SharePoint 최신 사이트 페이지에서 웹 파트 성능 최적화
SharePoint 최신 사이트 페이지에는 전체 페이지 로드 시간에 기여할 수 있는 웹 파트가 포함되어 있습니다. 이 문서는 페이지의 웹 파트가 어떻게 사용자가 인식하는 대기 시간에 미치는 영향을 미치는지와 일반적인 문제를 해결하는 방법을 이해하는데 도움을 줄 것입니다.
참고
SharePoint 최신 포털의 성능에 대한 자세한 내용은 최신 SharePoint 환경의 성능을 참조하세요.
SharePoint 용 페이지 진단 도구를 사용한 웹 파트
SharePoint용 페이지 진단 도구는 SharePoint 최신 포털과 클래식 게시 사이트 페이지를 모두 분석하는 새로운 Microsoft Edge(https://www.microsoft.com/edge) 및 Chrome 브라우저에 대한 브라우저 확장입니다. 이 도구는 정의된 성능 기준의 집합 대비 페이지 수행 방식을 보여주는 분석된 각 페이지에 대한 보고서를 제공합니다. SharePoint용 페이지 진단 도구를 설치하고 알아보려면 SharePoint용 페이지 진단 도구 사용을 참조하세요.
참고
페이지 진단 도구는 Microsoft 365의 SharePoint에서만 작동하며 SharePoint 시스템 페이지에서 사용할 수 없습니다.
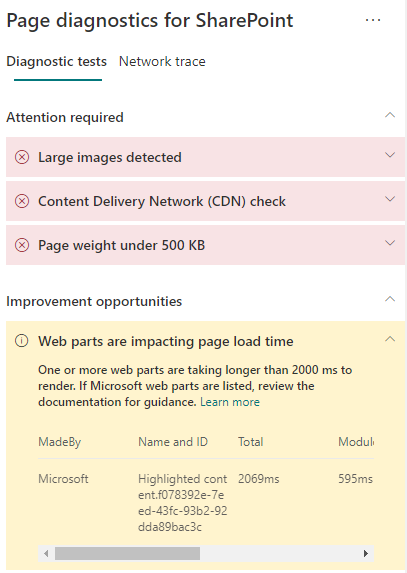
Sharepoint용 페이지 진단 도구를 사용하여 Sharepoint 사이트 페이지를 분석 시 진단 테스트 창의 페이지 로드 시간 에 영향을 미치는 웹 파트 결과에서 기준치를 초과하는 웹 파트에 대한 정보를 확인할 수 있습니다.
잠정 결과는 다음과 같습니다:
- 주의 필요(빨간색): 로드하는 데 2초 이상 걸리는 뷰포트(먼저 로드되는 페이지의 화면 표시 부분)에 표시되는 모든 사용자 지정 웹 파트입니다. 로드하는데 4초 보다 긴 시간이 걸리는 뷰포트 외부의 사용자 지정 웹 파트입니다. 총 로드 시간은 테스트 결과에 표시되며 모듈 로드, 지연 부하, 초기화 및 렌더링에 의해 세분화됩니다.
- 개선 기회 (노란색): 페이지 로드 시간에 영향을 줄 수 있는 항목은 이 섹션에 표시되며 검토 및 모니터링해야 합니다. 여기에는 "기본 제공"(OOTB) Microsoft 웹 파트가 포함될 수 있습니다. 이 섹션에 표시된 Microsoft 웹 파트의 결과는 자동으로 Microsoft에 보고되므로 어떠한 조치도 필요하지 않습니다. 페이지에서 성능이 저하되고 페이지의 모든 Microsoft 웹 파트 가 개선 기회 섹션의 결과에 표시되는 경우에만 조사를 위한 지원 티켓을 기록해야 합니다. 향후 SharePoint용 페이지 진단 도구 업데이트는 Microsoft 웹 파트의 특정 구성에 따라 결과를 추가로 분석합니다.
- 조치가 필요하지 않음 (녹색): 데이터를 반환하는데 어떠한 웹 파트도 2초를 초과하지 않습니다.
웹 파트가 페이지 로드 시간 결과에 영향을 미치는 경우 결과의 주의 필요 또는 개선 기회 섹션에 표시되는 경우 결과를 선택하여 느리게 로드하는 웹 파트에 대한 세부 정보를 확인합니다. SharePoint용 페이지 진단 도구에 대한 향후 업데이트에는 분석 규칙에 대한 업데이트가 포함될 수 있으므로 항상 최신 버전의 도구가 있는지 확인하세요.

결과로 제공되는 정보는 다음을 포함합니다:
만든 웹 파트가 사용자 지정 또는 Microsoft OOTB인지 여부를 보여 집니다.
이름 및 ID 는 페이지에서 웹 파트를 찾는 데 도움이 되는 식별 정보를 표시합니다.
합계 는 웹 파트가 모듈 로드, 초기화 및 렌더링하는 데 걸리는 총 시간을 보여줍니다. 웹 파트가 처음부터 끝까지 페이지에서 렌더링하는 데 걸린 총 상대 시간입니다.
모듈 로드 는 확장 JavaScript 및 CSS 파일을 다운로드, 평가 및 로드하는 데 걸린 시간을 보여 줍니다. 그러면 Init 프로세스가 시작됩니다.
지연 로드 는 페이지의 기본 섹션에 표시되지 않는 웹 파트의 지연된 로드 시간을 보여 제공합니다. 렌더링할 웹 파트가 너무 많고 페이지 로드 시간을 최소화하기 위해 렌더링 대기 중인 특정 조건이 있습니다.
