사용자가 앱에 주소를 입력해야 하는 많은 시나리오가 있습니다. 역사적으로 사용자가 주소, 도시 및 우편 번호를 제공하고 시/도를 선택하는 주소의 각 요소를 캡처하는 여러 필드가 있었습니다. 특히 모바일 시나리오에서 주소를 입력하면 실망스럽고 오류가 발생할 수 있습니다.
주소 입력 컨트롤은 사용자가 입력할 때 동적 주소 제안을 제공합니다. 유사 일치 논리를 사용하여 컨트롤은 사용자가 선택할 수 있는 여러 잠재적 주소 일치를 제안하므로 정확한 주소를 더 빠르고 쉽게 입력할 수 있습니다.
컨트롤은 주소를 구조화된 데이터로 반환하여 애플리케이션이 도시, 거리, 자치체, 심지어 위도와 경도와 같은 정보를 추출할 수 있도록 합니다. 데이터는 많은 로케일 및 국제 주소 형식에 적합한 형식입니다.
컨트롤을 사용하려면 환경에 대해 지리 공간적 서비스를 사용해야 합니다.
주소 입력 컨트롤을 사용하는 방법을 배우려면 다음 영상을 시청하세요.
맵 컨트롤을 사용하는 방법을 배우려면 다음 영상을 시청하세요.
이 기사에서는 캔버스 앱에서 주소 입력 컨트롤을 사용하는 방법을 배웁니다.
필수 항목
이 강의를 완료하려면 Microsoft Dataverse 데이터베이스가 있는 Power Apps 환경이 필요합니다. 라이선스가 없는 경우 Power Apps 개발자 플랜에 등록하거나 Power Apps 평가판을 사용할 수 있습니다.
평가판 환경 만들기
Power Apps의 환경은 조직의 비즈니스 데이터, 앱, 챗봇 및 흐름을 저장, 관리 및 공유하는 공간입니다. 또한 역할, 보안 요구 사항 또는 대상 그룹이 다를 수 있는 앱을 분리하기 위한 컨테이너 역할을 합니다.
각 환경은 하나의 Dataverse 데이터 베이스를 가질 수 있습니다.
이 단원을 완료하는 데 필요한 사항이 있는지 확인하기 위해 Dataverse 데이터베이스를 포함하는 새 환경을 만들 것입니다. 이는 30일 평가판으로 30일이 지나면 사라지지만, 유지하고 싶은 경우 샌드박스 또는 프로덕션 환경으로 업그레이드할 수 있습니다.
Dataverse 데이터베이스를 포함하는 평가판 환경과 이 토픽에서 사용된 샘플 데이터를 만들 것입니다.
웹 브라우저에서에서 Power Platform 관리 센터로 이동합니다.
환경을 선택합니다.
새로 만들기를 선택합니다.
예를 들어 "Dataverse 평가판"이라고 이름을 입력합니다.
환경 유형에 대한 평가판을 선택합니다.
데이터베이스 만들기를 예로 전환합니다.
다음을 선택합니다.

샘플 앱 및 데이터 배포를 예로 전환합니다.
저장을 선택합니다.
이제 Dataverse 데이터베이스와 Dataverse 테이블의 샘플 데이터를 포함한 평가판 환경이 생성됩니다.
환경에 대한 지리 공간 서비스 사용
캔버스 앱에서 지리 공간 서비스를 사용하려면 먼저 관리자가 앱을 만들려는 환경의 기능에 대한 액세스를 사용해야 합니다.
환경에서 지리 공간 서비스를 사용하는 방법에 대해 알아보려면 환경에 대한 지리 공간 기능 사용을 확인하세요.
캔버스 앱 빌드
앱을 만드는 것으로 시작한 다음 앱 내에서 다른 화면에서 헤더의 모양과 느낌을 표준화하는 데 사용할 헤더 컨트롤을 만듭니다.
삽입>새 화면>스크롤 가능을 선택하여 새 화면을 추가합니다.

