Color 열거 및 ColorFade, ColorValue 및 RGBA 함수
적용 대상: 캔버스 앱
모델 기반 앱
Power Pages
Power Platform CLI
내장된 색상 값을 사용하고, 사용자 지정 색상을 정의하고, 알파 채널을 사용합니다.
노트
PAC CLI pac power-fx 명령은 Color 열거형을 지원하지 않습니다.
Description
Color 열거를 사용하여 HTML의 CSS(Cascading Style Sheets)에서 정의한 색상에 쉽게 액세스할 수 있습니다. 예를 들어, Color.Red는 순수한 빨간색을 반환합니다. 이 토픽의 끝에서 이 색상 목록을 찾을 수 있습니다.
ColorValue 함수는 CSS 색 문자열에 따라 색을 반환합니다. 문자열은 다음 형식 중 하나를 취할 수 있습니다.
- CSS 색상 이름:"RoxyBrown" 및 "OliveDrab" 은 예입니다. 이 이름에는 공백이 포함되지 않습니다. 지원되는 색상 목록은 이 토픽의 후반부에 나타납니다.
- 6자리 16진수 값: 예를 들어 "#ffd700" 은 "Gold"와 동일합니다. 문자열은 "#rrggbb" 형식으로 rr이 두 개의 16 진수로된 빨간색이고 gg는 초록색이고 bb 파란색입니다.
- 8자리 16진수 값: 예를 들어, "#ff7f5080" 은 알파 채널이 50%인 "Coral" 과 동일합니다. 문자열은 "#rrggbbaa" 형식으로 rr, gg, bb가 6자리 형식으로 동일합니다. 알파 채널은 aa이며 00는 완전히 투명하고 ff 완전히 불투명함을 나타냅니다.
RGBA 함수는 빨강, 녹색 및 파랑 색의 구성 요소에 따라 색을 반환합니다. 이 함수는 또한 서로 앞에 배치된 컨트롤의 색상을 혼합하기 위한 알파 채널을 포함합니다. 알파 채널은 완전히 투명하고 보이지 않는 0 또는 0%(완전 투명)에서 1 또는 100%(컨트롤 뒤의 모든 계층을 차단하는 불투명함)까지 다양합니다.
ColorFade 함수는 색의 밝거나 짙은 버전을 반환합니다. 페이드의 양은 색을 검정으로 완전히 어둡게 하는 -1에서 색에 영향을 주지 않는 0, 색을 흰색으로 완전히 밝게 하는 1까지 다양합니다.
알파 채널
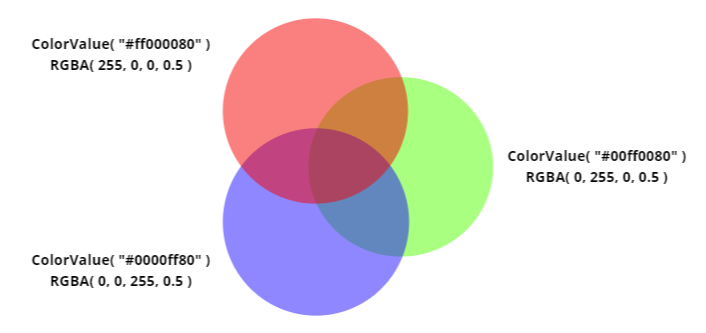
캔버스 앱에서 컨트롤을 서로 레이어로 묶고 컨트롤의 투명도와 뒤에 있는 컨트롤을 지정할 수 있습니다. 결과적으로 색상이 레이어를 통해 혼합됩니다. 예를 들어, 이 다이어그램은 세 가지 기본 색상이 50% 알파 설정과 어떻게 혼합되는지 보여줍니다.

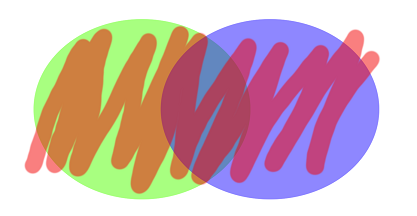
알파 채널을 지원하는 파일 형식으로 이미지를 혼합할 수도 있습니다. 예를 들어, .jpeg 파일은 혼합할 수 없지만 .png 파일은 혼합할 수 있습니다. 다음 그래픽은 이전 예제와 동일한 빨강, 녹색 및 파랑 색상을 보여주지만 빨강 채널은 50% 알파 채널을 가진 .png 파일에서 원으로 표시되지 않습니다.

