Microsoft Entra Verified ID 확인자 구성
애플리케이션에서 Microsoft Entra Verified ID 자격 증명 발급에서는 동일한 Microsoft Entra 테넌트를 사용하여 자격 증명을 발급하고 확인하는 방법을 알아봅니다. 발급자와 검증 도구가 별도의 조직인 실제 시나리오에서 검증 도구는 자체 Microsoft Entra 테넌트를 사용하여 다른 조직에서 발급한 자격 증명의 확인을 수행합니다. 이 자습서에서는 첫 번째 확인 가능한 자격 증명인 확인된 자격 증명 전문가 카드를 제시하고 확인하는 데 필요한 단계를 검토합니다.
검증 도구는 확인된 자격 증명 전문가 카드를 소유하는 주체에 대한 권한의 잠금을 해제합니다. 이 자습서에서는 확인된 자격 증명 전문가 카드를 제시하도록 요청한 다음, 이를 확인하는 샘플 애플리케이션을 로컬 컴퓨터에서 실행합니다.
이 문서에서는 다음 방법을 설명합니다.
- 샘플 애플리케이션 코드를 로컬 컴퓨터에 다운로드합니다.
- Microsoft Entra 테넌트에서 Microsoft Entra Verified ID 설정
- 샘플 애플리케이션을 설정하기 위한 자격 증명 및 환경 세부 정보를 수집하고, 샘플 애플리케이션을 확인된 자격 증명 전문가 카드 세부 정보로 업데이트합니다.
- 샘플 애플리케이션을 실행하고, 확인 가능한 자격 증명 발급 프로세스를 시작합니다.
필수 조건
- Microsoft Entra Verified ID에 대한 테넌트 설정
- 샘플 앱을 호스트하는 리포지토리를 복제하려면 Git을 설치합니다.
- Visual Studio Code, Visual Studio 또는 유사한 코드 편집기.
- .NET 7.0.
- ngrok를 다운로드하고 무료 계정에 등록합니다. 조직에서
ngrok를 사용할 수 없는 경우 이 FAQ를 참조하세요. - 최신 버전의 Microsoft Authenticator를 사용하는 모바일 디바이스입니다.
샘플 애플리케이션을 설정하기 위한 테넌트 세부 정보 수집
이제 Microsoft Entra Verified ID 서비스를 설정했으므로 환경 및 설정한 확인 가능한 자격 증명에 대한 일부 정보를 수집합니다. 이러한 정보는 샘플 애플리케이션을 설정할 때 사용합니다.
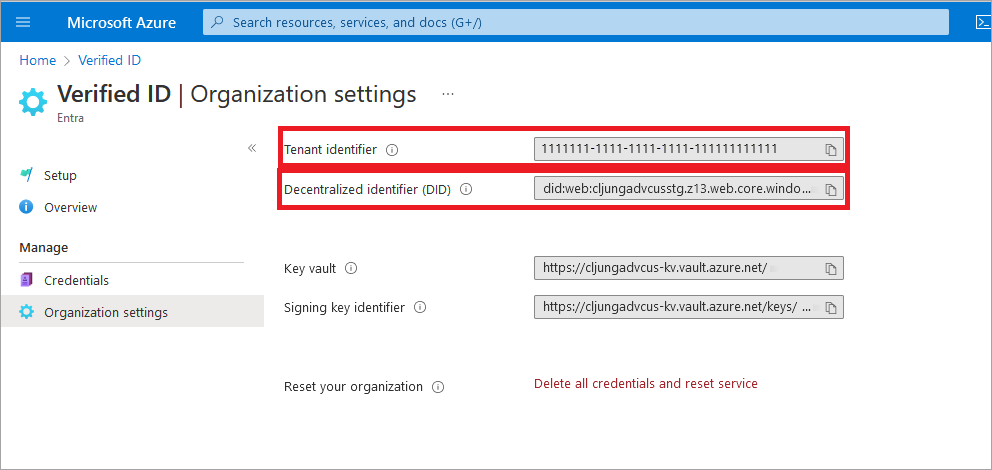
- Verified ID에서 조직 설정을 선택합니다.
- 테넌트 식별자 값을 복사하여 나중에 사용할 수 있도록 기록해 둡니다.
- 탈중앙화 식별자 값을 복사하여 나중에 사용할 수 있도록 기록해 둡니다.
다음 스크린샷에서는 필요한 값을 복사하는 방법을 보여 줍니다.