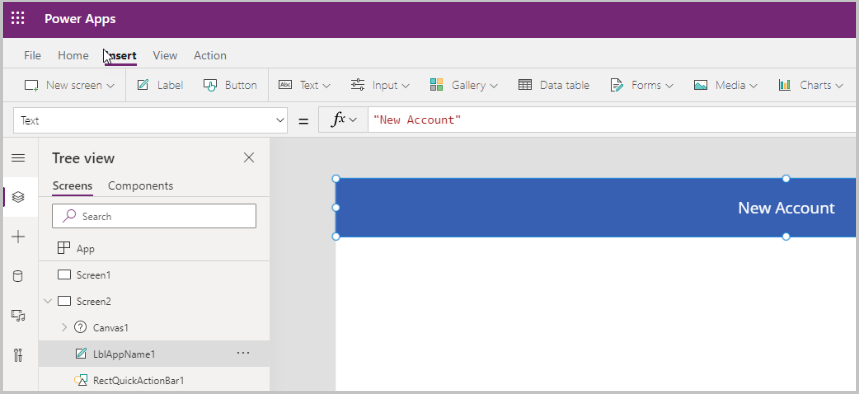
레이블 텍스트를 "새 계정"으로 변경합니다.

삽입>양식>편집을 선택하여 화면에 양식을 추가합니다.

Form 컨트롤이 추가됩니다

양식의 다음 속성을 업데이트합니다.
Property Value Data source Accounts Columns 2 DefaultMode FormMode.New필드 옆에 있는 편집을 선택하여 양식에 필드를 더 추가하고 다음 주소 필드를 선택합니다.
- 주소 1: 나머지 주소
- 주소 1: 구/군/시
- 주소 1: 시/도
- 주소 1: 우편 번호
- 주소 1: 국가/지역
- 주소 1: 위도
- 주소 1: 경도

아래와 같이 필드의 순서를 조정합니다.

주소 입력 컨트롤
이 섹션에서는 주소 입력 컨트롤을 앱에 추가합니다.
삽입>입력>주소 입력을 선택하여 화면에 컨트롤을 추가합니다.

컨트롤을 화면 오른쪽으로 이동시킵니다.

주소 입력 컨트롤에 대한 속성 구성
이 섹션에서는 address 컨트롤의 다양한 속성을 검토하고 필요한 경우 설정합니다. 주소 입력 컨트롤별 속성 몇 가지가 있습니다.

| 속성 | 설명 |
|---|---|
| 검색 결과 제한 | 컨트롤이 표시하는 제안된 주소의 수입니다. 이 예에서는 5로 설정했으므로 검색에 5개 이하의 주소가 표시됩니다. |
| 반경 내 검색 | 컨트롤이 위도 및 경도의 사용자 정의 반경 내에서 주소를 제안해야 하는지 여부입니다. 이 예에서 이를 예로 설정했습니다. |
| 위도 | 지역-바이어스가 제안을 처리하는 데 사용되는 중심점의 위도입니다.
반경 내에서 검색이 켜져 있어야 합니다. 이 예에서 Location.Latitude 공식으로 설정해 현재 위치의 위도를 반환합니다. |
| 경도 | 지역-바이어스가 제안을 처리하는 데 사용되는 중심점의 경도입니다.
반경 내에서 검색이 켜져 있어야 합니다. 이 예에서 Location.Longitude 공식으로 설정해 현재 위치의 위도를 반환합니다. |
| 반경 | 주소 제안을 제한하는 위도 및 경도 주위의 반경(미터)입니다. 반경 내에서 검색이 켜져 있어야 합니다. 이 예에서 이를 100000으로 설정했습니다. |
| 언어 | 주소 제안이 반환되는 언어입니다. 기본값인 "영어(미국)"를 그대로 두었습니다. |
| 국가 설정 | 주소 제안을 제한할 쉼표로 구분된 국가/지역 목록(ISO 3166 알파-2 국가 코드)입니다. 예: "US", "FR", "KW". 이 예에서 이를 US로 설정했습니다. |
주소 입력 컨트롤에 대한 출력 속성 구성
컨트롤은 사용자가 앱 내에서 컨트롤과 상호 작용할 때 다양한 속성을 출력합니다. 이러한 출력을 다른 컨트롤에서 사용하거나 경험을 사용자 지정할 수 있습니다.
다음 테이블에는 사용 가능한 출력 속성이 나열되어 있습니다.
| 속성 | 설명 |
|---|---|
| UserInput | 사용자가 입력 상자에 입력한 텍스트. |
| SelectedLatitude | 입력 필드에서 사용자가 선택한 주소의 위도. |
| SelectedLongitude | 입력 필드에서 사용자가 선택한 주소의 경도. |
| SearchResultJson | JSON 형식에 문자열로 표시되는 검색 결과(UserInput 속성에 기반). |
| FreeformAddress | 추천 주소 목록에서 선택한 주소. |
| LocalName | 관리 단위가 아닌 주소 지정용으로 여러 주소를 지정할 수 있는 개체를 그룹으로 묶는 지리적 영역 또는 지역의 이름을 나타내는 address 컨트롤입니다. |
| PostalCode | 우편 번호. |
| ExtendedPostalCode | 확장 우편 번호. |
| CountryCode | 국가 코드. |
| 국가 | 국가. |
| CountryCodeISO3 | ISO alpha-3 형식의 국가 코드. |
| CountrySubdivisionName | 국가 하위 분류 이름. |
| StreetName | 거리 이름. |
| StreetNumber | 거리 번호. |
| 자치 도시 | 자치 도시. |
| MunicipalitySubdivision | 자치 도시 하위 분류. |
| CountryTertiarySubdivision | 국가 3차 하위 분류. |
| CountrySecondarySubdivision | 국가 2차 하위 분류. |
| CountrySubdivision | 국가 하위 분류. |
앱을 실행하고 주소 입력을 시작하면 입력한 값과 일치하는 주소가 표시되며 현재 위치에서 100,000미터 이내에만 있습니다. 또한 주소 입력을 시작할 때 한 번에 5개 이상의 주소 제안이 표시되지 않습니다.

