액세스 가능한 캔버스 앱에서 컨트롤 구성
앱의 컨트롤은 화면 읽기 프로그램 사용자가 순차적으로 탐색할 수 있도록 구성되어야 합니다. 또한 논리적 순서는 키보드 사용자의 혼동을 줄이고 생산성을 높이는 데 도움이 됩니다.
의미 있는 화면 이름
화면이 로드되면 화면 읽기 프로그램이 해당 이름을 말합니다. 사용자에게 알릴 의미 있는 이름을 선택합니다.
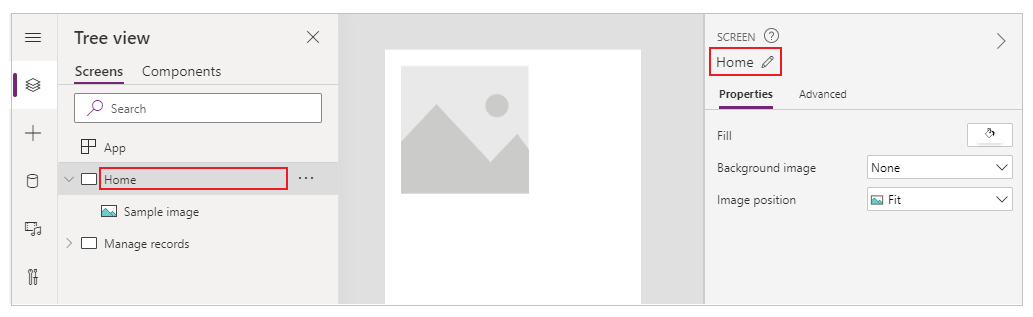
컨트롤 트리 또는 Power Apps Studio의 속성 패널에서 화면 이름을 변경할 수 있습니다. 화면 이름을 바꾸려면 화면을 선택한 다음 ![]() 를 선택하세요.
를 선택하세요.

화면의 첫 번째 요소는 이름입니다. 시각적으로 숨겨져 있으며 화면 읽기 프로그램 사용자만 액세스할 수 있습니다.
새 화면이 로드되면 Power Apps는 화면 이름에 포커스를 맞춥니다. 화면이 로드되는 즉시 SetFocus 를 사용하는 경우 화면 이름이 읽히지 않습니다. 눈에 띄는 제목을 만들고 이를 라이브 영역으로 만들어 컨텍스트의 변경 내용을 알리는 것을 고려합니다.
논리적 컨트롤 순서
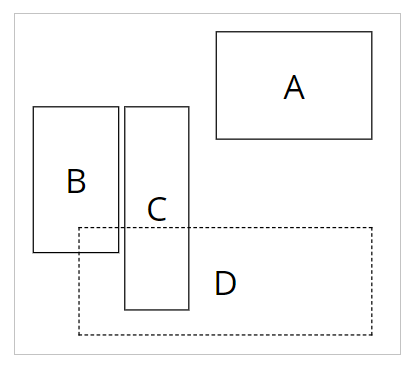
화면 읽기 프로그램 사용자는 콘텐츠를 순차적으로 탐색할 수 있습니다. 순서는 컨트롤의 위치에 따라 위에서 아래로 시작하여 왼쪽에서 오른쪽으로 결정됩니다. 컨트롤의 크기는 중요하지 않습니다. X 와 Y 속성이 중요합니다.
이 예에서 A는 상단에 가장 가깝기 때문에 시퀀스에서 가장 먼저 나타납니다. B와 C는 동일한 수직 위치를 갖지만 B가 왼쪽에 더 가깝기 때문에 C보다 먼저 나타납니다. D는 맨 위에서 가장 멀기 때문에 마지막에 나타납니다.

