터치 컨트롤 레이아웃 빌드
터치 컨트롤 레이아웃 빌드는 다음을 포함하는 터치 적응 번들을 만드는 것으로 구성됩니다.
- 번들의 모든 메타데이터 및 속성을 JSON으로 표현한
takxconfig.json파일 - 각 레이아웃 파일이 게임의 특정 시나리오에 대해 플레이어가 사용할 수 있는 컨트롤의 JSON 표현인 레이아웃 모음
- 레이아웃에서 사용되는 전역 상태 및 속성의 JSON 표현인 컨텍스트 파일
- 해당 레이아웃에서 참조하는 모든 사용자 정의 자산
시작하기
터치 적응 번들을 만드는 가장 쉬운 방법은 만들기 명령을 사용하는 것입니다. 이 명령을 사용하여 터치 적응 키트를 시작하고 실행하는 데 필요한 모든 파일과 폴더를 쉽게 만들 수 있습니다. 전체 번들을 생성할 수 있는 것 외에도 create 명령을 사용하여 게임의 다양한 장르 및 상황에 대한 템플릿 레이아웃을 기반으로 단일 레이아웃 파일을 생성할 수 있습니다.
터치 번들 JSON 스키마
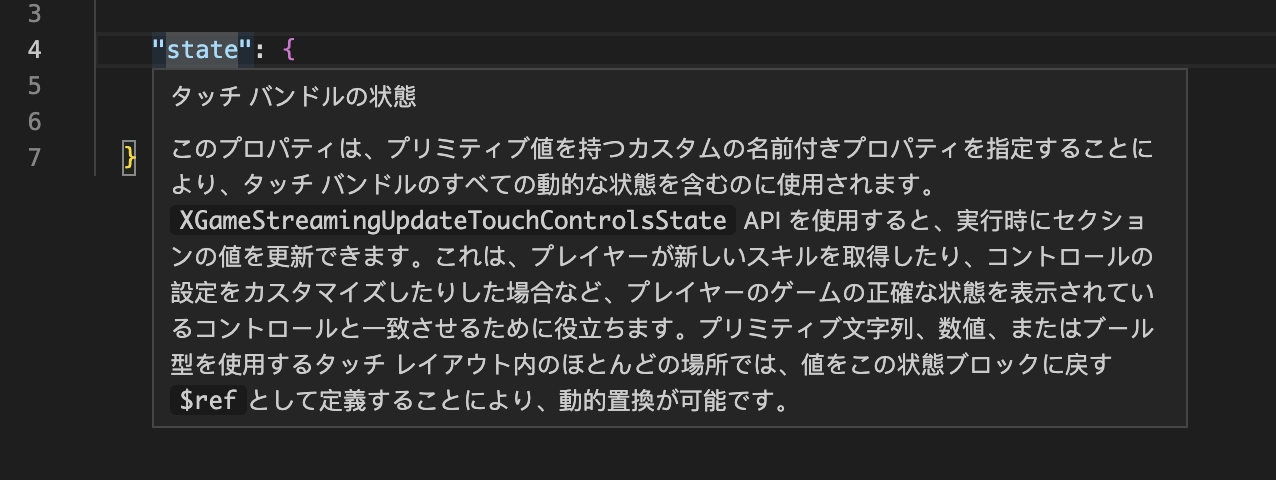
레이아웃 또는 컨텍스트 파일과 같은 다양한 JSON 파일은 JSON 스키마 파일을 사용하여 유효한 파일을 작성하는 방법에 대한 구조 및 규칙을 제공합니다. 이러한 스키마 파일은 Xbox Game Streaming Tools Github에서 다양한 언어로 호스팅됩니다. 이러한 언어별 스키마는 Visual Studio Code와 같은 도구에서 사용되어 해당 언어의 스키마 속성 및 문제에 대한 Intellisense를 얻을 수 있습니다. 스키마 파일의 현지화된 버전을 사용하려면 현지화된 버전을 가리키도록 파일의 $schema 속성을 설정하기만 하면 됩니다. 예를 들어 아래 예제 JSON 및 이미지는 컨텍스트 파일의 state 속성에 대한 일본어 도움말 텍스트를 보여줍니다.
//Example context file
{
"$schema": "https://raw.githubusercontent.com/microsoft/xbox-game-streaming-tools/main/touch-adaptation-kit/schemas/ja-JP/context/v4.0/context.json",
"state": {
"enableReload": false
}
}