빠른 시작: SPA(단일 페이지 앱)에서 사용자를 로그인하고 Angular를 사용하여 Microsoft Graph API 호출
이 빠른 시작에서는 샘플 Angular 단일 페이지 앱(SPA)을 사용하여 PKCE(Proof Key for Code Exchange)와 함께 인증 코드 흐름을 사용하여 사용자를 로그인히거 Microsoft Graph API를 호출하는 방법을 보여 줍니다. 샘플에서는 JavaScript용 Microsoft 인증 라이브러리를 사용하여 인증을 처리합니다.
필수 조건
- 활성 구독이 있는 Azure 계정. 계정이 아직 없는 경우 무료로 계정을 만듭니다.
- Node.JS
- Visual Studio 2022 또는 Visual Studio Code
애플리케이션 및 레코드 식별자를 등록합니다.
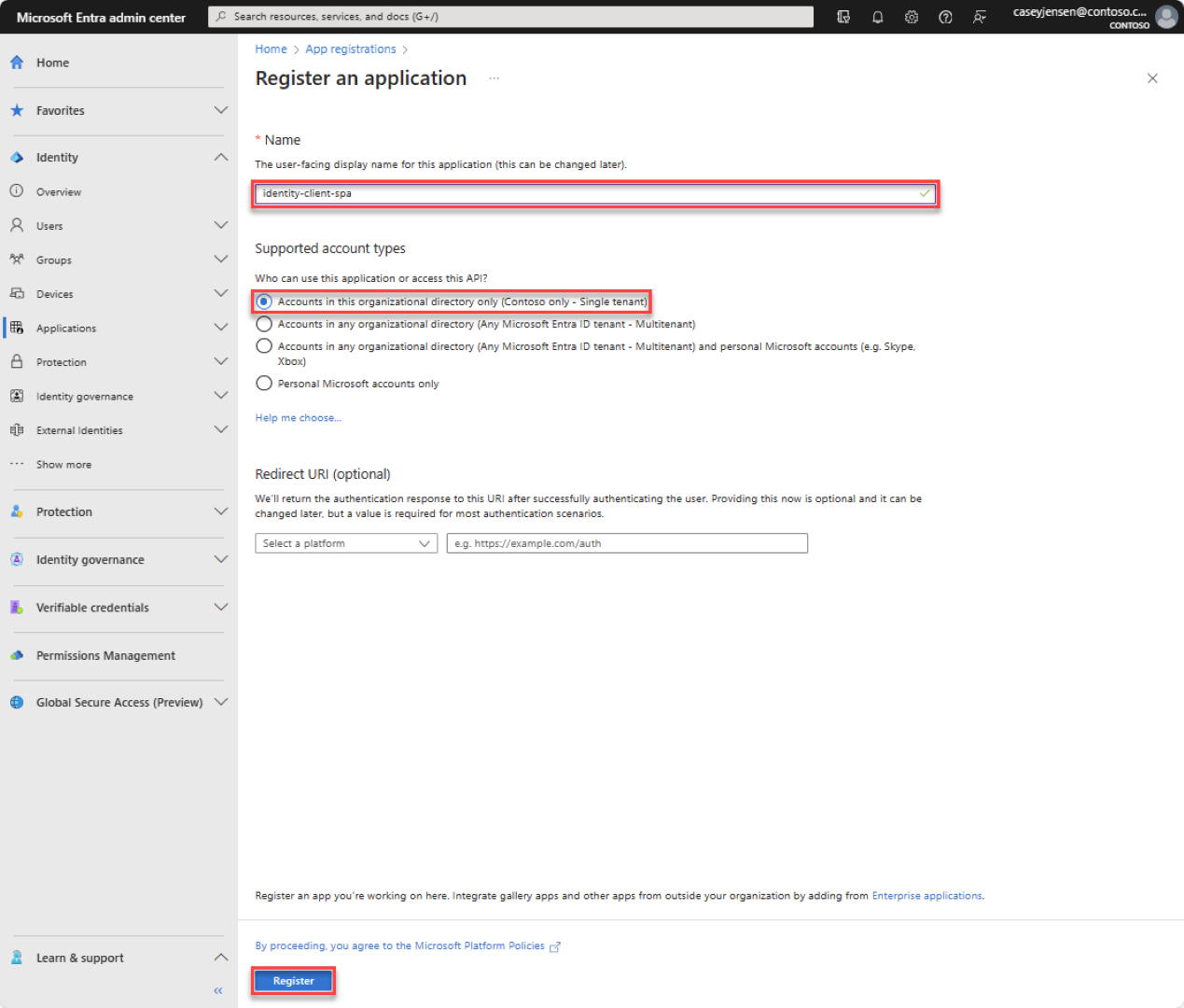
등록을 완료하려면 애플리케이션에 이름을 제공하고, 지원되는 계정 유형을 지정하고, 리디렉션 URI를 추가합니다. 등록되면 애플리케이션 개요 창에 애플리케이션 소스 코드에 필요한 식별자가 표시됩니다.
