효과적인 Microsoft AppSource 저장소 이미지 제작
각 Microsoft AppSource 목록에는 사용자에게 알리고 앱을 승격하는 이미지가 포함되어 있습니다. 이미지는 사용자에게 기능에 대한 빠른 개요를 제공하고 앱의 가치에 대한 이해를 향상시킵니다. 목록에 가장 적합한 이미지를 만들려면 다음 지침을 적용하는 것이 좋습니다.
이미지를 읽기 쉽게 만들기
각 이미지의 콘텐츠는 읽기 쉬워야 하며 솔루션의 품질을 반영해야 합니다. 사용자가 이미지 콘텐츠를 명확하게 보고 캡션을 한 눈에 읽을 수 있어야 합니다.
| 권장 사항 | 금지 사항 |
|---|---|
| 적절한 대비 비율의 명확한 텍스트와 그래픽을 사용합니다. | 흐리거나 모자이크 처리되거나 잘못 렌더링된 텍스트나 그래픽을 표시하지 마세요. |
| 1366w x 768h 픽셀이고 1024KB 이하인 이미지를 하나 이상 제공합니다. | 이미지를 늘리거나 손가락으로 확대/축소하지 마세요(가로 세로 비율이 좋지 않음). |
| 콘텐츠를 읽을 수 있도록 필요한 경우 확대된 클로즈업 또는 자르기를 사용합니다. | 콘텐츠를 읽을 수 없을 정도로 작게 만들지 마세요. |



과도한 콘텐츠 피하기
이미지를 사용하여 솔루션에 대한 사용자의 관심을 집중합니다. 관련 없는 콘텐츠가 포함된 이미지는 사용자의 주의를 산만하게 하고 혼란스럽게 합니다.
| 권장 사항 | 금지 사항 |
|---|---|
| 필요한 경우 예 페르소나를 사용합니다. | 프라이빗 또는 개인 정보를 표시하지 마세요. |
| 앱과 관련된 인터페이스 요소만 표시합니다. Office UI는 드물게 사용합니다. | 작업 표시줄, 리본, 과도한 빈 공간 또는 기타 애플리케이션과 같은 관련 없는 사용자 인터페이스 요소를 표시하지 마세요. |
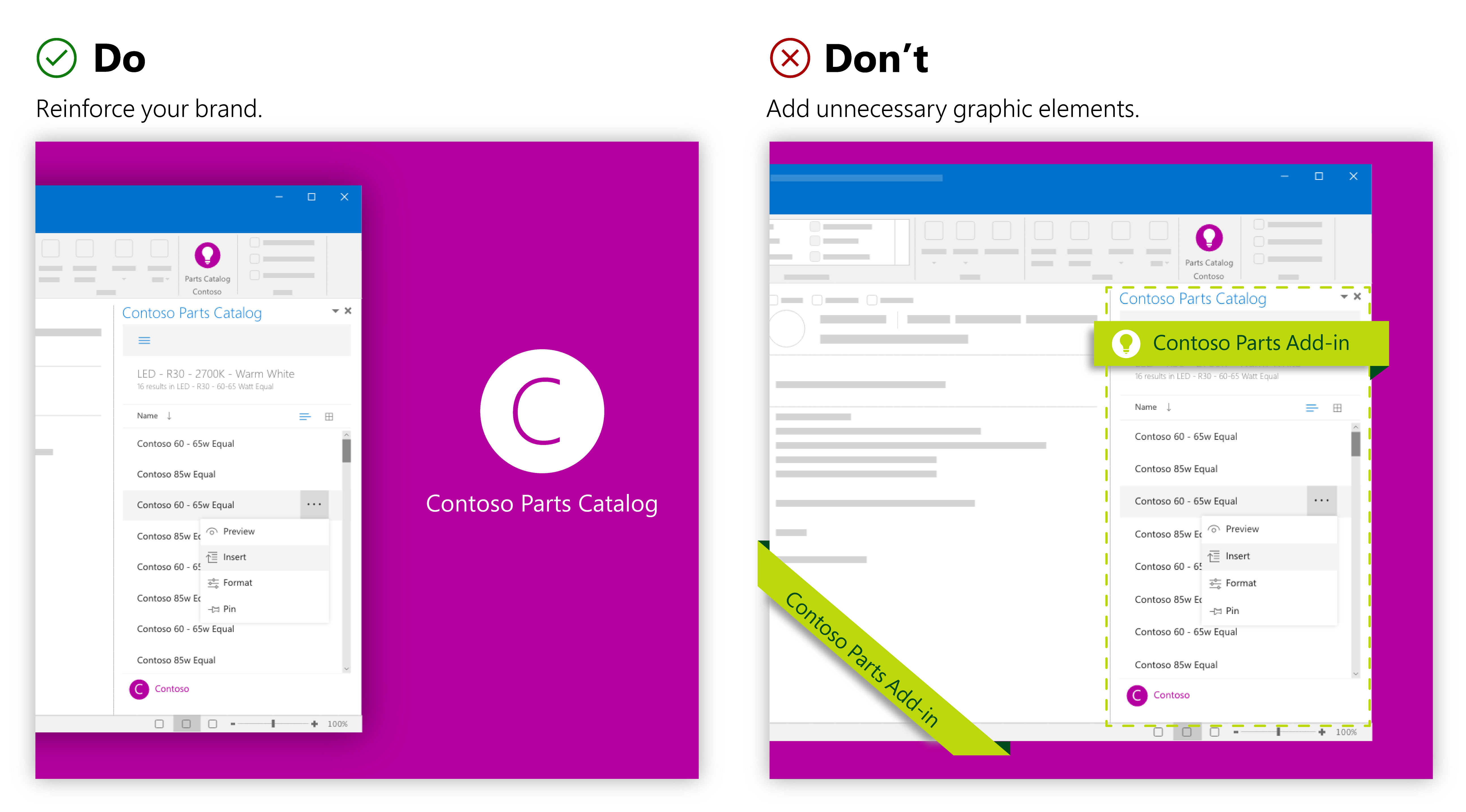
| 로고 또는 브랜드 색상과 같이 인식 가능한 브랜드 요소를 통합하여 브랜드를 강화합니다. | 콘텐츠를 방해하는 불필요한 그래픽 요소를 추가하지 마세요. |



앱의 가치를 보여 주세요.
이미지는 솔루션의 가치와 주요 기능을 명확하게 전달해야 합니다. 하나의 정보를 전달하는 데 각 이미지에 초점을 맞춥니다. 사용자는 각 이미지를 잠깐만 볼 것입니다. 사용자의 솔루션이 어떻게 사용될 것인지 보여 주세요. 명확한 삽화로 핵심가치를 보여 주세요.
| 권장 사항 | 금지 사항 |
|---|---|
| 간단한 캡션이나 설명선을 사용하여 하나의 주요 기능에 사용자의 주의를 집중합니다. | 이미지당 하나 이상의 포인트를 전달하지 마세요. |
| 앱이 사용자를 위해 어떻게 가치를 창출하는지 설명할 수 있도록 하는 콘텐츠만 표시합니다. | 관련 없는 콘텐츠를 표시하지 마세요. |
| 설명선, 배율 또는 자르기를 배치하여 고객이 솔루션에 집중하도록 합니다. | 중요한 콘텐츠를 가리는 캡션이나 설명선을 사용하지 마세요. |