Color 열거 값을 지정하거나 색 이름 또는 6 자리 16 진수 값이 있는 ColorValue 수식을 빌드하는 경우 알파 설정은 100%이며 완전히 불투명합니다.
구문
색상.색상 이름
- ColorName - 필수. CSS(Cascading Style Sheet) 색 이름입니다. 가능한 열거 값 목록은 이 토픽의 끝에 나타납니다.
색상값( CSSColor )
- CSSColor - 필수. CSS(Cascading Style Sheet) 색 정의입니다. OliveDrab 또는 16 진수 값(예: #6b8e23 또는 #7fffd420)와 같은 이름을 지정할 수 있습니다. 16 진수 값은 #rrggbb 또는 #rrggbbaa 형식입니다.
색상값( 유형이 지정되지 않음 )
- 유형화되지 않음 - 필수. Cascading Style Sheet(CSS) 색상 정의를 나타내는 문자열이 포함된 무형식 개체입니다.
RGBA( 빨강, 초록, 파랑, 알파 )
- 빨간색, 녹색, 파란색 - 필수. 0(채도 없음)에서 255(전체 채도)까지의 색 구성 요소 값입니다.
- 알파 - 필수. 0(완전히 투명)에서 1(완전히 불투명)까지의 알파 구성 요소입니다. 0%에서 100%까지 %를 사용할 수도 있습니다.
컬러페이드( 색상, 페이드량 )
- 색상 - 필수. Color.Red 또는 ColorValue 또는 RGBA의 출력과 같은 색 값입니다.
- FadeAmount - 필수. -1에서 1 사이의 숫자입니다. -1은 색을 검정으로 완전히 어둡게 하고, 0은 색에 영향을 주지 않으며 1은 색을 흰색으로 완전히 밝게 합니다. 100%에서 100%까지 %를 사용할 수도 있습니다.
내장된 색
| 색 열거 | ColorValue | RGBA | 색 견본 |
|---|---|---|---|
| 색상.앨리스블루 | 색상값( "#f0f8ff" ) ColorValue( "aliceblue" ) |
RGBA(240, 248, 255, 1) |  |
| 색상.앤틱화이트 | 색상값( "#faebd7" ) ColorValue( "앤틱화이트" ) |
RGBA(250, 235, 215, 1) |  |
| 색상.아쿠아 | 색상값( "#00ffff" ) ColorValue( "AQUA" ) |
RGBA( 0, 255, 255, 1 ) |  |
| 색상.아쿠아마린 | 색상값( "#7fffd4" ) ColorValue( "아쿠아마린" ) |
RGBA(127, 255, 212, 1) |  |
| 색상.아주르 | 색상값( "#f0ffff" ) ColorValue( "azure" ) |
RGBA(240, 255, 255, 1) |  |
| 색상.베이지 | 색상값( "#f5f5dc" ) ColorValue( "베이지" ) |
RGBA(245, 245, 220, 1) |  |
| 색상.비스킷 | 색상값( "#ffe4c4" ) ColorValue( "BISQUE" ) |
RGBA(255, 228, 196, 1) |  |
| 색상.검정색 | 색상값( "#000000" ) ColorValue( "검정색") |
RGBA( 0, 0, 0, 1 ) |  |
| 색상.블랜치드아몬드 | 색상값( "#ffebcd" ) ColorValue( "블랜치알몬드" ) |
RGBA(255, 235, 205, 1) |  |
| 색상.파란색 | 색상값( "#0000ff" ) ColorValue( "파란색") |
RGBA( 0, 0, 255, 1 ) |  |
| 색상.파란색 보라색 | 색상값( "#8a2be2" ) ColorValue( "BLUEVIOLET" ) |
RGBA(138, 43, 226, 1) |  |
| 색상.갈색 | 색상값( "#a52a2a" ) ColorValue( "갈색" ) |
RGBA( 165, 42, 42, 1 ) |  |
| 색상.버리우드 | 색상값( "#deb887" ) ColorValue( "burlywood" ) |
RGBA(222, 184, 135, 1) |  |
| 색상.캐뎃블루 | 색상값( "#5f9ea0" ) ColorValue( "CadetBlue" ) |
RGBA(95, 158, 160, 1) |  |
| 색상.샤트르즈 | 색상값( "#7fff00" ) ColorValue( "샤르트뢰즈" ) |
RGBA(127, 255, 0, 1) |  |
| 색상.초콜릿 | 색상값( "#d2691e" ) ColorValue( "초콜릿" ) |
RGBA(210, 105, 30, 1) |  |