Microsoft Entra 관리 센터에 로그인합니다.
여러 테넌트에 액세스할 수 있는 경우 위쪽 메뉴의 설정
 아이콘을 사용하여 디렉터리 + 구독 메뉴에서 애플리케이션을 등록하려는 테넌트로 전환합니다.
아이콘을 사용하여 디렉터리 + 구독 메뉴에서 애플리케이션을 등록하려는 테넌트로 전환합니다.ID>애플리케이션>앱 등록으로 이동하고 신규 등록을 선택합니다.
identity-client-spa 같은 애플리케이션 이름을 입력합니다.
지원되는 계정 유형의 경우 이 조직 디렉터리 계정의 계정만을 선택합니다. 다양한 계정 유형에 대한 정보를 보려면 선택 도움말 옵션을 선택합니다.
등록을 선택합니다.
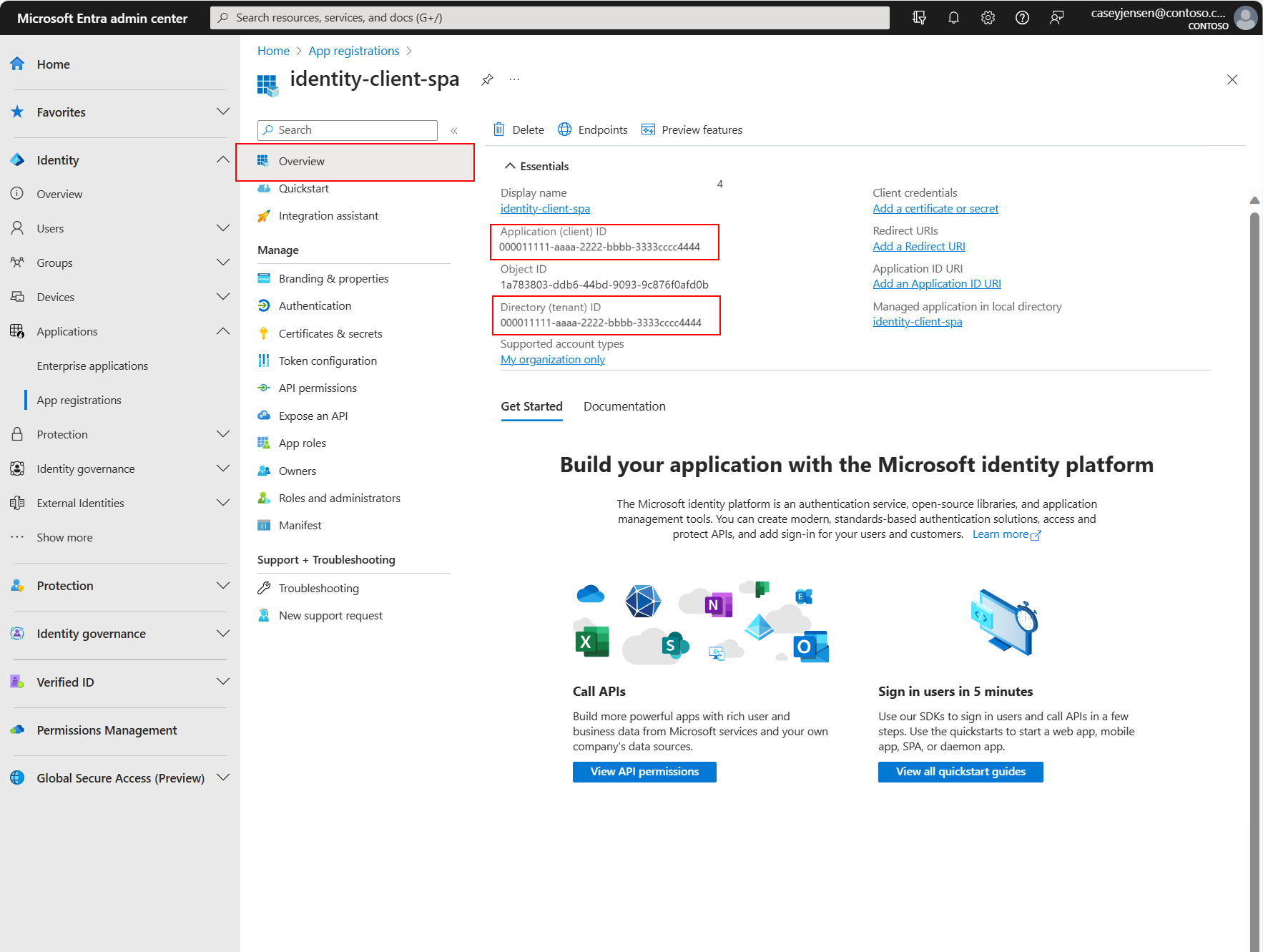
등록이 완료되면 애플리케이션의 개요 창이 표시됩니다. 애플리케이션 소스 코드에 사용할 디렉터리(테넌트) ID와 애플리케이션(클라이언트) ID를 기록해 둡니다.
