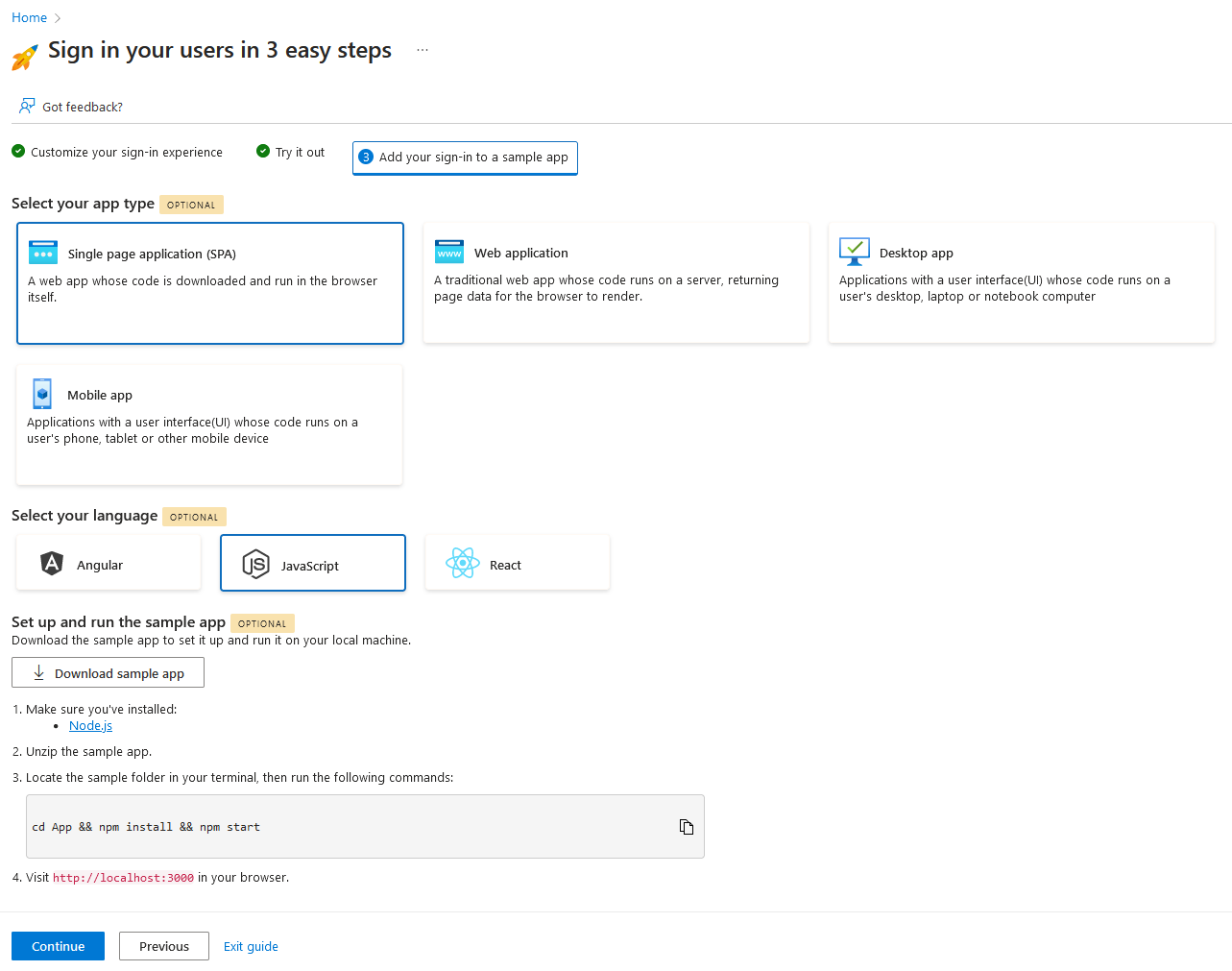
다음 단계에 따라 샘플 앱을 다운로드하고 실행합니다.
앱 형식을 선택하여 샘플 앱 설정을 진행합니다.
언어를 선택하고 컴퓨터에서 샘플 앱을 다운로드합니다.
지침에 따라 앱을 설치하고 실행합니다. 샘플 앱에 로그인합니다.

평가판 테넌트 만들기, 로그인 환경 구성, 첫 번째 사용자 만들기 및 샘플 앱 설정 프로세스를 완료했습니다. 계속을 선택하여 요약 페이지로 이동합니다. 여기에서 관리 센터로 이동하거나 가이드를 다시 시작하여 다른 옵션을 선택할 수 있습니다.
참고 항목
다음에 테넌트로 돌아올 때 테넌트 관리자 계정의 보안을 강화하기 위해 추가 인증 요소를 설정하라는 메시지가 표시될 수 있습니다.
Microsoft Entra 외부 ID 살펴보기
시작 가이드 기능에 대한 자세한 문서에서 시작 가이드에서 설정한 기능을 살펴보세요. 언제든지 관리 센터로 돌아와서 테넌트를 사용자 지정하고 테넌트에 대한 전체 범위의 구성 옵션을 사용해 볼 수 있습니다. 최신 개발자 콘텐츠 및 리소스는 외부 ID 개발자 센터를 참조하세요.