| 색상.코럴 | 색상값( "#ff7f50" ) ColorValue( "산호" ) |
RGBA(255, 127, 80, 1) |  |
| 색상.콘플라워블루 | 색상값( "#6495ed" ) ColorValue( "수레국화파란색") |
RGBA( 100, 149, 237, 1 ) |  |
| 색상.옥수수실크 | 색상값( "#fff8dc" ) ColorValue( "옥수수실크" ) |
RGBA(255, 248, 220, 1) |  |
| 색상.진홍색 | 색상값( "#dc143c" ) ColorValue( "진홍색" ) |
RGBA(220, 20, 60, 1) |  |
| 색상.시안 | 색상값( "#00ffff" ) ColorValue( "cyan" ) |
RGBA( 0, 255, 255, 1 ) |  |
| 색상.다크블루 | 색상값( "#00008b" ) ColorValue( "진한파란색") |
RGBA( 0, 0, 139, 1 ) |  |
| 색상.진한 청록색 | 색상값( "#008b8b" ) ColorValue( "DARKCYAN" ) |
RGBA( 0, 139, 139, 1 ) |  |
| 색상.다크골든로드 | 색상값( "#b8860b" ) ColorValue( "DarkGoldenRod" ) |
RGBA(184, 134, 11, 1) |  |
| 색상.진한회색 | 색상값( "#a9a9a9" ) ColorValue( "darkgray" ) |
RGBA( 169, 169, 169, 1 ) |  |
| 색상.진한 녹색 | 색상값( "#006400" ) ColorValue( "진한녹색" ) |
RGBA( 0, 100, 0, 1 ) |  |
| 색상.진한 회색 | 색상값( "#a9a9a9" ) ColorValue( "DARKGREY" ) |
RGBA( 169, 169, 169, 1 ) |  |
| 색상.다크카키 | 색상값( "#bdb76b" ) ColorValue( "다크카키" ) |
RGBA( 189, 183, 107, 1 ) |  |
| 색상.진한마젠타 | 색상값( "#8b008b" ) ColorValue( "다크매니저" ) |
RGBA(139, 0, 139, 1) |  |
| 색상.다크올리브그린 | 색상값( "#556b2f" ) ColorValue( "DarkOliveGreen" ) |
RGBA(85, 107, 47, 1) |  |
| 색상.진한주황 | 색상값( "#ff8c00" ) ColorValue( "DARKORANGE" ) |
RGBA(255, 140, 0, 1) |  |
| 색상.다크오키드 | 색상값( "#9932cc" ) ColorValue( "DarkOrchid" ) |
RGBA(153, 50, 204, 1) |  |
| 색상.진한 빨강 | 색상값( "#8b0000" ) ColorValue( "진한 빨강" ) |
RGBA(139, 0, 0, 1) |  |
| 색상.다크 연어 | 색상값( "#e9967a" ) ColorValue( "다크 연어" ) |
RGBA(233, 150, 122, 1) |  |
| 색상.다크씨그린 | 색상값( "#8fbc8f" ) ColorValue( "DARKSEAGREEN" ) |
RGBA(143, 188, 143, 1) |  |
| 색상.다크슬레이트블루 | 색상값( "#483d8b" ) ColorValue( "다크슬레이트블루" ) |
RGBA(72, 61, 139, 1) |  |
| 색상.다크슬레이트그레이 | 색상값( "#2f4f4f" ) ColorValue( "다크슬레이트그레이" ) |
RGBA(47, 79, 79, 1) |  |
| 색상.다크슬레이트그레이 | 색상값( "#2f4f4f" ) ColorValue( "DarkSlateGrey" ) |
RGBA(47, 79, 79, 1) |  |
| 색상.진한청록색 | 색상값( "#00ced1" ) ColorValue( "DARKTURQUOISE" ) |
RGBA( 0, 206, 209, 1 ) |  |
| 색상.진한보라색 | 색상값( "#9400d3" ) ColorValue( "진한 보라색" ) |
RGBA(148, 0, 211, 1) |  |
| 색상.딥핑크 | 색상값( "#ff1493" ) ColorValue( "deeppink" ) |
RGBA(255, 20, 147, 1) |  |
| 색상.딥스카이블루 | 색상값( "#00bfff" ) ColorValue( "진한 하늘색") |
RGBA(0, 191, 255, 1) |  |
