이 자습서에서는 개발자 프록시를 사용하여 샘플 JavaScript 클라이언트 쪽 웹 애플리케이션이 API 오류를 처리하는 방법을 테스트하는 방법을 알아봅니다.
필수 구성 요소
자습서의 이 부분에서는 컴퓨터에 개발 프록시를 설치하고 구성했다고 가정합니다. 그렇지 않은 경우 이제 수행합니다.
이 자습서를 수행하려면 다음이 필요합니다.
샘플 앱 다운로드
샘플 앱다운로드합니다.
팁
명령 프롬프트 devproxy config get demo-randomerror-js실행하여 샘플 앱을 다운로드할 수도 있습니다.
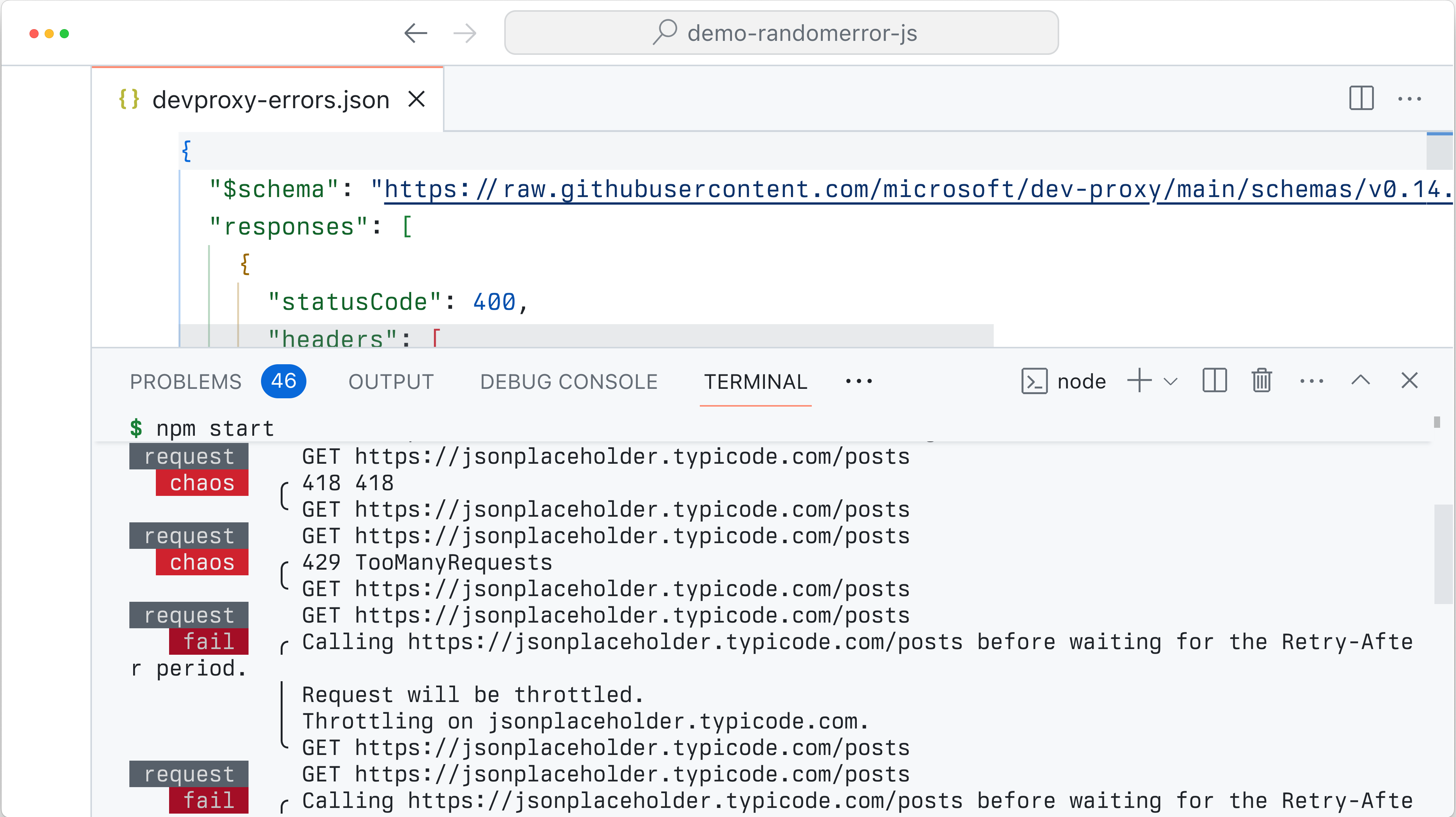
샘플 앱에는 개발 프록시 사전 설정이 함께 제공됩니다. 사전 설정은 앱에서 발급한 API 요청에 대한 임의 오류를 시뮬레이션하도록 구성됩니다. 사전 설정에는 API 사용이 제한된 후 앱이 API 호출을 줄이는지 제어하는 데 도움이 되는 RetryAfterPlugin이 포함되어 있습니다.
개발 프록시 및 샘플 앱 시작
- 명령 프롬프트에서 작업 디렉터리를 샘플 앱이 있는 위치로 변경합니다.
-
npm start실행하여 샘플 앱 및 개발자 프록시 시작
샘플 앱 테스트
웹 브라우저에서
http://localhost:3000로 이동하세요.- 빈 페이지가 표시되면 콘솔 창을 확인합니다. 개발자 프록시가 이미 앱에서 처리하지 않은 API 오류를 시뮬레이션했을 수 있습니다.
문서 목록을 탐색하여 앱이 개발자 프록시가 시뮬레이션하는 API 오류를 처리하는 방법을 확인합니다.
- 콘솔 창 및 개발 프록시가 실행 중인 명령 프롬프트에서 오류에 대한 자세한 정보를 찾을 수 있습니다.
Ctrl + C 눌러 개발 프록시를 중지합니다.
다음 단계
GitHub에서 Microsoft와 공동 작업
이 콘텐츠의 원본은 GitHub에서 찾을 수 있으며, 여기서 문제와 끌어오기 요청을 만들고 검토할 수도 있습니다. 자세한 내용은 참여자 가이드를 참조하세요.
Dev Proxy