위의 컨트롤을 사용하여 양식의 주소 필드에서 주소를 캡처하여 새 계정을 만듭니다. 이 단계는 사용자가 각 주소 요소를 개별적으로 입력할 필요가 없도록 하는 데 유용합니다.
데이터 카드 값을 주소 입력에서 적절한 속성 값으로 설정합니다.
팁
데이터 카드의 기본값이 잠겨 있을 수 있습니다. 잠금을 해제하려면 데이터 카드를 선택하고 Advanced 속성을 선택한 다음 잠금 해제하여 속성 변경을 선택합니다.

| 데이터 카드 | 값 |
|---|---|
| 주소 1: 나머지 주소 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| 주소 1: 구/군/시 | AddressInput1.Municipality |
| 주소 1: 시/도 | AddressInput1.CountrySubdivision |
| 주소 1: 우편 번호 | AddressInput1.PostalCode |
| 주소 1: 국가/지역 데이터 카드 | AddressInput1.Country |
| 주소 1: 위도 | AddressInput1.SelectedLatitude |
| 주소 1: 경도 | AddressInput1.SelectedLongitude |
주소 1: 번지 1 데이터 카드의 예:

주소 입력 컨트롤에서 주소를 선택하면 양식에 모든 주소 필드가 채워집니다.

맵 컨트롤
이 섹션에서는 앱에 맵 컨트롤을 추가하여 맵에서 선택한 위치를 표시하는 방법을 알아봅니다.
맵 컨트롤을 추가하기 전에 주소 입력에서 주소를 캡처하는 컬렉션을 만들어야 합니다. 이 컬렉션은 지도의 데이터 원본로 사용됩니다.
주소 입력 컨트롤의 OnAddressSelect 속성에서 다음 수식을 입력하여 주소 데이터를 캡처하는 컬렉션을 만듭니다.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
주소 입력 컨트롤의 외부 영역을 선택하고 삽입>미디어>맵을 선택하여 화면에 맵 컨트롤을 추가합니다.

컬렉션을 데이터 원본으로 선택합니다.

주소 입력 섹션 아래로 맵을 이동합니다.

