3D 및 mixed reality 컨트롤 있는 앱 만들기
3D 개체 및 MR에서 보기 컨트롤을 사용하여 항목을 3D로 보거나 특정 항목이 지정된 공간에 어떻게 맞는지 확인할 수 있습니다.
이 문서에서는 Power Apps에서 3D 및 mixed reality 컨트롤을 사용하는 방법을 배웁니다.
MR에서 보기 컨트롤로 모바일 앱을 빌드하는 방법을 배우려면 이 비디오를 시청하세요.
필수 항목
혼합 현실 가능 장치의 전제 조건을 확인하세요.
MR에서 보기 컨트롤로 앱 만들기
MR에서 보기 컨트롤은 앱에 버튼을 만듭니다. 앱 사용자가 버튼을 선택하면 버튼이 선택된 3D 모델(.glb 파일 형식)이나 이미지(.jpg 또는 .png 파일 형식)를 디바이스의 라이브 카메라 피드로 오버레이합니다.
팁
사진을 찍어 OneDrive에 업로드할 수도 있습니다.
이 섹션에서는 사용자가 MR에서 보기 컨트롤을 사용하여 혼합 현실에서 선택한 항목을 볼 수 있도록 하는 앱의 화면을 빌드합니다.
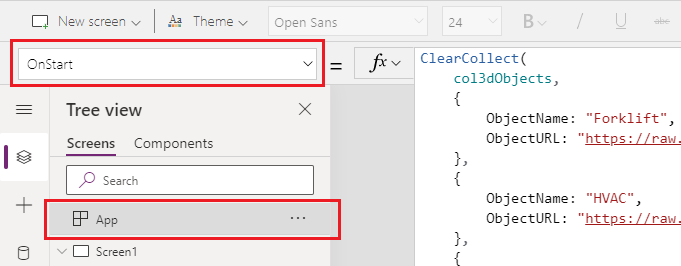
Power Apps Studio에서 앱을 엽니다.
앱의 OnStart 속성을 선택하고 다음을 복사하여 붙여넣습니다.
ClearCollect( col3dObjects, { ObjectName: "Forklift", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/forklift.glb" }, { ObjectName: "HVAC", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/hvac.glb" }, { ObjectName: "Machine", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/machine.glb" }, { ObjectName: "Pallet w/ Boxes", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/pallet_with_boxes.glb" }, { ObjectName: "Robot Arm", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb" } )
이 수식은 혼합 현실에서 볼 3D 개체의 이름과 링크가 포함된 컬렉션을 만듭니다.
드래그 앤 드롭으로 화면에 텍스트 레이블을 삽입 탭에 추가합니다.
화면의 왼쪽 상단 모서리에 추가된 텍스트 레이블을 배치하고 속성 탭에서 다음 속성을 수정합니다.
속성 값 텍스트 "View in MR" 글꼴 크기 24 글꼴 두께 FontWeight.Semibold텍스트 맞춤 Align.Center너비 640 다음 고급 탭에서 텍스트 레이블에 대해 다음 속성을 수정합니다.
속성 값 색상 RGBA(255, 255, 255, 1)늘이기 RGBA(56, 96, 178, 1)이를 수정하면 화면에 헤더가 제공됩니다.
삽입 탭의 레이아웃 섹션에서 비어 있는 세로 갤러리를 삽입합니다.
이전에 추가한 "View in MR" 헤더 아래에 갤러리를 배치하고 화면의 나머지 부분을 사용하도록 확장합니다.
갤러리의 다음 속성을 변경합니다.
속성 값 데이터 원본 col3dObjects템플릿 크기 80 X 0 Y 92 너비 640 높이 1044 갤러리 편집을 선택하여 갤러리를 편집합니다.

텍스트 레이블을 갤러리로 삽입합니다.
추가된 텍스트 레이블의 다음 속성을 변경하세요.
속성 값 텍스트 ThisItem.ObjectNameX 10 Y 5 너비 540 갤러리를 다시 편집하세요.
삽입 탭의 혼합 현실 섹션에서 MR에서 보기 컨트롤을 갤러리로 끌어서 놓습니다.
MR에서 보기 컨트롤의 다음 속성을 변경합니다.
| 속성 | 값 |
|---|---|
| 텍스트 | "View in MR" |
| 표시 형식 | 아이콘 |
| 원본 | ThisItem.ObjectURL |
| X | Parent.TemplateWidth - Self.Width - 5 |
| Y | 5 |
| 너비 | 70 |
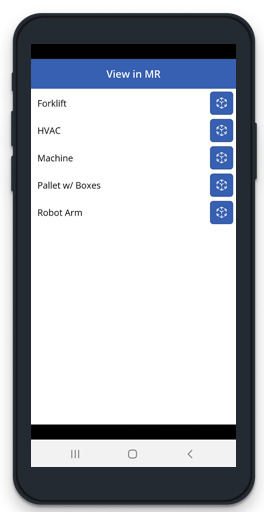
이 변경 사항은 3D 개체 목록이 있는 갤러리와 사용자가 혼합 현실에서 해당 개체를 볼 수 있도록 누르는 버튼을 제공합니다.
mixed reality 컨트롤 테스트
이제 모든 컨트롤이 추가되었으므로 앱을 저장 및 게시합니다. 혼합 현실 지원 장치에서 앱을 열고 보려는 개체에 해당하는 버튼을 누릅니다. 이를 통해 View in MR 경험이 열립니다.