샘플 코드 다운로드
샘플 애플리케이션은 .NET에서 사용할 수 있으며, 코드는 GitHub 리포지토리에서 유지 관리됩니다. GitHub 리포지토리에서 샘플 코드를 다운로드하거나 리포지토리를 로컬 컴퓨터에 복제합니다.
git clone git@github.com:Azure-Samples/active-directory-verifiable-credentials-dotnet.git
확인 가능한 자격 증명 앱 구성
사용자가 만든 등록된 애플리케이션에 대한 클라이언트 암호를 만듭니다. 샘플 애플리케이션은 토큰을 요청할 때 클라이언트 암호를 사용하여 ID를 증명합니다.
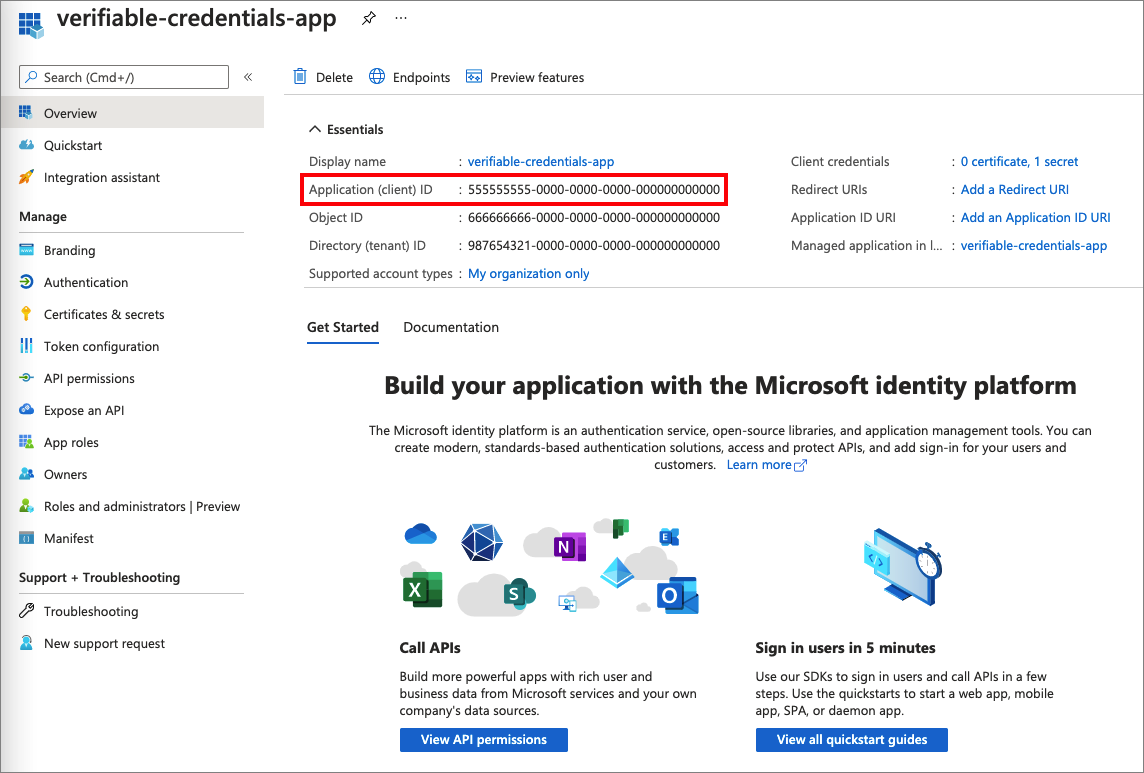
Microsoft Entra ID에서 앱 등록으로 이동합니다.
앞에서 만든 verifiable-credentials-app 애플리케이션을 선택합니다.
이름을 선택하여 앱 등록 세부 정보로 이동합니다.
애플리케이션(클라이언트) ID 값을 복사하여 나중에 사용할 수 있도록 저장합니다.