맵 컨트롤에 대한 속성 구성
이 섹션에서는 맵 컨트롤의 다양한 속성을 검토하고 필요한 경우 설정합니다.
다음 테이블에는 사용할 수 있는 속성이 나와 있습니다.
| 속성 | 설명 |
|---|---|
| 데이터 원본(항목) | 데이터 원본(테이블)는 지도가 로드될 때 지도에 지도 핀으로 표시하기 위해 사전 정의된 경도 및 위도 집합을 나열합니다. ItemAddresses, ItemLongitudes, ItemLatitudes 및 ItemLabels를 사용하여 데이터의 각 열을 매핑합니다. |
| 기본 위치 사용 | 사용자가 설정한 기본 위치에서 지도가 초기화되는지 여부입니다. |
| 기본 경도 | 기본 위치 사용이 사용된 경우 지도가 로드될 때의 경도입니다. |
| 기본 위도 | 기본 위치 사용이 사용된 경우 지도가 로드될 때의 위도입니다. |
| 기본 확대/축소 수준 | 기본 위치 사용이 사용된 경우 로드될 때 지도가 설정된 확대/축소 수준입니다. |
| 현재 위치 표시 | 지도에 사용자의 현재 위치가 표시되어야 하는지 여부입니다. |
| 클라이언트 위치 위도 | 현재 위치 표시가 사용된 경우 사용자의 현재 위치 위도입니다. |
| 클라이언트 위치 경도 | 현재 위치 표시가 사용된 경우 사용자의 현재 위치 경도입니다. |
| 위성 보기 | 지도의 스타일이 위성 보기인지 또는 도로 보기인지 여부입니다. |
| 클러스터 핀 | 지도 핀이 클러스터되어 있는지 여부입니다. |
| Zoom 컨트롤 | Zoom 컨트롤이 지도에 표시되는지 여부입니다. |
| Compass 컨트롤 | Compass 컨트롤이 지도에 표시되는지 여부입니다. |
| Pitch 컨트롤 | Pitch 컨트롤이 지도에 표시되는지 여부입니다. |
| 핀 색상 | 핀의 색상입니다. |
| ItemsLabels | 핀의 레이블로 사용할 문자열이 있는 항목의 열입니다. |
| ItemsAddresses | 핀의 위치를 나타내는 문자열이 있는 항목의 열입니다. |
| ItemsLongitudes | 데이터 원본에서 테이블의 열 이름으로 핀의 경도 위치를 나타내는 부동 소수점 숫자가 표시됩니다. |
| ItemsLatitudes | 데이터 원본에서 테이블의 열 이름으로 핀의 위도 위치를 나타내는 부동 소수점 숫자가 표시됩니다. |
| ItemsColors | 핀의 색상입니다. |
| ItemsIcons | 핀의 아이콘입니다. |
| 항목 | 핀을 사용하여 지도에 플롯하려는 모든 레코드를 포함하는 데이터 원본의 테이블 이름입니다. 각 행에는 각 행의 레이블, 경도 및 위도에 대한 항목이 있어야 합니다. |
| OnMapClick | 위치가 선택될 때 맵이 응답하는 방식입니다. |
| OnSelect | 지도 고정이 선택될 때 앱이 응답하는 방식입니다. |
| OnLoad | 맵 로드가 완료될 때 앱에서 응답하는 방식입니다. |
| OnItemsChange | 지도 핀이 변경될 때 앱에서 응답하는 방식입니다. |
| 정보 카드 표시 | 정보 카드가 지도의 핀에 표시되는지 여부입니다. |
| 셰이프 표시 | Shapes_Items의 셰이프가 지도에 나타나는지 여부입니다. |
| 셰이프 레이블 표시 | 지도의 셰이프에 레이블이 나타나는지 여부입니다. |
| 셰이프 그리기 사용 | drawing tools 컨트롤이 지도에 표시되는지 여부입니다. |
| 셰이프 삭제 및 레이블 편집 사용 | 지도에서 셰이프를 삭제할 수 있고 레이블을 수정할 수 있는지 여부입니다. |
| Shapes_Items | 셰이프로 맵에 표시하려는 GeoJSON 개체가 있는 모든 레코드를 포함하는 데이터 원본의 테이블 이름입니다. |
| ShapeGeoJSONObjects | 셰이프의 GeoJSON 객체를 나타내는 문자열이 있는 데이터 원본의 테이블에 있는 열 이름입니다. |
| ShapeLabels | 셰이프의 레이블로 사용할 문자열이 있는 Shapes_Items의 열입니다. |
| ShapeColors | 셰이프의 색상입니다. |
| OnShapeSelected | 지도의 셰이프가 선택될 때 앱이 응답하는 방식입니다. |
| OnShapeCreated | 지도에 셰이프를 만들 때 앱이 응답하는 방식입니다. |
| OnShapeEdited | 지도의 셰이프가 편집될 때 앱이 응답하는 방식입니다. |
| OnShapeDeleted | 지도의 셰이프가 삭제될 때 앱이 응답하는 방식입니다. |
맵 컨트롤에 대한 출력 속성 구성
맵 컨트롤은 사용자가 앱 내에서 컨트롤과 상호 작용할 때 다양한 속성을 출력합니다. 이러한 출력을 다른 컨트롤에서 사용하거나 경험을 사용자 지정할 수 있습니다.
다음 테이블에는 사용 가능한 출력 속성이 나열되어 있습니다.
| 속성 | 설명 |
|---|---|
| CenterLocation |
.Latitude 또는 .Longitude인 지도의 중심 위치입니다. 출력은 정수입니다. 예를 들어, Map1.CenterLocation.Latitude 호출은 "47.60357"과 같은 단일 정수를 출력합니다. |
| 선택한 상태 | 지도에서 선택한 핀입니다. |
| SelectedItems | 지도에서 선택한 핀 또는 선택한 클러스터의 핀입니다. |
| GeocodedItems | 지도에서 핀의 지리 코딩된 위치입니다. |
| ClickedLocation |
.Latitude 또는 .Longitude인 지도에서 마지막으로 클릭한 위치입니다. |
| Shapes_Selected | Shapes_Items에서 선택한 셰이프의 레코드입니다. |
| Shapes_SelectedItems | Shapes_Items에서 선택한 겹치는 셰이프의 레코드입니다. |
| SelectedShape |
.Perimeter와 .Area로 지도에서 선택한 셰이프입니다. |
| DeletedShape |
.Perimeter와 .Area로 지도에서 마지막으로 삭제한 셰이프입니다. |
| GeoJSON | 기능 컬렉션 GeoJSON 형식의 지도 상의 셰이프 목록입니다. |
주소 입력에 입력한 주소에 핀을 고정하기 위해 OnAddressSelect 속성에서 만든 컬렉션을 만들고 이를 맵 컨트롤에서 사용합니다.
| 속성 | 값 |
|---|---|
| 항목 | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