참고
- 프리뷰 모드에서 앱을 편집할 때 성능상의 이유로 컨트롤 순서가 업데이트되지 않습니다. 앱이 게시되고 실행되면 순서가 정확해집니다.
- 컨트롤 순서는 Power Apps Studio의 컨트롤 트리 뷰에 표시된 것과 동일하지 않습니다. 트리 뷰는 앱에 추가된 시기에 따라 컨트롤을 정렬합니다. 앱이 실행될 때 컨트롤 순서에는 영향을 주지 않습니다.
- 컨트롤의 X 또는 Y 값이 표현식으로 설정된 경우 표현식 결과가 변경될 때 컨트롤 순서가 업데이트되지 않습니다. 식을 평가하기 위해 앱의 초기 상태를 사용하여 앱이 저장될 때 순서가 계산되고 수정됩니다.
- 다른 컨트롤이 숨겨지거나 표시되어 위치를 변경하는 경우 자동 레이아웃 컨테이너를 사용하여 X 및 Y을 관리할 수 있습니다.
- 표현식 값에 관계없이 모든 컨트롤을 논리적인 방식으로 배치할 수도 있습니다. 예를 들어, 컨트롤 A가 항상 컨트롤 B 아래에 있어야 하고 B가 때때로 숨겨질 수 있는 경우 A의 Y를
If(B.Visible, B.Y + B.Height, B.Y + 1)로 설정합니다. 1을 추가하면 B가 숨겨져 있더라도 A가 항상 B 아래에 있게 됩니다.
그룹화된 컨트롤
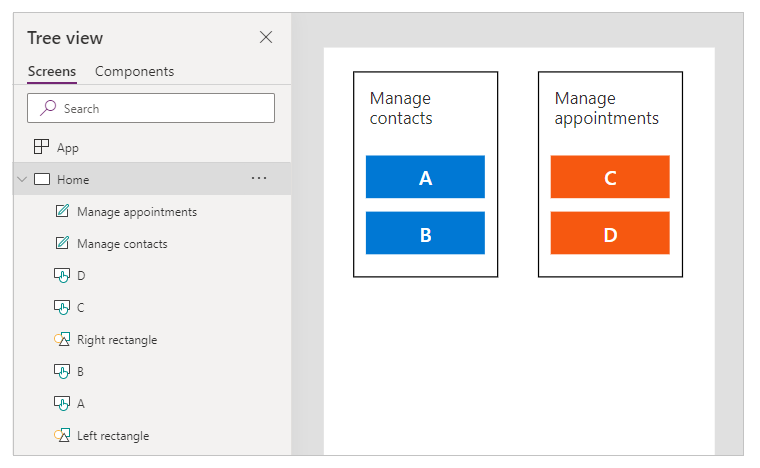
기본 순서는 격리 콘텐츠에는 적합하지만 그룹화된 콘텐츠에는 적합하지 않습니다. 사각형 컨트롤로 두 개의 타일을 나란히 놓습니다. 각 타일에는 제목이 있습니다. 제목 아래에는 수직으로 쌓인 두 개의 버튼이 있습니다. 첫 번째 타일은 A와 B, 다른 타일은 C와 D입니다.

기본 순서는 위에서 아래, 그 다음 왼쪽에서 오른쪽입니다. 따라서 컨트롤 순서는 다음과 같습니다.
- 왼쪽 사각형
- 오른쪽 사각형
- 왼쪽 제목
- 오른쪽 제목
- A
- C
- B
- D
이 구조는 A와 B가 함께 있고 마찬가지로 C와 D가 함께 있다는 것을 전달하지 않습니다.
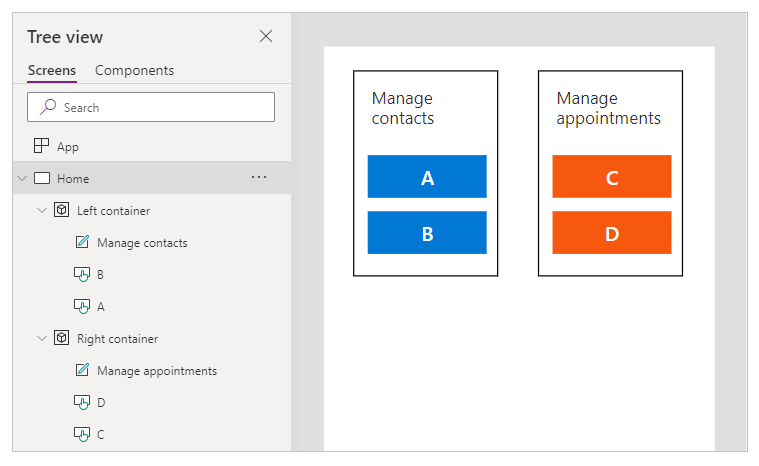
관련 콘텐츠를 그룹화하려면 컨테이너 를 사용합니다. 컨테이너의 모든 컨트롤은 순서대로 함께 나타납니다. 컨테이너 내에서 컨트롤은 위에서 아래로, 왼쪽에서 오른쪽으로 같은 규칙으로 정렬됩니다.
이전 예의 사각형을 컨테이너로 교체하면 컨트롤 순서는 이제 화면 읽기 프로그램 사용자에게 논리적입니다.
- 왼쪽 컨테이너
- 왼쪽 제목
- A
- B
- 오른쪽 컨테이너
- 오른쪽 제목
- C
- D

