로 루슬란 야쿠셰프
규칙 템플릿은 특정 시나리오에 대해 하나 이상의 다시 쓰기 규칙을 만드는 간단한 방법을 제공하는 데 사용됩니다. URL 다시 쓰기 모듈 2에는 몇 가지 일반적인 사용 시나리오에 대한 몇 가지 규칙 템플릿이 포함되어 있습니다. 해당 URL 재작성 모듈 UI 외에도 사용자 지정 규칙 템플릿을 연결하기 위한 프레임워크를 제공합니다. 이 연습에서는 URL 다시 쓰기 모듈에 포함된 "역방향 프록시" 규칙 템플릿을 사용하는 방법을 안내합니다. IIS URL 다시 쓰기 모듈 및 IIS 애플리케이션 요청 라우팅을 사용하여 역방향 프록시를 구성하는 방법에 대한 자세한 내용은 URL 다시 쓰기 v2 및 애플리케이션 요청 라우팅을 사용하여 역방향 프록시를 참조하세요.
사전 요구 사항
이 연습을 수행하려면 다음 필수 구성 요소가 필요합니다.
- ASP.NET 역할 서비스를 사용하도록 설정된 IIS 7 이상;
- URL 다시 쓰기 모듈 2.0이 설치되었습니다.
- IIS 애플리케이션 요청 라우팅이 설치되었습니다.
예제 웹 사이트 만들기
간단히 하기 위해 이 연습에서 사용할 역방향 프록시 시나리오는 단일 서버에서 구현되며, IIS "기본 웹 사이트"는 역방향 프록시 사이트 역할을 하며 동일한 서버의 별도 IIS 웹 사이트에서 호스트되는 콘텐츠 애플리케이션입니다.
예제 콘텐츠 웹 사이트를 만들려면 다음을 수행합니다.
다음 폴더에 "contentsite"라는 폴더를 만듭니다.
%SystemDrive%\inetpub\ folder.아래
%SystemDrive%\inetpub\의 해당 폴더를 가리키는 "contentsite"라는 IIS 웹 사이트를 만듭니다. 사이트에 포트 8081을 사용합니다.
다음 명령을 사용하여 사이트를 만들 수 있습니다.%windir%\System32\inetsrv\appcmd.exe add site /name:"contentsite" /bindings:http/*:8081: /physicalPath:"%SystemDrive%\inetpub\contentsite다음 폴더에 default.aspx라는 파일을 만듭니다.
%SystemDrive%\inetpub\contentsite다음 ASP.NET 태그를 복사하여 파일에 붙여넣고 파일을 default.aspx로 저장합니다.
<%@ Page Language="C#" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Reverse Proxy Test Application</title> </head> <body> <h1>Reverse Proxy Test Page</h1> <p>Requested URL path is <%= Request.ServerVariables["SCRIPT_NAME"] %></p> <p><a href="http://<%= Request.ServerVariables["HTTP_HOST"] + Request.ServerVariables["SCRIPT_NAME"] %>">Here</a> is the link to this page.</p> </body> </html>사이트가 제대로 작동하는지 확인하려면 웹 찾아보기를 열고 다음 URL을 요청합니다.
http://localhost:8081/default.aspx
역방향 프록시 템플릿을 사용하여 인바운드 및 아웃바운드 규칙 생성
"역방향 프록시" 규칙 템플릿을 사용하여 HTTP 요청을 다른 서버로 프록시하는 데 사용되는 인바운드 다시 쓰기 규칙을 생성할 수 있습니다. 필요에 따라 템플릿은 HTML 응답 내의 링크 URL에서 호스트 이름을 수정할 수 있는 아웃바운드 다시 쓰기 규칙을 만들 수도 있습니다. 이 연습에서 설명하는 예제 사례에서 프록시 서버 호스트 이름은 localhost 이고 콘텐츠 서버의 호스트 이름은 localhost:8081입니다. 콘텐츠 서버의 웹 애플리케이션은 내부 호스트 이름(예: )을 사용하는 HTML 응답의 링크를 생성합니다. http://localhost:8081/default.aspx 아웃바운드 규칙은 프록시의 호스트 이름(예: )을 사용하도록 이 링크를 수정합니다. http://localhost/default.aspx
규칙 템플릿을 사용하여 규칙을 만들려면 다음 단계를 수행합니다.
- IIS 관리자의 왼쪽 트리 뷰에서 "기본 웹 사이트"를 선택합니다.
- URL 다시 쓰기 기능 보기를 엽니다.
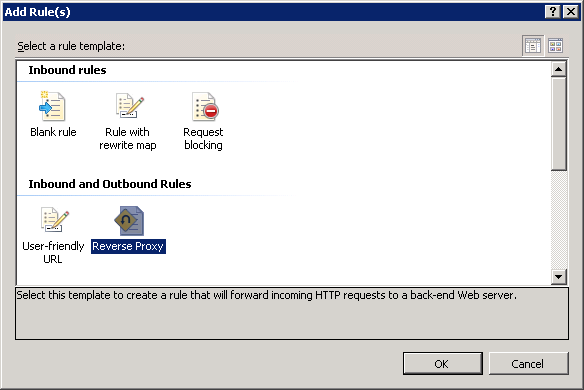
- URL 다시 쓰기 기능 보기에서 "규칙 추가..."를 선택합니다. 작업 후 "역방향 프록시" 템플릿을 선택합니다.