핀의 속성 중 일부는 위치 핀별로 사용자 정의할 수 있습니다. 아래에 설명되어 있습니다.
ItemsColors - 핀의 색상을 위치마다 다른 색상으로 업데이트하려면 색상: 빨강 컬렉션에 열을 추가하고 이를 맵 컨트롤의 ItemsColors 데이터 속성에서 사용합니다.
ItemsLabels - 핀의 레이블을 위치마다 주소를 표시하는 다른 레이블로 업데이트하려면 레이블:AddressInput1.FreeformAddress 컬렉션에 열을 추가하고 이를 맵 컨트롤의 ItemsLabels 데이터 속성에서 사용합니다.
ItemsIcons - 각 위치의 핀 아이콘을 변경하려면 콜렉션에 열을 추가하고 이를 맵 컨트롤의 ItemsIcons 데이터 속성에서 사용합니다. 이 예에서는 수식이
Icon: triangle과 같은 삼각형 아이콘을 추가합니다.팁
아이콘의 전체 목록을 보려면 이미지 템플릿 목록으로 이동하세요.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
이를 컬렉션에 추가한 후 맵 컨트롤의 고급 탭으로 이동하고 ItemsColors, ItemsLabels 및 ItemsIcons 속성을 업데이트합니다.

프리뷰 모드에서 테스트할 앱을 실행합니다. 지도는 주소 입력에서 선택한 위치를 삼각형 아이콘으로 표시하고 주소는 지도에 레이블로 표시됩니다.