양식 카드 의 모든 컨트롤과 갤러리 는 자동으로 그룹화되므로 컨테이너를 사용할 필요가 없습니다. 그러나 하위 그룹이 있는 경우에도 이에 대해 컨테이너를 사용해야 합니다.
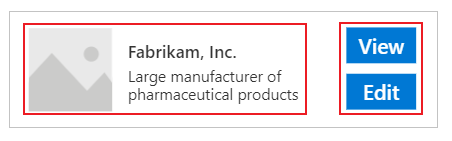
이 예에서 갤러리 행에는 썸네일이 있고 왼쪽에 두 개의 텍스트가 있습니다. 오른쪽에는 두 개의 버튼이 있습니다. 시각적, 논리적으로 두 세트의 컨트롤을 그룹화해야 합니다. 이렇게 하면 화면 읽기 프로그램 사용자가 오른쪽 전에 왼쪽 그룹을 먼저 만나게 됩니다.

논리적 키보드 탐색 순서
키보드 탐색은 모든 앱에서 중요한 부분입니다. 많은 사람들에게 키보드는 터치나 마우스를 사용하는 것보다 더 효율적입니다. 탐색 순서는 다음과 같아야 합니다.
- 따라와 컨트롤의 시각적 흐름.
- 직관적 다음 하향식 "Z" 순서 또는 하향식 다음 "역방향 N" 순서를 따릅니다.
- 대화식 컨트롤에 탭 중단만 있습니다.
AcceptsFocus 는 키보드로 컨트롤에 접근할 수 있는지 여부를 지정합니다. 클래식 컨트롤의 경우 동일한 속성은 TabIndex입니다.
탐색 순서는 제어 순서 를 따릅니다. "Z" 패턴으로 왼쪽에서 오른쪽으로, 위에서 아래로 이동합니다. 제어 순서와 같은 방식으로 사용자 정의할 수 있습니다. 예를 들어, Containers, Form 카드 및 Galleries 의 컨트롤은 자동으로 그룹화됩니다. Tab 키를 누르면 컨테이너 내부의 모든 요소를 탐색한 후 컨테이너 외부의 다음 컨트롤로 넘어갑니다.
탐색 순서가 예상치 못한 경우 먼저 앱 구조가 논리적인지 확인해야 합니다.
참고
예를 들어, X 또는 Y 값이 Power Fx 식에 따라 변경되는 등 화면에서 컨트롤이 동적으로 움직이는 경우 탐색 순서는 업데이트되지 않습니다.
사용자 지정 탭 순서에 대한 해결 방법
키보드 탐색 순서가 시각적 순서와 달라야 하는 드문 시나리오의 경우 동일한 효과를 갖도록 컨테이너 컨트롤을 주의해서 배치할 수 있습니다.
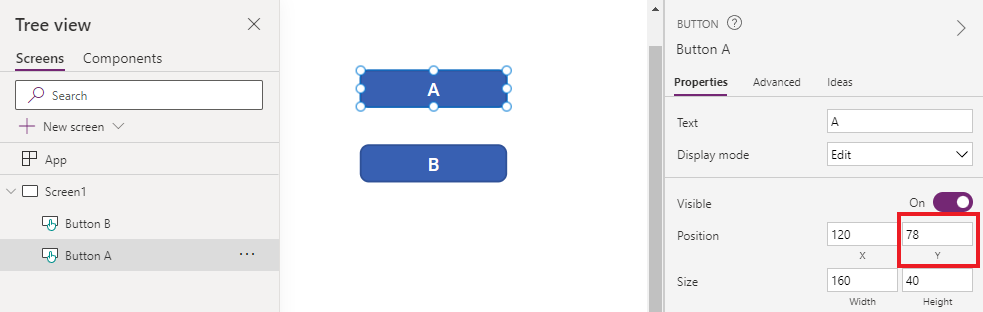
아래 예에서 버튼 A는 버튼 B 위에 있습니다. 자연스러운 탭 탐색 순서는 A, B 순입니다.

