슬라이서 API를 사용하여 Power BI 슬라이서상태를 가져와서 설정할 수 있습니다. 또한 부하 구성을 사용하여 보고서를 로드할 때 슬라이서 상태를 변경할 수 있습니다.
슬라이서 시각적 개체에는 두 가지 유형이 있습니다.
기본 제공
- 기본 제공 Power BI 시각적 개체를 위한 슬라이서입니다. 기본 제공 슬라이서는 Power BI(데스크톱 및 서비스)와 함께 제공되는 모든 Power BI 시각적 개체를 지원합니다. AppSource에서 Power BI 시각적 개체를 파일 - 타사 Power BI 시각적 개체용 슬라이서, AppSource에서 사용 가능 또는 .pbiviz 파일로 사용 가능. AppSource 및 파일의 Power BI 시각적 개체 또는 AppSource 또는파일의 짧은
시각적 개체에 대한 슬라이서는 개발자가 빌드한 Power BI 시각적 개체용 슬라이서입니다.
Slicer 개체
슬라이서 유형은 4가지입니다.
- 범주 슬라이서
- 범위 슬라이서
- 상대 날짜 슬라이서
- 계층 구조 슬라이서
범주 슬라이서
범주 슬라이서는 다음 표시를 지원할 있습니다.
- 목록
- 드롭다운 메뉴
- 값 카드
이러한 목록에서 하나 또는 여러 항목을 선택하여 보고서를 적절하게 필터링할 수 있습니다.
이러한 유형의 슬라이서에 대한 선택을 변경하려면 IBasicFilter 개체를 만들어야 합니다. 기본 필터를 만드는 방법에 대한 자세한 내용은 Basic 필터참조하세요.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
column: "Count"
},
operator: "In",
values: [1, 2, 3, 4],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
슬라이서 대상이 계층 구조인 경우 IFilterHierarchyTarget 대상을 제공합니다. 자세한 내용은 대상을 사용하여작업할 데이터 필드를 선택합니다.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
hierarchy: "Country",
hierarchyLevel: "Code"
},
operator: "In",
values: [456, 943],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
범위 슬라이서
범위 슬라이서 다음과 같은 조건을 지원합니다.
- 사이
- 전에
- 후
범위 슬라이서의 선택 영역을 변경하려면 IAdvancedFilter 개체를 만듭니다. 자세한 내용은 고급 필터참조하세요.
const advancedFilter = {
$schema: "http://powerbi.com/product/schema#advanced",
target: {
table: "Store",
column: "Number"
},
logicalOperator: "And",
conditions: [
{
operator: "GreaterThanOrEqual",
value: 30
},
{
operator: "LessThan",
value: 40
}
],
filterType: models.FilterType.AdvancedFilter
};
await visual.setSlicerState({
filters: [advancedFilter]
});
상대 날짜 슬라이서
상대 날짜 슬라이서는 다음과 같은 지원 조건을 있습니다.
- 지난주
- 지난 5년
상대 날짜 슬라이서에 대한 선택 항목을 변경하려면 IRelativeDateFilter 개체를 만듭니다. 자세한 내용은 상대 날짜 및 상대 시간 필터 개체참조하세요.
const relativeDateFilter = {
$schema: "http://powerbi.com/product/schema#relativeDate",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 30,
timeUnitType: models.RelativeDateFilterTimeUnit.Days,
includeToday: true,
filterType: models.FilterType.RelativeDate
};
await visual.setSlicerState({
filters: [relativeDateFilter]
});
상대 시간 슬라이서
상대 시간 슬라이서는 다음과 같은 지원 조건을 있습니다.
