SharePoint 클래식 게시 사이트에 대한 이미지 최적화
웹 페이지의 로드 속도는 이미지, HTML, JavaScript 및 CSS를 포함하여 페이지를 렌더링하는 데 필요한 모든 구성 요소의 결합된 크기에 따라 달라집니다. 이미지는 사이트를 더 매력적으로 만드는 좋은 방법이지만 크기가 성능에 영향을 줄 수 있습니다. 압축 및 크기 조정을 사용하여 이미지를 최적화하고 스프라이트를 사용하여 큰 이미지의 효과를 오프셋할 수 있습니다. SharePoint 이미지 변환을 사용하여 단일 큰 이미지를 업로드하고 이미지의 섹션을 표시하여 다시 로드하지 않고 다시 사용할 수 있습니다.
참고
이 항목은 최신 포털 사이트가 아닌 SharePoint 클래식 게시 사이트에 적용됩니다. SharePoint 최신 포털 사이트의 이미지 최적화에 대한 자세한 내용은 SharePoint 최신 포털 페이지에서 이미지 최적화를 참조하세요.
스프라이트를 사용하여 이미지 로드 속도 향상

이미지 스프라이트에는 많은 작은 이미지가 포함되어 있습니다. CSS를 사용하여 절대 위치 지정을 사용하여 페이지의 특정 부분에 표시할 복합 이미지의 일부를 선택합니다. 기본적으로 여러 이미지를 로드하는 대신 페이지 주위에 단일 이미지를 이동하고 스프라이트 이미지의 필수 부분이 최종 사용자에게 표시되는 작은 창을 통해 해당 이미지의 작은 부분을 표시합니다. SharePoint는 스프라이트를 사용하여 스프라이트 spcommon.png 파일에 다양한 아이콘을 표시합니다.
여기서 다루는 내용은 다음과 같습니다.
- 이미지 압축
- 이미지 최적화
- SharePoint 이미지 변환
이렇게 하면 여러 이미지 대신 하나의 이미지만 다운로드한 다음 해당 이미지를 캐시하고 다시 사용하므로 성능이 향상됩니다. 이미지가 캐시된 상태로 유지되지 않더라도 여러 이미지 대신 단일 이미지를 사용하여 이 메서드는 서버에 대한 총 HTTP 요청 수를 줄여 페이지 로드 시간을 줄입니다. 이것은 정말 이미지 묶음의 한 형태입니다. 이는 위에 제공된 SharePoint 예제와 같이 이미지가 자주 변경되지 않는 경우(예: 아이콘) 유용한 기술입니다. Microsoft Visual Studio에서 이 작업을 쉽게 수행할 수 있도록 타사 오픈 소스 커뮤니티 기반 프로젝트인 웹 Essentials 사용하는 방법을 확인할 수 있습니다. 자세한 내용은 SharePoint의 축소 및 번들링을 참조하세요.
이미지 압축 및 최적화를 사용하여 페이지 로드 속도 향상
이미지 압축 및 최적화는 사이트에서 사용하는 이미지의 파일 크기를 줄이는 것입니다. 이미지 크기를 줄이는 가장 좋은 방법은 이미지의 크기를 사이트에서 볼 수 있는 최대 크기로 조정하는 것입니다. 이미지를 보는 것보다 더 큰 이미지를 갖는 것은 의미가 없습니다. 이미지 편집기를 사용하여 이미지가 올바른 차원인지 확인하는 것은 페이지의 크기를 줄이는 빠르고 쉬운 방법입니다.
이미지가 적절한 크기이면 다음 단계는 이러한 이미지의 압축을 최적화하는 것입니다. 사진 갤러리 및 타사 도구를 포함하여 압축 및 최적화에 사용할 수 있는 다양한 도구가 있습니다. 압축의 핵심은 최종 사용자의 식별 가능한 품질을 잃지 않고 파일 크기를 최대한 줄이는 것입니다. 고화질 디스플레이에서 압축된 파일을 테스트하여 여전히 잘 보이도록 해야 합니다.
SharePoint 이미지 변환을 사용하여 페이지 다운로드 속도 향상
이미지 변환은 미리 정의된 이미지 차원에 따라 다양한 버전의 이미지를 제공할 수 있는 SharePoint의 기능입니다. 이는 사용자가 생성한 이미지 콘텐츠가 있거나 사이트의 CSS에서 너비 및 높이와 같은 이미지 차원을 수정할 때 특히 중요합니다. CSS에서 이미지를 고정하더라도 전체 해상도 이미지는 여전히 로드됩니다. 이 경우 이미지 변환을 사용하여 파일 크기를 줄일 수 있습니다.
참고
변환은 게시를 사용하도록 설정된 경우에만 SharePoint에 사용할 수 있습니다. 설정 사이트 설정 >> 사이트 기능 > 관리 SharePoint Server 게시에서 게시를 사용하도록 설정할 수 있습니다. 그렇지 않으면 옵션이 표시되지 않습니다.
이미지 변환 크기 조정은 정의한 가장 작은 차원(너비 또는 높이)을 취한 다음, 잠긴 가로 세로 비율에 따라 다른 차원의 크기를 자동으로 조정하도록 이미지 크기를 조정하여 작동합니다. 기본적으로 나머지 차원에 의해 가운데에서 이미지를 자립니다. 예를 들어 너비 100px 및 높이 50px의 변환을 정의하고 원래 이미지가 너비가 1000px이고 높이가 800px이면 800px 차원이 이제 50px이고 1000px 차원(현재는 62.5px)이 이미지 중심에서 잘리도록 크기가 조정됩니다.
단계는 비교적 간단하지만 이미지가 변환을 사용하려면 이미지를 추가하기 전에 SharePoint 사이트에 변환이 있어야 합니다. 또한 SharePoint Server 게시 인프라(사이트 모음 수준) 및 SharePoint 서버 게시(사이트 수준) 기능이 켜져 있어야 합니다.
페이지 로드 속도를 높이기 위해 이미지 변환 추가
이 절차를 수행하는 사용자 계정에 최소한 사이트 모음의 최상위 사이트에 대한 디자인 권한이 있고 사이트가 웹 페이지에 게시되고 있는지 확인합니다.
웹 브라우저에서 게시 사이트 모음의 최상위 사이트로 이동합니다.
설정 아이콘을 선택합니다.
사이트 설정 페이지의 모양 및 느낌 섹션에 기본 제공 이미지 변환이 표시됩니다.
기본 변환을 사용하거나 이미지 변환 을 선택하여 새 변환을 만들 수 있습니다.