참고 항목
지원되는 계정 유형은 애플리케이션에서 지원하는 계정 수정을 참조하여 변경할 수 있습니다.
플랫폼 리디렉션 URI 추가
앱 등록에 앱 형식을 지정하려면 다음 단계를 수행합니다.
- 관리에서 인증을 선택합니다.
- 플랫폼 구성 페이지에서 플랫폼 추가를 선택한 다음 SPA 옵션을 선택합니다.
- 리디렉션 URL에
http://localhost:4200을 입력합니다. - 변경 내용을 저장하려면 구성을 선택합니다.
샘플 애플리케이션 복제 또는 다운로드
샘플 애플리케이션을 가져오려면 GitHub에서 복제하거나 .zip 파일로 다운로드할 수 있습니다.
샘플을 복제하려면 명령 프롬프트를 열고 프로젝트를 만들려는 위치로 이동한 후 다음 명령을 입력합니다.
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.git.zip 파일을 다운로드합니다. 이름 길이가 260자 미만인 파일 경로에 추출합니다.
프로젝트 구성
IDE에서 샘플이 포함된 프로젝트 폴더 ms-identity-docs-code-javascript/angular-spa를 엽니다.
src/app/app.module.ts를 열고 이전에 관리 센터에 기록된 정보로 다음 값을 업데이트합니다.
// Required for Angular multi-browser support import { BrowserModule } from '@angular/platform-browser'; // Required for Angular import { NgModule } from '@angular/core'; // Required modules and components for this application import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { ProfileComponent } from './profile/profile.component'; import { HomeComponent } from './home/home.component'; // HTTP modules required by MSAL import { HTTP_INTERCEPTORS, HttpClientModule } from '@angular/common/http'; // Required for MSAL import { IPublicClientApplication, PublicClientApplication, InteractionType, BrowserCacheLocation, LogLevel } from '@azure/msal-browser'; import { MsalGuard, MsalInterceptor, MsalBroadcastService, MsalInterceptorConfiguration, MsalModule, MsalService, MSAL_GUARD_CONFIG, MSAL_INSTANCE, MSAL_INTERCEPTOR_CONFIG, MsalGuardConfiguration, MsalRedirectComponent } from '@azure/msal-angular'; const isIE = window.navigator.userAgent.indexOf('MSIE ') > -1 || window.navigator.userAgent.indexOf('Trident/') > -1; export function MSALInstanceFactory(): IPublicClientApplication { return new PublicClientApplication({ auth: { // 'Application (client) ID' of app registration in the Microsoft Entra admin center - this value is a GUID clientId: "Enter_the_Application_Id_Here", // Full directory URL, in the form of https://login.microsoftonline.com/<tenant> authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Must be the same redirectUri as what was provided in your app registration. redirectUri: "http://localhost:4200", }, cache: { cacheLocation: BrowserCacheLocation.LocalStorage, storeAuthStateInCookie: isIE } }); } // MSAL Interceptor is required to request access tokens in order to access the protected resource (Graph) export function MSALInterceptorConfigFactory(): MsalInterceptorConfiguration { const protectedResourceMap = new Map<string, Array<string>>(); protectedResourceMap.set('https://graph.microsoft.com/v1.0/me', ['user.read']); return { interactionType: InteractionType.Redirect, protectedResourceMap }; } // MSAL Guard is required to protect routes and require authentication before accessing protected routes export function MSALGuardConfigFactory(): MsalGuardConfiguration { return { interactionType: InteractionType.Redirect, authRequest: { scopes: ['user.read'] } }; } // Create an NgModule that contains the routes and MSAL configurations @NgModule({ declarations: [ AppComponent, HomeComponent, ProfileComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, MsalModule ], providers: [ { provide: HTTP_INTERCEPTORS, useClass: MsalInterceptor, multi: true }, { provide: MSAL_INSTANCE, useFactory: MSALInstanceFactory }, { provide: MSAL_GUARD_CONFIG, useFactory: MSALGuardConfigFactory }, { provide: MSAL_INTERCEPTOR_CONFIG, useFactory: MSALInterceptorConfigFactory }, MsalService, MsalGuard, MsalBroadcastService ], bootstrap: [AppComponent, MsalRedirectComponent] }) export class AppModule { }clientId- 클라이언트라고도 하는 애플리케이션의 식별자입니다. 따옴표 안의 텍스트를 이전에 기록한 애플리케이션(클라이언트) ID 값으로 바꿉니다.authority- 인증 기관은 MSAL이 토큰을 요청할 수 있는 디렉터리를 나타내는 URL입니다. Enter_the_Tenant_Info_Here를 이전에 기록한 디렉터리(테넌트) ID 값으로 바꿉니다.redirectUri- 애플리케이션의 리디렉션 URI입니다. 필요한 경우 따옴표 안의 텍스트를 이전에 기록된 리디렉션 URI로 바꿉니다.
