빠른 시작: Node.js 웹앱에서 사용자 로그인 및 Microsoft Graph API 호출
이 빠른 시작에서는 샘플 Node.js 웹앱을 사용하여 권한 부여 코드 흐름을 사용하여 사용자를 로그인하고 Microsoft Graph API를 호출하는 방법을 보여줍니다. 샘플은 MSAL 노드를 사용하여 인증을 처리합니다.
필수 구성 요소
- Azure 구독 무료로 Azure 구독을 만듭니다.
- Node.JS
- Visual Studio Code 또는 다른 코드 편집기
애플리케이션 및 레코드 식별자를 등록합니다.
등록을 완료하려면 애플리케이션 이름을 제공하고 지원되는 계정 유형을 지정합니다. 등록되면 애플리케이션 개요 창에 애플리케이션 소스 코드에 필요한 식별자가 표시됩니다.
Microsoft Entra 관리 센터에 로그인합니다.
여러 테넌트에 액세스할 수 있는 경우 위쪽 메뉴의 설정
 아이콘을 사용하여 디렉터리 + 구독 메뉴에서 애플리케이션을 등록하려는 테넌트로 전환합니다.
아이콘을 사용하여 디렉터리 + 구독 메뉴에서 애플리케이션을 등록하려는 테넌트로 전환합니다.ID>애플리케이션>앱 등록으로 이동하고 신규 등록을 선택합니다.
identity-client-web-app과(와) 같은 애플리케이션의 이름을 입력합니다.
지원되는 계정 유형의 경우 이 조직 디렉터리 계정의 계정만을 선택합니다. 다양한 계정 유형에 대한 정보를 보려면 선택 도움말 옵션을 선택합니다.
등록을 선택합니다.
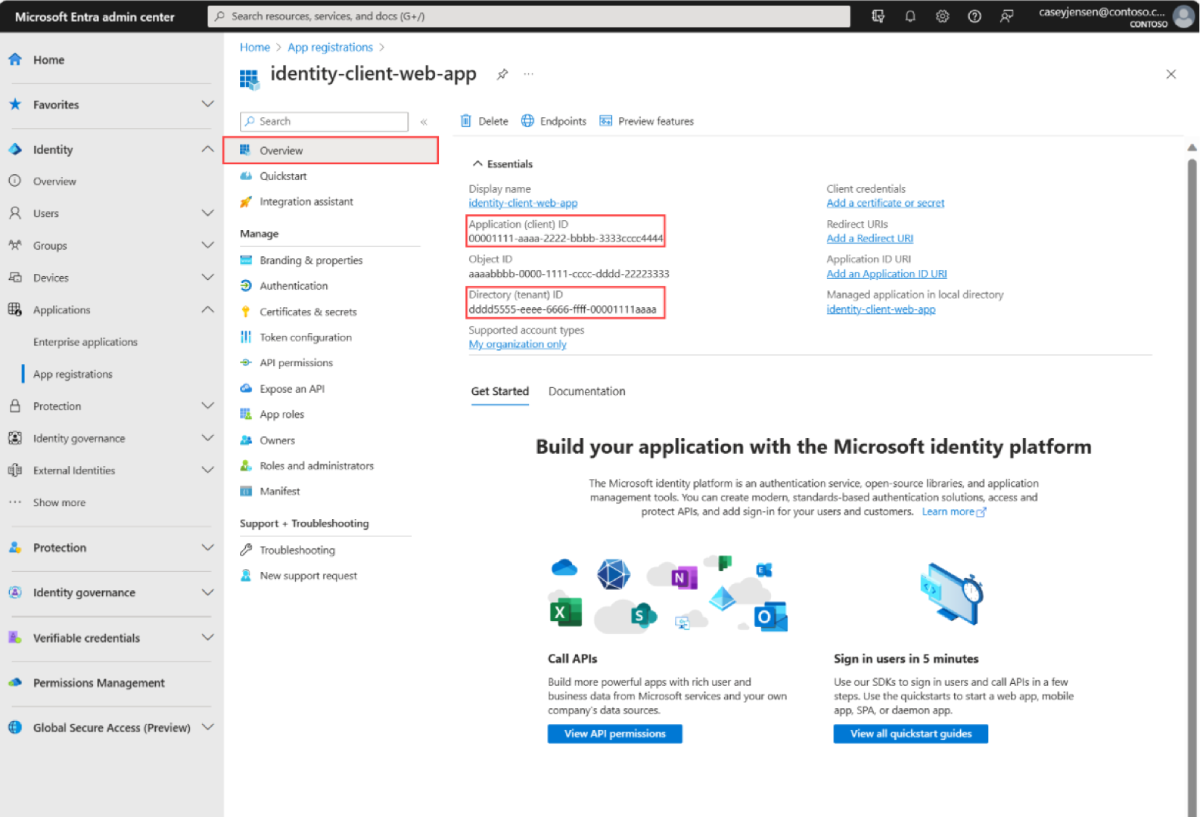
등록이 완료되면 애플리케이션의 개요 창이 표시됩니다. 애플리케이션 소스 코드에 사용할 디렉터리(테넌트) ID와 애플리케이션(클라이언트) ID를 기록해 둡니다.
참고 항목
지원되는 계정 유형은 애플리케이션에서 지원하는 계정 수정을 참조하여 변경할 수 있습니다.