- 마지막 5분
- 이 시간
상대 시간 슬라이서의 선택 영역을 변경하려면 IRelativeTimeFilter 개체를 만듭니다. 자세한 내용은 상대 날짜 및 상대 시간 필터참조하세요.
const relativeTimeFilter = {
$schema: "http://powerbi.com/product/schema#relativeTime",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 5,
timeUnitType: models.RelativeDateFilterTimeUnit.Minutes,
filterType: models.FilterType.RelativeTime
};
await visual.setSlicerState({
filters: [relativeTimeFilter]
});
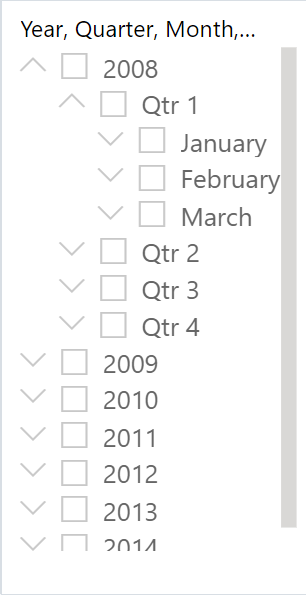
계층 구조 슬라이서
계층 구조 슬라이서 여러 관련 필드에서 필터링할 수 있습니다.
계층 구조 슬라이서의 예를 보여 주는 
계층 구조 슬라이서는 SDK 버전 2.21에서 지원됩니다. setSlicerState API 사용하여 계층 구조 슬라이서에서 선택 항목을 설정하거나 getSlicerState API사용하여 현재 계층 선택 항목을 가져옵니다.
계층 구조 슬라이서필드를 추가하는
계층 필터
IHierarchyFilter 슬라이서 계층 구조를 설명합니다. 이 필터와 함께 getSlicerState 및 setSlicerState 메서드를 사용합니다.
interface IHierarchyFilter extends IFilter {
target: (IFilterTarget | IFilterKeyTarget)[];
hierarchyData: IHierarchyFilterNode[];
}
hierarchyData- 각IHierarchyFilterNode단일 값 선택을 나타내는 계층 트리에서 선택되고 선택되지 않은 항목입니다.interface IHierarchyFilterNode { value?: PrimitiveValueType; keyValues?: PrimitiveValueType[]; children?: IHierarchyFilterNode[]; operator?: HierarchyFilterNodeOperators; }-
value또는keyValues설정해야 합니다. -
children– 현재 선택 영역과 관련된 노드 자식 목록 -
operator– 트리의 단일 개체에 대한 연산자입니다. 연산자는 다음 중 하나일 수 있습니다.
type HierarchyFilterNodeOperators = "Selected" | "NotSelected" | "Inherited";-
Selected– 값이 명시적으로 선택됩니다. -
NotSelected– 값이 명시적으로 선택되지 않았습니다. -
Inherited– 값 선택은 계층 구조의 부모 값에 따라 선택되거나 루트 값인 경우 기본값입니다.
operator선택 사항입니다. 연산자가 설정되지 않은 경우 기본값은Inherited.-
계층 구조 슬라이서 예제
다음 예제에서는 계층 구조 슬라이서와 함께 setSlicerState API를 사용하기 위한 다양한 시나리오를 설명합니다.
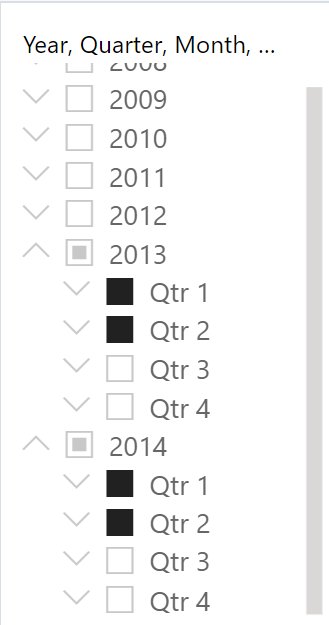
다른 수준에서 값을 선택합니다. 예를 들어 2013년에는 'Qtr 1', 'Qtr 2', 2014년에는 'Qtr 1', 'Qtr 2'를 선택합니다.
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Inherited", "value": 2013, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] }, { "operator": "Inherited", "value": 2014, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
예외가 있는 다른 수준의 값을 선택합니다. 예를 들어 'Qtr 1' 없이 2014를 선택합니다.