애플리케이션을 실행하고 로그인합니다.
Node.js를 사용하여 웹 서버에서 프로젝트 실행:
서버를 시작하려면 프로젝트의 디렉터리 내에서 다음 명령을 실행합니다.
npm install npm start터미널에 표시되는
httpsURL(예:https://localhost:4200)을 복사하여 브라우저 주소 표시줄에 붙여넣습니다. 프라이빗 또는 Incognito 브라우저 세션을 사용하는 것이 좋습니다.단계에 따라 Microsoft 계정에 로그인하는 데 필요한 세부 정보를 입력합니다. 일회용 암호를 받을 수 있도록 이메일 주소를 요청하게 됩니다. 메시지가 나타나면 코드를 입력합니다.
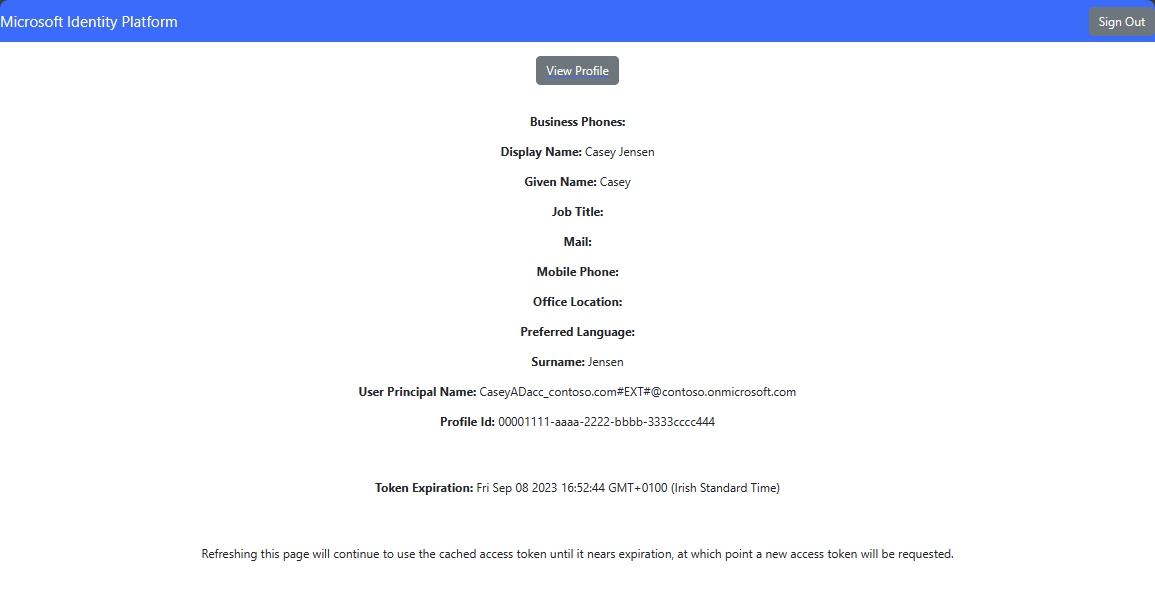
애플리케이션은 사용자가 액세스 권한을 부여한 데이터에 대한 액세스를 유지하고 로그인하여 프로필을 읽을 수 있는 권한을 요청합니다. 수락을 선택합니다. 애플리케이션에 로그인했고 Microsoft Graph API에서 프로필 세부 정보에 액세스했음을 나타내는 다음 스크린샷이 나타납니다.

애플리케이션에서 로그아웃
- 페이지 오른쪽 상단에 있는 로그아웃 단추를 찾아 선택합니다.
- 로그아웃할 계정을 선택하라는 메시지가 표시됩니다. 로그인하는 데 사용한 계정을 선택합니다.
로그아웃되었음을 알리는 메시지가 나타납니다. 이제 브라우저 창을 닫을 수 있습니다.
관련 콘텐츠
다음 시리즈를 통해 Angular SPA를 처음부터 빌드하여 자세히 알아봅니다 - 자습서: 사용자 로그인 및 Microsoft Graph 호출