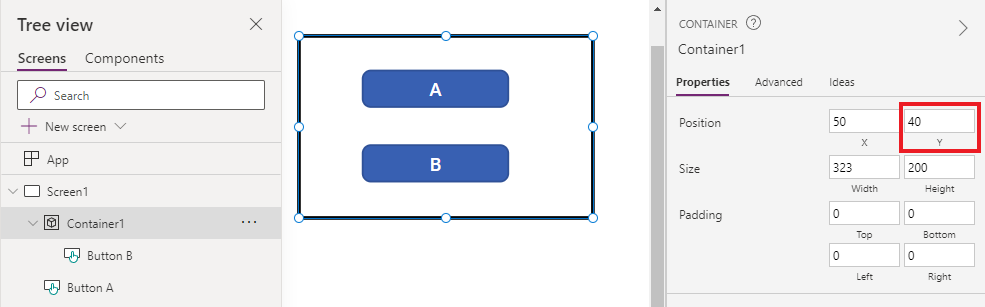
탭 탐색 순서를 반대로 하려면 B를 컨테이너 컨트롤에 넣습니다. 컨테이너의 Y 값을 A보다 높게 설정합니다. 이제 앱 구조에는 A 앞에 컨테이너(및 B)가 있습니다. 따라서 탭 탐색 순서는 B, A 순입니다.

이 기술을 사용하면 화면 리더 사용자가 탭 키 없이 탐색할 때 A보다 B가 먼저 표시됩니다.
사용자 정의 탭 인덱스(중단된 기능)
사용자 지정 탭 색인은 0보다 큰 색인입니다. 더 이상 지원되지 않습니다. 0보다 큰 모든 TabIndex 값은 0으로 처리됩니다.
사용자 정의 탭 인덱스는 거의 항상 나쁜 디자인의 신호입니다. 적절한 앱 구조를 만들거나 SetFocus 를 사용하여 포커스를 변경하는 것과 같은 더 나은 대안이 있습니다.
사용자 정의 탭 인덱스의 몇 가지 문제:
접근성
사용자 지정 탭 색인이 있으면 심각한 접근성 문제가 생깁니다. 화면 리더 사용자는 논리적 구조를 사용하여 앱을 탐색합니다. 사용자 지정 탭 색인은 해당 구조를 무시합니다. 화면 리더 사용자는 탭 키를 사용하여 탐색할 수도 있으므로 다른 탐색 방법과 다른 순서를 입력하면 혼동될 수 있습니다.
사용성
일부 항목을 건너뛴 것처럼 보이면 사용자가 혼동할 수 있습니다. 포커스가 예측할 수 없는 순서로 움직일 때 방향 감각을 잃을 수 있습니다. 이것은 인지 장애가 있는 사용자에게 훨씬 더 문제가 됩니다.
유지 관리
앱 제작자는 새 컨트롤이 삽입될 때마다 여러 컨트롤의 TabIndex를 수동으로 업데이트해야 합니다. 업데이트를 놓치거나 순서가 잘못되기 쉽습니다.
실적
사용자 지정 탭 인덱스를 지원하려면 Power Apps 시스템이 페이지의 모든 컨트롤을 검사하고 적절한 순서를 계산해야 합니다. 이 계산은 집중적인 프로세스입니다. 갤러리와 같은 컨테이너 컨트롤에는 TabIndex가 하위 컨트롤에 대해 작동하는 방식에 대한 복잡한 규칙이 있습니다. 시스템은 이러한 규칙을 준수하기 위해 앱 제작자가 원하는 TabIndex를 다른 값으로 매핑합니다. 이것이 모든 컨트롤에 대해 TabIndex가 0으로 설정되어 있어도 실제 HTML tabindex가 양수인 이유입니다.
다른 구성 요소와 통합
사용자 지정 탭 색인은 기본 제공 컨트롤에서만 작동합니다. Power Apps의 탭 색인 시스템에 통합되지 않은 컨트롤에는 예기치 않은 탐색 순서가 있습니다. 이것은 코드 구성 요소에 문제가 될 수 있습니다. 이러한 구성 요소의 개발자는 대화형 요소를 추적하고 탭 색인을 설정해야 합니다. 탭 색인을 사용자 지정하는 방법조차 제공하지 않는 타사 라이브러리를 사용할 수 있습니다. 반면에 모든 탭 색인이 0 또는 -1이면 Power Apps의 탭 색인 시스템을 포함할 필요가 없습니다. 앱에 포함된 모든 타사 구성 요소는 자동으로 올바른 탭 순서를 가져옵니다.
반대로 캔버스 앱이 다른 웹 페이지에 포함된 경우 사용자 지정 탭 색인이 작동하지 않습니다. 예를 들어, 사용자 지정 페이지에서. Power Apps은 캔버스 앱 외부의 요소를 제어할 수 없으므로 전체 탭 탐색 순서가 비논리적입니다.