| 색상.DimGray | 색상값( "#696969" ) ColorValue( "DIMGRAY" ) |
RGBA( 105, 105, 105, 1 ) |  |
| 색상.DimGrey | 색상값( "#696969" ) ColorValue( "DimGrey" ) |
RGBA( 105, 105, 105, 1 ) |  |
| 색상.DodgerBlue | 색상값( "#1e90ff" ) ColorValue( "dodgerblue" ) |
RGBA(30, 144, 255, 1) |  |
| 색상.파이어브릭 | 색상값( "#b22222" ) ColorValue( "FireBrick" ) |
RGBA( 178, 34, 34, 1 ) |  |
| 색상.플로럴화이트 | 색상값( "#fffaf0" ) ColorValue( "FLORALWHITE" ) |
RGBA(255, 250, 240, 1) |  |
| 색상.포레스트그린 | 색상값( "#228b22" ) ColorValue( "ForestGreen" ) |
RGBA(34, 139, 34, 1) |  |
| 색상.푸시아 | 색상값( "#ff00ff" ) ColorValue( "자홍색" ) |
RGBA(255, 0, 255, 1) |  |
| 컬러.게인스버러 | 색상값( "#dcdcdc" ) ColorValue( "게인스보로" ) |
RGBA( 220, 220, 220, 1 ) |  |
| 색상.고스트화이트 | 색상값( "#f8f8ff" ) ColorValue( "GHOSTWHITE" ) |
RGBA(248, 248, 255, 1) |  |
| 색상.금색 | 색상값( "#ffd700" ) ColorValue( "골드" ) |
RGBA(255, 215, 0, 1) |  |
| 색상.골든로드 | 색상값( "#daa520" ) ColorValue( "골든로드" ) |
RGBA(218, 165, 32, 1) |  |
| 색상.회색 | 색상값( "#808080" ) ColorValue( "회색" ) |
RGBA( 128, 128, 128, 1 ) |  |
| 색상.녹색 | 색상값( "#008000" ) ColorValue( "녹색" ) |
RGBA( 0, 128, 0, 1 ) |  |
| 색상.녹색노랑색 | 색상값( "#adff2f" ) ColorValue( "녹색노랑" ) |
RGBA(173, 255, 47, 1) |  |
| 색상.회색 | 색상값( "#808080" ) ColorValue( "회색" ) |
RGBA( 128, 128, 128, 1 ) |  |
| 색상.허니듀 | 색상값( "#f0fff0" ) ColorValue( "꿀이슬" ) |
RGBA(240, 255, 240, 1) |  |
| 색상.핫핑크 | 색상값( "#ff69b4" ) ColorValue( "HOTPINK" ) |
RGBA(255, 105, 180, 1) |  |
| 색상.인디언레드 | 색상값( "#cd5c5c" ) ColorValue( "인디언레드" ) |
RGBA( 205, 92, 92, 1 ) |  |
| 색상.인디고 | 색상값( "#4b0082" ) ColorValue( "인디고" ) |
RGBA(75, 0, 130, 1) |  |
| 색상.아이보리 | 색상값( "#fffff0" ) ColorValue( "아이보리" ) |
RGBA(255, 255, 240, 1) |  |
| 색상.카키 | 색상값( "#f0e68c" ) ColorValue( "카키" ) |
RGBA(240, 230, 140, 1) |  |
| 색상.라벤더 | 색상값( "#e6e6fa" ) ColorValue( "라벤더" ) |
RGBA(230, 230, 250, 1) |  |
| 색상.라벤더블러쉬 | 색상값( "#fff0f5" ) ColorValue( "라벤더블러시" ) |
RGBA(255, 240, 245, 1) |  |
| 색상.잔디녹색 | 색상값( "#7cfc00" ) ColorValue( "잔디녹색" ) |
RGBA(124, 252, 0, 1) |  |
| 색상.레몬시폰 | 색상값( "#fffaccd" ) ColorValue( "레몬치폰" ) |
RGBA(255, 250, 205, 1) |  |
| 색상.라이트블루 | 색상값( "#add8e6" ) ColorValue( "연한 파랑" ) |
RGBA(173, 216, 230, 1) |  |
| 색상.라이트코럴 | 색상값( "#f08080" ) ColorValue( "lightcoral" ) |