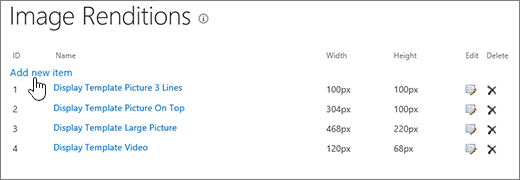
이미지 변환 페이지에서 새 항목 추가를 선택합니다.

새 이미지 변환 페이지의 이름 상자에 변환의 이름을 입력합니다.
너비 및 높이 텍스트 상자에 변환의 너비와 높이를 픽셀 단위로 입력한 다음 저장을 선택합니다.

이미지 변환을 사용하여 사용자 지정 자르기
기본적으로 이미지 변환은 이미지의 중심에서 생성됩니다. 사용하려는 이미지 부분을 자르면 개별 이미지에 대한 이미지 변환을 조정할 수 있습니다. 변환당 개별 기준으로 이미지를 자를 수 있습니다. 이미지를 자르면 SharePoint의 Blob 캐시를 사용하여 각 변환에 대한 이미지 버전을 만들어 페이지 로드 속도를 높일 수 있습니다. 이렇게 하면 이미지의 크기가 한 번만 조정되고 최종 사용자에게 여러 번 서비스를 제공할 준비가 되었기 때문에 서버 부하가 줄어듭니다. 이미지 변환을 자르는 방법에 대한 자세한 내용은 이미지 변환 자르기를 참조하세요.