앱 등록 세부 정보의 주 메뉴에 있는 관리 아래에서 인증서 및 비밀을 선택합니다.
새 클라이언트 비밀을 선택합니다.
설명 상자에서 클라이언트 암호에 대한 설명을 입력합니다(예: vc-sample-secret).
만료 아래에서 비밀이 유효한 기간(예: 6개월)을 선택합니다. 그런 다음, 추가를 선택합니다.
비밀의 값을 기록합니다. 이 값은 이후 단계에서 필요합니다. 비밀의 값은 다시 표시되지 않으며 다른 방법으로 검색할 수 없으므로 표시되는 즉시 기록해 두세요.
이 시점에서 샘플 애플리케이션을 설정하는 데 필요한 모든 필수 정보가 있어야 합니다.
샘플 애플리케이션 업데이트
이제 샘플 앱의 발급자 코드를 수정하여 확인 가능한 자격 증명 URL로 업데이트합니다. 이 단계를 수행하면 자체 테넌트를 사용하여 확인 가능한 자격 증명을 발급할 수 있습니다.
active-directory-verifiable-credentials-dotnet-main 디렉터리에서 Visual Studio Code를 엽니다. 1. asp-net-core-api-idtokenhint 디렉터리 내에서 프로젝트를 선택합니다.
프로젝트 루트 폴더에서 appsettings.json 파일을 엽니다. 이 파일에는 Microsoft Entra Verified ID 환경의 자격 증명에 대한 정보가 포함되어 있습니다. 이전 단계에서 수집한 정보로 다음 속성을 업데이트합니다.
- 테넌트 ID: 사용자의 테넌트 ID
- 클라이언트 ID: 사용자의 클라이언트 ID
- 클라이언트 암호: 사용자의 클라이언트 암호
- DidAuthority: 사용자의 탈중앙화 식별자
- CredentialType: 자격 증명 유형
CredentialManifest는 발급에만 필요하므로 제시만 하려는 경우에는 반드시 필요하지 않습니다.
appsettings.json 파일을 저장합니다.
다음 JSON은 전체 appsettings.json 파일을 보여 줍니다.
{
"VerifiedID": {
"Endpoint": "https://verifiedid.did.msidentity.com/v1.0/verifiableCredentials/",
"VCServiceScope": "3db474b9-6a0c-4840-96ac-1fceb342124f/.default",
"Instance": "https://login.microsoftonline.com/",
"TenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee",
"ClientId": "00001111-aaaa-2222-bbbb-3333cccc4444",
"ClientSecret": "A1bC2dE3fH4iJ5kL6mN7oP8qR9sT0u",
"CertificateName": "[Or instead of client secret: Enter here the name of a certificate (from the user cert store) as registered with your application]",
"DidAuthority": "did:web:...your-decentralized-identifier...",
"CredentialType": "VerifiedCredentialExpert",
"CredentialManifest": "https://verifiedid.did.msidentity.com/v1.0/aaaabbbb-0000-cccc-1111-dddd2222eeee/verifiableCredentials/contracts/VerifiedCredentialExpert"
}
}
샘플 앱 실행 및 테스트
이제 샘플 애플리케이션을 실행하여 첫 번째 확인된 자격 증명 전문가 카드를 제시하고 확인할 준비가 되었습니다.
Visual Studio Code에서 Verifiable_credentials_DotNet 프로젝트를 실행합니다. 또는 명령 셸에서 다음 명령을 실행합니다.
cd active-directory-verifiable-credentials-dotnet\1-asp-net-core-api-idtokenhint dotnet build "AspNetCoreVerifiableCredentials.csproj" -c Debug -o .\bin\Debug\net6 dotnet run다른 터미널에서 다음 명령을 실행합니다. 이 명령은 ngrok를 실행하여 5000에서 URL을 설정하고, 이를 인터넷에서 공개적으로 사용할 수 있도록 합니다.
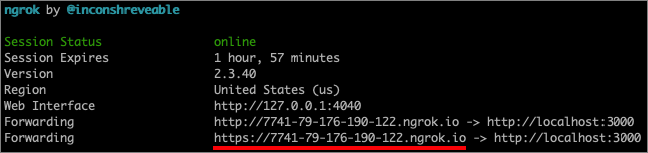
ngrok http 5000참고 항목
일부 컴퓨터에서는 명령을
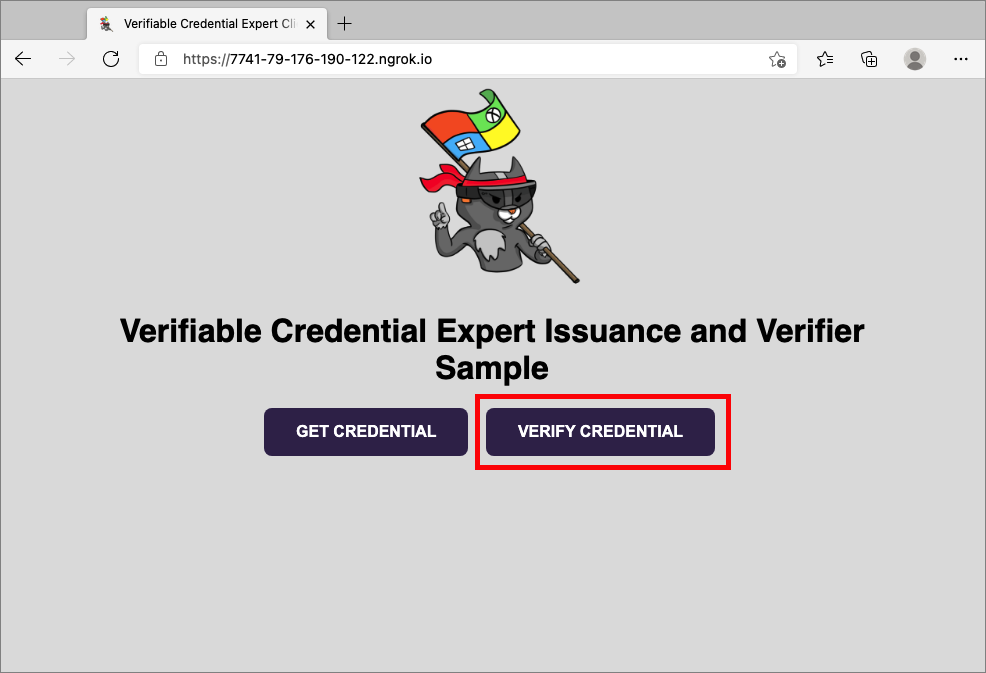
./ngrok http 5000형식으로 실행해야 할 수 있습니다.ngrok에서 생성된 HTTPS URL을 엽니다.