플랫폼 리디렉션 URI 추가 및 클라이언트 암호 만들기
앱 유형을 앱 등록에 지정하려면 다음 단계를 수행합니다.
- 관리에서 인증을 선택합니다.
- 플랫폼 구성 페이지에서 플랫폼 추가를 선택한 다음 웹 옵션을 선택합니다.
- 리디렉션 URL에
http://localhost:3000/auth/redirect를 입력합니다. - 프런트 채널 로그아웃 URL에서 로그아웃을 위해
https://localhost:5001/signout-callback-oidc를 입력합니다. - 변경 내용을 저장하려면 구성을 선택합니다.
- 관리 아래에서 인증서 및 비밀>클라이언트 암호>새 클라이언트 암호를 선택합니다. 설명을 선택한 다음 추가를 선택합니다.
- 나중에 사용할 수 있도록 클라이언트 암호의 값을 기록해 둡니다. 이 값은 한 번만 표시됩니다.
샘플 애플리케이션 복제 또는 다운로드
샘플 애플리케이션을 가져오려면 GitHub에서 복제하거나 .zip 파일로 다운로드할 수 있습니다.
샘플을 복제하려면 명령 프롬프트를 열고 프로젝트를 만들려는 위치로 이동한 후 다음 명령을 입력합니다.
git clone https://github.com/Azure-Samples/ms-identity-node.git.zip 파일을 다운로드합니다. 이름 길이가 260자 미만인 파일 경로에 추출합니다.
프로젝트 구성
프로젝트를 추출하고 ms-identity-node-main 폴더를 연 다음, App 폴더에서 index.js 파일을 엽니다. 위의 값을 다음과 같이 바꿉니다.
| 변수 | 설명 | 예시 |
|---|---|---|
Enter_the_Cloud_Instance_Id_Here |
애플리케이션이 등록된 Azure 클라우드 인스턴스입니다. | https://login.microsoftonline.com/(후행 슬래시 포함) |
Enter_the_Tenant_Info_here |
테넌트 ID 또는 주 도메인 | contoso.microsoft.com 또는 aaaabbbb-0000-cccc-1111-dddd2222eeee |
Enter_the_Application_Id_Here |
등록한 애플리케이션의 클라이언트 ID | 00001111-aaaa-2222-bbbb-3333cccc4444 |
Enter_the_Client_Secret_Here |
등록한 애플리케이션의 클라이언트 암호 | A1b-C2d_E3f.H4i,J5k?L6m!N7o-P8q_R9s.T0u |
Enter_the_Graph_Endpoint_Here |
앱에서 호출할 Microsoft Graph API 클라우드 인스턴스 | https://graph.microsoft.com/(후행 슬래시 포함) |
Enter_the_Express_Session_Secret_Here |
Express 세션 쿠키에 서명하는 데 사용되는 임의의 문자열 | A1b-C2d_E3f.H4... |
파일은 다음과 유사하게 표시되어야 합니다.
CLOUD_INSTANCE=https://login.microsoftonline.com/
TENANT_ID=aaaabbbb-0000-cccc-1111-dddd2222eeee
CLIENT_ID=00001111-aaaa-2222-bbbb-3333cccc4444
CLIENT_SECRET=A1b-C2d_E3f.H4...
REDIRECT_URI=http://localhost:3000/auth/redirect
POST_LOGOUT_REDIRECT_URI=http://localhost:3000
GRAPH_API_ENDPOINT=https://graph.microsoft.com/
EXPRESS_SESSION_SECRET=6DP6v09eLiW7f1E65B8k
애플리케이션을 실행하고 로그인합니다.
Node.js를 사용하여 프로젝트를 실행합니다.
서버를 시작하려면 프로젝트의 디렉터리 내에서 다음 명령을 실행합니다.
cd App npm install npm starthttp://localhost:3000/(으)로 이동합니다.로그인을 선택하여 로그인 프로세스를 시작합니다.
사용자가 처음으로 로그인하면 애플리케이션이 사용자 프로필에 액세스하고 로그인할 수 있도록 동의하라는 메시지가 표시됩니다. 성공적으로 로그인하면 애플리케이션 홈페이지로 다시 리디렉션됩니다.
자세한 정보
샘플 작동 방법
이 샘플은 localhost, 포트 3000에서 웹 서버를 호스팅합니다. 웹 브라우저가 이 주소에 액세스하면 앱이 홈페이지를 렌더링합니다. 사용자가 로그인을 선택하면 앱은 MSAL 노드 라이브러리에서 생성된 URL을 통해 브라우저를 Microsoft Entra 로그인 화면으로 리디렉션합니다. 사용자가 동의하면 브라우저는 ID 및 액세스 토큰과 함께 사용자를 애플리케이션 홈페이지로 다시 리디렉션합니다.
MSAL 노드
MSAL 노드 라이브러리는 사용자를 로그인하고 Microsoft ID 플랫폼으로 보호되는 API 액세스에 사용되는 토큰을 요청합니다. Node.js 패키지 관리자(npm)를 사용하여 최신 버전을 다운로드할 수 있습니다.
npm install @azure/msal-node
다음 단계
다음과 같은 여러 부분으로 구성된 자습서 시리즈에서 사용자를 로그인시키는 ASP.NET Core 웹앱을 빌드하여 자세히 알아봅니다.