RGBA(240, 128, 128, 1) |  |
| 색상.밝은청록색 | 색상값( "#e0ffff" ) ColorValue( "LightCyan" ) |
RGBA(224, 255, 255, 1) |  |
| 색상.밝음황금색막대기노랑색 | 색상값( "#fafad2" ) ColorValue( "lightgoldenrodyellow" ) |
RGBA(250, 250, 210, 1) |  |
| 색상.밝은 회색 | 색상값( "#d3d3d3" ) ColorValue( "LightGray" ) |
RGBA( 211, 211, 211, 1 ) |  |
| 색상.밝은녹색 | 색상값( "#90ee90" ) ColorValue( "연한 녹색" ) |
RGBA(144, 238, 144, 1) |  |
| 색상.라이트그레이 | 색상값( "#d3d3d3" ) ColorValue( "밝은 회색" ) |
RGBA( 211, 211, 211, 1 ) |  |
| 색상.라이트핑크 | 색상값( "#ffb6c1" ) ColorValue( "라이트핑크" ) |
RGBA(255, 182, 193, 1) |  |
| 색상.라이트 연어 | 색상값( "#ffa07a" ) ColorValue( "LightSalmon" ) |
RGBA(255, 160, 122, 1) |  |
| 색상.밝은바다녹색 | 색상값( "#20b2aa" ) ColorValue( "lightseagreen" ) |
RGBA(32, 178, 170, 1) |  |
| 색상.밝은하늘색 | 색상값( "#87cefa" ) ColorValue( "밝은하늘색") |
RGBA(135, 206, 250, 1) |  |
| 색상.밝은색슬레이트회색 | 색상값( "#778899" ) ColorValue( "LIGHTSLATEGRAY" ) |
RGBA( 119, 136, 153, 1 ) |  |
| 색상.라이트슬레이트그레이 | 색상값( "#778899" ) ColorValue( "LightSlateGrey" ) |
RGBA( 119, 136, 153, 1 ) |  |
| 색상.라이트스틸블루 | 색상값( "#b0c4de" ) ColorValue( "lightsteelblue" ) |
RGBA( 176, 196, 222, 1 ) |  |
| 색상.밝은노랑 | 색상값( "#ffffe0" ) ColorValue( "밝은 노랑") |
RGBA(255, 255, 224, 1) |  |
| 색상.라임 | 색상값( "#00ff00" ) ColorValue( "라임" ) |
RGBA(0, 255, 0, 1) |  |
| 색상.라임그린 | 색상값( "#32cd32" ) ColorValue( "라임그린" ) |
RGBA(50, 205, 50, 1) |  |
| 색상.린넨 | 색상값( "#faf0e6" ) ColorValue( "린넨" ) |
RGBA(250, 240, 230, 1) |  |
| 색상.마젠타 | 색상값( "#ff00ff" ) ColorValue( "마젠타" ) |
RGBA(255, 0, 255, 1) |  |
| 색상.마룬 | 색상값( "#800000" ) ColorValue( "MAROON" ) |
RGBA(128, 0, 0, 1) |  |
| 색상.중간 아쿠아마린 | 색상값( "#66cdaa" ) ColorValue( "중간아쿠아마린" ) |
RGBA(102, 205, 170, 1) |  |
| 색상.중간파란색 | 색상값( "#0000cd" ) ColorValue( "중간파란색" ) |
RGBA( 0, 0, 205, 1 ) |  |
| 색상.중간난초 | 색상값( "#ba55d3" ) ColorValue( "MediumOrchid" ) |
RGBA(186, 85, 211, 1) |  |
| 색상.중간보라색 | 색상값( "#9370db" ) ColorValue( "중간보라색" ) |
RGBA( 147, 112, 219, 1 ) |  |
| 색상.중간색바다색 | 색상값( "#3cb371" ) ColorValue( "중간바다녹색") |
RGBA(60, 179, 113, 1) |  |
| 색상.중간슬레이트블루 | 색상값( "#7b68ee" ) ColorValue( "mediumslateblue" ) |
RGBA(123, 104, 238, 1) |  |
| 색상.중간봄녹색 | 색상값( "#00fa9a" ) ColorValue( "중간봄녹색") |
RGBA( 0, 250, 154, 1 ) |  |