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Selected", "value": 2014, "children": [ { "operator": "NotSelected", "value": "Qtr 1" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
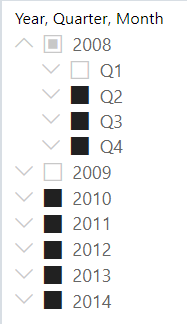
연산자부터 시작하여 특정 값에 대한 제외한 모든 선택합니다. 예를 들어 2008 및 2009의 'Qtr 1'을 제외한 모든 항목을 선택합니다. const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "column": "Year" }, { "table": "Dates", "column": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "NotSelected", "value": 2009 }, { "operator": "Inherited", "value": 2008, "children": [ { "operator": "NotSelected", "value": "Q1" } ] } ] } await slicer.setSlicerState({ filters: [filter] });
슬라이서 API
slicer 형식의 시각적 개체에 대해 다음 메서드를 사용할 수 있습니다.
메모
보고서에 저장된 동기화 슬라이서 구성은 슬라이서 API에서 인식됩니다. 즉, API를 사용하여 슬라이서를 설정하는 경우 동일한 동기화 그룹의 모든 슬라이서가 영향을 받습니다.
슬라이서 상태 가져오기
슬라이서 상태를 얻으려면 슬라이서 시각적 개체 인스턴스를 찾고 getSlicerState호출해야 합니다. 결과는 ISlicerState형식입니다.
기본적으로 슬라이서에는 필터가 적용되지 않습니다. 이러한 경우 getSlicerState 빈 필터 배열이 있는 ISlicerState 반환합니다.
let state = await visual.getSlicerState();
슬라이서 상태 설정
슬라이서 상태를 설정하려면 슬라이서 시각적 개체 인스턴스를 찾고, 슬라이서 상태를 만들고, 만든 슬라이서 상태를 사용하여 setSlicerState 호출해야 합니다.
await visual.setSlicerState(state);
슬라이서 상태는 ISlicerState 개체입니다.
interface ISlicerState {
filters: ISlicerFilter[];
targets?: SlicerTarget[];
}
슬라이서 다시 설정하려면 빈 필터 배열을 사용하여 setSlicerState 호출합니다.
AppSource 또는 파일에서 시각적 개체에 대한 슬라이서 설정
AppSource 또는 파일 슬라이서 선택에서
IBasicFilterIAdvancedFilterIRelativeDateFilterIRelativeTimeFilter
AppSource 또는 파일 슬라이서의 다른 visual.getSlicerState()호출합니다.
필터 형식에 대한 자세한 내용은
보고서 로드에 슬라이서 설정
보고서 로드 구성 슬라이서 상태 변경을 지원합니다. 이렇게 하면 보고서를 로드하는 동안 보고서 슬라이서 상태를 변경할 수 있습니다. 이렇게 하려면 ISlicer 배열을 전달합니다.
interface IReportLoadConfiguration {
...
slicers?: ISlicer[];
}
각 ISlicer 개체에는 선택기 및 슬라이서 상태가 포함됩니다.
interface ISlicer {
selector: SlicerSelector;
state: ISlicerState;
}
시각적 이름 또는 슬라이서 대상 선택기를 사용하여 변경할 슬라이서 선택기를 선택합니다. 자세한 내용은 선택기를 사용하여영향을 받은 시각적 개체를 제어합니다.
메모
동일한 동기화 그룹에 있는 다른 ISlicer 개체를 전달하면 결과가 예기치 않게 됩니다.
부하 예제에 슬라이서 적용
이 섹션에는 슬라이서를 사용한 부하 구성의 두 가지 예가 포함되어 있습니다.
이름으로 특정 슬라이서 설정
let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#visualSelector", visualName: "d1feb8891635af3b335a" }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };슬라이서 대상별 슬라이서 설정
let target = { table: "Store", column: "StoreNumber" }; let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#slicerTargetSelector", target: target }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };
고려 사항 및 제한 사항
튜플 슬라이서는 지원되지 않습니다.
계층 구조 슬라이서는 SDK 버전 2.21에서 지원됩니다.
기본 제공 슬라이서는 단일 필터만 지원합니다.
슬라이서가 아닌 시각적 개체에서
호출하면슬라이서에서만 작동하기 오류와 함께 거부된 약속이 반환됩니다. 슬라이서 동기화 구성을 변경할 API가 없습니다.
관련 콘텐츠
- 필터 사용하여
포함 - 페이지 및 시각적 개체 가져오기
- 보고서 설정 구성