웹 브라우저에서 자격 증명 확인을 선택합니다.

모바일 디바이스를 사용하여 Authenticator 앱을 통해 QR 코드를 스캔합니다. QR 코드 검사에 대한 자세한 내용은 FAQ 섹션을 참조하세요.
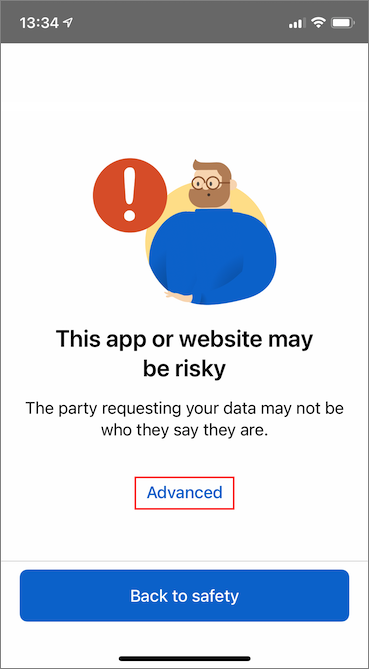
이 앱 또는 웹 사이트는 위험할 수 있습니다.라는 경고 메시지가 표시되면 고급을 선택합니다. 도메인이 확인되지 않았으므로 이 경고가 표시됩니다. 이 자습서에서는 도메인 등록을 건너뛸 수 있습니다.

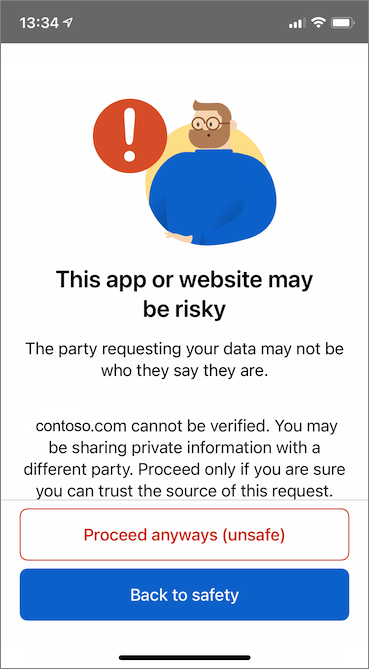
위험한 웹 사이트 경고에서 계속 진행(안전하지 않음)을 선택합니다.

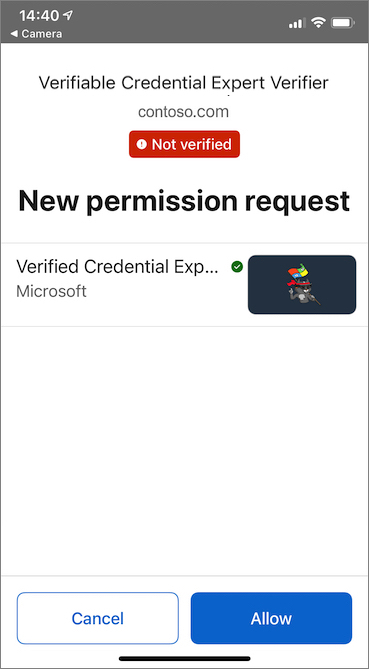
허용을 선택하여 요청을 승인합니다.