화면의 지시에 따라 측정할 표면을 카메라로 가리키면서 기기를 좌우로 천천히 움직여 기기를 보정하세요. 보정이 완료되면 화면의 중앙 근처에서 원뿐만 아니라 표면의 점 배열이 보입니다. 이 원은 3D 개체가 처음에 배치될 수 있는 위치를 표시합니다. 큐브가 배치되면 touch 컨트롤을 사용하여 이동하거나 회전할 수 있습니다.
개체를 움직이려면 개체를 눌러 이동시키고 싶은 위치로 밉니다. 개체를 회전시키려면 한 손가락으로 화면을 누른 다음 다른 손가락으로 좌 또는 우로 살짝 밉니다.
왼쪽 상단 모서리에 있는 뒤로 버튼을 사용하여 앱 화면으로 돌아가 다른 개체를 선택합니다. 각 개체를 보려면 원하는 대로 이 프로세스를 반복합니다.
3D 개체 컨트롤로 앱 만들기
3D 개체 컨트롤을 사용하면 Power Apps 내부에서 항목을 3D로 볼 수 있습니다. 앱이 로드되면 컨트롤을 통해 앱 내부의 3D 모델(.glb 파일 형식) 또는 이미지(.jpg 또는 .png 파일 형식)가 표시됩니다. 3D 모델을 선택하여 회전, 확대 또는 축소할 수 있습니다.
이 섹션에서는 사용자가 3D 개체 컨트롤을 사용하여 3D에서 선택한 항목을 볼 수 있도록 하는 앱의 화면을 빌드합니다.
MR에서 보기 컨트롤로 앱 만들기의 1단계와 2단계를 따라 앱의 3D 개체 컬렉션으로 앱을 만듭니다.
드래그 앤 드롭으로 화면에 텍스트 레이블을 삽입 탭에 추가합니다.
화면의 왼쪽 상단 모서리에 추가된 텍스트 레이블을 배치하고 속성 탭에서 다음 속성을 수정합니다.
속성 값 문자 "3D 개체" 글자 크기 24 글자 두께 FontWeight.Semibold텍스트 맞춤 Align.Center너비 640 다음 고급 탭에서 텍스트 레이블에 대해 다음 속성을 수정합니다.
속성 값 색상 RGBA(255, 255, 255, 1)늘이기 RGBA(56, 96, 178, 1)이를 수정하면 화면에 헤더가 제공됩니다.
삽입 탭의 레이아웃 섹션에서 비어 있는 세로 갤러리를 삽입합니다.
이전에 추가한 "View in MR" 헤더 아래에 갤러리를 배치하고 화면의 나머지 부분을 사용하도록 확장합니다.
갤러리의 다음 속성을 변경합니다.
속성 값 데이터 원본 col3dObjects템플릿 크기 80 X 0 Y 92 너비 640 높이 1044 갤러리 편집을 선택하여 갤러리를 편집합니다.

텍스트 레이블을 갤러리로 삽입합니다.
추가된 텍스트 레이블의 다음 속성을 변경하세요.
속성 값 텍스트 ThisItem.ObjectName너비 640 갤러리를 다시 편집하세요.
삽입 탭의 미디어 섹션에서 3D 개체 컨트롤을 갤러리로 끌어서 놓습니다.
MR에서 보기 컨트롤의 다음 속성을 변경합니다.
| 속성 | 값 |
|---|---|
| 원본 | ThisItem.ObjectURL |
| X | 18 |
| Y | 138 |
| 너비 | 600 |
| 높이 | 550 |
이 변경 사항은 3D로 볼 수 있는 3D 개체 목록이 있는 갤러리를 제공합니다.
3D 컨트롤 테스트
이제 모든 컨트롤이 추가되었으므로 앱을 저장 및 게시합니다. 혼합 현실 지원 디바이스에서 앱을 열고 화면을 터치하여 확대, 축소 또는 보고 있는 개체를 3D로 회전합니다.

갤러리에는 3D의 여러 개체가 포함되어 있으므로 화면을 아래로 살짝 밀어 다른 개체를 보고 확대/축소 또는 회전 기능을 사용하여 3D 개체로 작업합니다.
참조 항목
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기