| 색상.중간청록색 | 색상값( "#48d1cc" ) ColorValue( "중간청록색" ) |
RGBA(72, 209, 204, 1) |  |
| 색상.중간보라색빨간색 | 색상값( "#c71585" ) ColorValue( "중간보라색빨간색") |
RGBA(199, 21, 133, 1) |  |
| 색상.미드나잇블루 | 색상값( "#191970" ) ColorValue( "자정파란색") |
RGBA(25, 25, 112, 1) |  |
| 색상.민트크림 | 색상값( "#f5fffa" ) ColorValue( "민트크림" ) |
RGBA(245, 255, 250, 1) |  |
| 색상.미스티로즈 | 색상값( "#ffe4e1" ) ColorValue( "미스티로즈" ) |
RGBA(255, 228, 225, 1) |  |
| 컬러.모카신 | 색상값( "#ffe4b5" ) ColorValue( "모카신" ) |
RGBA(255, 228, 181, 1) |  |
| 색상.나바호어흰색 | ColorValue( "#ffdead" ) ColorValue( "나바호 백인" ) |
RGBA(255, 222, 173, 1) |  |
| 색상.네이비 | 색상값( "#000080" ) ColorValue( "네이비" ) |
RGBA( 0, 0, 128, 1 ) |  |
| 색상.올드레이스 | 색상값( "#fdf5e6" ) ColorValue( "OLDLACE" ) |
RGBA(253, 245, 230, 1) |  |
| 색상.올리브 | 색상값( "#808000" ) ColorValue( "올리브" ) |
RGBA(128, 128, 0, 1) |  |
| 색상.올리브드랩 | 색상값( "#6b8e23" ) ColorValue( "올리브드랍" ) |
RGBA( 107, 142, 35, 1 ) |  |
| 색상.오렌지 | 색상값( "#ffa500" ) ColorValue( "오렌지" ) |
RGBA(255, 165, 0, 1) |  |
| 색상.주황색빨간색 | 색상값( "#ff4500" ) ColorValue( "주황색" ) |
RGBA(255, 69, 0, 1) |  |
| 색상.난초 | 색상값( "#da70d6" ) ColorValue( "난초" ) |
RGBA(218, 112, 214, 1) |  |
| 색상.옅은 황금색 막대 | 색상값( "#eee8aa" ) ColorValue( "palegoldenrod" ) |
RGBA(238, 232, 170, 1) |  |
| 색상.옅은 녹색 | 색상값( "#98fb98" ) ColorValue( "옅은 녹색" ) |
RGBA(152, 251, 152, 1) |  |
| 색상.옅은 청록색 | ColorValue( "#afeeee" ) ColorValue( "PALETURQUOISE" ) |
RGBA(175, 238, 238, 1) |  |
| 색상.옅은 보라색 빨간색 | 색상값( "#db7093" ) ColorValue( "옅은 보라색 빨간색" ) |
RGBA( 219, 112, 147, 1 ) |  |
| 컬러.파파야휩 | 색상값( "#ffefd5" ) ColorValue( "파파야휩" ) |
RGBA(255, 239, 213, 1) |  |
| 색상.피치퍼프 | 색상값( "#ffdab9" ) ColorValue( "피치퍼프" ) |
RGBA(255, 218, 185, 1) |  |
| 컬러.페루 | 색상값( "#cd853f" ) ColorValue( "페루" ) |
RGBA(205, 133, 63, 1) |  |
| 색상.분홍색 | 색상값( "#ffc0cb" ) ColorValue( "분홍색" ) |
RGBA(255, 192, 203, 1) |  |
| 색상.자두색 | 색상값( "#dda0dd" ) ColorValue( "매화" ) |
RGBA(221, 160, 221, 1) |  |
| 색상.파우더블루 | 색상값( "#b0e0e6" ) ColorValue( "파우더블루" ) |
RGBA(176, 224, 230, 1) |  |
| 색상.보라색 | 색상값( "#800080" ) ColorValue( "보라색" ) |
RGBA(128, 0, 128, 1) |  |
| 색상.빨간색 | 색상값( "#ff0000" ) ColorValue( "빨간색") |
RGBA(255, 0, 0, 1) |  |
| 색상.로지브라운 | 색상값( "#bc8f8f" ) ColorValue( "장미빛 갈색" ) |
