화면 레이아웃을 사용하여 화면 추가
새 화면을 추가할 때 다양한 화면 레이아웃과 템플릿 중에서 선택할 수 있습니다. 크기에 맞게 조정 옵션이 꺼져 있으면 앱의 화면 레이아웃이 실행 중인 장치의 화면 크기에 맞게 조정됩니다.

새 화면 추가
- Power Apps에 로그인합니다.
- 태블릿 양식에서 캔버스 앱 만들기
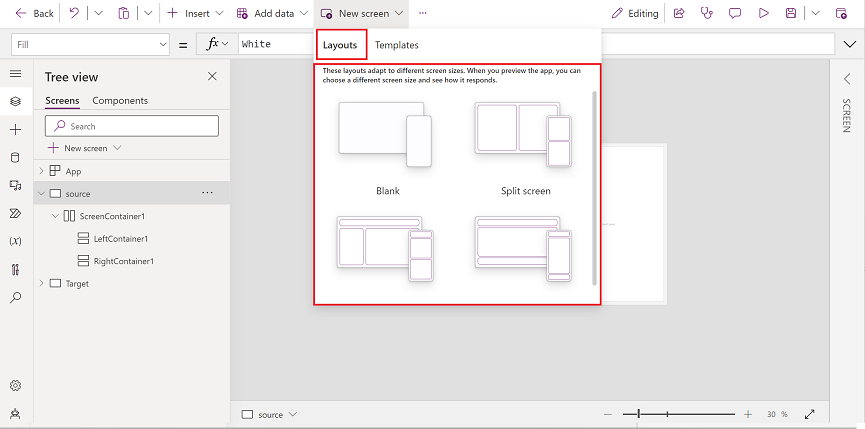
- Power Apps Studio의 명령 모음에서 새 화면을 선택한 다음 화면 레이아웃을 선택합니다.
완료되면 앱을 미리 보고 앱이 다른 장치에 어떻게 표시되는지 확인할 수 있습니다. 자세한 내용은 앱 미리 보기를 참조하십시오.
화면 재정렬
화면이 두 개 이상인 경우 재정렬할 수 있습니다.
왼쪽 창에서 위 또는 아래로 이동하려는 화면 위로 마우스를 가져간 다음 위로 이동 또는 아래로 이동을 선택합니다.
참고
화면을 먼저 표시할 StartScreen 속성 집합을 사용합니다.
탐색 추가
여러 화면이 있는 캔버스 앱을 만들 때 사용자가 화면 사이를 탐색할 수 있도록 탐색을 추가할 수 있습니다.
화면이 선택된 상태에서 삽입을 선택하고 검색 상자에 다음 화살표를 입력한 후 선택합니다.
(선택 사항) 화면의 오른쪽 아래 모서리에 표시되도록 화살표를 이동합니다.
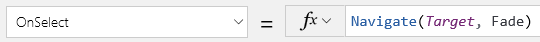
화살표를 선택한 상태에서 OnSelect 속성을 Navigate 함수로 설정합니다.

사용자가 화살표를 선택하면 Target 화면이 사라집니다.
Target 화면에서 뒤로 화살표 아이콘을 추가하고 OnSelect 속성을 다음 수식으로 설정합니다.
Navigate(Target, ScreenTransition.Fade)참고
Target이라고 표시된 위의 수식에서 탐색하려는 화면의 이름을 입력합니다.
자세한 정보
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기