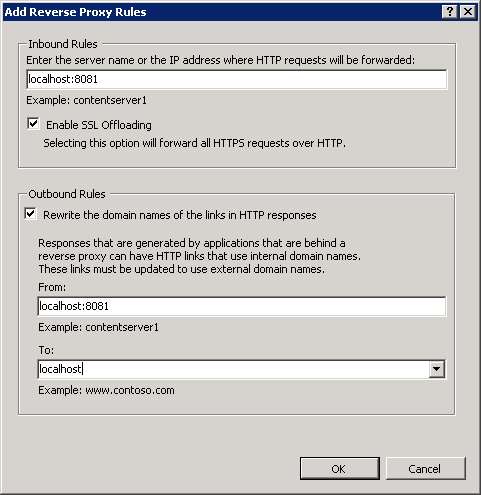
- "역방향 프록시 규칙 추가" 대화 상자에서 다음을 입력합니다.
HTTP 요청을 전달할 서버 이름 또는 IP 주소: localhost:8081
"HTTP 응답에서 링크의 도메인 이름 다시 쓰기" 검사 확인란을 선택하고 다음을 입력합니다.
출처: localhost:8081
To: localhost

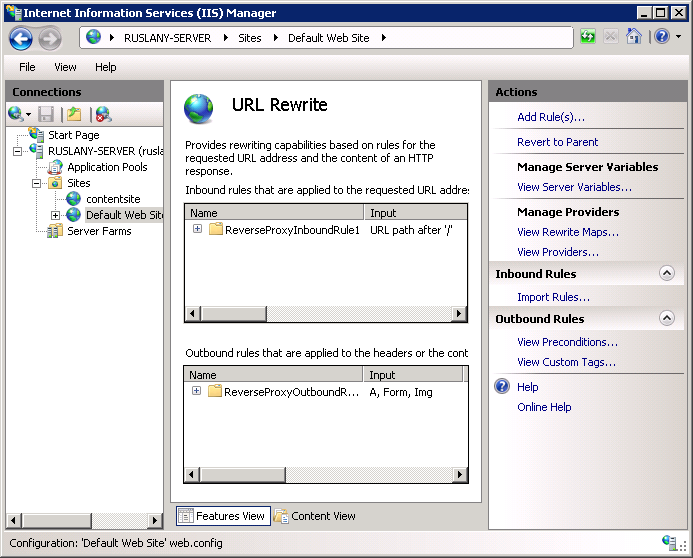
- 확인을 클릭합니다. 인바운드 및 아웃바운드 규칙이 모두 만들어집니다.

역방향 프록시 테스트
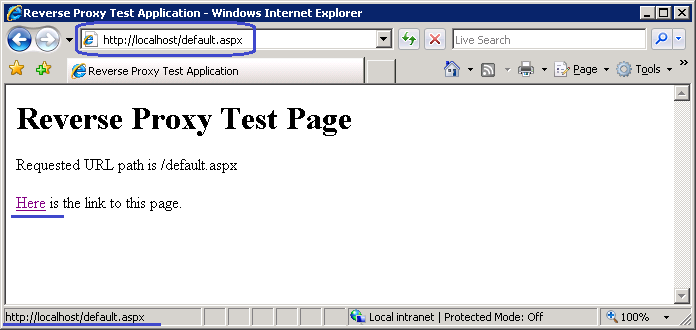
규칙 템플릿에서 생성된 다시 쓰기 규칙이 웹 브라우저를 올바르게 열고 에 대한 요청을 http://localhost/default.aspx만드는지 테스트하려면 IIS "기본 웹 사이트"는 이 요청을 수신하고 인바운드 다시 쓰기 규칙에 따라 로 라우팅 http://localhost:8081/default.aspx 합니다. 콘텐츠 사이트 웹 사이트에서 HTTP 응답이 반환되면 아웃바운드 다시 쓰기 규칙은 HTML 내부의 링크 URL을 수정하여 호스트 이름을 localhost:8081에서 localhost로 다시 작성합니다.

요약
이 연습에서는 "역방향 프록시" 규칙 템플릿을 사용하여 IIS에서 간단한 역방향 프록시 구성을 구현하는 재작성 규칙을 생성하는 방법을 알아보았습니다. 이 규칙 템플릿을 시작점으로 사용하여 웹 애플리케이션에 대해 가지고 있는 특정 라우팅 및 다시 쓰기 요구 사항을 해결하기 위해 나중에 조정하거나 수정할 수 있는 기본 규칙을 생성할 수 있습니다.