Init 은 웹 파트가 데이터를 초기화하는 데 걸린 시간을 보여줍니다.
비동기 호출이며 init 시간은 반환된 프라미스가 해결될 때 onInit 함수에 대한 시간 계산입니다.
렌더링 은 모듈 로드 및 Init가 완료되면 UI(사용자 인터페이스)를 렌더링하는 데 걸린 시간을 보여 줍니다.
문서(페이지)에서 DOM을 탑재하는 것은 JavaScript 실행 시간입니다. 비동기 리소스(예: 이미지)의 렌더링을 완료하는 데 추가 시간이 걸릴 수 있습니다.
이 정보는 디자이너 및 개발자가 문제를 해결하는데 도움을 주기 위해 제공됩니다. 이 정보는 디자인 및 개발 팀에 제공해야 합니다.
웹 파트 성능 문제 해결
웹 파트가 페이지 로드 시간 결과에 영향을 미칩니다에 나열된 웹 파트의 성능 문제를 식별하고 해결하려면 이 섹션의 지침을 따르세요.
웹 파트 성능이 저하되는 세 가지 범주의 원인이 있습니다. 다음 정보를 사용하여 시나리오에 적용되는 문제를 확인하고 수정합니다.
- 웹 파트 스크립트 크기와 종속성
- 주요 시나리오를 보기 전용 모드로 제공하는 초기 스크립트를 최적화합니다.
- 가져오기 () 문을 사용하여 낮은 빈도 수의 시나리오와 편집 모드 코드를 (속성 창 등) 이동시켜 분리합니다.
- Package.json 파일의 종속성을 검토하여 불필요한 코드를 완전히 제거합니다. 모든 테스트/빌드 종속성을 devDependencies으로 이동합니다.
- 최적의 정적 리소스 다운로드를 위해서는 Office 365 CDN을 사용해야 합니다. Js/css 파일에는 공개 CDN 출처의 사용을 선호합니다. Office 365 CDN 사용에 대한 자세한 내용은 SharePoint에서 Office 365 CDN(Content Delivery Network) 사용을 참조하세요.
- SharePoint 프레임워크 (SPFx)의 일부로 제공되는반응 및 패브릭 가져오기와 같은 프레임워크를 재사용합니다. 자세한 내용은 SharePoint 프레임워크 개요를 참조하세요.
- 최신 버전의 SharePoint Framework를 사용하고 있는지 확인하고 사용 가능한 새 버전으로 업그레이드합니다.
- 데이터 페칭/캐싱
- 웹 파트가 표시할 데이터를 가져오기 위해 추가 서버 호출을 사용하는 경우 해당 서버 API가 빠른지 확인하고/또는 클라이언트 쪽 캐싱(예: 더 큰 집합에 localStorage 또는 IndexedDB 사용)을 구현합니다.
- 중요한 데이터를 제공하는데 여러 번의 호출이 필요한 경우 서버에서 일괄 처리를 하거나 요청을 단일 호출로 통합하는 다른 방법을 고려합니다.
- 또는 데이터의 일부 요소에 느린 API가 필요하지만 초기 렌더링에 중요하지 않은 경우 중요한 데이터가 렌더링된 후 실행되는 별도의 호출로 분리합니다.
- 여러 파트에서 같은 데이터를 사용하는 경우에는 공통 데이터 레이어를 활용하여 중복되는 호출을 방지합니다.
- 렌더링 시간
- 이미지 및 비디오와 같은 모든 미디어 소스는 컨테이너, 장치 및/또는 네트워크의 제한사항에 맞게 크기가 조정되어 불필요한 대규모 자산이 다운로드되지 않도록 합니다. 콘텐츠 종속성에 대한 자세한 내용은 SharePoint에서 Office 365 CDN(Content Delivery Network) 사용을 참조하세요.
- 리플로, 복잡한 CSS 규칙 또는 복잡한 애니메이션을 발생시키는 API 호출을 방지합니다. 자세한 내용은 브라우저 리플로우 최소화를 참조하세요.
- 일련의 장기 실행 작업을 사용하지 않습니다. 대신 장기 실행 작업은 개별적 큐로 분리합니다. 자세한 내용은 JavaScript 실행 최적화를 참조하세요.
- 프레임의 생략이나 끊김현상을 방지하기 위해 비동기식 렌더링 미디어나 시각적 요소에는 해당 공간을 비축해둡니다. (jank로도 알려짐)
- 특정 브라우저가 렌더링에 사용되는 기능을 지원 하지 않는 경우 polyfill을 로드하거나 종속 코드의 실행을 제외합니다. 이 기능이 중요하지 않은 경우 메모리 누수가 발생하지 않도록 이벤트 처리기와 같은 리소스를 삭제합니다.
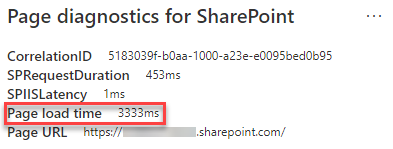
성능 문제를 개선하기 위해 페이지를 수정하기 전에 분석 결과에 페이지 로드 시간을 기록해 둡니다. 수정 후에 다시 도구를 실행하여 새 결과가 기준선 표준에 포함되는지 확인하고 새 페이지 로드 시간을 확인하여 개선이 되었는지 확인합니다.

참고
페이지 로드 시간은 네트워크 부하, 하루 중 시간 및 기타 일시적인 조건과 같은 다양한 요인에 따라 다를 수 있습니다. 결과의 평균을 내는데 도움이 되도록 수정을 하기 전과 후에 페이지 로드 시간을 몇 번 정도 테스트해야 합니다.