RGBA( 188, 143, 143, 1 ) |  |
| 색상.로얄블루 | 색상값( "#4169e1" ) ColorValue( "로얄블루" ) |
RGBA(65, 105, 225, 1) |  |
| 색상.새들브라운 | 색상값( "#8b4513" ) ColorValue( "SADDLEBROWN" ) |
RGBA( 139, 69, 19, 1 ) |  |
| 색상.연어 | 색상값( "#fa8072" ) ColorValue( "연어" ) |
RGBA(250, 128, 114, 1) |  |
| 색상.샌디브라운 | 색상값( "#f4a460" ) ColorValue( "샌디브라운" ) |
RGBA(244, 164, 96, 1) |  |
| 색상.바다색 | 색상값( "#2e8b57" ) ColorValue( "SeaGreen" ) |
RGBA(46, 139, 87, 1) |  |
| 색상.조개껍질 | 색상값( "#fff5ee" ) ColorValue( "SEASHELL" ) |
RGBA(255, 245, 238, 1) |  |
| 색상.시에나 | 색상값( "#a0522d" ) ColorValue( "시에나" ) |
RGBA(160, 82, 45, 1) |  |
| 색상.실버 | 색상값( "#c0c0c0" ) ColorValue( "실버" ) |
RGBA( 192, 192, 192, 1 ) |  |
| 색상.하늘색 | 색상값( "#87ceeb" ) ColorValue( "하늘색" ) |
RGBA(135, 206, 235, 1) |  |
| 색상.슬레이트블루 | 색상값( "#6a5acd" ) 색상값( "SLATEBLUE" ) |
RGBA( 106, 90, 205, 1 ) |  |
| 색상.슬레이트그레이 | 색상값( "#708090" ) ColorValue( "SlateGray" ) |
RGBA(112, 128, 144, 1) |  |
| 색상.슬레이트그레이 | 색상값( "#708090" ) ColorValue( "slategrey" ) |
RGBA(112, 128, 144, 1) |  |
| 색상.눈 | 색상값( "#fffafa" ) ColorValue( "눈" ) |
RGBA(255, 250, 250, 1) |  |
| 색상.봄녹색 | 색상값( "#00ff7f" ) ColorValue( "SPRINGGREEN" ) |
RGBA(0, 255, 127, 1) |  |
| 색상.스틸블루 | 색상값( "#4682b4" ) ColorValue( "스틸블루" ) |
RGBA(70, 130, 180, 1) |  |
| 색상.탄 | 색상값( "#d2b48c" ) ColorValue( "tan" ) |
RGBA(210, 180, 140, 1) |  |
| 색상.청록색 | 색상값( "#008080" ) ColorValue( "청록색" ) |
RGBA( 0, 128, 128, 1 ) |  |
| 색상.티슬 | 색상값( "#d8bfd8" ) ColorValue( "THISTLE" ) |
RGBA(216, 191, 216, 1) |  |
| 색상.토마토 | 색상값( "#ff6347" ) ColorValue( "토마토" ) |
RGBA(255, 99, 71, 1) |  |
| 색상.투명 | 색상값( "#00000000" ) ColorValue( "투명" ) |
RGBA( 0, 0, 0, 0 ) |  |
| 색상.청록색 | 색상값( "#40e0d0" ) ColorValue( "청록색" ) |
RGBA(64, 224, 208, 1) |  |
| 색상.보라색 | 색상값( "#ee82ee" ) ColorValue( "보라색" ) |
RGBA(238, 130, 238, 1) |  |
| 색상.밀 | 색상값( "#f5deb3" ) ColorValue( "밀" ) |
RGBA(245, 222, 179, 1) |  |
| 색상.흰색 | 색상값( "#ffffff" ) ColorValue( "흰색" ) |
RGBA(255, 255, 255, 1) |  |
| 색상.화이트스모크 | 색상값( "#f5f5f5" ) ColorValue( "화이트스모크" ) |
RGBA( 245, 245, 245, 1 ) |  |
| 색상.노랑색 | 색상값( "#ffff00" ) ColorValue( "노랑색" ) |
RGBA(255, 255, 0, 1) |  |
| 색상.노랑색녹색 | 색상값( "#9acd32" ) ColorValue( "노랑녹색" ) |
RGBA(154, 205, 50, 1) |  |