Microsoft Dataverse를 사용하여 처음부터 캔버스 앱 만들기
표준 테이블(기본 제공), 사용자 지정 테이블(사용자 조직에서 생성) 또는 둘 다를 사용하여 Dataverse에 저장된 데이터를 관리하는 캔버스 앱을 빌드합니다.
Dataverse에서 앱을 빌드하면, SharePoint, Dynamics 365 및 Salesforce와 같은 데이터 원본에서와 마찬가지로 Power Apps에서 연결을 만들 필요가 없습니다. 앱에서 표시, 관리하려는 테이블을 지정하기만 하면 됩니다.
필수 조건
- 앱을 처음부터 만들기 전에 앱을 생성한 다음, 해당 앱의 갤러리, 양식 및 카드를 사용자 지정하여 Power Apps 기본 사항에 익숙해지도록 합니다.
- 샘플 데이터를 사용하여 데이터베이스를 만든 환경으로 전환합니다. 적절한 라이선스를 있는 경우 이 요구 사항이 충족되는 환경을 만들 수 있습니다.
- 앱을 만들려면 Environment Maker 보안 역할을 할당받아야 합니다.
빈 앱 열기
Dataverse에 있는 데이터를 사용하여 처음부터 앱을 새로 만드는 첫 번째 단계는 빈 앱 만들기입니다. 이 연습에서는 빈 앱을 만들 때 전화 형식을 선택해야 합니다.
테이블 지정
화면 가운데에서 데이터에 연결을 선택합니다.
앱 저작 메뉴에서 데이터을 선택합니다. 처음인 경우 Dataverse로 연결을 만들라는 메시지가 표시됩니다. 이 연결 만들기를 선택합니다.
데이터 추가를 선택하고 검색 상자에 계정 > 연결을 입력합니다.
오른쪽 위 모서리에 있는 닫기 아이콘을 선택하여 데이터 창을 닫습니다.
목록 추가 화면
명령 모음에서 새 화면 > 템플릿 탭 > 목록을 선택합니다.
왼쪽 탐색 모음에서 BrowseGallery1을 선택한 다음, Items 속성의 값을 다음 수식으로 설정합니다.
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))이 수식에서 지정한 작업은 다음과 같습니다.
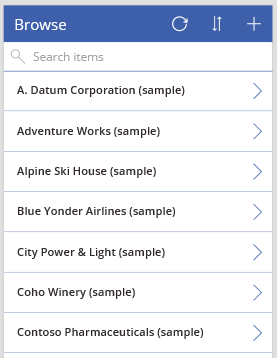
갤러리에서 Accounts 테이블의 데이터를 표시합니다.
사용자가 정렬 단추를 선택하여 정렬 순서를 토글할 때까지 데이터를 오름차순으로 정렬합니다.
사용자가 검색 창(TextSearchBox1)에 하나 이상의 문자를 입력하거나 붙여넣으면 목록에서 사용자가 지정한 문자가 name 필드에 포함된 계정만 표시합니다.
이러한 함수와 다른 많은 함수를 사용하여 앱의 표시 방식과 작동 방식을 지정할 수 있습니다.

각 계정의 이름만 표시하도록 갤러리의 레이아웃을 설정하고, 갤러리 사용자 지정에서 설명한 대로 찾아보기 단어를 표시하도록 제목 표시줄을 구성합니다.

왼쪽 앱 제작 창에서 Screen1 위를 마우스로 가리키고, 줄임표(...)를 선택한 다음, 삭제를 선택합니다.
왼쪽 앱 제작 창에서 Screen2 위를 마우스로 가리키고, 줄임표(...)를 선택한 다음, 이름 바꾸기를 선택합니다.
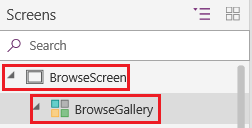
BrowseScreen을 입력하거나 붙여넣은 다음, 해당 화면의 갤러리 이름을 BrowseGallery로 바꿉니다.

양식 화면 추가
이전 절차의 첫 번째 단계를 반복합니다. 단, 목록 화면 대신 양식 화면을 추가합니다.
오른쪽 창의 고급 탭에 표시된 대로 양식의 DataSource 속성을 계정, 해당 항목 속성을 BrowseGallery.Selected로 설정합니다.
오른쪽 창의 속성 탭에서 필드 편집을 선택하여 필드 창을 엽니다.
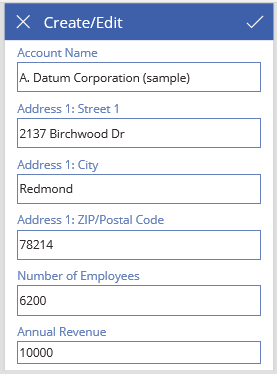
필드 추가를 선택하고, 다음 필드에 대한 확인란을 선택합니다.
- 거래처 이름
- 주소 1: 나머지 주소 1
- 주소 1: 구/군/시
- 주소 1: 우편 번호
- 직원 수
- 연간 수익
참고
이 시나리오 외에는 새 필드를 선택하고 필요한 정보를 입력한 다음 마침을 선택하여 사용자 지정 필드를 만들 수 있습니다. 자세한 정보: 열 만들기.

추가를 선택합니다.
만들기/편집을 표시하도록 제목 표시줄의 Text 속성을 설정합니다.
화면에 변경 내용이 반영됩니다.

이 화면의 이름을 FormScreen으로 변경합니다.
아이콘 구성
BrowseScreen에서 화면 위쪽 근처에서 원형 아이콘을 선택하고, OnSelect 속성을 다음 수식으로 설정합니다.
Refresh(Accounts)
더하기 아이콘의 OnSelect 속성을 다음 수식으로 설정합니다.
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
오른쪽을 가리키는 첫 번째 화살표의 OnSelect 속성을 다음 수식으로 설정합니다.
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
FormScreen에서 취소 아이콘의 OnSelect 속성을 다음 수식으로 설정합니다.
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
확인 표시 아이콘의 OnSelect 속성을 다음 수식으로 설정합니다.
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
Insert 탭에서 Icons을 선택한 다음, Trash 아이콘을 선택합니다.
휴지통 아이콘의 Color 속성을 White로 설정하고, OnSelect 속성을 다음 수식으로 설정합니다.
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
앱 테스트
작업 메뉴에서
 을 선택합니다 앱 미리 보기. 추가 정보: 앱 미리 보기
을 선택합니다 앱 미리 보기. 추가 정보: 앱 미리 보기목록을 오름차순 또는 내림차순으로 정렬한 다음, 계정 이름에 있는 하나 이상의 문자를 기준으로 필터링합니다.
계정을 추가하고, 추가한 계정을 편집하고, 계정 업데이트를 시작하지만, 변경 내용을 취소한 다음, 계정을 삭제합니다.
다음 단계
- 예를 들어 이 앱을 솔루션에 연결하여 다른 환경에 배포하거나 AppSource에 게시할 수 있습니다.
- 하나 이상의 샘플 앱을 열고, 만들 수 있는 다양한 유형의 앱을 살펴봅니다.
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기