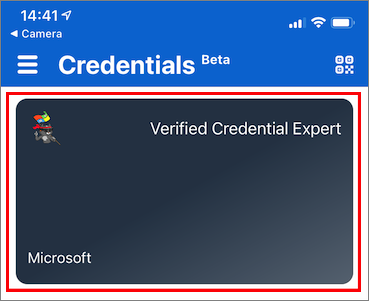
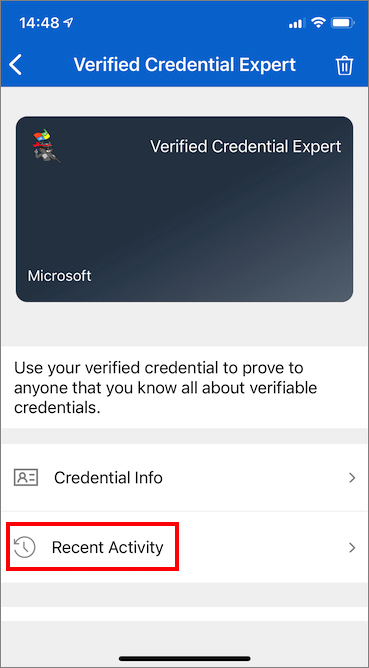
요청을 승인하면 해당 요청이 승인되었음을 확인할 수 있습니다. 로그를 확인할 수도 있습니다. 로그를 확인하려면 확인 가능한 자격 증명을 선택합니다.

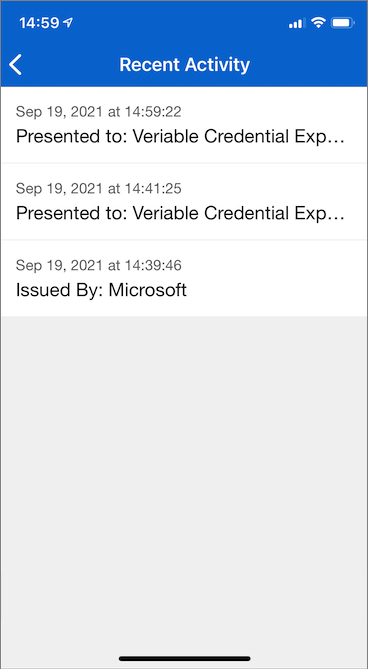
그런 다음, 최근 작업을 선택합니다.

최근 작업은 확인 가능한 자격 증명의 최근 작업을 보여 줍니다.

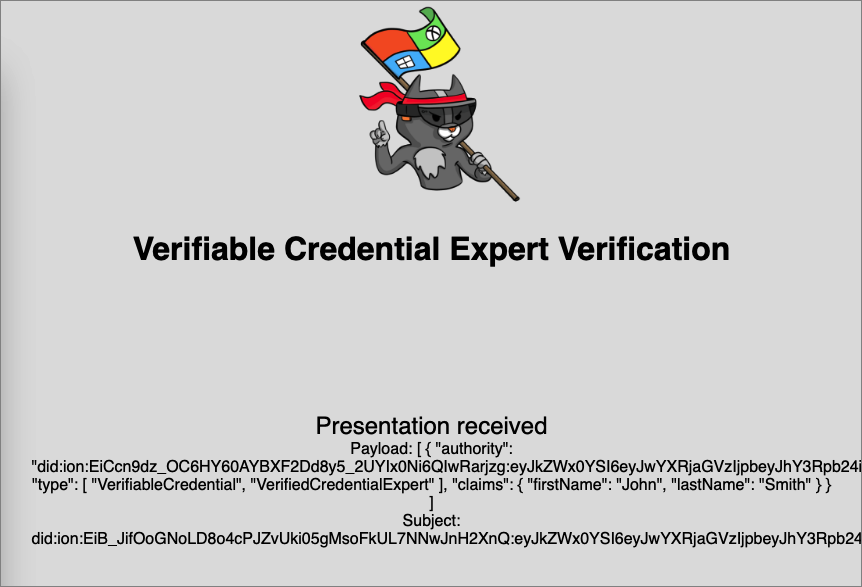
샘플 앱으로 돌아갑니다. 받은 확인 가능한 자격 증명에 대한 프레젠테이션이 표시됩니다.

다음 단계
확인 가능한 자격 증명을 사용자 지정하는 방법을 알아봅니다.